Чек-ліст по тестуванню "Форм"
14 Dec 2023
Forms
1. Обов'язково перевіряти всі форми на проекті. Також перевіряти їх на різних пристроях.
- Обов'язково перевіряти на власному телефоні.

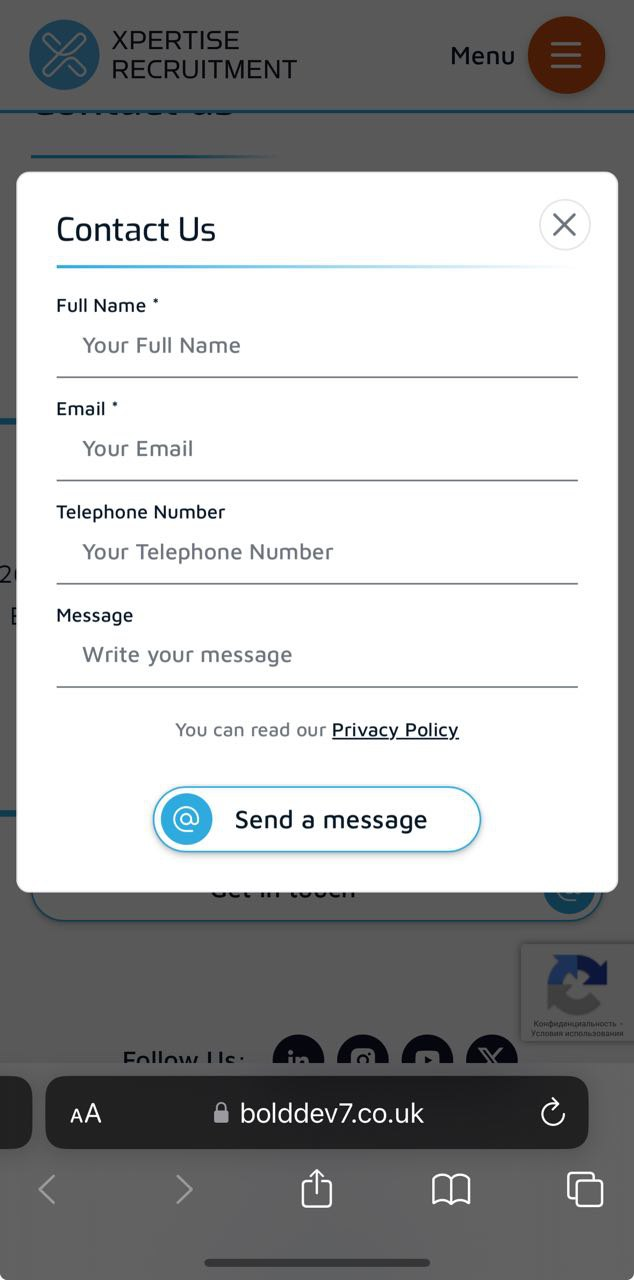
Скрін 1 - Відображення popUP форми на телефоні
2. Валідація полів.
Наприклад:
- В полі "Phone number" мають записуватися тільки "цифри".
- В полі "Email" мають записуватися дані тільки з "@" символом.

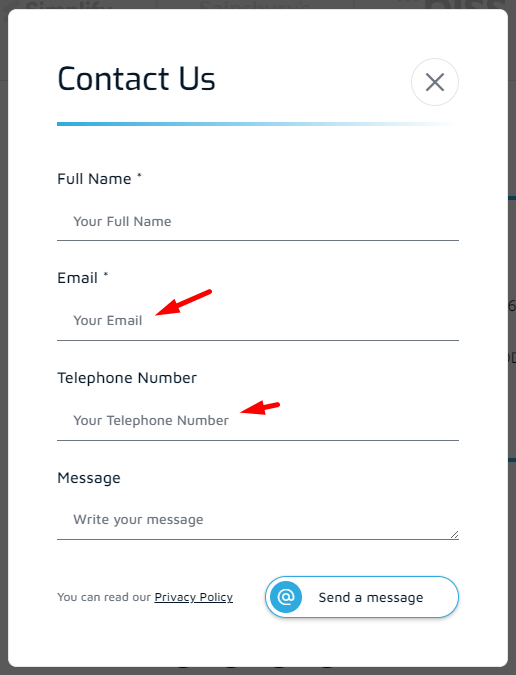
Скрін 2 - Поля для заповнення в формі
- Валідація також має вібуватися, якщо поле заповнене в невірному форматі і обов'язково відображати вікно помилки. В ерорці назви полів повинні співпадати з назвою інпутів.
- Також тестувати на предмет Data base error.

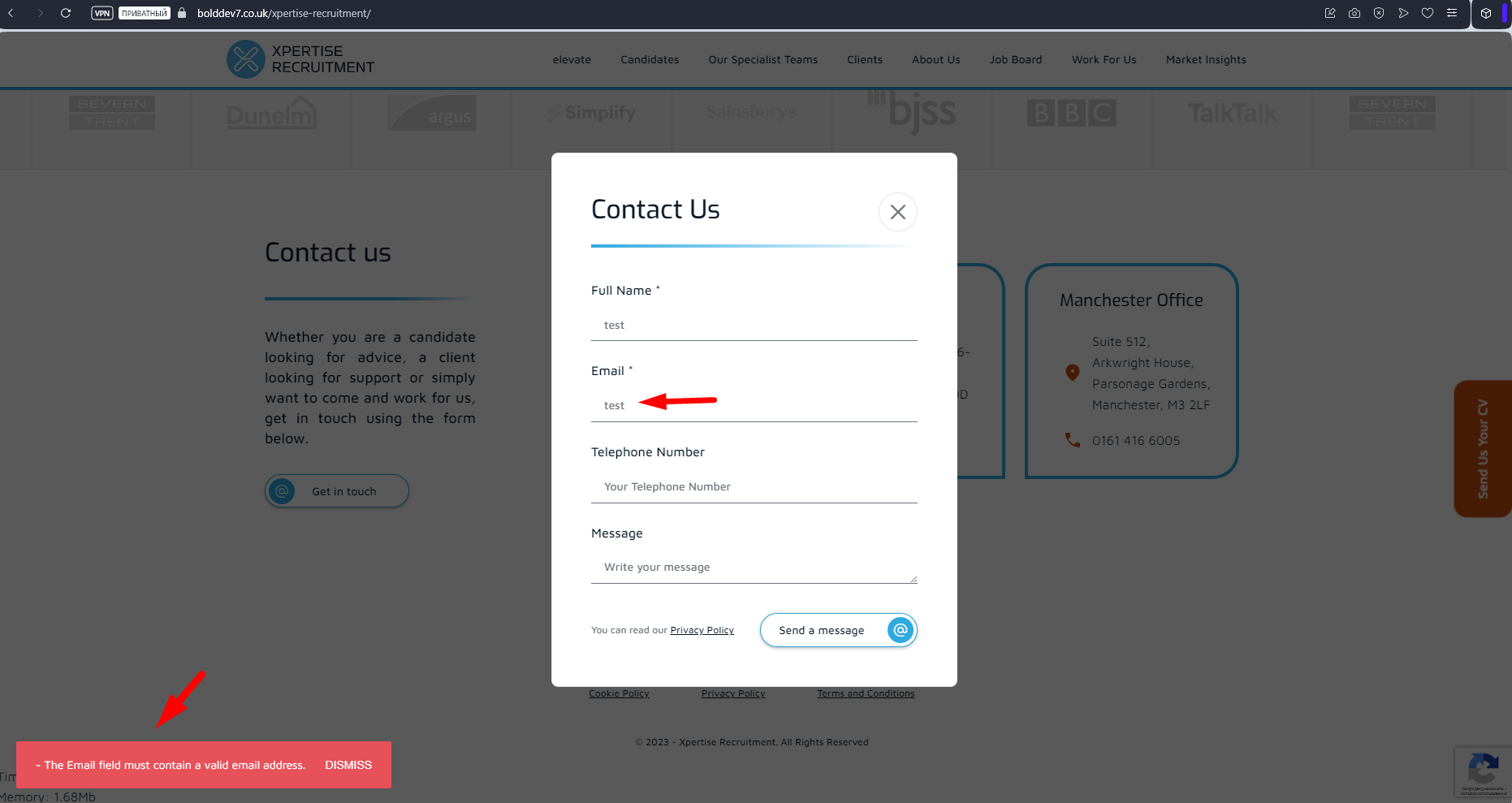
Скрін 3 - Відображення помилки при валідації
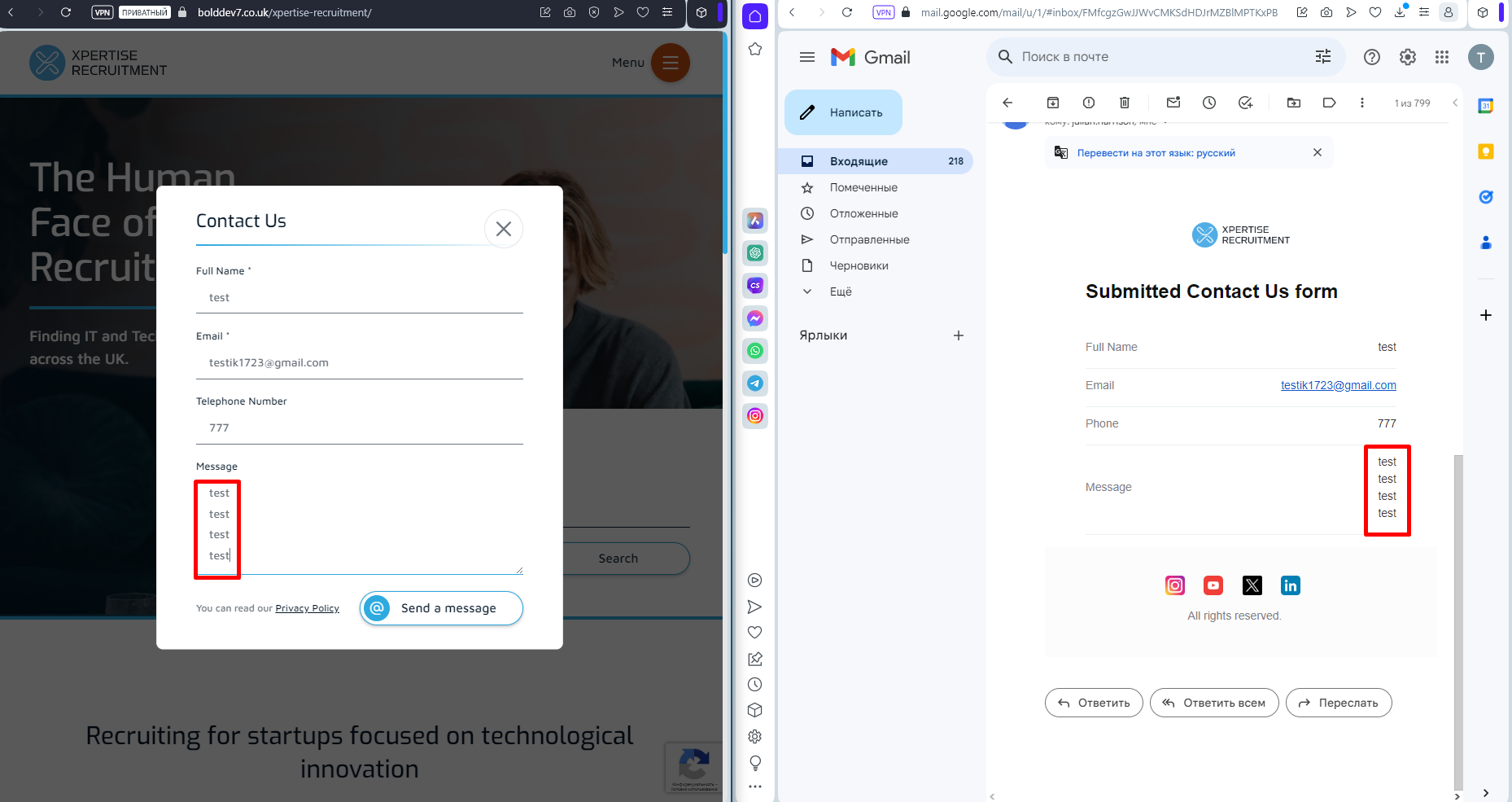
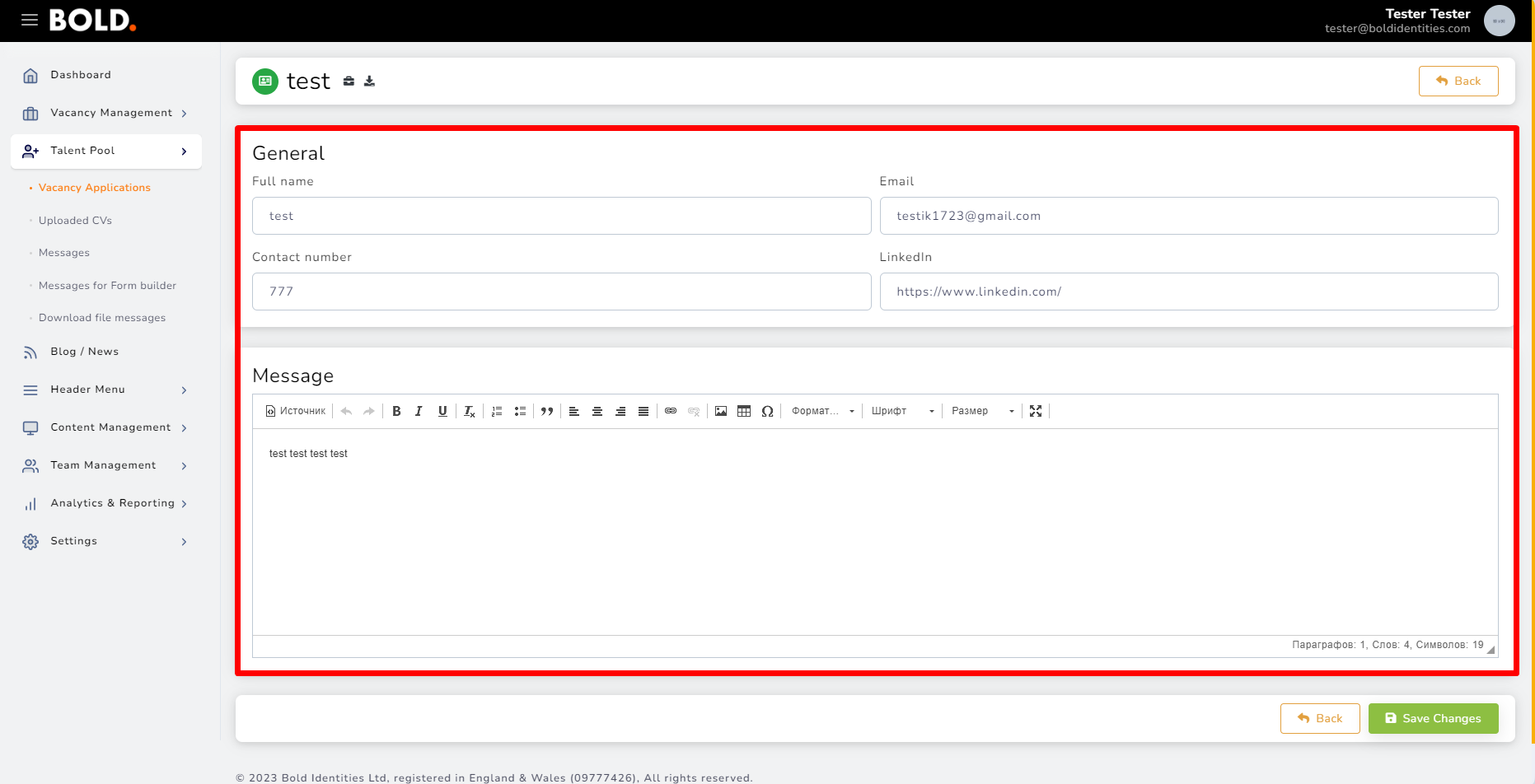
- Також в полі "Message" текст, який написаний через "перенесення" - повинен в такому ж форматі надсилатися, та надходити адміністратору.

Скрін 4 - Заповнення поля "Message" та відправлення на пошту
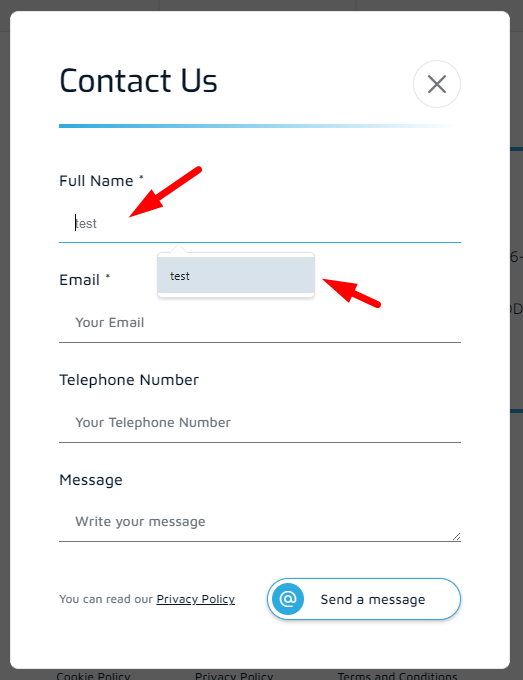
- Також під час "автозаповнення" - для інпута не повинен з'являтися "фон" іншого кольору.

Скрін 5 - Автозаповнення поля
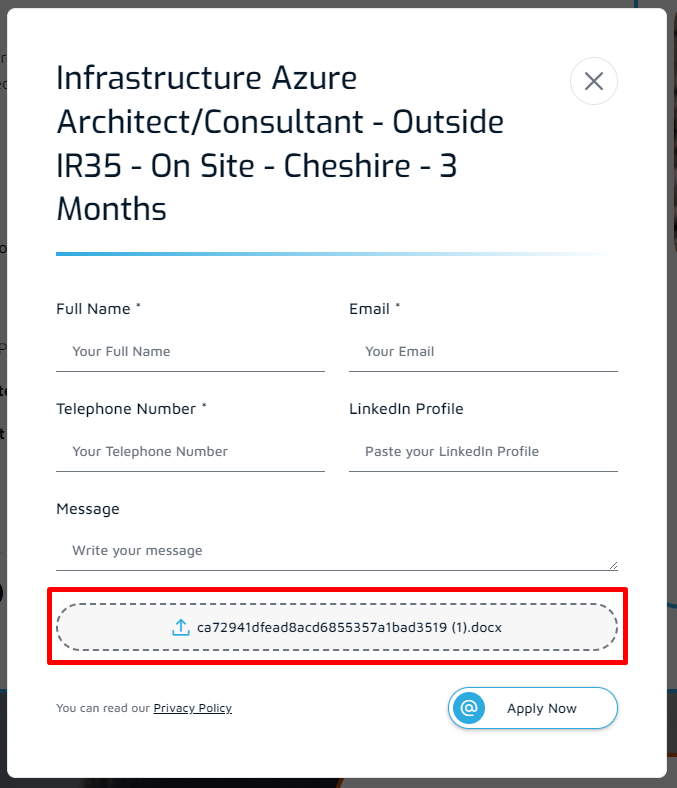
- Перевіряти додавання файла з великою назвою, щоб не їхали інші поля. На це треба звертати увагу.

Скрін 6 - Прикріплення файлу
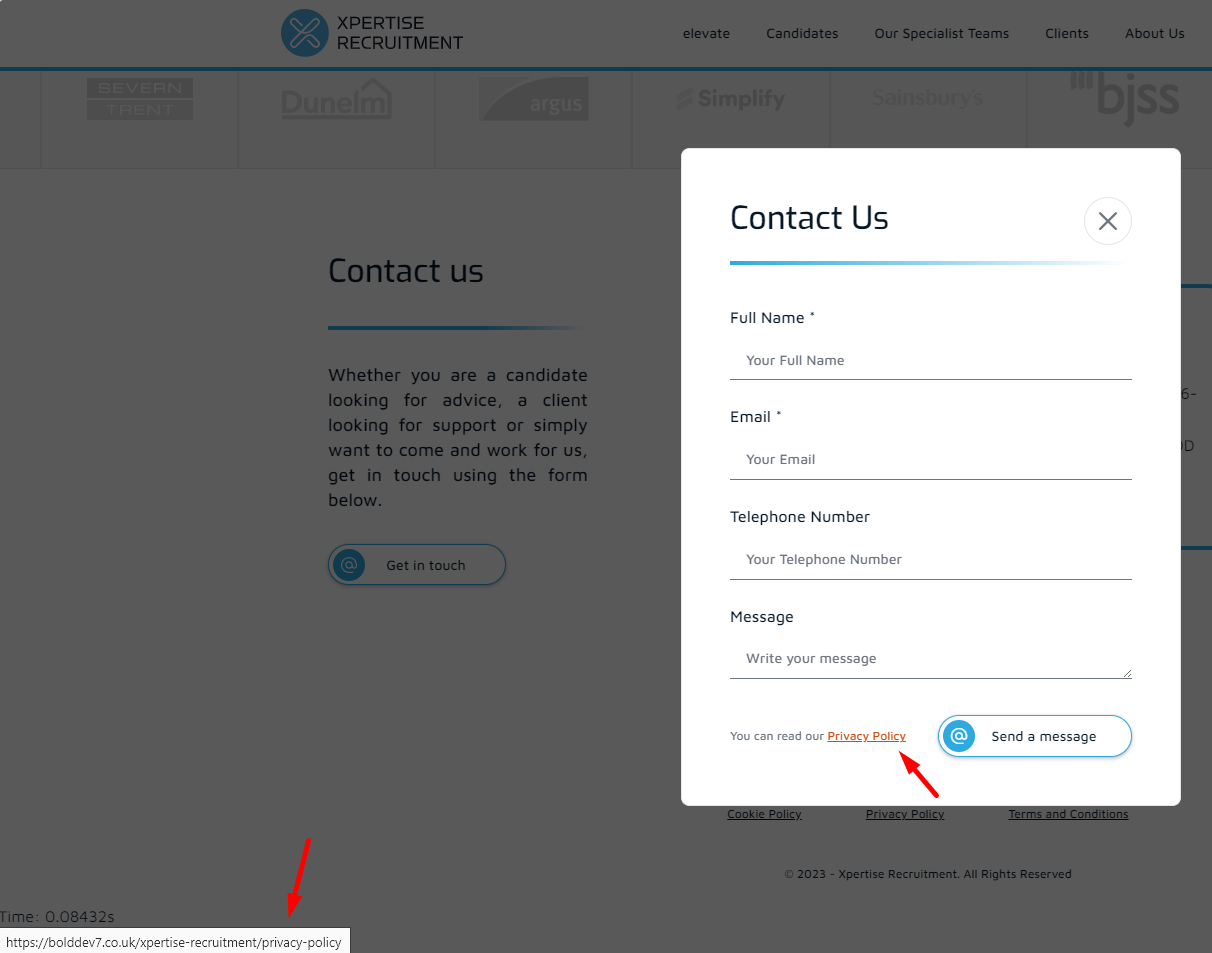
- Посилання в формах повинні бути стилізовані(hover ефект, шрифт) та вести на відповідні сторінки.

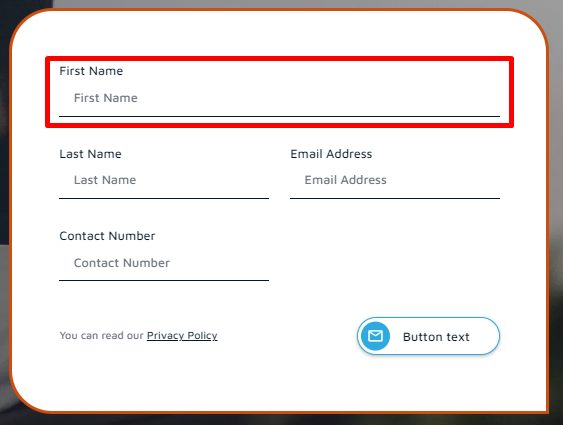
Скрін 7 - Посилання на "Privacy Policy"
3. Всі обов'язкові поля мають бути заповненні.
- У випадку якщо поле відмічене "*" - має бути заповнене. Якщо обов'язкове поле не заповнене - повино відображати повідомлення помилки.

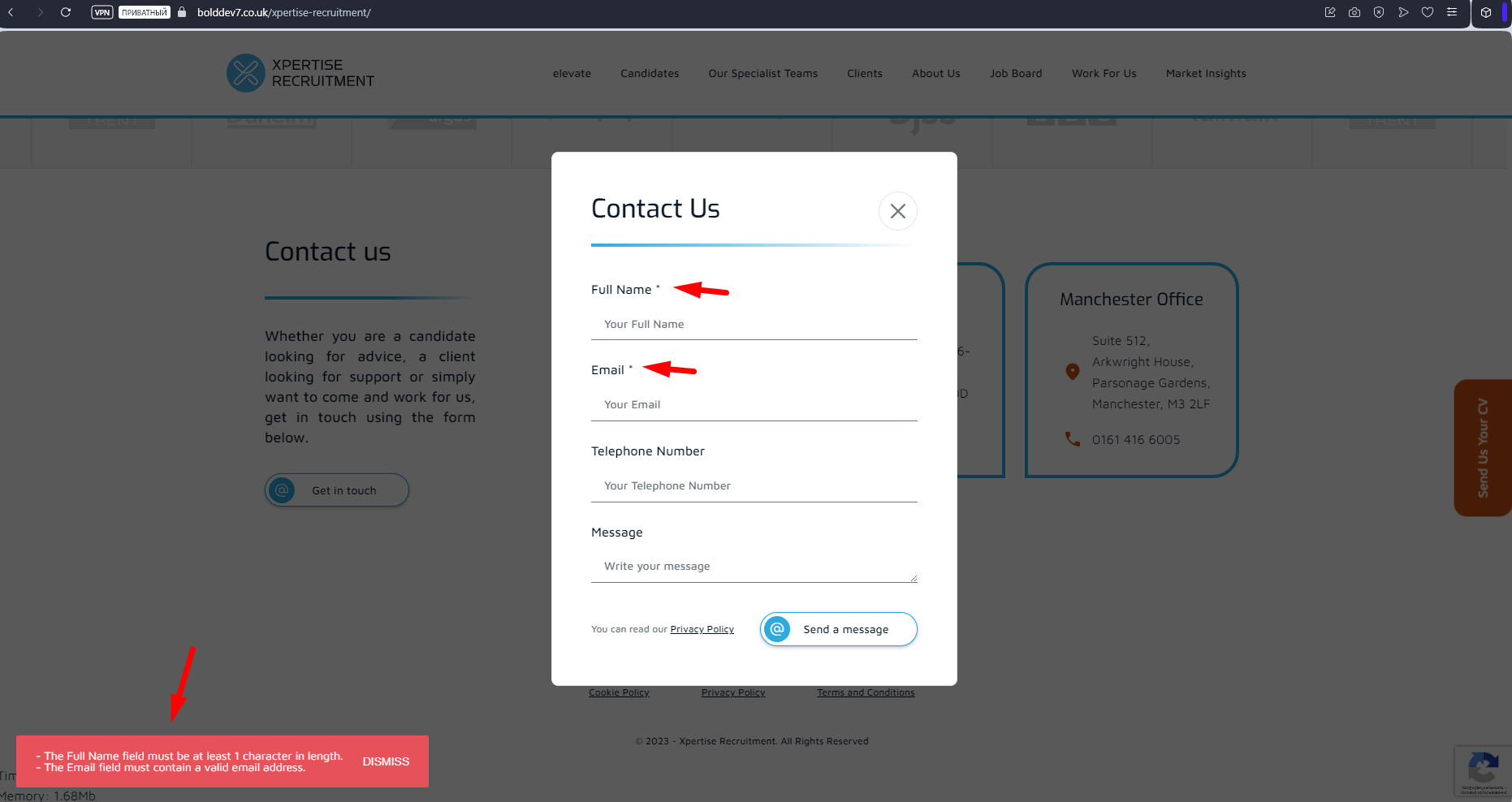
Скрін 8 - Відображення помилки при незаповнених обов'язкових полів
4. Повинна бути reCaptcha.

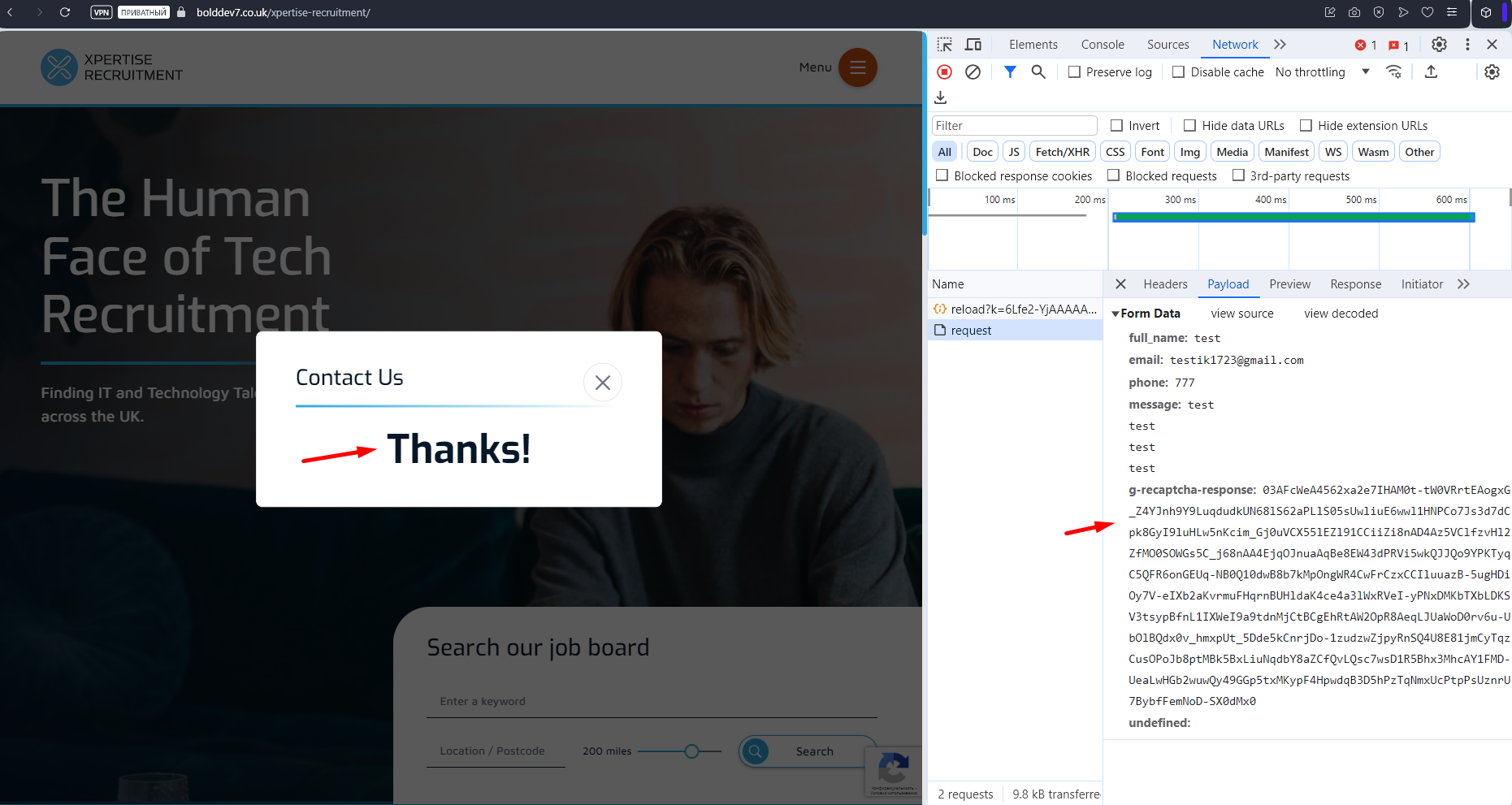
Скрін 9 - Перевірка надсилання "reCaptcha"
5. Форма повинна обов'язково надходити Юзеру та Адміністратору.

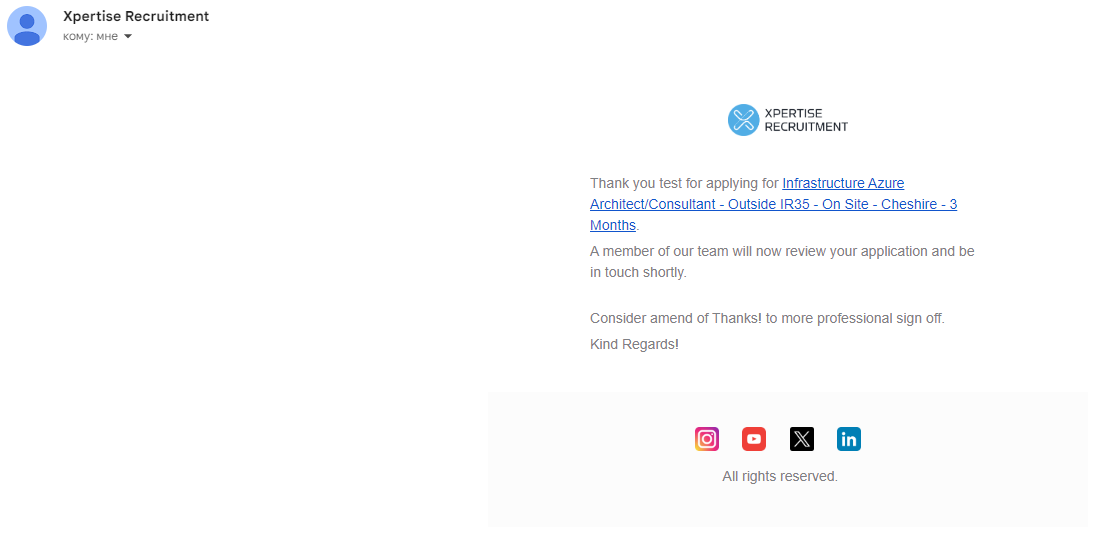
Скрін 10 - Результат надісланого листа на пошту(Для користувача)
- Повинні надходити всі заповненні поля.

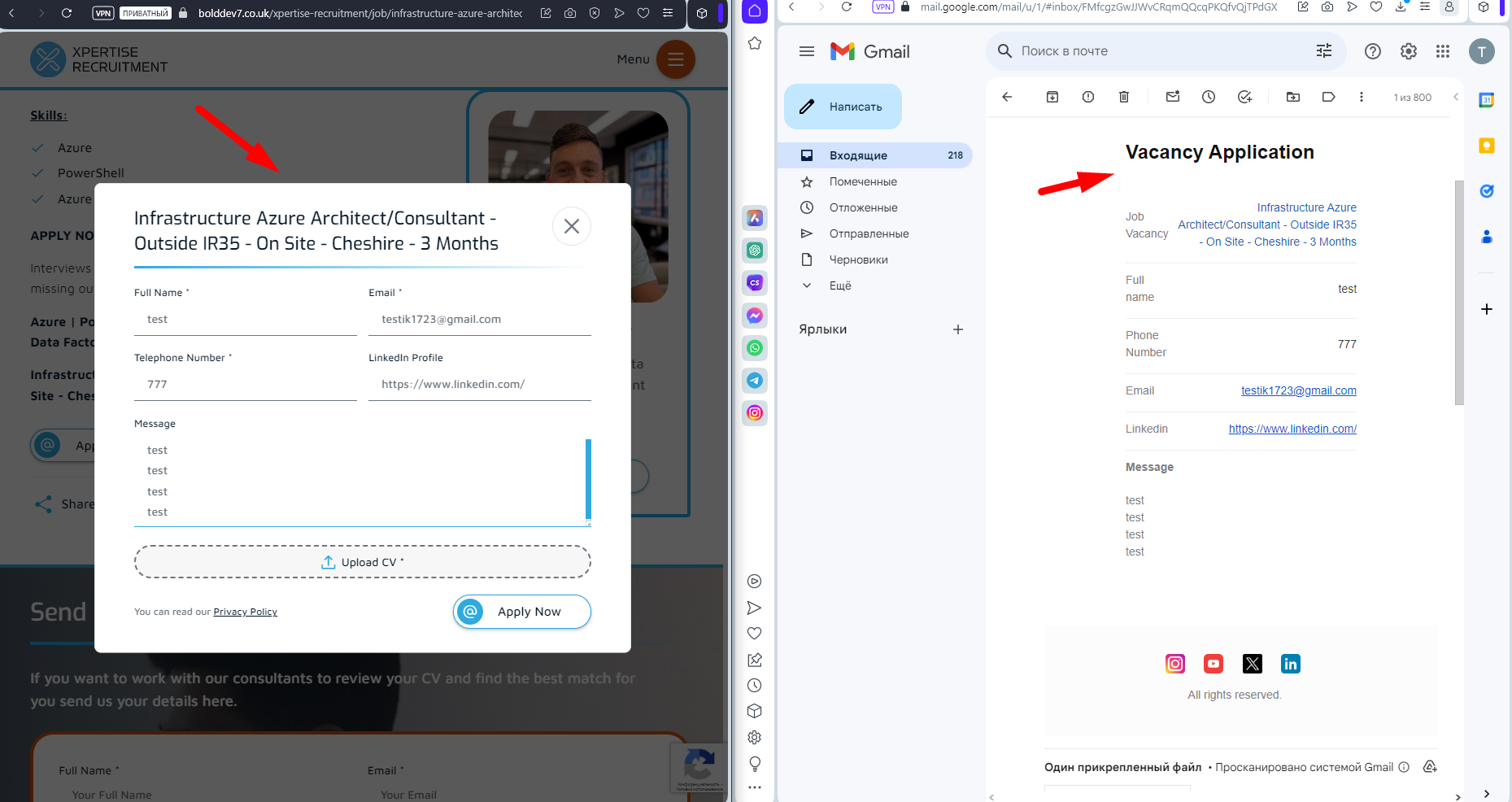
Скрін 11 - Результат надісланого листа з заповненими усіма полями на пошту(Для адміністратора)
6. Відправленна форма на пошту.
- Має бути стилізована(Відступи між текстом та роздільними лініями, розположення елементів) та обов'язково містити "Лого"(Яке відповідає проекту, на якому проводиться тестування), "Соц. іконки з посиланнями". Перевірка коректності відправлення емейлів, з відповідними логотипами, назвою сайту, тощо.

Скрін 12 - Результат надісланого листа на пошту
- В тексті листа має вказуватися "Name" Юзера. Поле яке було заповнене під час надсилання форми.

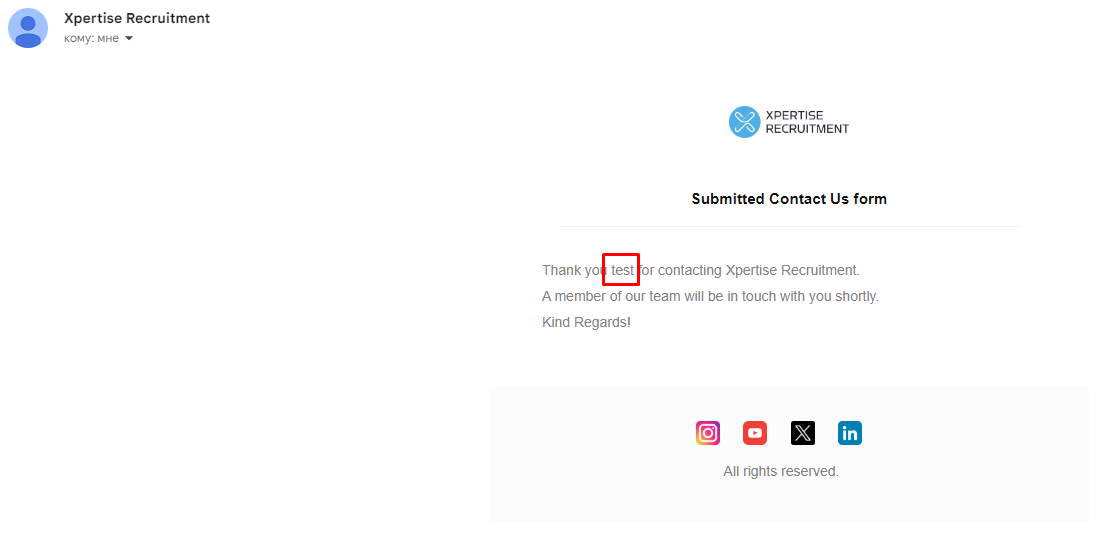
Скрін 13 - Результат надісланого листа на пошту
7. Текст "Thank you!" після надсилання форми.
- Текст повинен бути стилізований(Шрифт, колір не повинен зливатися з кольором фону).

Скрін 14 - Відображення тексту "Thanks!" після надсилання форми
8. Всі форми повинні записуватися в CMS.

Скрін 15 - Модуль "Talent Pool"
- У Формах обов'язково мають бути заповненні всі поля, які заповнювалися під час відправки.

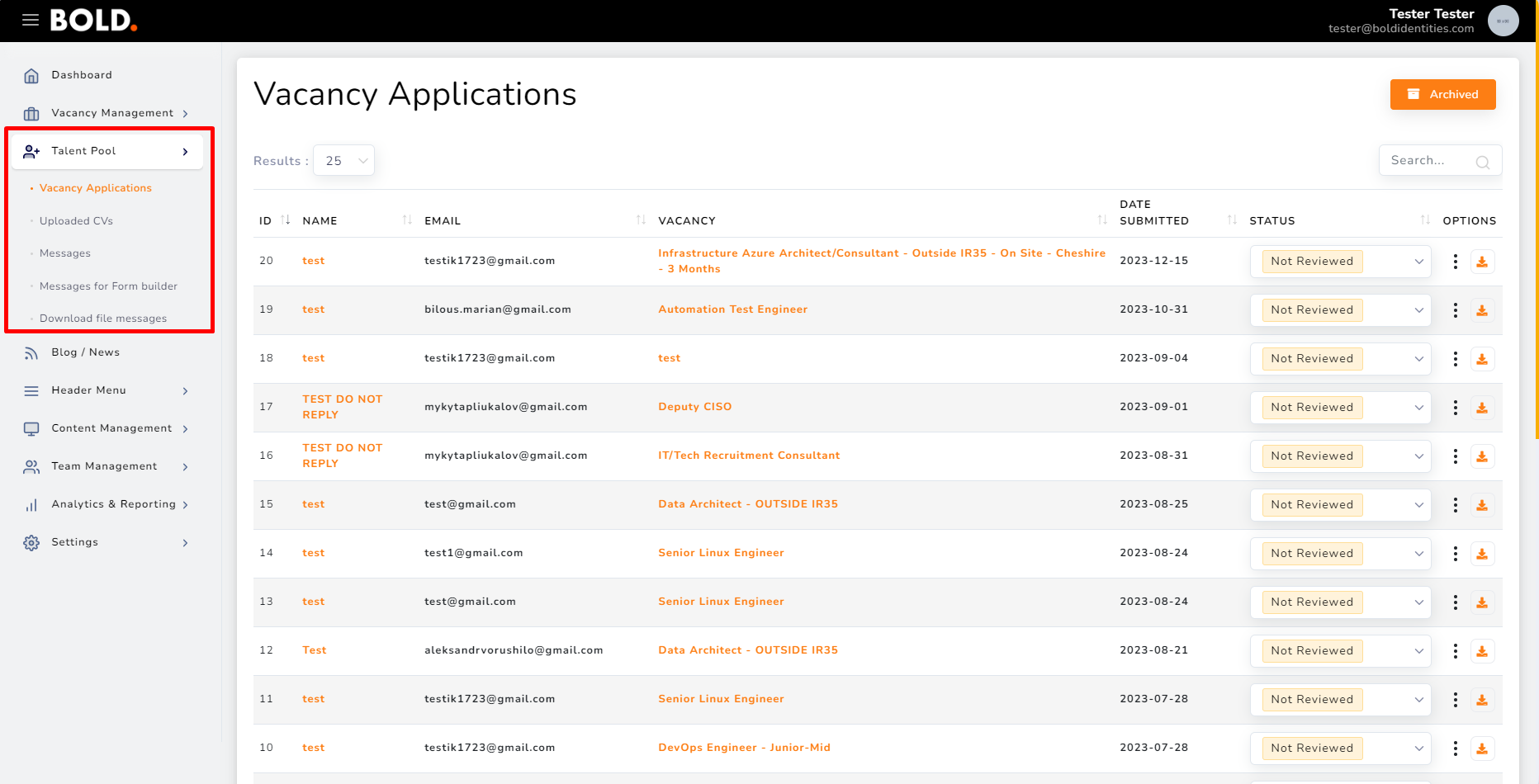
Скрін 16 - Модуль "Vacancy Applications"
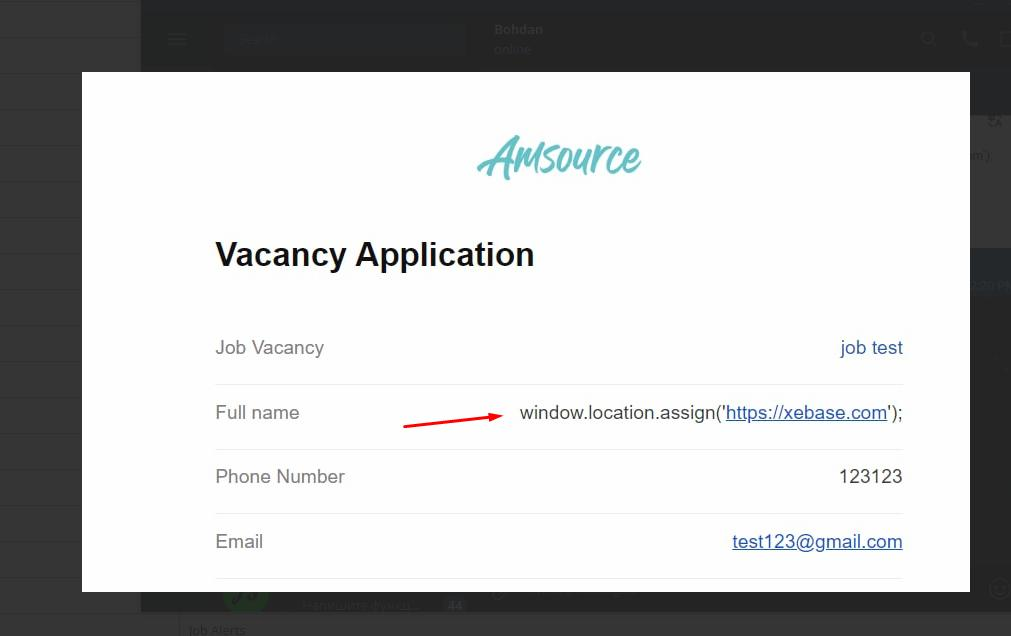
9. Тестувати форми на JS дірки
< script>window.location.assign('https://xebase.com');
!! ПРИМІТКА !!: перед використанням цього скріпта потрібно видалити всі пробіли в ньому, інакше скріпт не буде працювати.
Не потрібно, щоб цей код відтворювався на будь-яких формах, пошуках, тощо, має відображатись це як текст:

Скрін 17 - Такий має бути результат, а не відкривати лінку зі скрипта
!! ПРИМІТКА !! :
- не забувати виключати тест мод після тестінгу форм.
- не використовувати акаунт Британців, щоб їм не спамились тестові емейли на пошту.
Form Builder
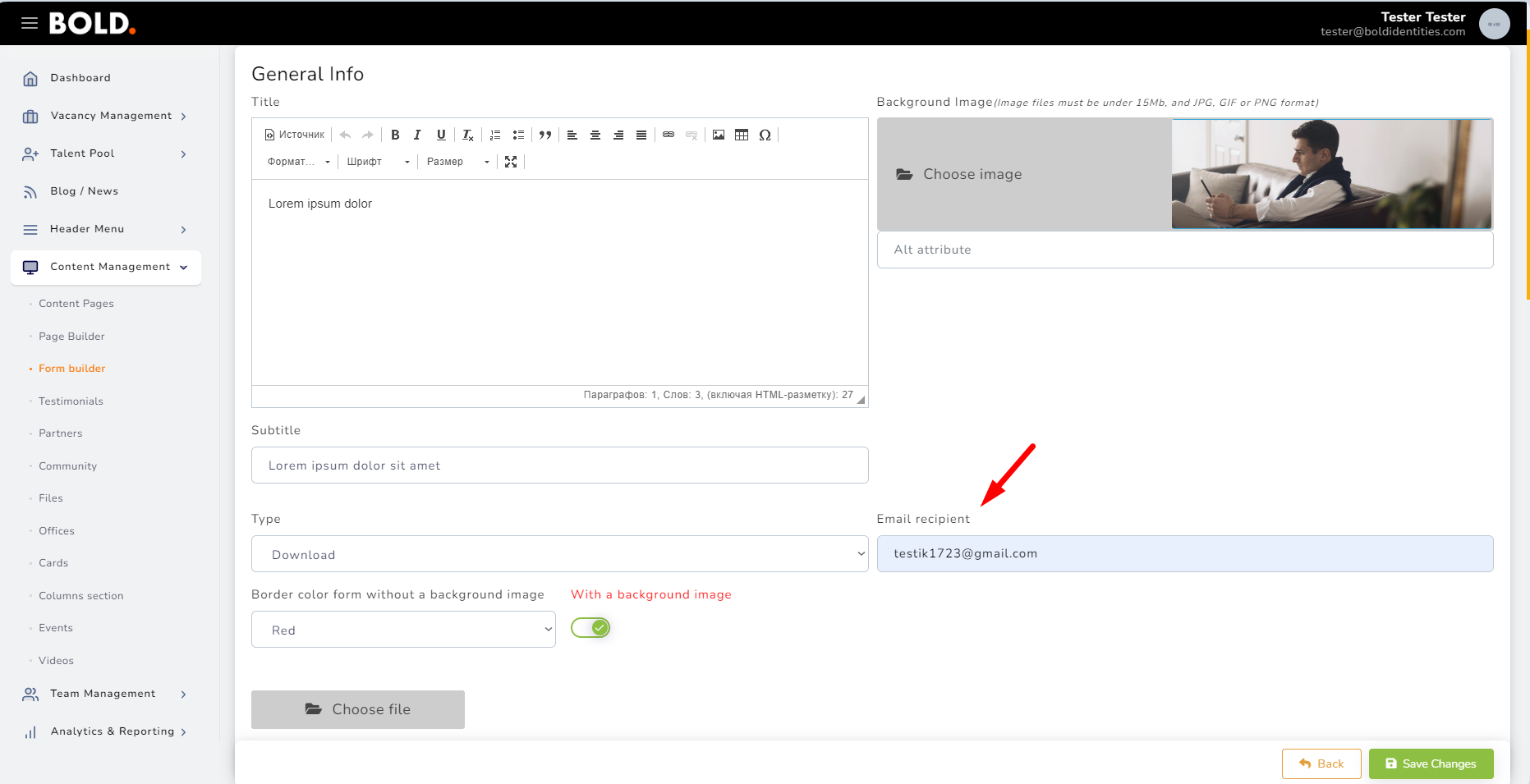
1. Вказати в поле адміністратора - свою пошту для тестування.

Скрін 18 - Модуль "Form Builder". Поле "Email recipient"
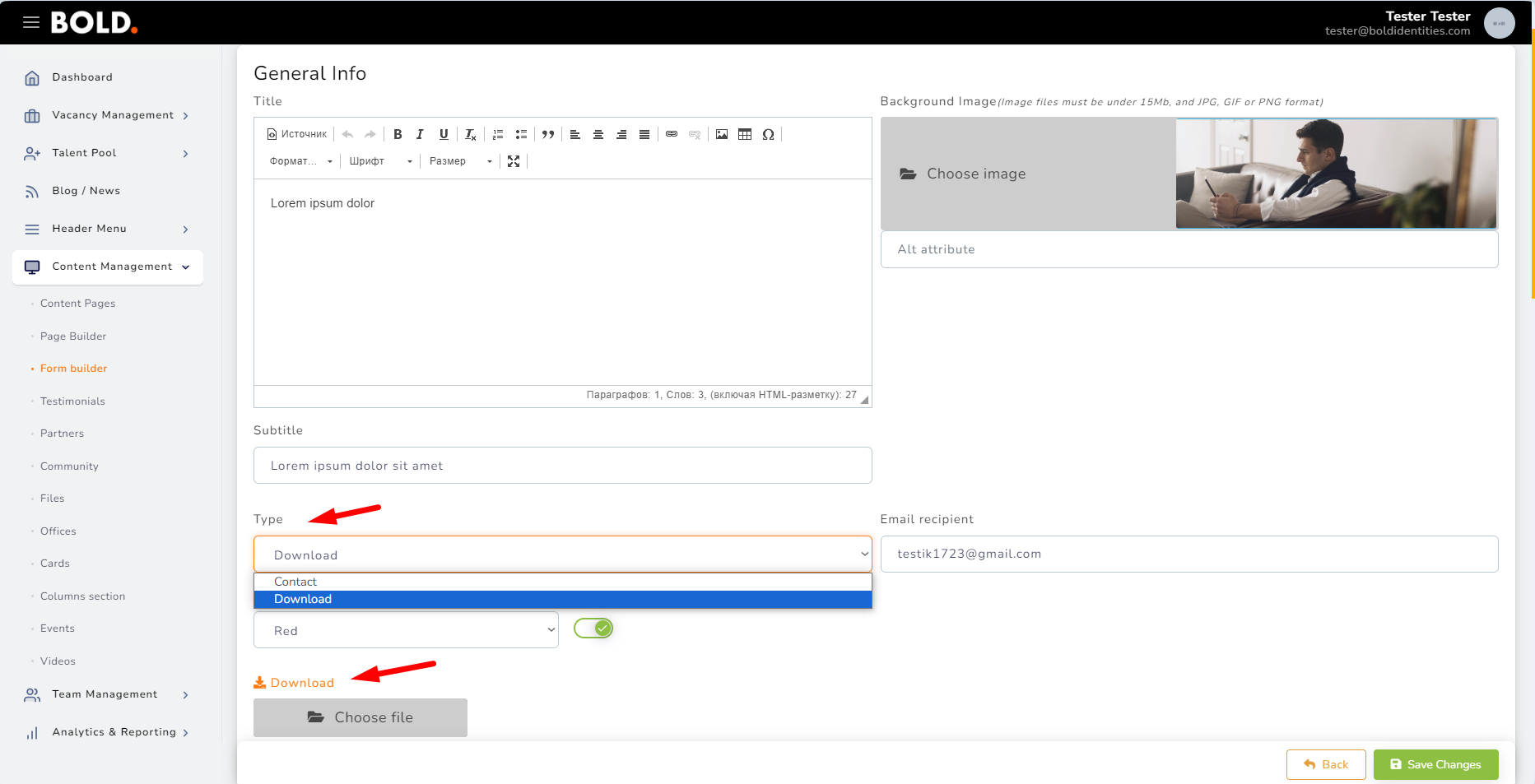
2. Обрати тип форми.
- В залежності від обраного типу - форма повинна надсилати файл(Download)/або ні(Contact).

Скрін 19 - Модуль "Form Builder". Поле "Type"
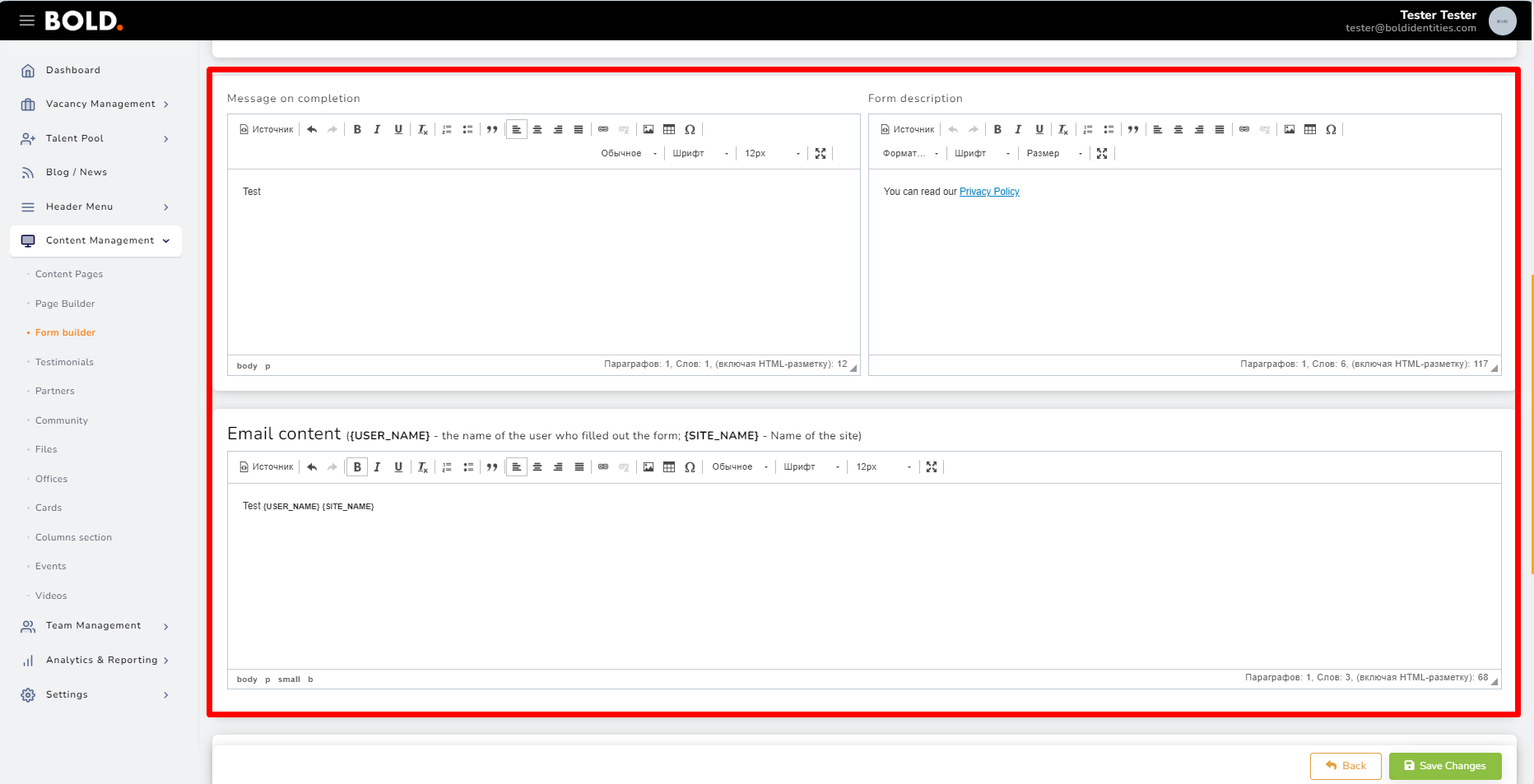
3. Протестувати "Message on completion", "Form description" та "Email content".

Скрін 20 - Модуль "Form Builder". Поля "Message on completion", "Form description" та "Email content"
- "Message on completion" - Повідомлення, яке відображатиметься в формі після надсилання.

Скрін 21 - Відображення тексту "Message on completion" після надсилання форми
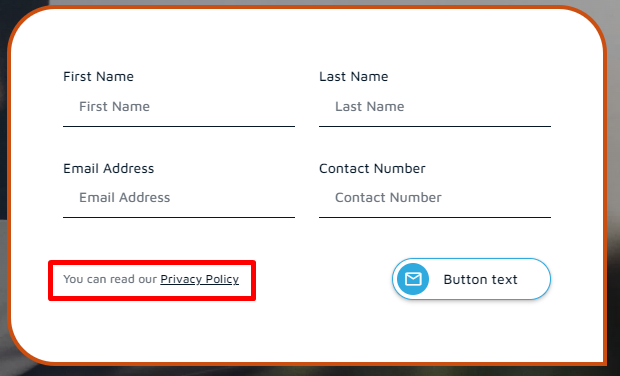
- "Form description" - Текст, який відображатиметься під формою.

Скрін 22 - Відображення тексту "Form description"
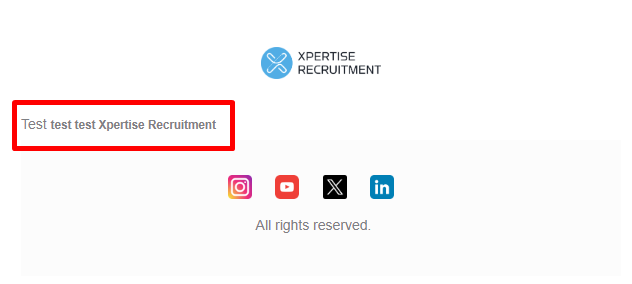
- "Email content" - Повідомлення, яке відображатиметься в листі на пошті.

Скрін 23 - Відображення тексту "Email content"
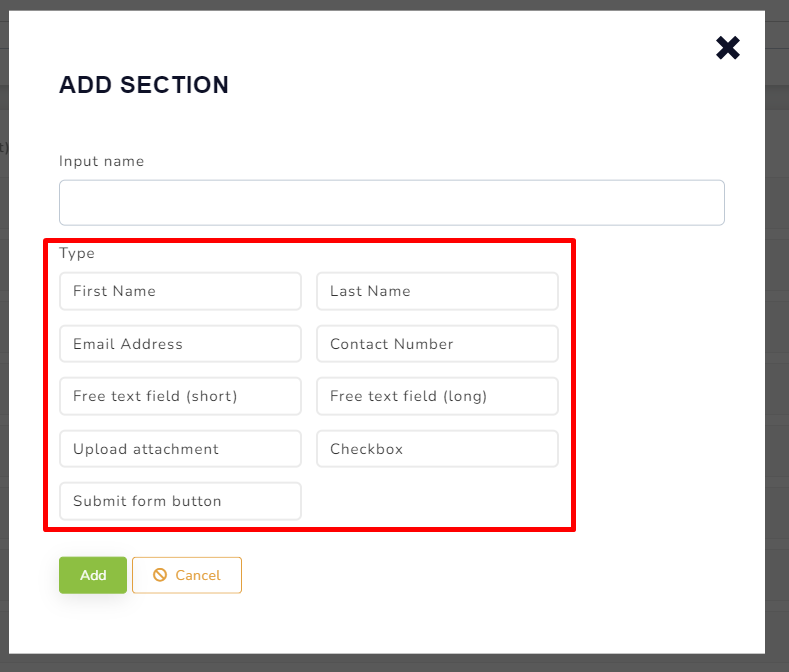
4. Треба створити поля всіх можливих типів.

Скрін 24 - Відображення popUP вікна з усіма полями
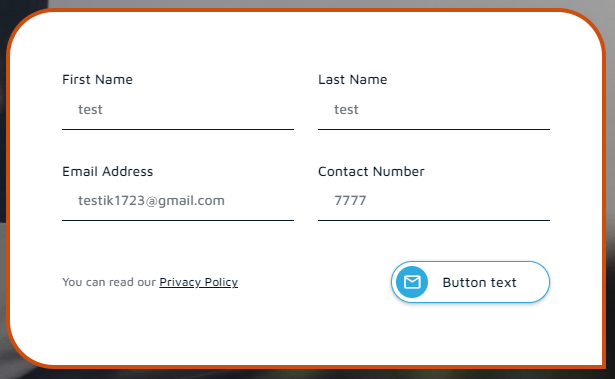
- Після чого виконати тестування всіх полів. Кожне поле повине створюватися, заповнюватися та надсилатися адміністратору.

Скрін 25 - Відображення створеної форми
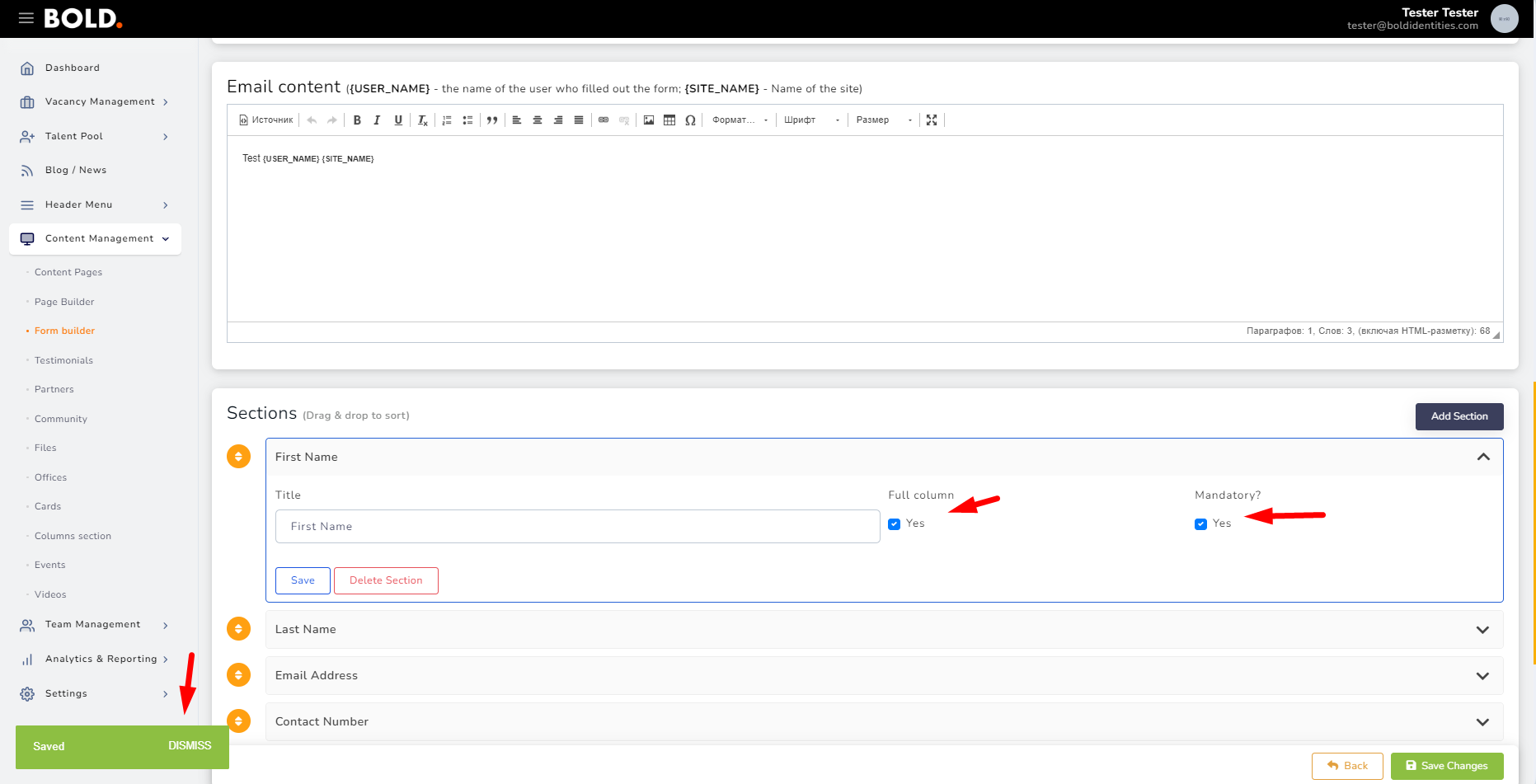
5. Протестувати конфігурацію полів.
- Протестувати можливість відмічати поле, як "Mandatory?"(Обов'язкове для заповнення) та "Full column"(Поле становится на всю ширину форми).

Скрін 26 - Конфігурація полів
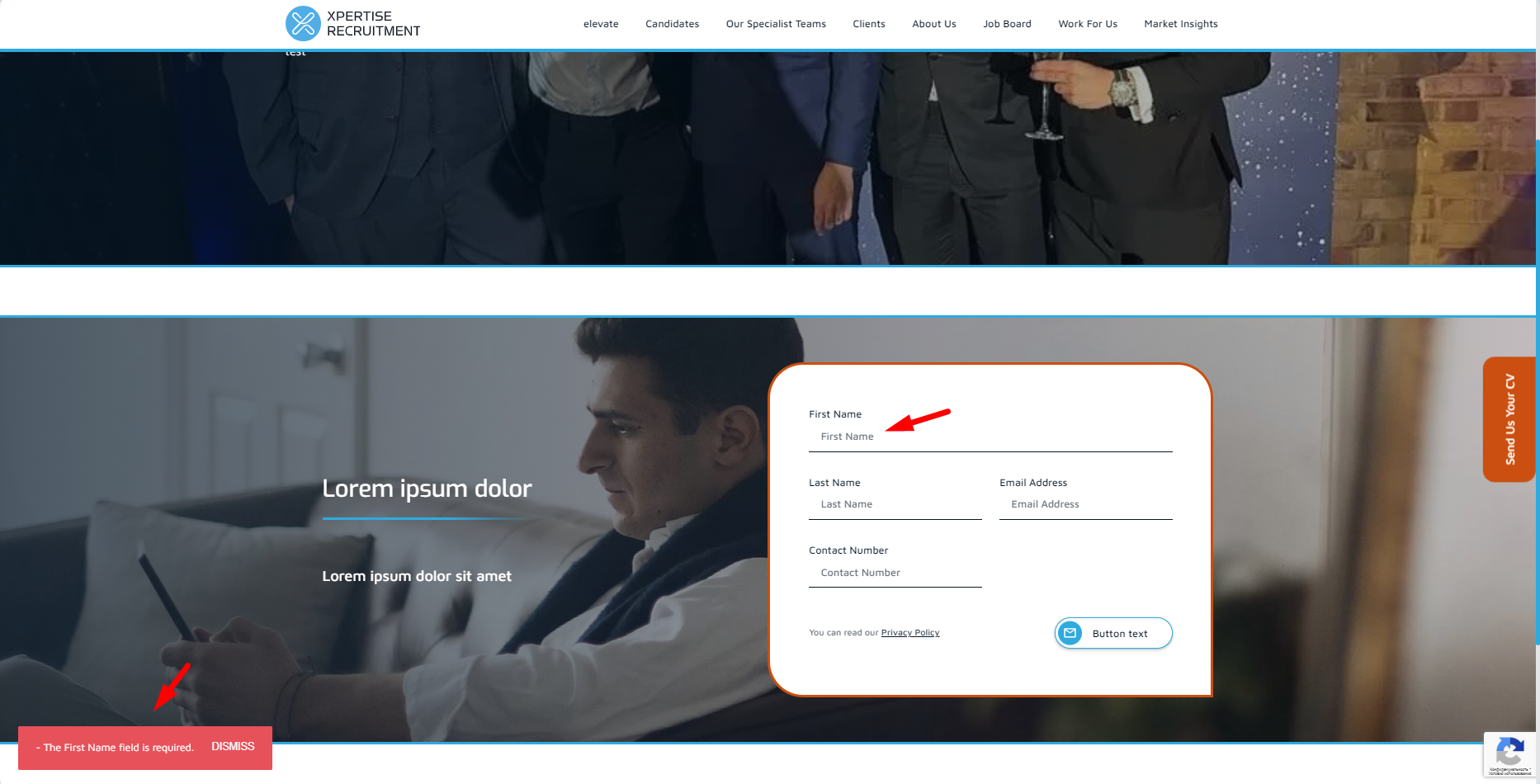
- Якщо поле відмічене як "Mandatory" - повинне обов'язково бути заповнене. І відображати вікно помилки у разі його не заповнення.

Скрін 27 - Відображення обов'язкового поля
- У випадку відмітки "Full column" - не повинні "їхати" інші поля та "наїзжати" одне на одного.

Скрін 28 – Відображення поля на всю ширину форми
6. Всі заповненні форми - мають обов'язково записуватися в CMS.

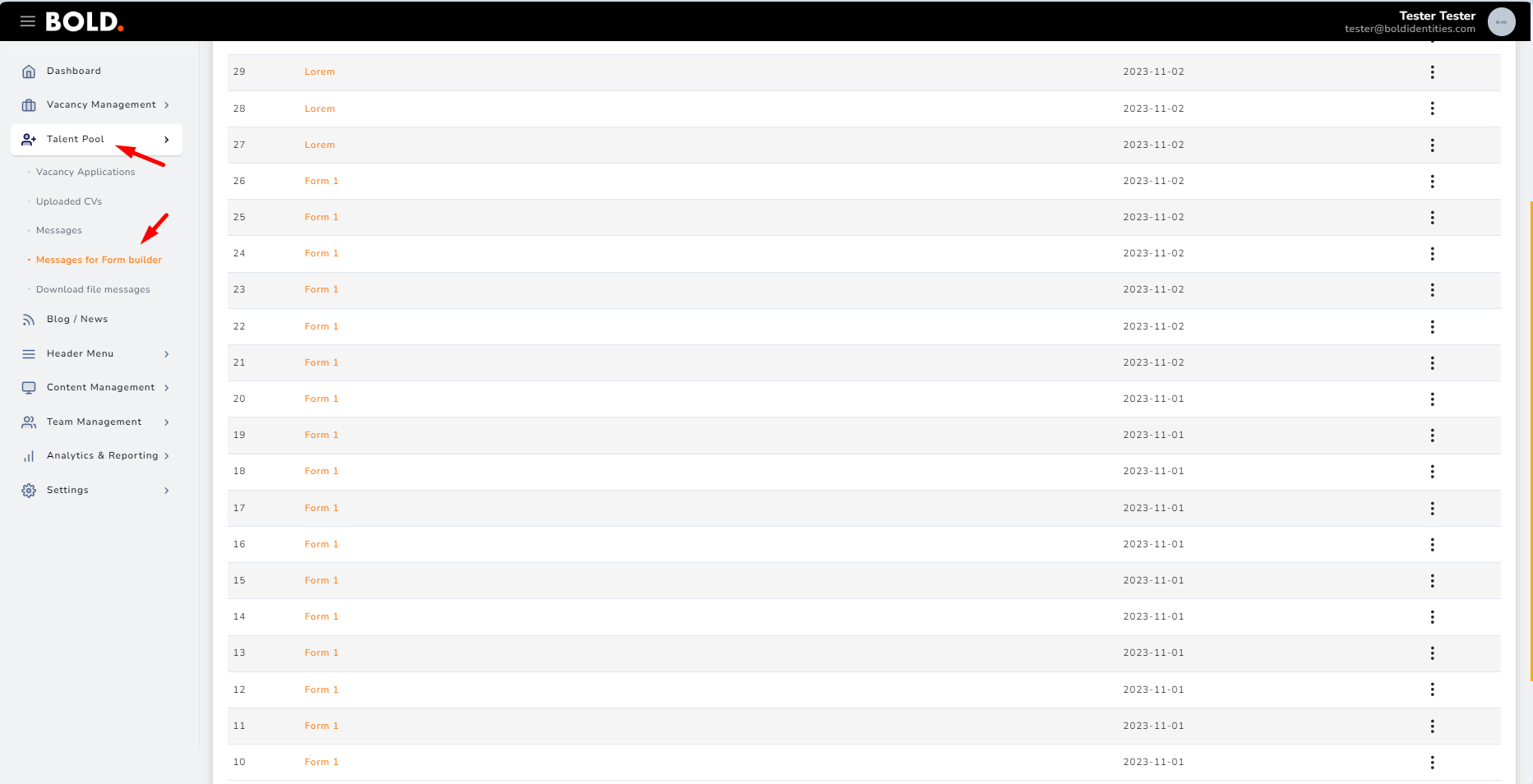
Скрін 29 – Відображення модуля "Talent Pool"
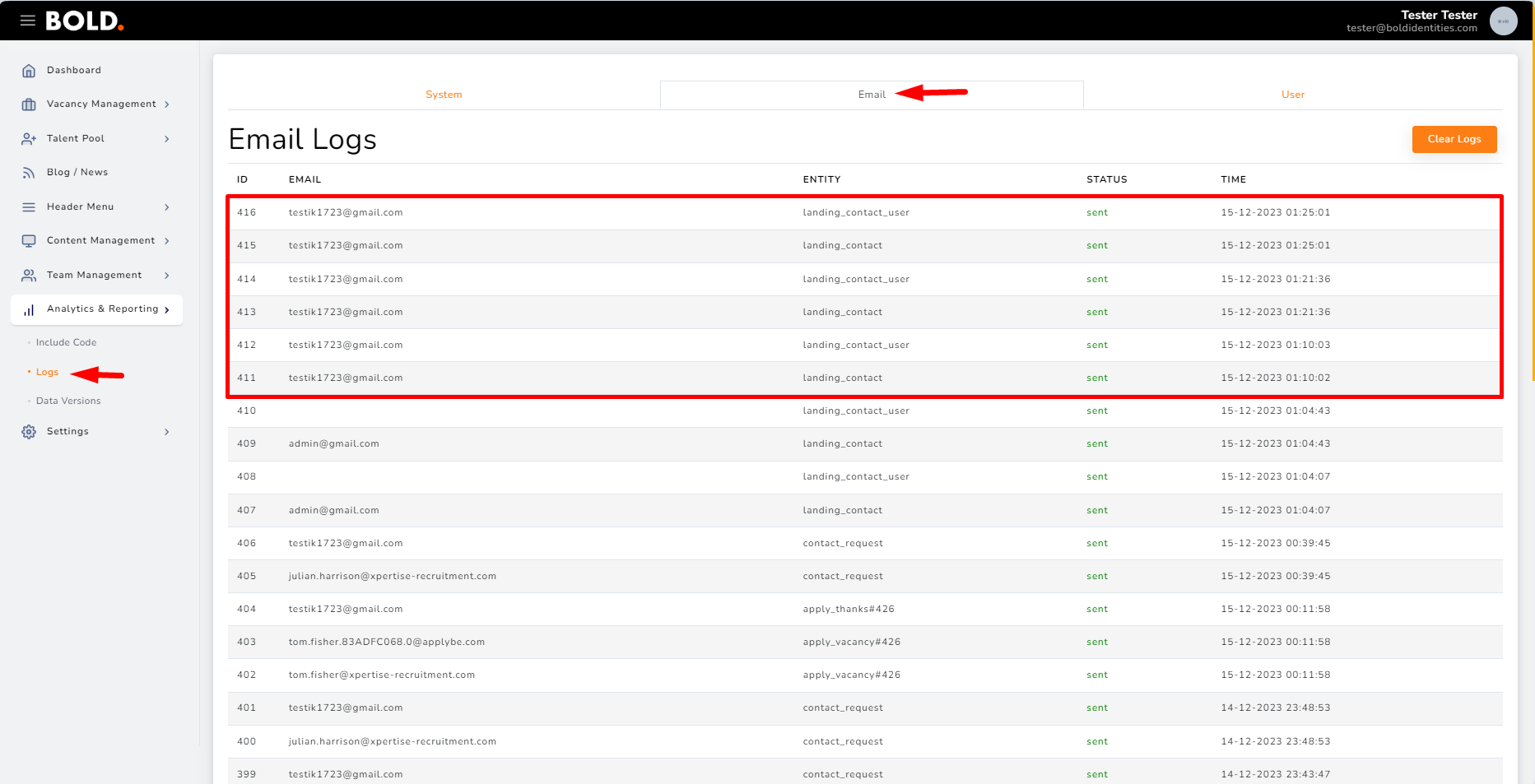
7. Для перевірки відправки форми/або виникнення помилки під час відправки на пошту можна використовувати модуль - "Logs" => "Email"

Скрін 30 – Відображення модуля "Logs"