Як додати компіляцію GZip файлів на існуючому проєкті з Gulp
28 Jul 2023
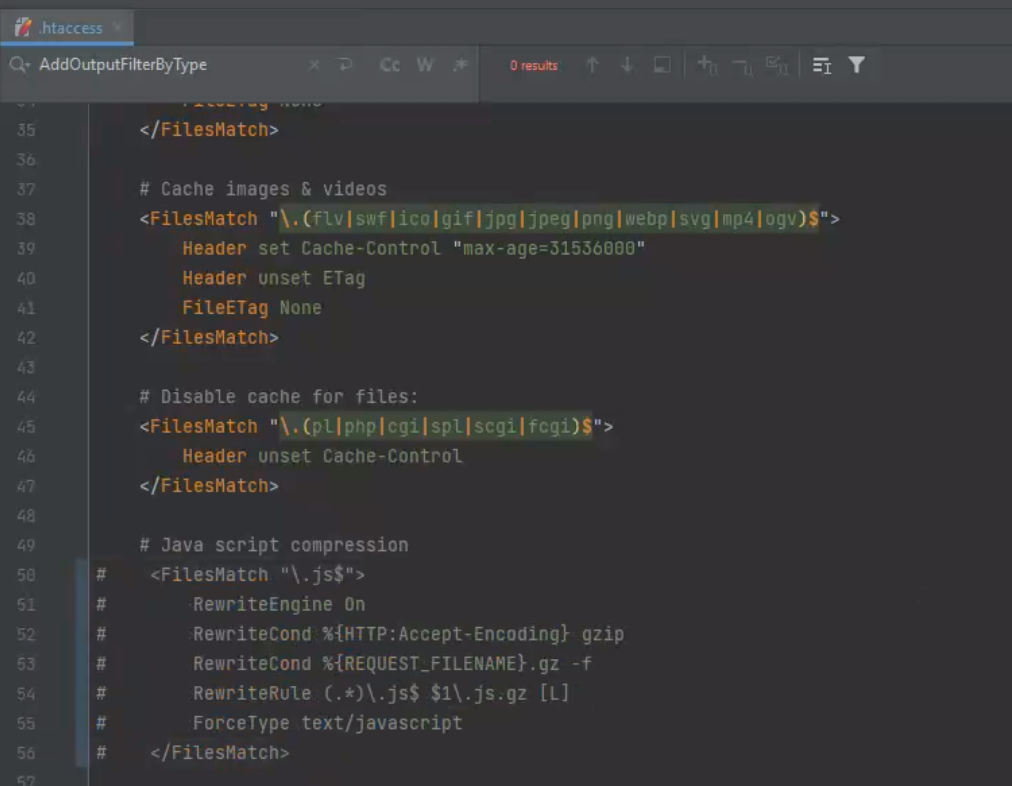
Супер важливо, якщо у лайві немає JS скриптів а на dev7 все ок, потрібно беку закоментувати оці рядки в .htaccess (JavaScript Compression)

Image
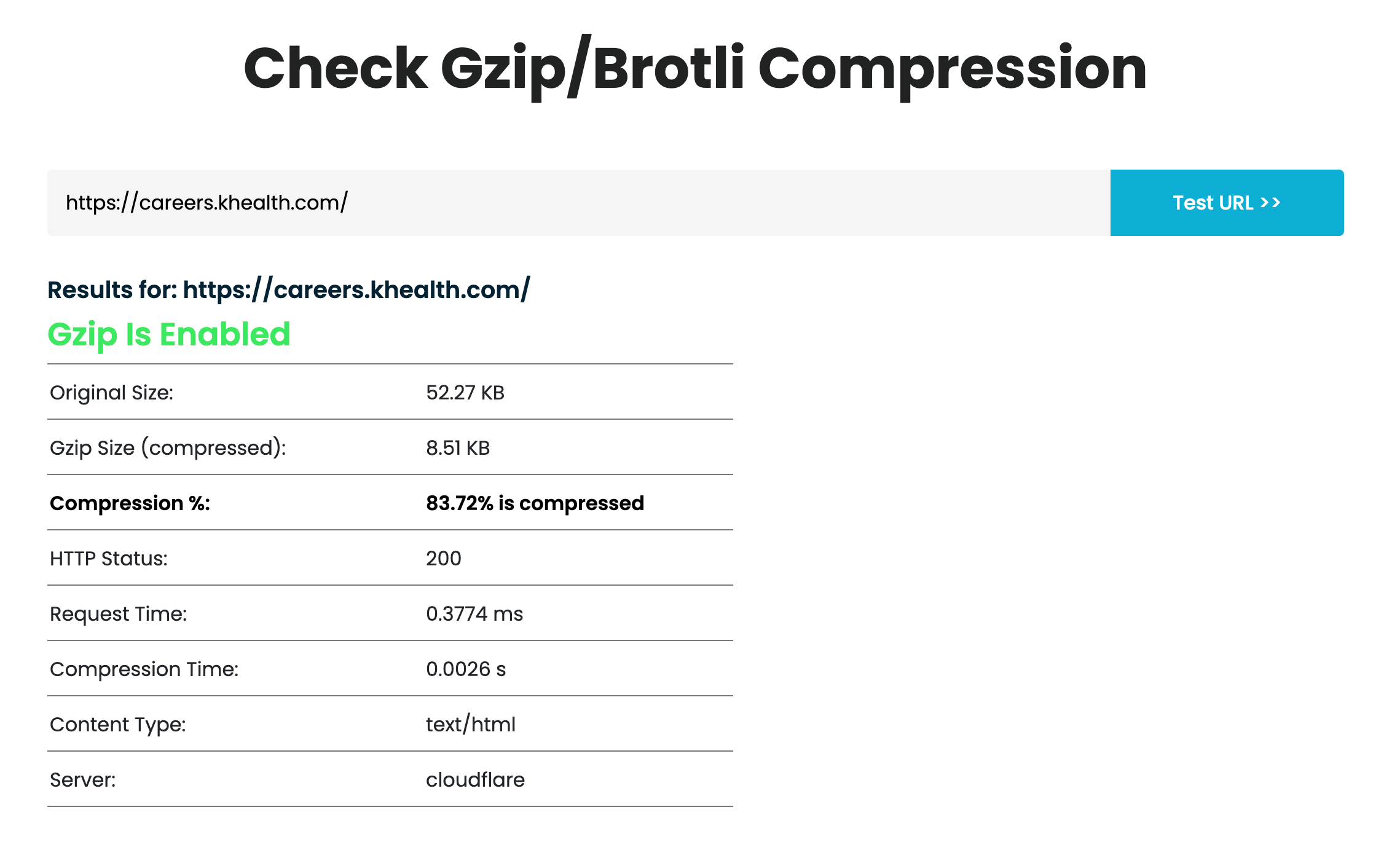
0. Перевіряємо чи на нашому сервері включений GZip, оскільки без цього нічого не буде працювати - https://www.giftofspeed.com/gzip-test/

Image
1. В терміналі пишемо команду pnpm i gulp-gzip, для того щоб встановити даний пакет.
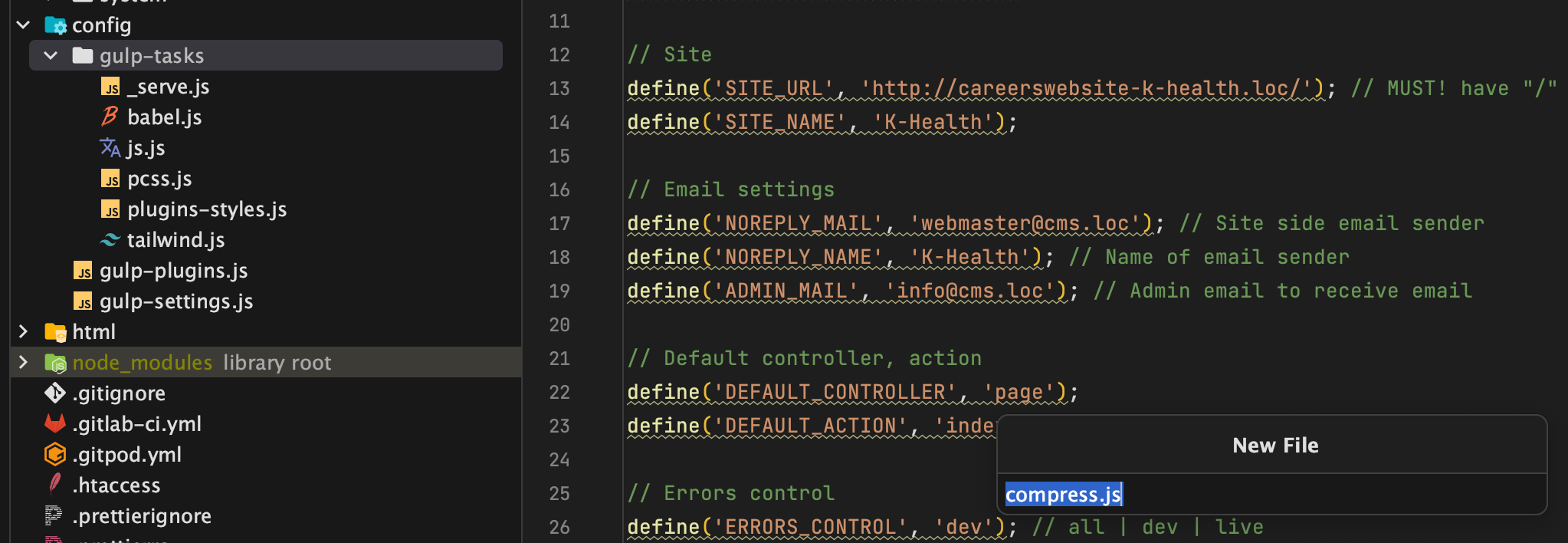
2. Створюємо новий файл compress.js у директорії config/gulp-tasks, додаємо в нього код який наведений нижче

Image
import gzip from "gulp-gzip";
export function jsCompress() {
return app.gulp
.src(`${app.path.jsAllFiles}`)
.pipe(gzip())
.pipe(app.gulp.dest(`${app.path.jsDest}`));
}
export function styleCompress() {
return app.gulp
.src(`${app.path.cssAllFiles}`)
.pipe(gzip())
.pipe(app.gulp.dest(`${app.path.cssDest}`));
}
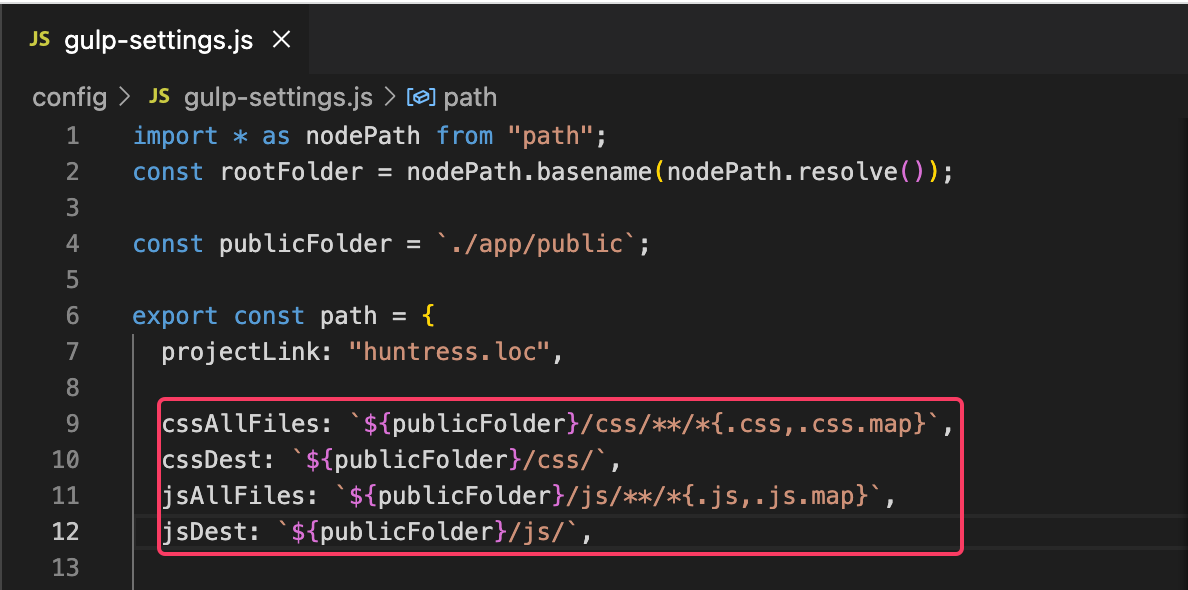
3. Заходимо в файл config/gulp-settings.js та дописуємо даний код в місці яке вказано на скріні, це потрібно для того щоб брати всі файли стилів/скриптів (їх мапи також) та переводити в правильний вигляд і зберігати в кореневій папці (app/public/js - для скриптів, app/public/css - для стилів)
cssAllFiles: `${publicFolder}/css/**/*{.css,.css.map}`,
cssDest: `${publicFolder}/css/`,
jsAllFiles: `${publicFolder}/js/**/*{.js,.js.map}`,
jsDest: `${publicFolder}/js/`,
Image
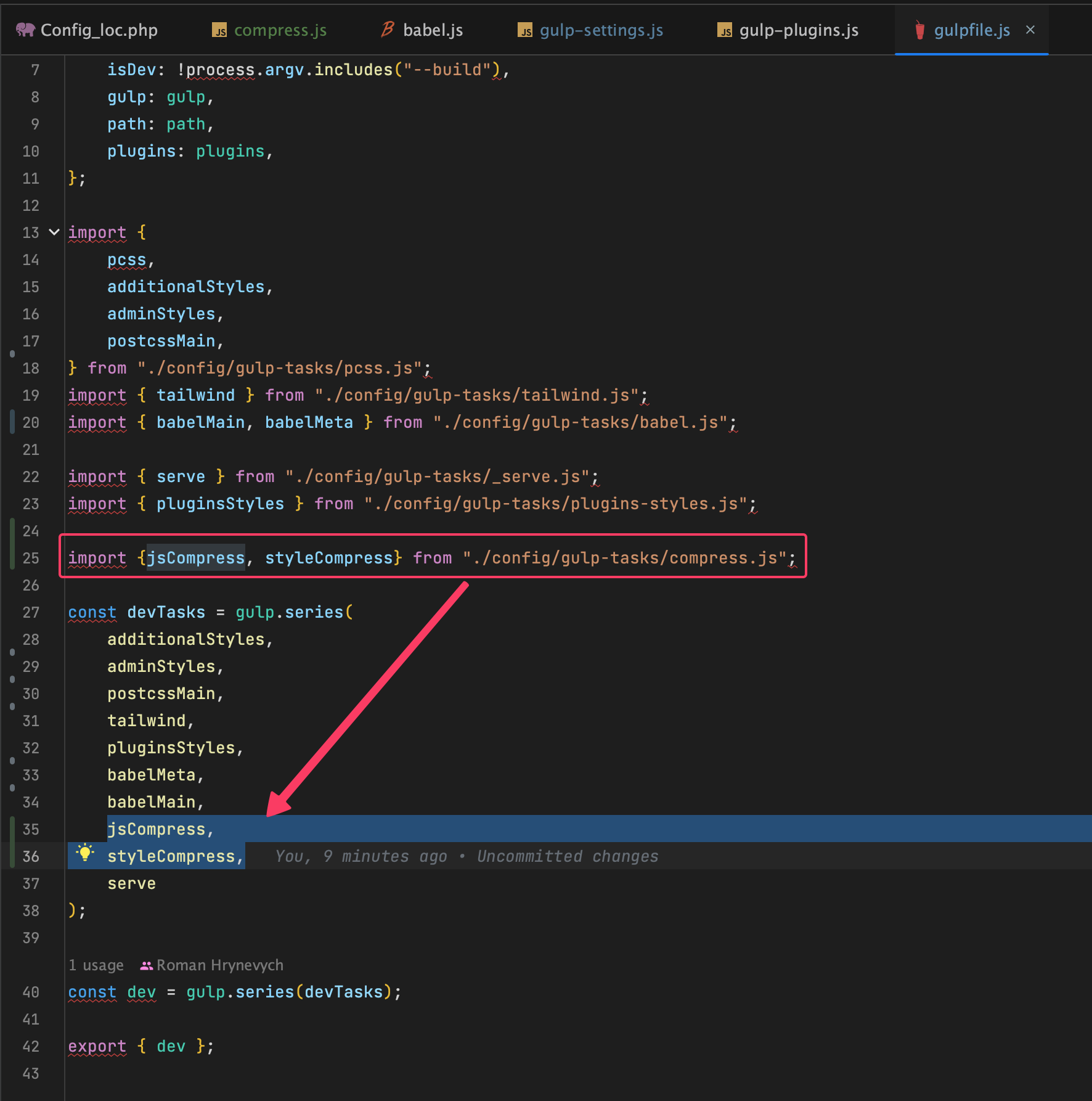
4. Заходимо в файл gulpfile.js в самому корені нашого проєкту, та імпортуємо 2 нові функції, та додаємо в самий кінець Dev тасків:

Image
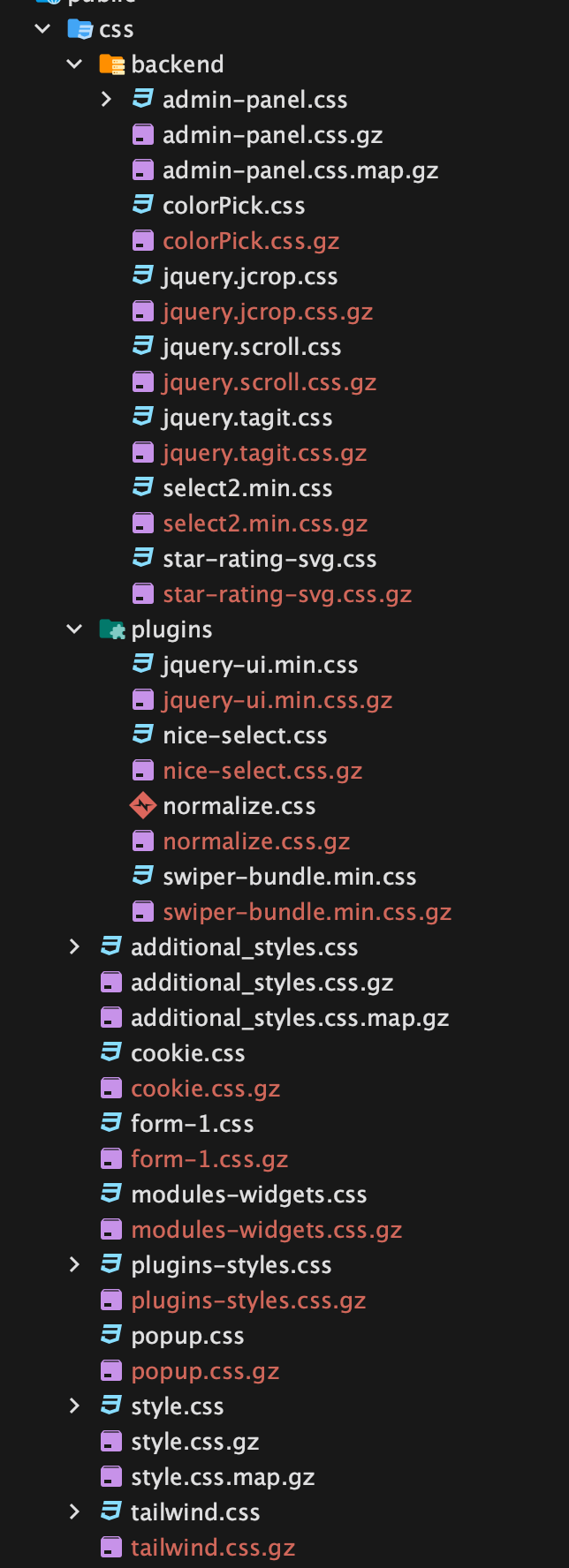
5. Запускаємо dev команду, і тоді в коміт меседжах маємо побачити скомпільовані усі стилі/скрипти, вони мають знаходитись в тому самому місці що і сорсові файли (приклад на скріні)

Image
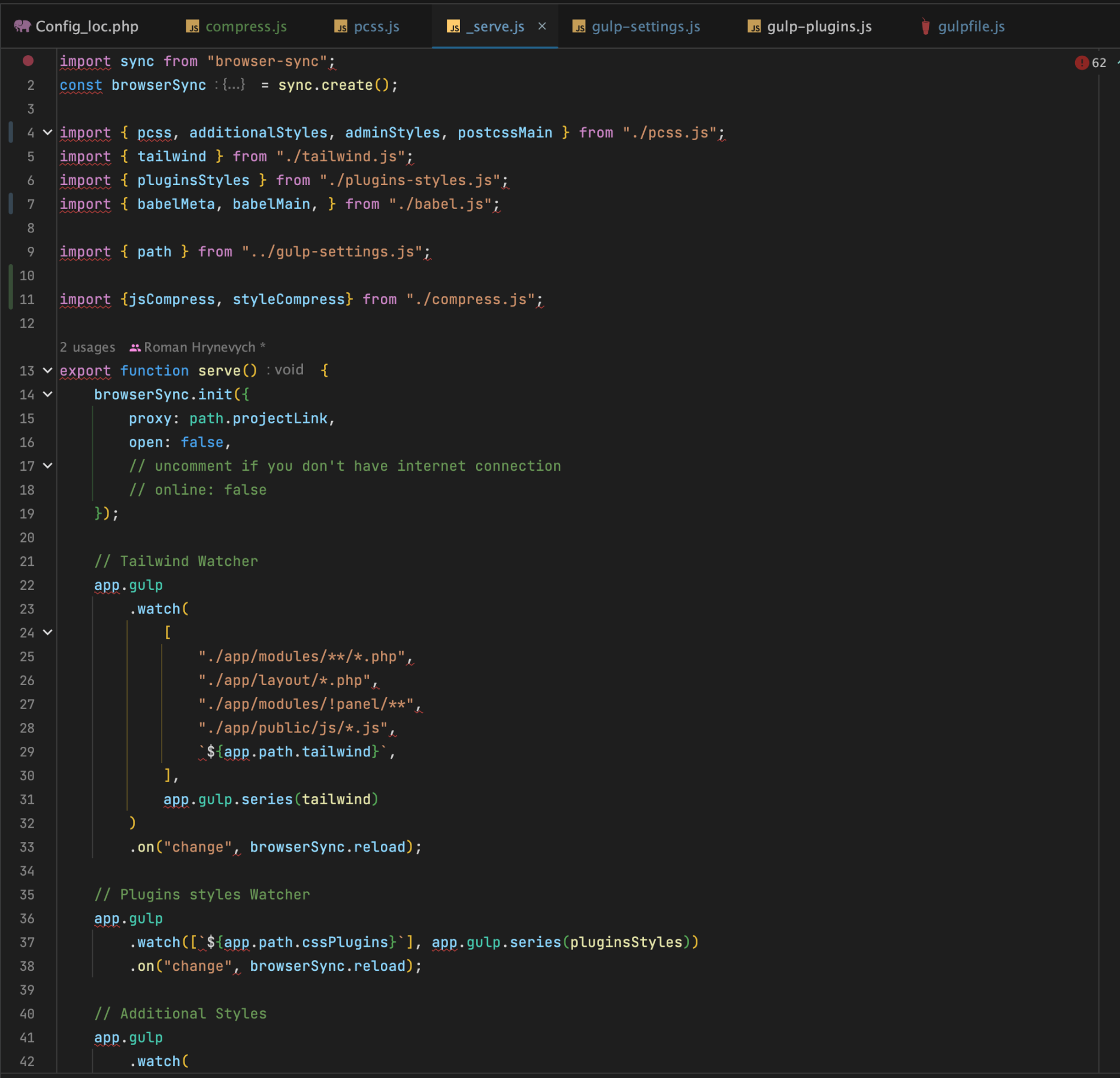
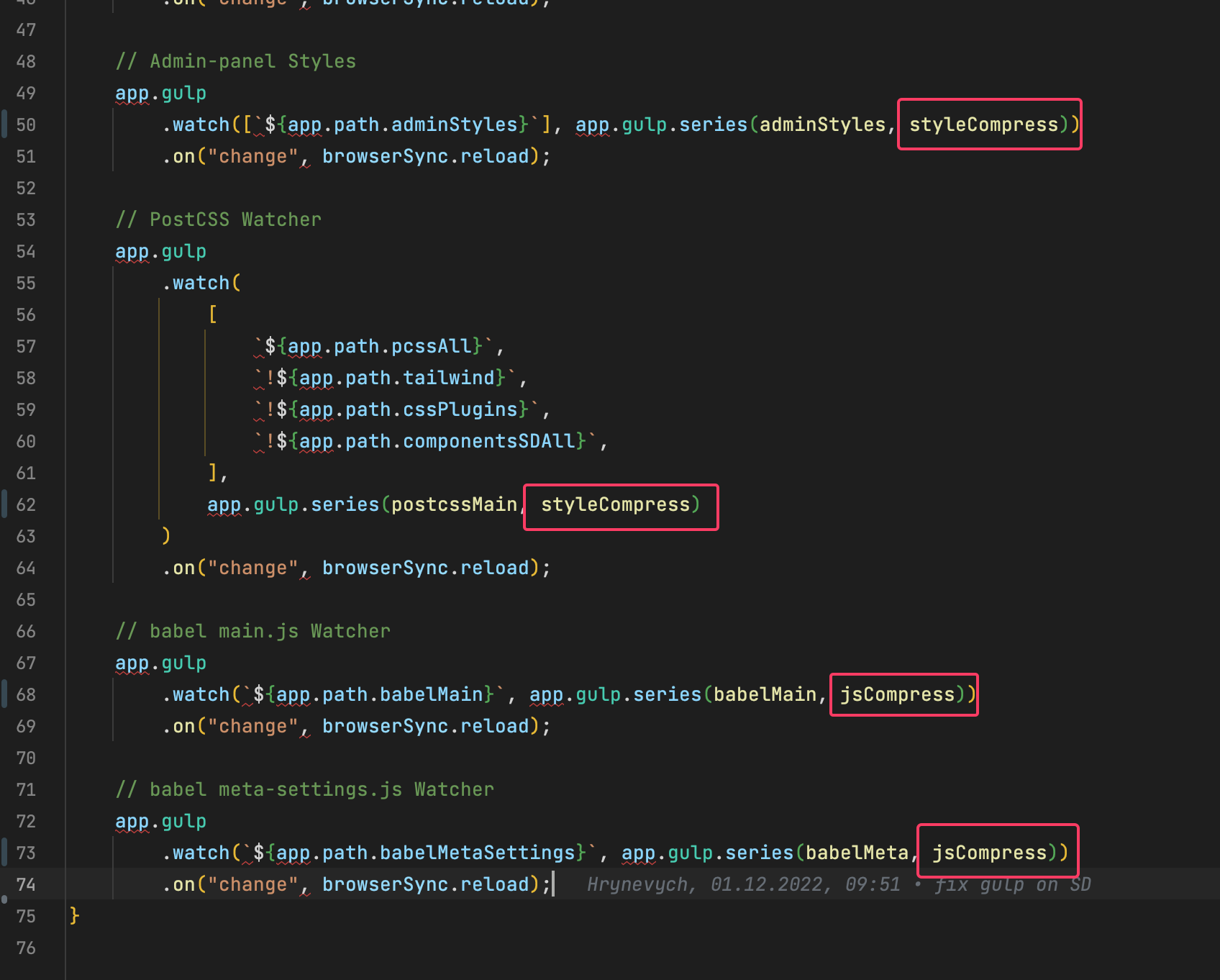
6. Щоб додати watcher на ці всі зміни, потрібно заімпортувати 2 функції у файлі config/gulp-tasks/_serve.js та додани через кому відносно того чи стилі чи script вотчиться (приклад на 2 скріні)

Image

Image