Чек-ліст по тестуванню FD
20 Dec 2022
| Тестування FD
- Гнучкість контенту
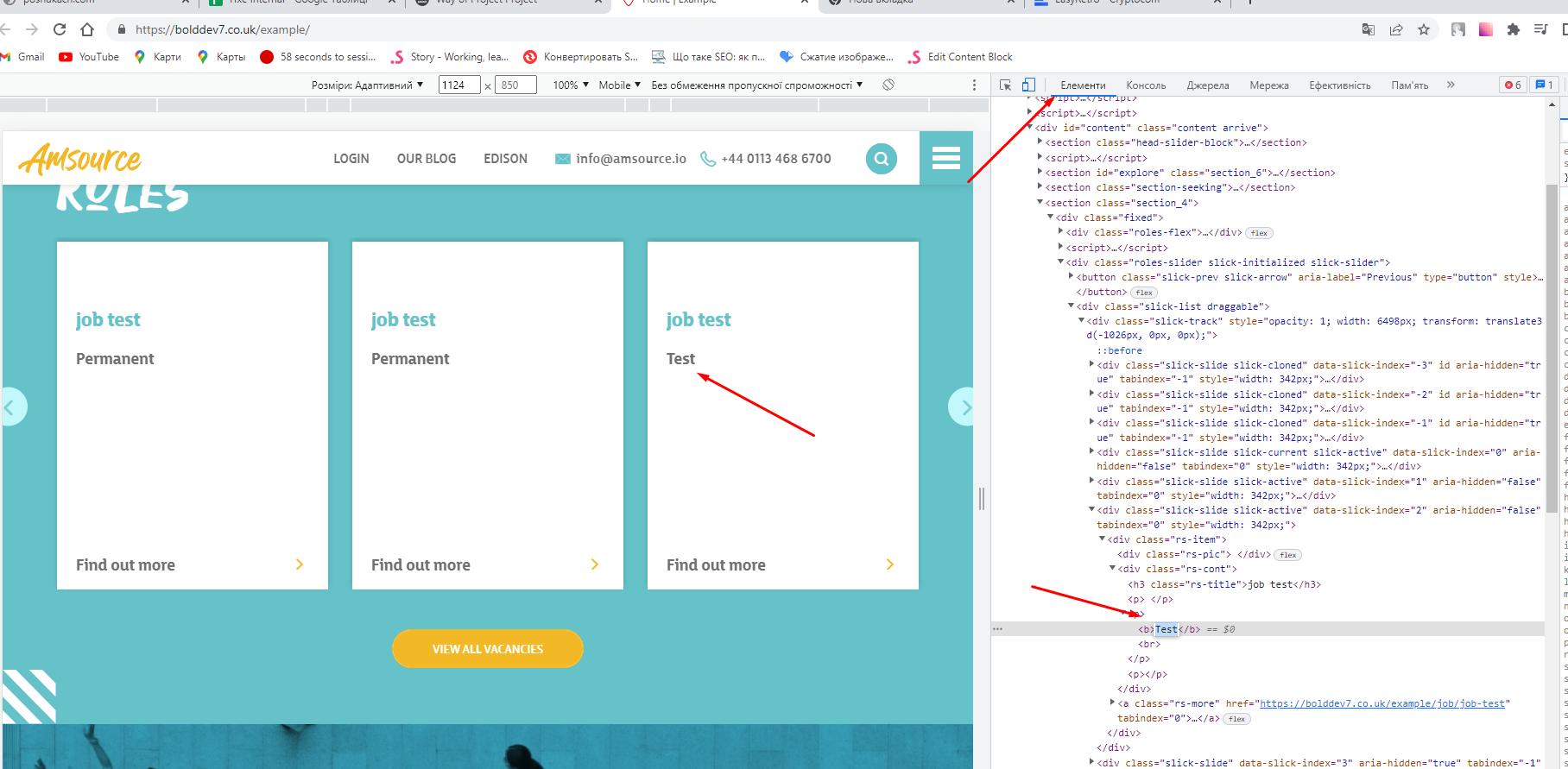
Перевіряти можна за допомогою dev tools вставляючи різну кількість символів або формат тексту (заголовки, списки, поссилання тощо)
Статік контент перевіряти не потрібно.

Рис. 1 - перевірка гнучкості блоку за допомогою dev tools
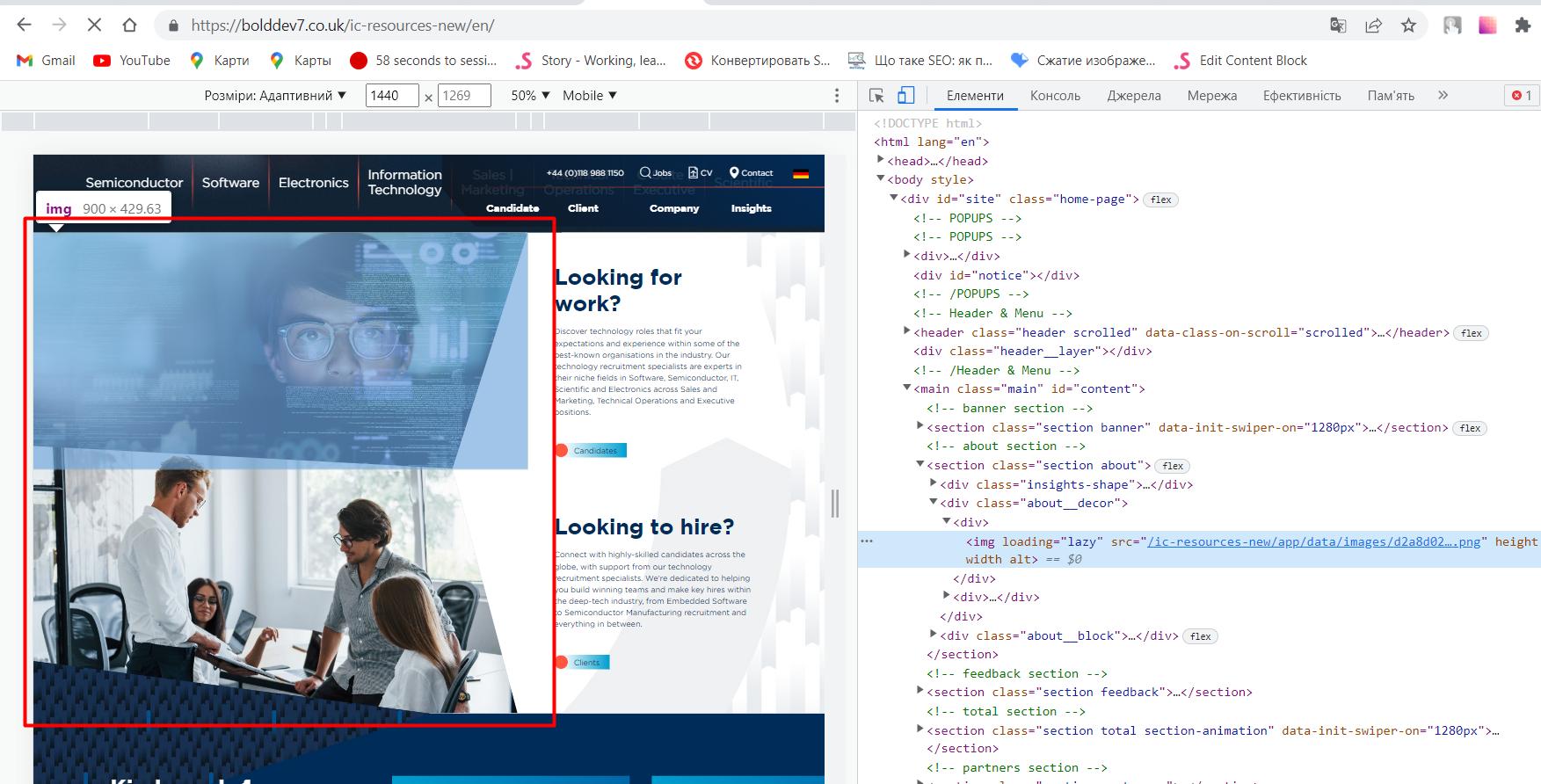
- Звірити всі елементи дизайну, якщо вони є
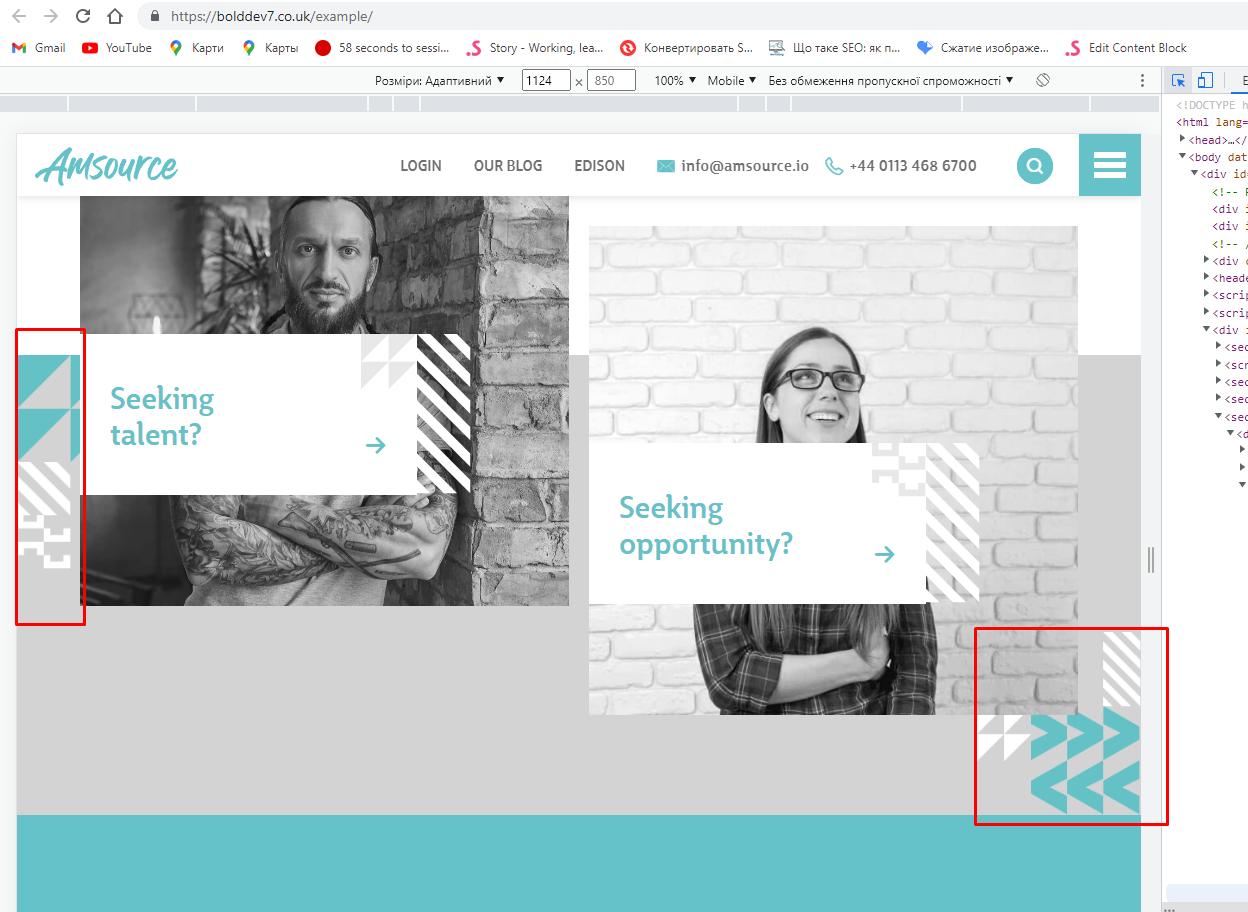
По типу такого як на скріні, всі елементи дизайну повинні співпадати з самим дизайном, не повинні бути пропущені або розташовуватись не в тому місці:

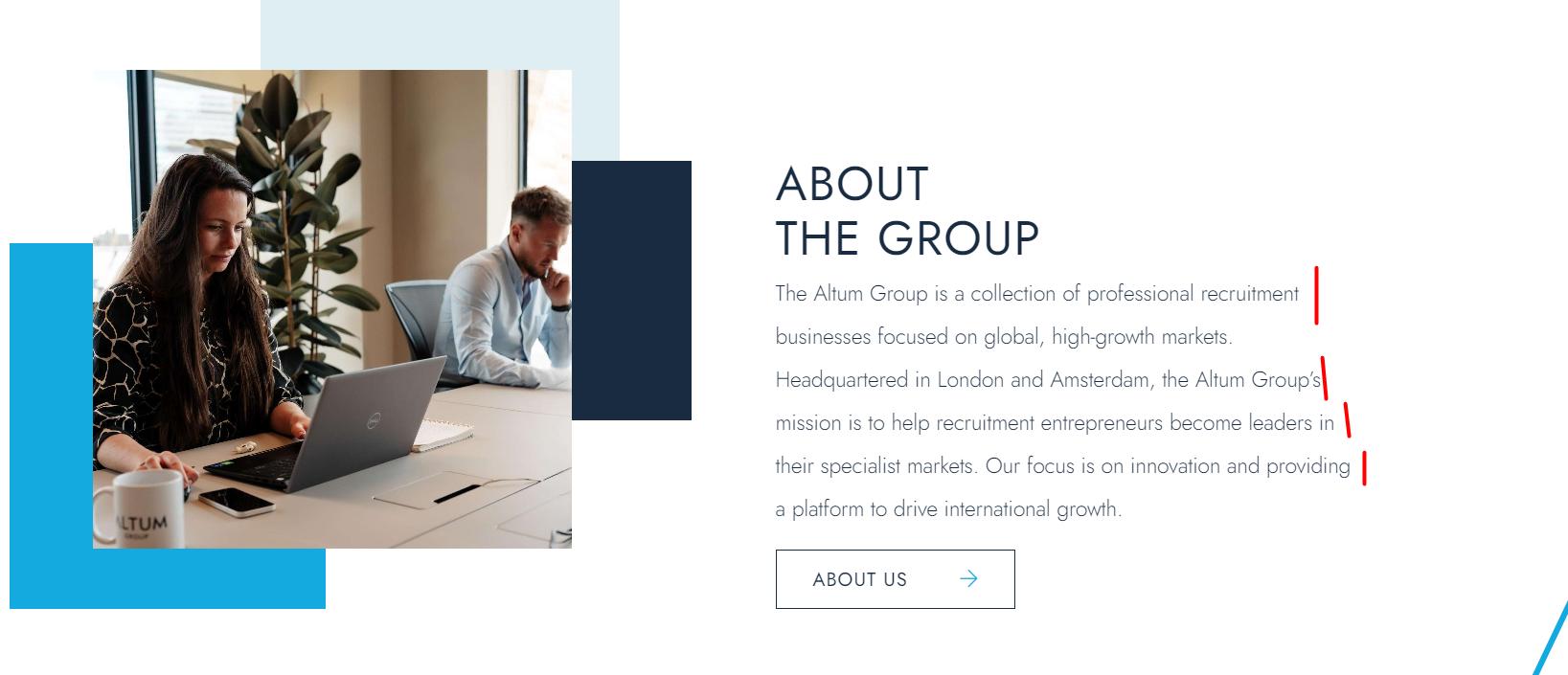
Рис. 2 - на скріні показано елементи дизайну які виділені в червону рамку
- Звірити з дизайном font-family, кольори шрифтів та бг
- Звірити з дизайном розміри всіх кнопок і вирівнювання тексту в кнопках.
- Pixel perfect
- Звірити з дизайном font-family, кольори шрифтів та бг
Тільки не потрібно виписувати правок якщо текст або якась секція на пару пікселів відрізняється. Більше звертати увагу на наявність елементів дизайну розміри кнопок, бордерів та шрифтів, якщо вони відрізняються - записувати в таски.
- Стилі для текстових блоків(блоги, роботи і т.д.)
h1-h3(headings)
ul>li(unordered list)
ol>li (ordered list)
p (paragraphs)
a (hyperlinks)
u (underline)
b (strong)
i (cursive)
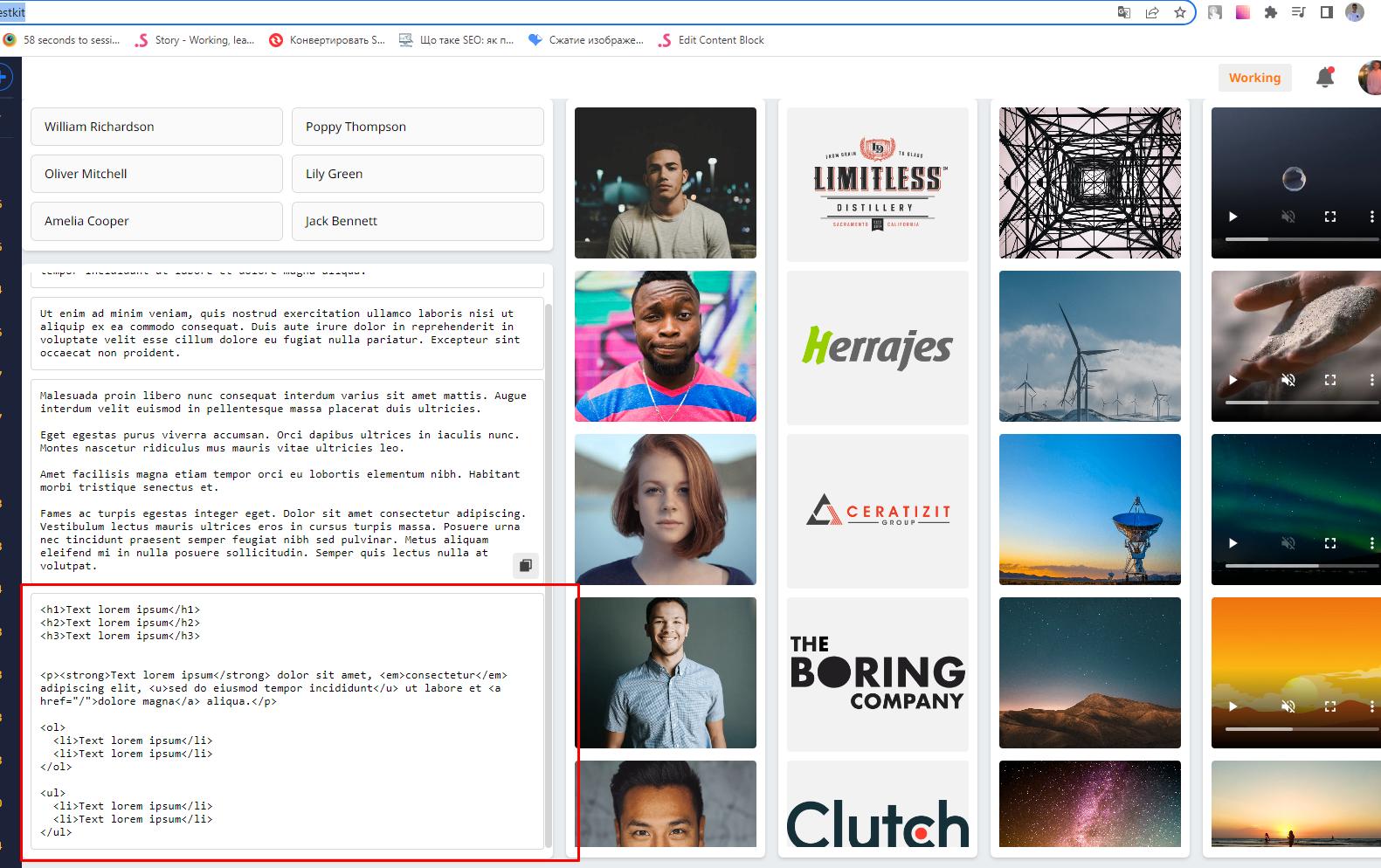
Перевіряти можна за допомогою Test Kit
https://onidone.com/testkit

Рис. 3 - Test Kit
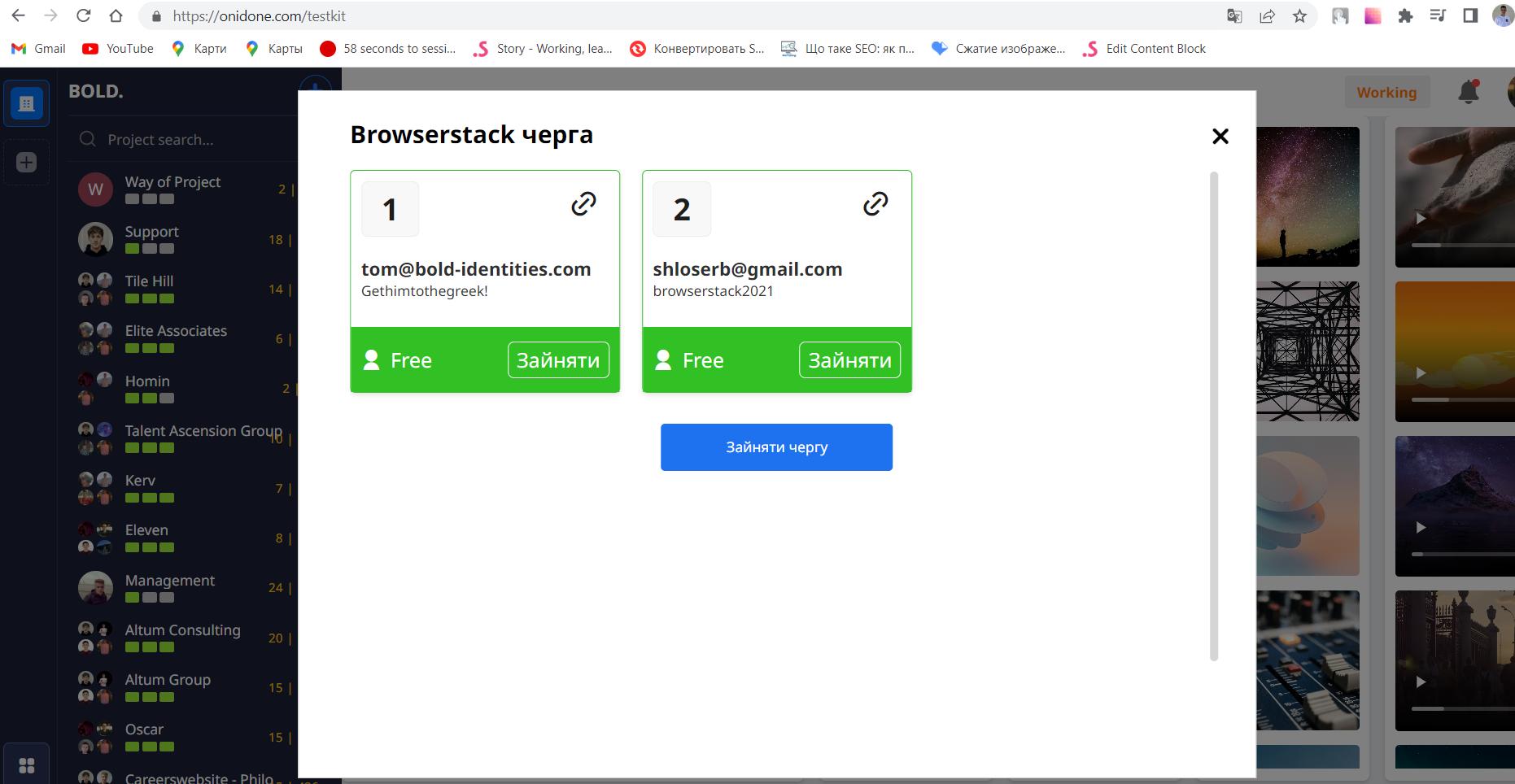
- Перевірити всі пункти в які будуть написані, що стосуються дизайну та стилізації в браузерстаці та на смоєму смартфоні
не забуваємо займати чергу в браузер стаку ;)
https://live.browserstack.com/dashboard

Рис. 4 - Browserstack черга
- Наявнісь лінки та хавер ефекту на головних логотипах сайту в хедері та футері

Рис. 5 - логотип в футері

Рис. 6 - логотип в хедері
- Якість картинок та логотипів на пк і на моб розширеннях
Спочатку чекнути на десктопі, картинки не повинні бути лоурез, після цього чекнути на моб версії, краще на свому смартфоні, там лоурез зображення більш помітніші.
Картинки з людьми не повинні бути обрізані та повинні бути необрізаними на всіх розширеннях.
Логотип компанії має бути кращої якості та йти у СВГ форматі
- Слайдери
На всіх слайдерах повинен бути автоскрол.
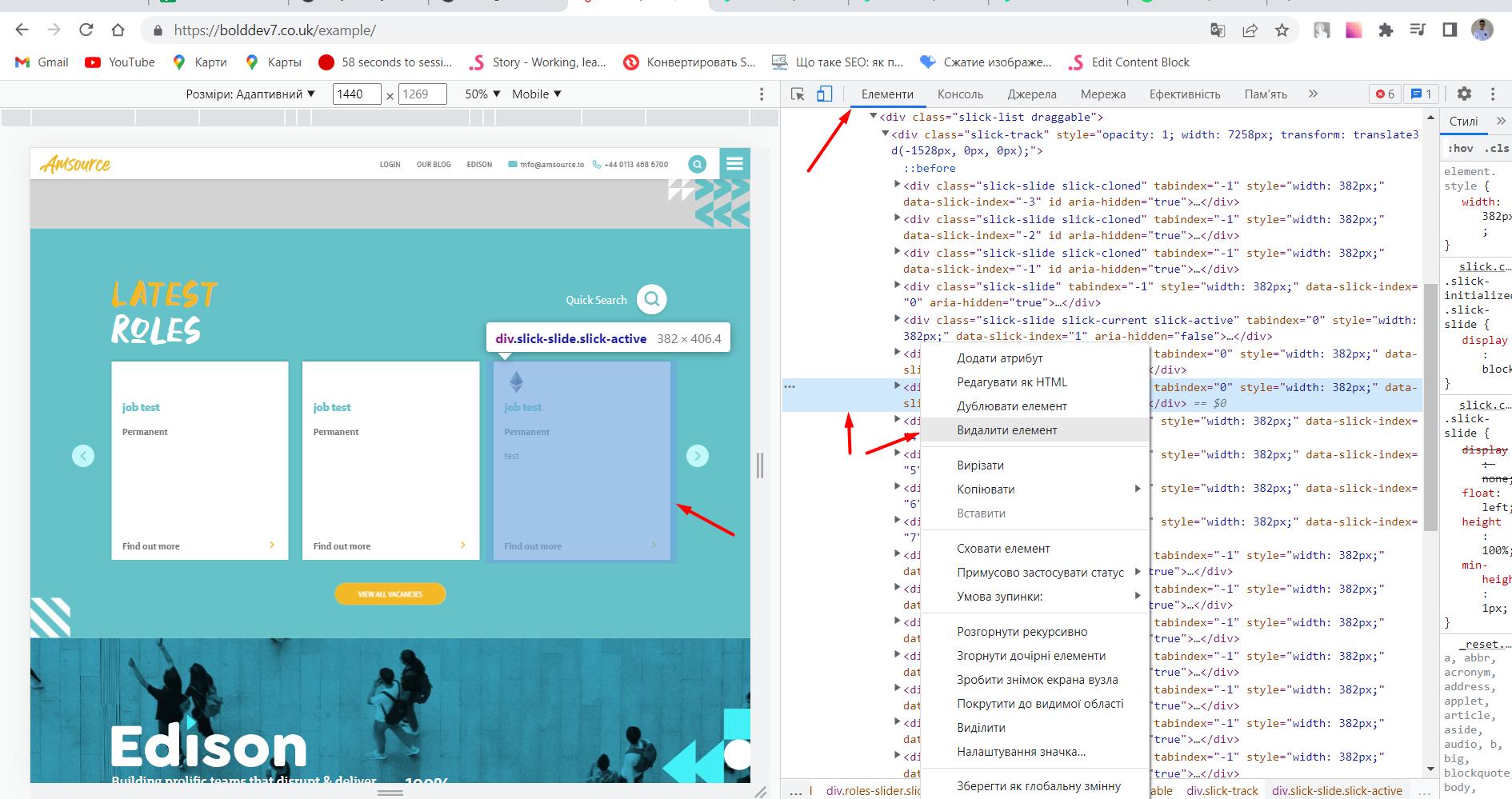
Елементи слайдеру не повинні дублюватись (це можна перевірити видаливши елементи слайдеру в девтулзах, див. скрін )
Слайдери повинні коректно працювати на safari 12.1

Рис. 7 - видалення елементів слайдеру за допомогою dev tools
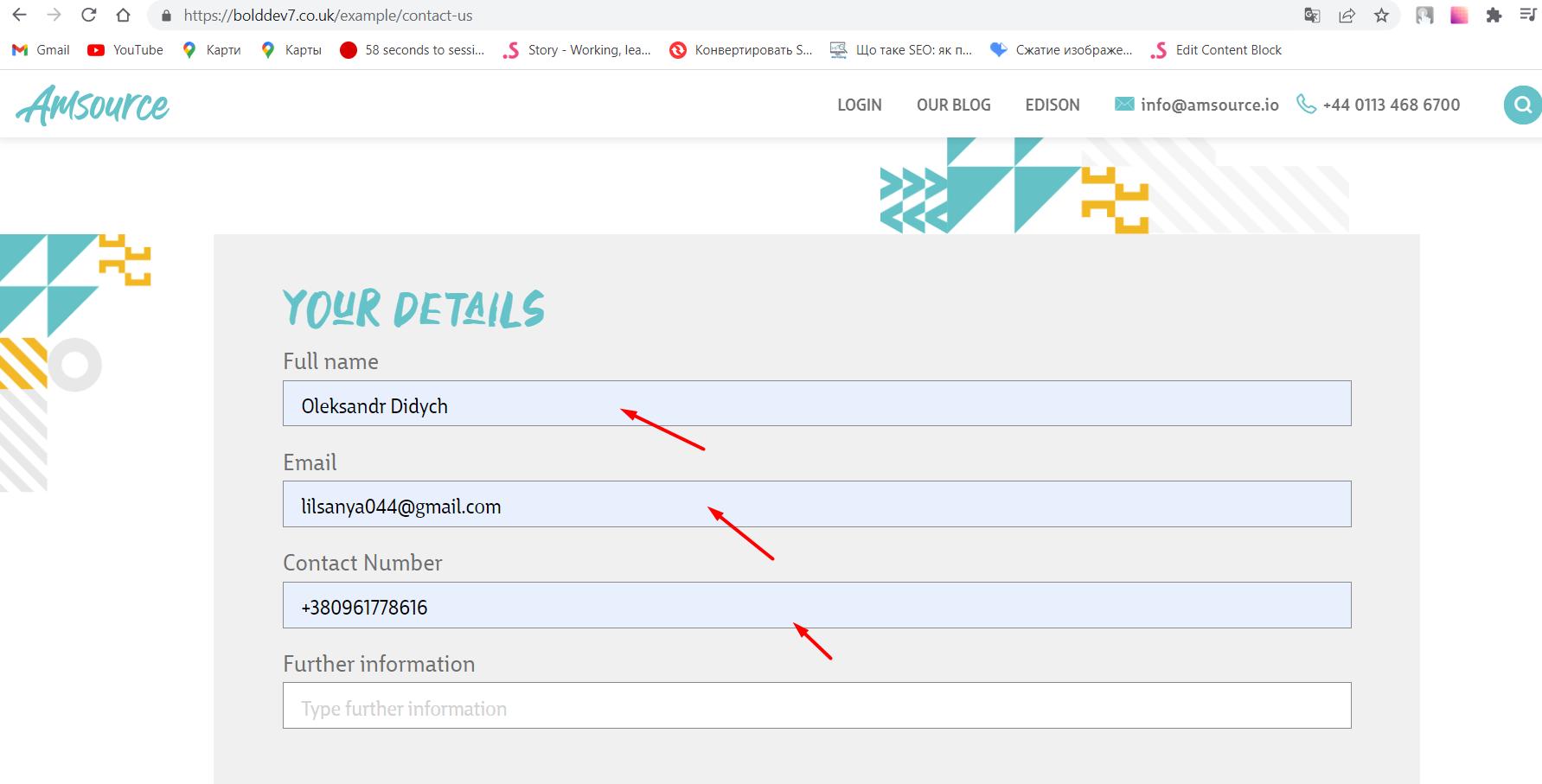
- Автозаповнення форм
При автозаповненні поля не повинні змінювати колір бг як показано на скріні:

Рис. 8 - Баг - інпути змінюють колір бг
- Хавер ефекти на всіх кнопках та лінках
хавер повинен відповідати брендінгу
хавер повинен коректно працювати на safari 12.1
- Звертати увагу чи текс переноситься так само як і в дизайні
це регулюється шириною блока для пк, на моб це можна ігнорувати (старатися соблюдати це - але не завжди на це звертають сильну увагу)

Рис. 9 - перенесення рядків
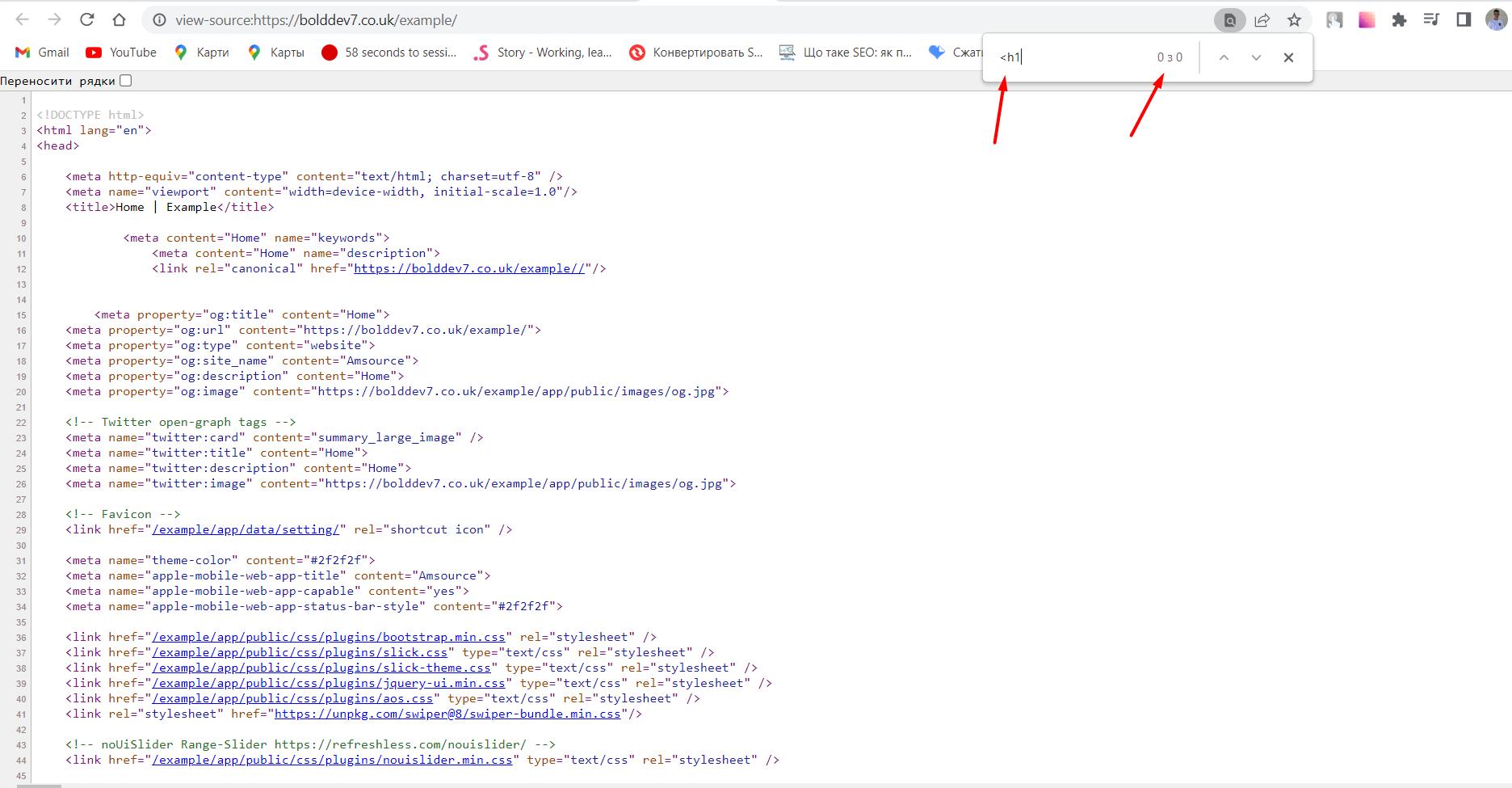
- H1 повинен бути лише один на сторінці
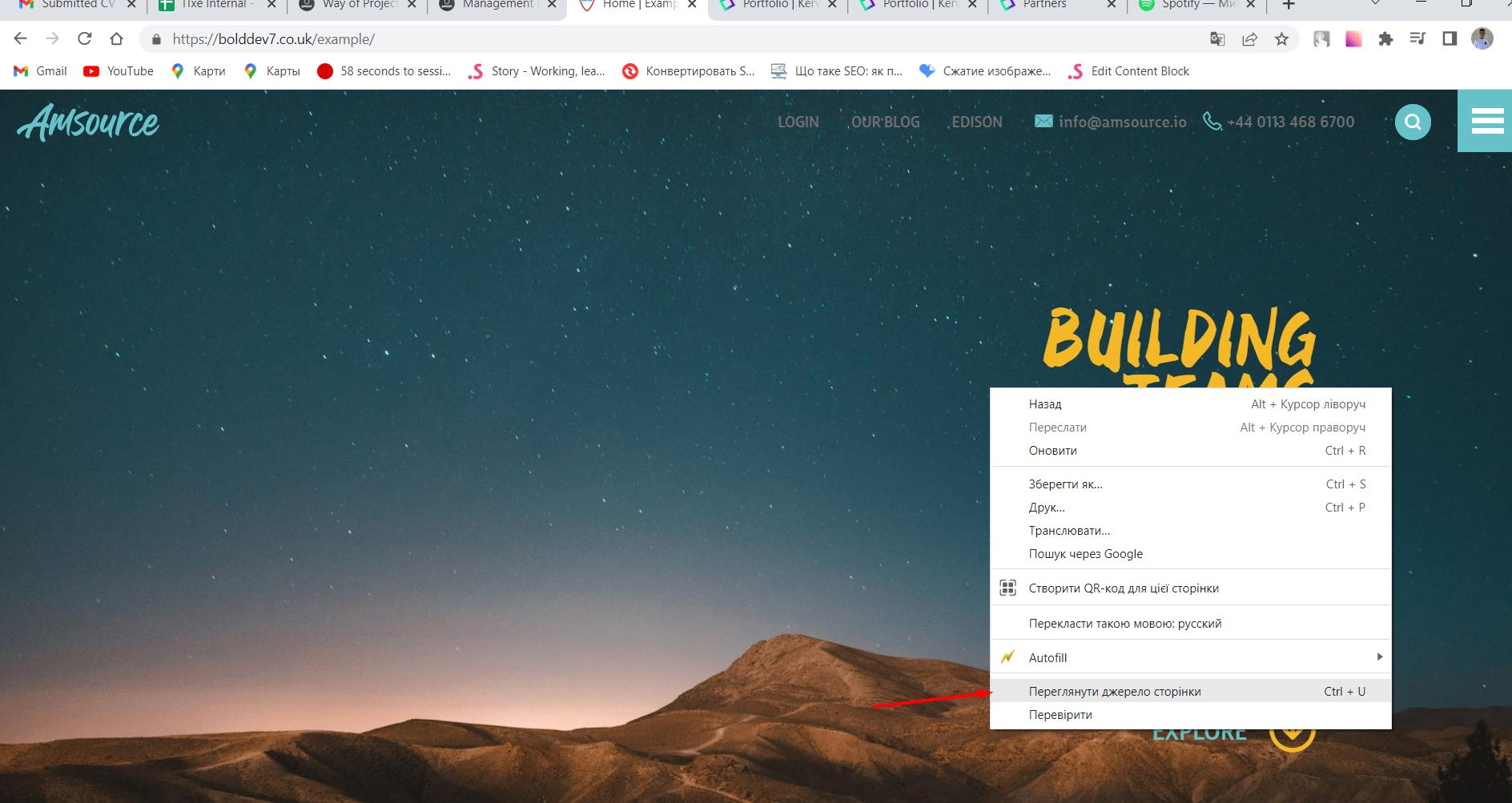
1. Переглянути джерело сторінки
2. ctrl+F і вписати тег h1
якщо результатів менше або більше ніж 1 - виписувати в таски

Рис. 10 - Переглянути джерело сторінки

Рис. 11 - ctrl+F і вписати тег h1
- Картинки з заокругленими або не прямокутними формами
тобто якщо картинка поміщена в круглу або в нестандартну рамку, вставити тестову картинку і перевірити чи вона не буде вилазити за края (типи картинок які потрібно перевіряти зображено на скріні)

Рис. 12 - нестандартна рамка для картинки

Рис. 13 - кругла рамка для картинки
- Наявність cout up анімації на секції з числами

Рис. 14 - секція з статистикою, яка повинна мати анімацію на числах
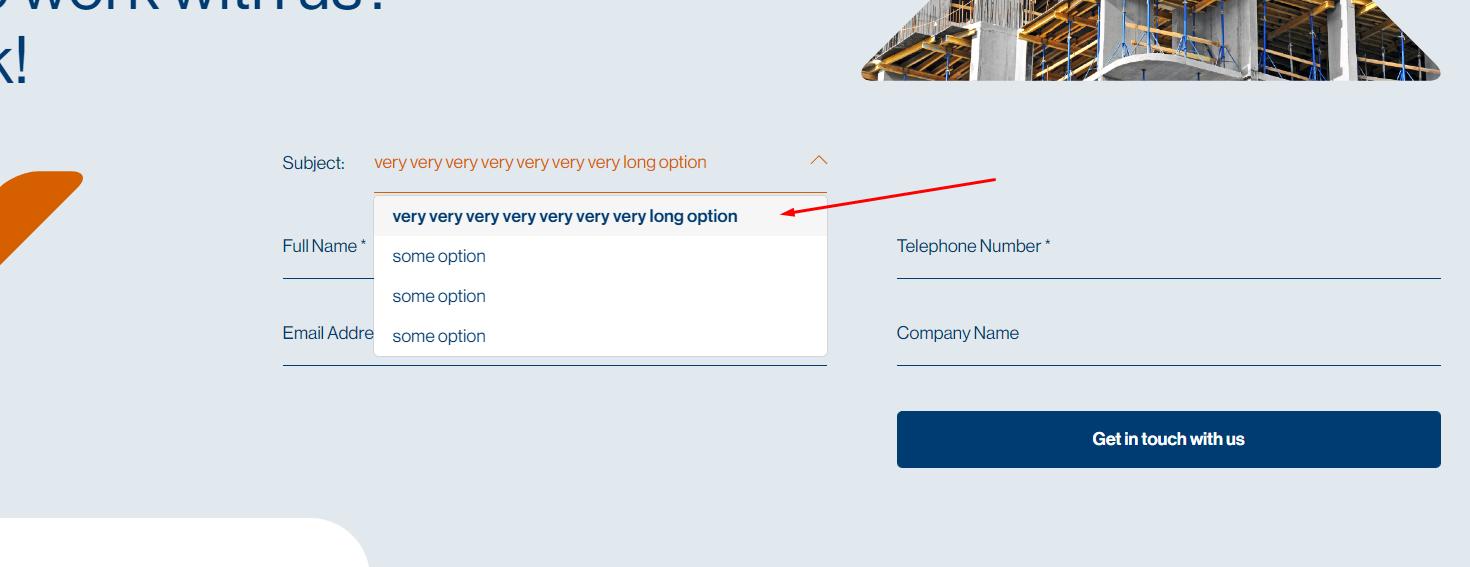
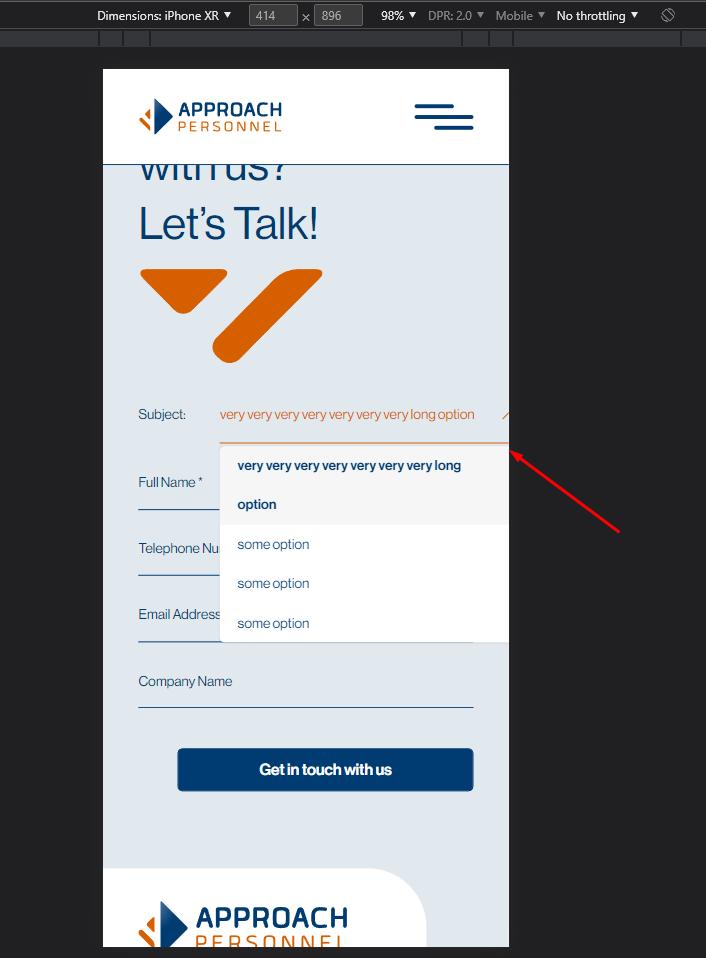
- Тестування селектів
вставляти у селекти (через девтулзи) опції з різним текстом, щоб параллельно протестувати адаптив форми

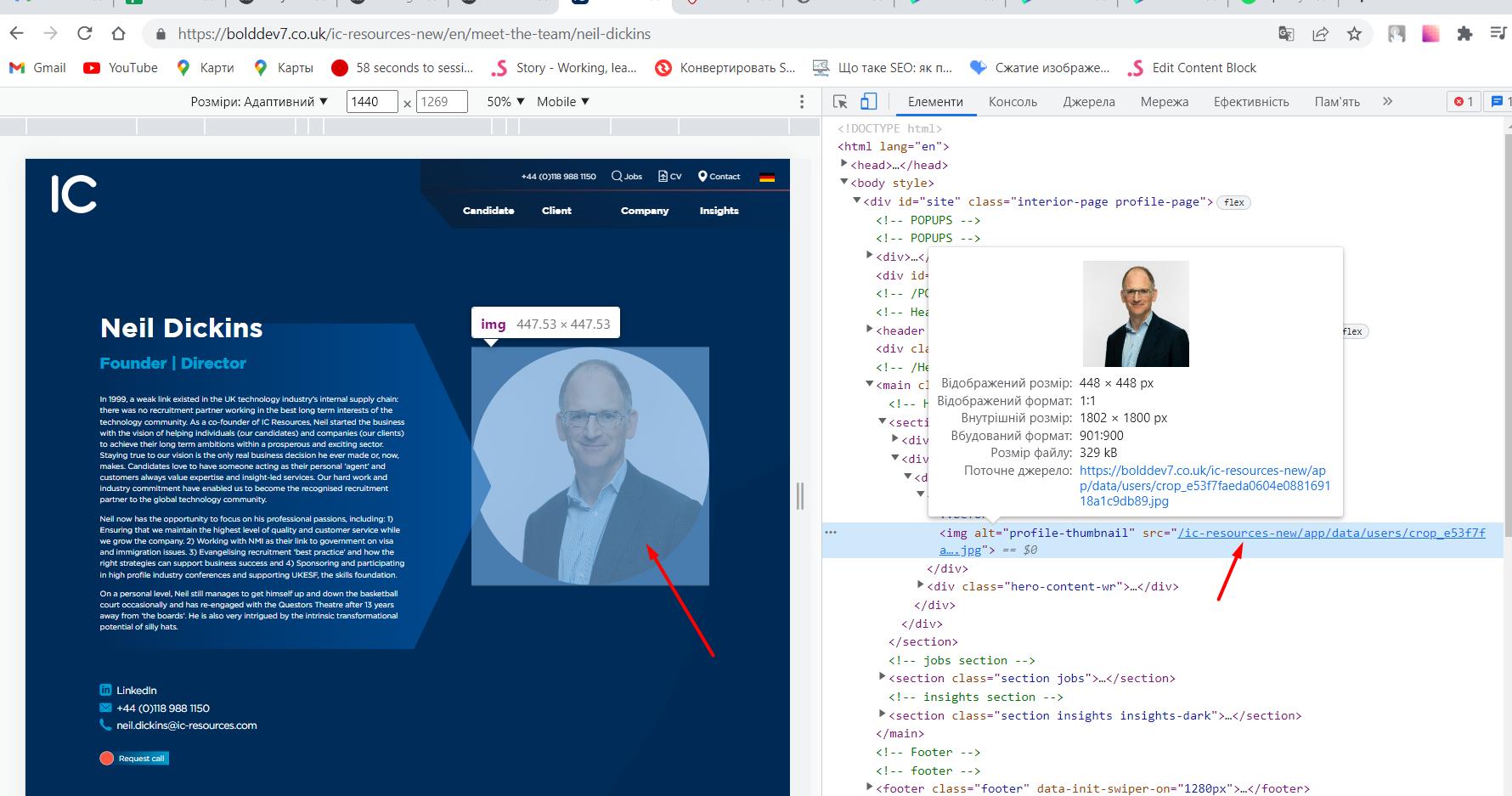
Рис. 15 - відредагований селект через dev tools - Десктопне розширення

Рис. 16 - відредагований селект через dev tools - Мобільне розширення
- Більше звіряти з дизайном по онлайн XD лінці. Відступи на мобільних розширеннях
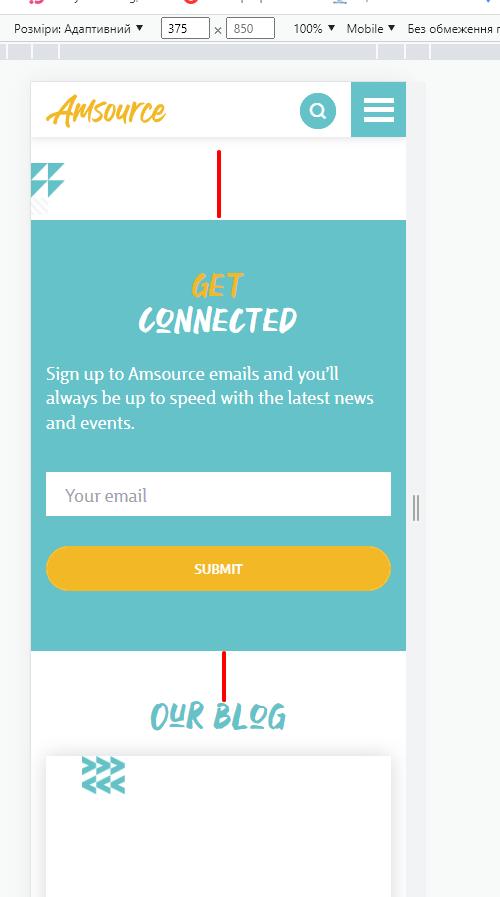
- Відступи не повинні бути завеликі та повинні бути однаковими між секціями

Рис. 17 - Рівні всідступи між секціями на моб розширенні
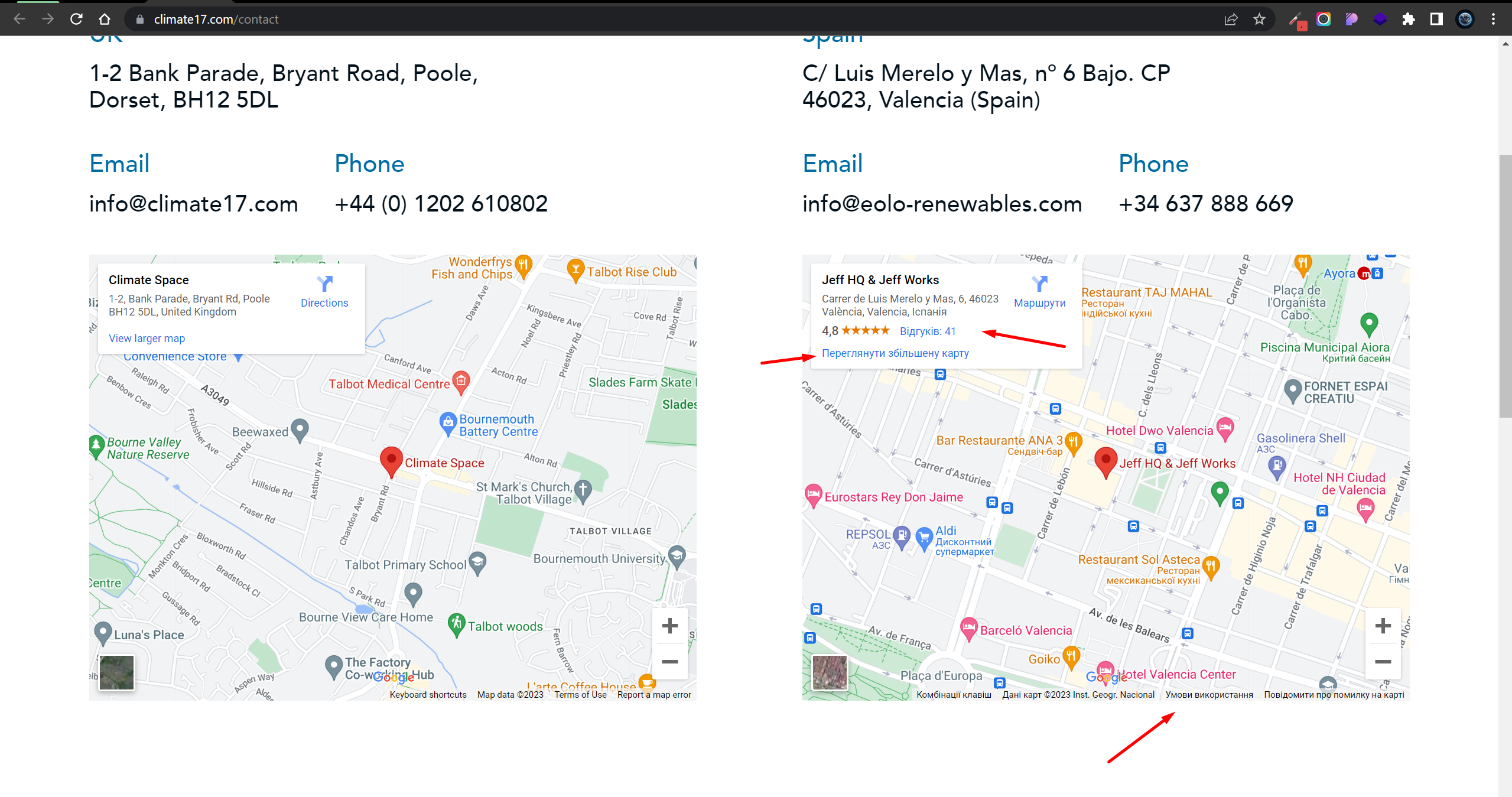
- Перевірити мову мапи, вона повинна бути на англійській мові

Рис. 18 - Баг: мапа на українській мові