Створення та налаштування проєкту в Git
10 Jan 2024
Привіт, в даній статті ви зможете прочитати всі кроки по налаштуванню нового проєкту в Git, ітак почнемо)
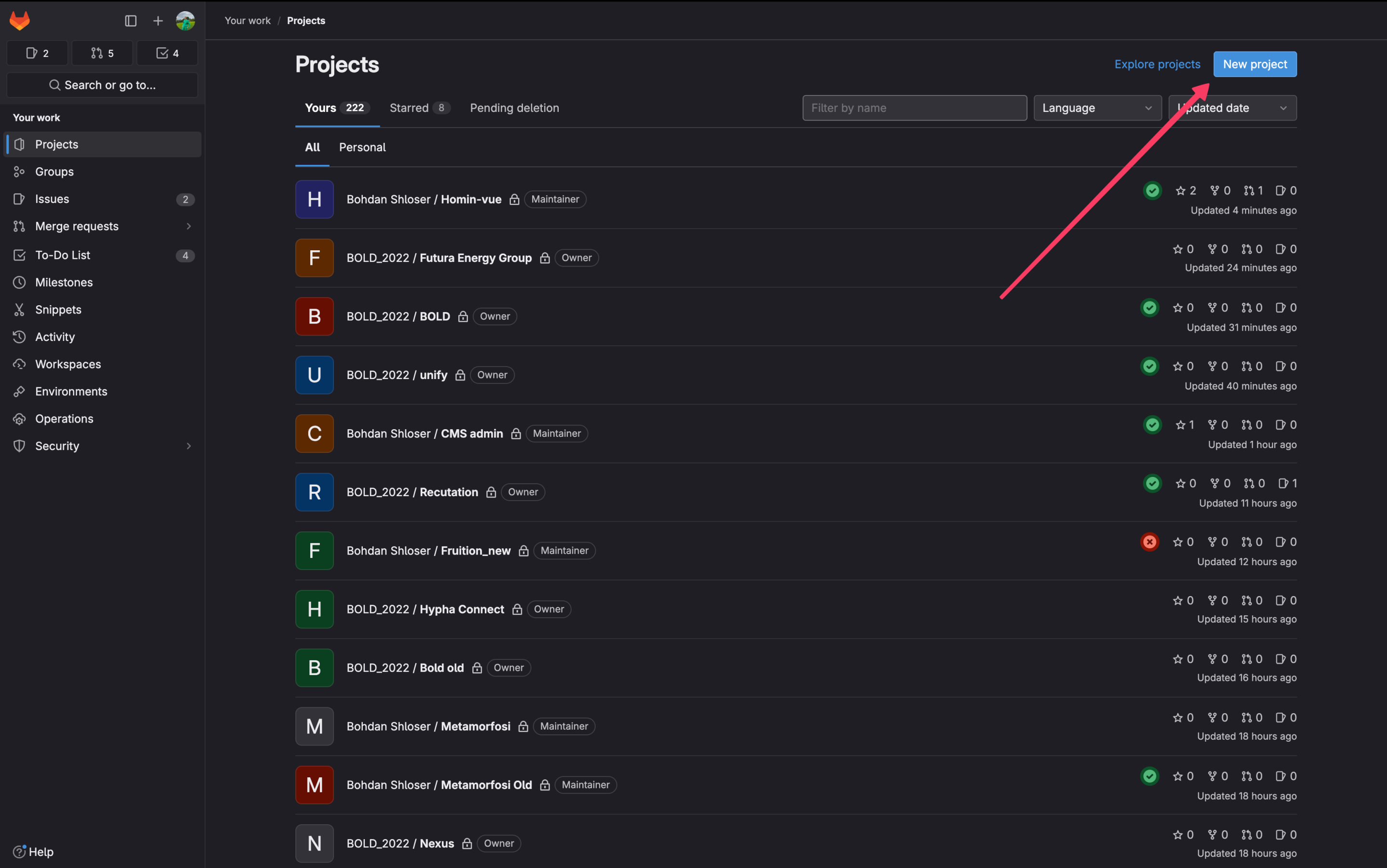
1. Заходимо на GitLab на натискаємо "New Project":

Image
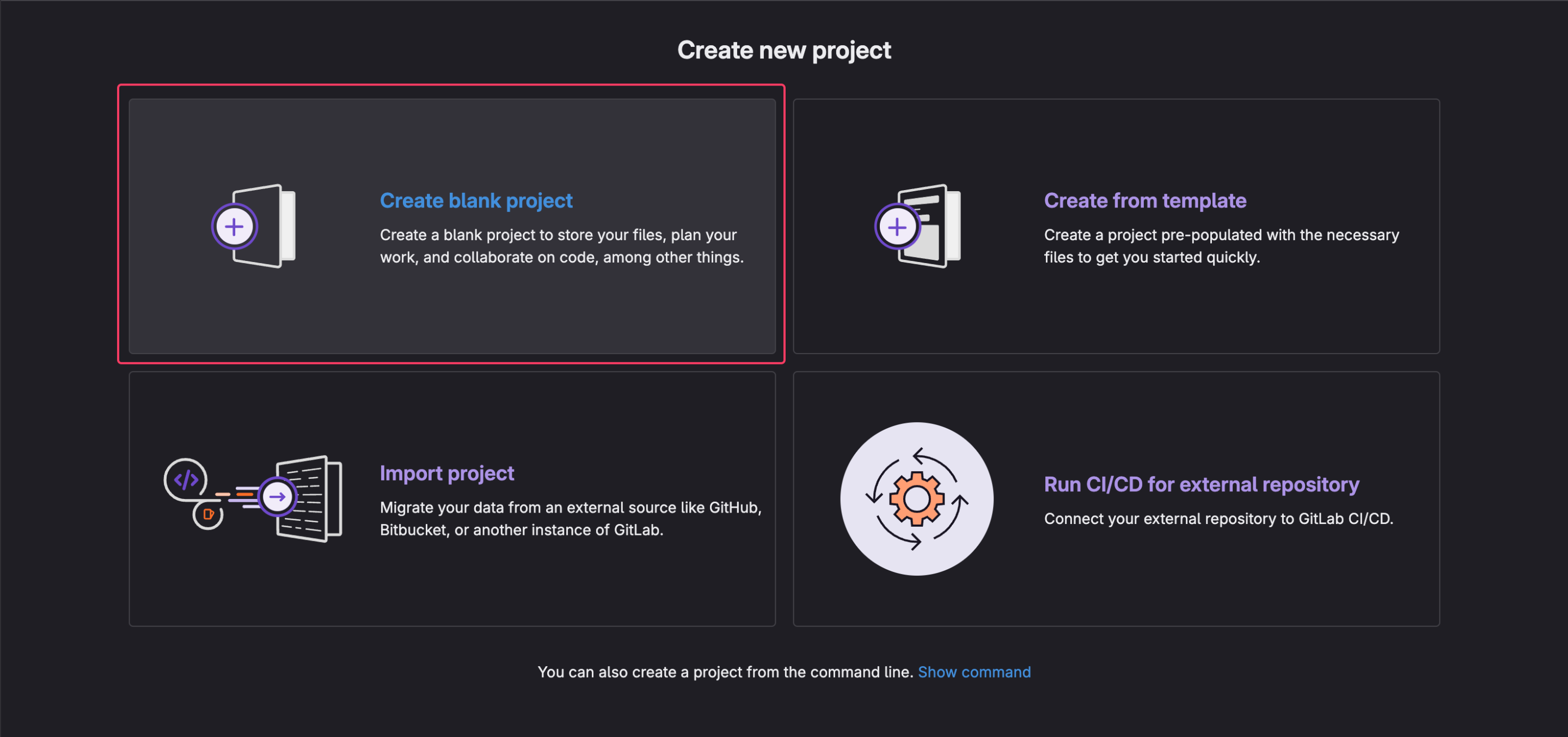
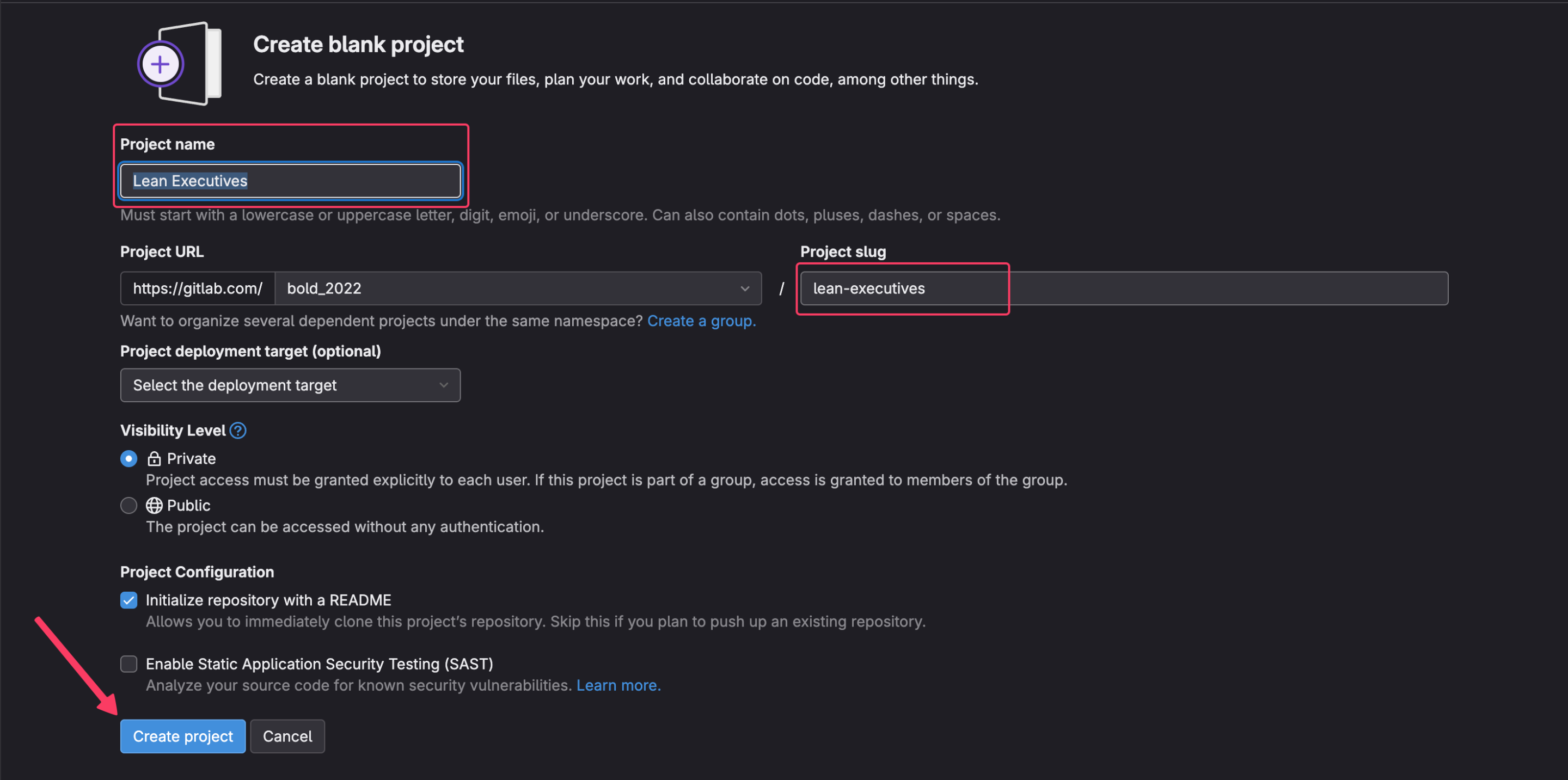
2. Вибираємо "Create blank project":

Image
3. Дивимось на назву проєкту в Slack-у, ми повинні перенести його так само, перетворивши в Pascal Case з пробілами між словами:

Image
4. Переносимо назву проєкту в поле "Project name", в полі "Project slug" автоматично створиться slug для посилання на git проєкту, копіюємо його, оскільки це і буде посилання на нього на dev серверах:

Image
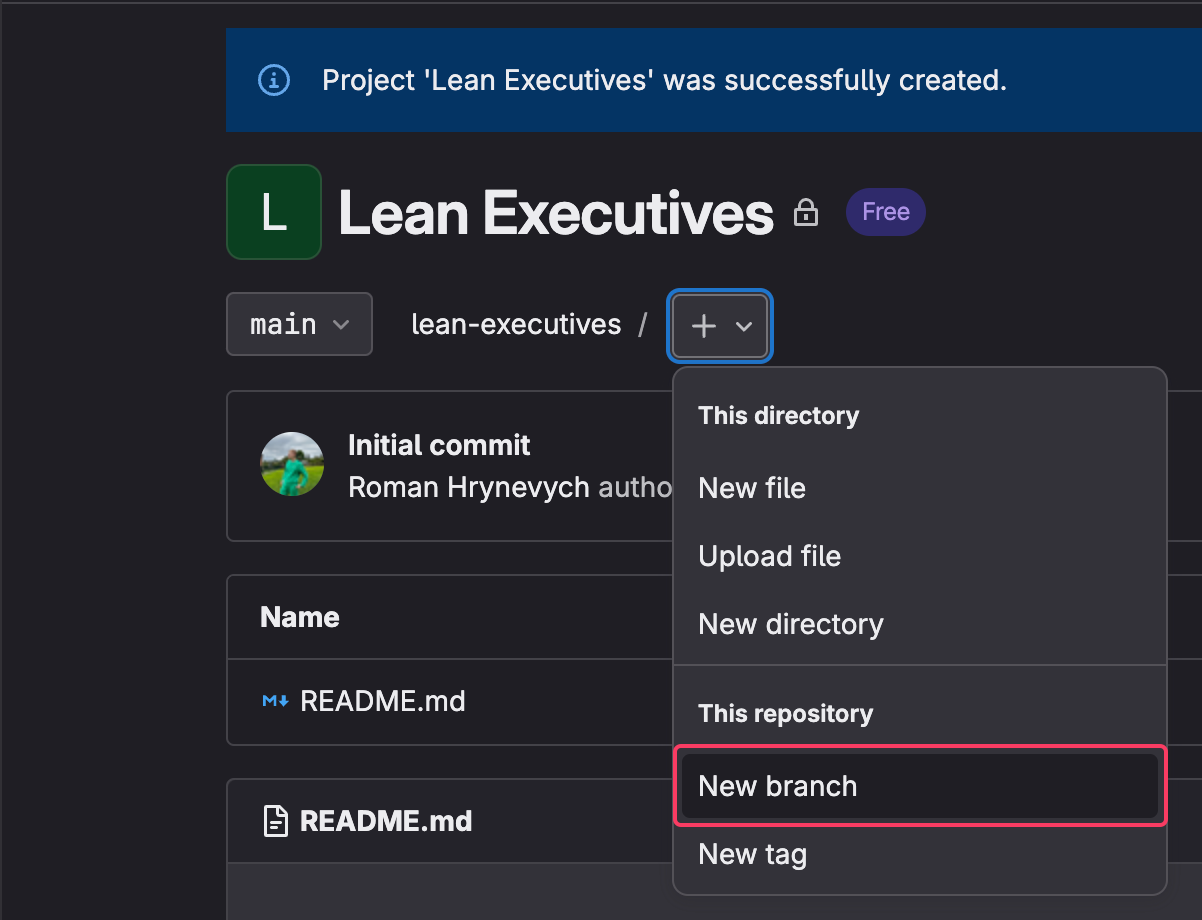
5. Після того як проєкт вдалось успішно створити, створюємо 2 гілки (dev, fd) які будуть наслідувати гілку main, на скріні внизу вказано як це можна зробити:

Image
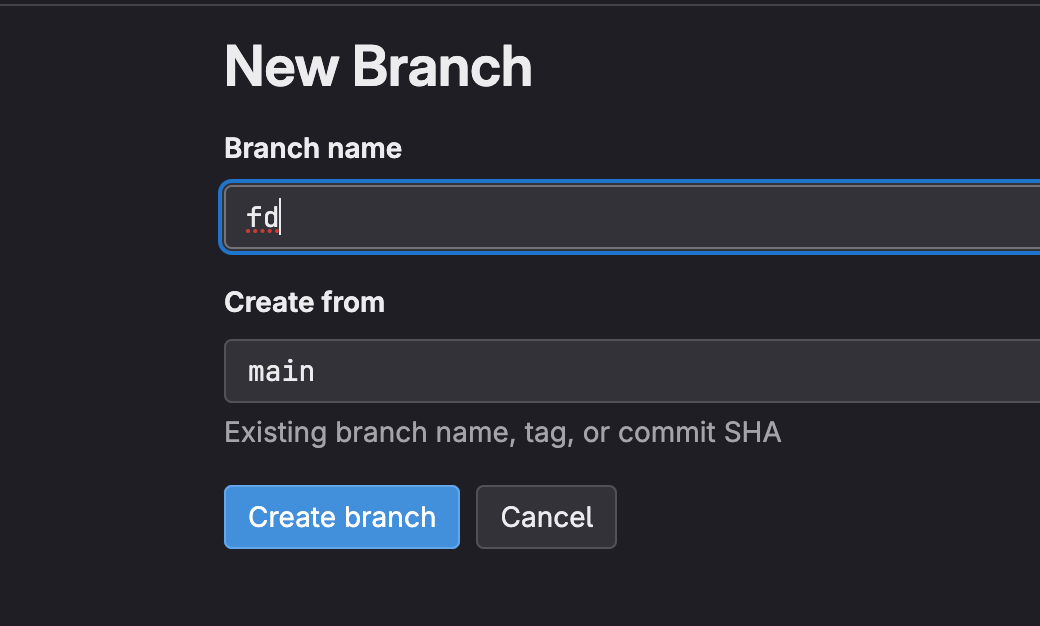
6. Тут вказано як створюємо гілку "fd":

Image
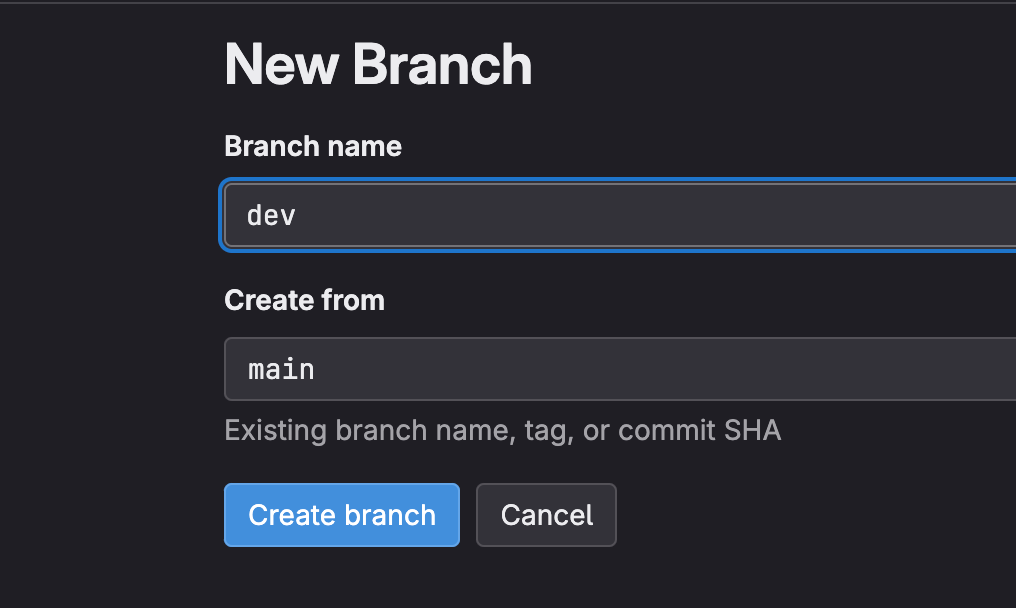
7. Тут вказано як створюємо гілку "dev":

Image
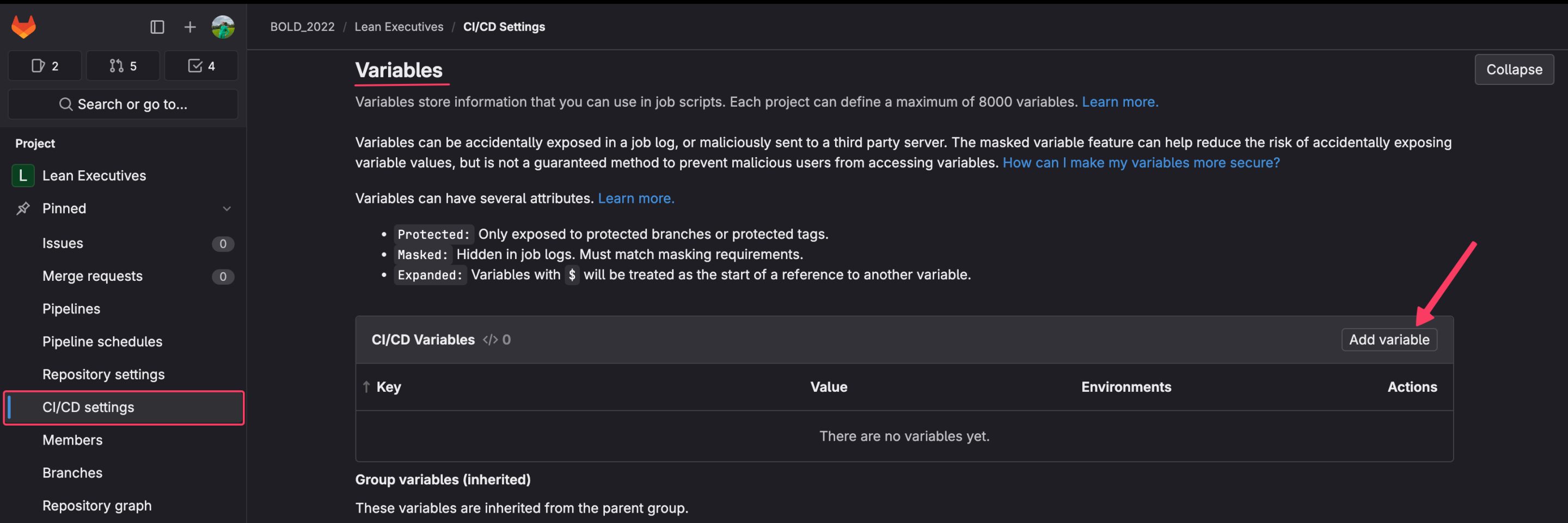
8. Після того як ми успішно створити всі потрібні нам гілки, переходимо в налаштування CI/CD змінних (.env), зліва знаходимо табу "CI/CD settings" та відкриваємо акордіон із заголовком "Variables", клікаємо на кнопочку "Add variable":

Image
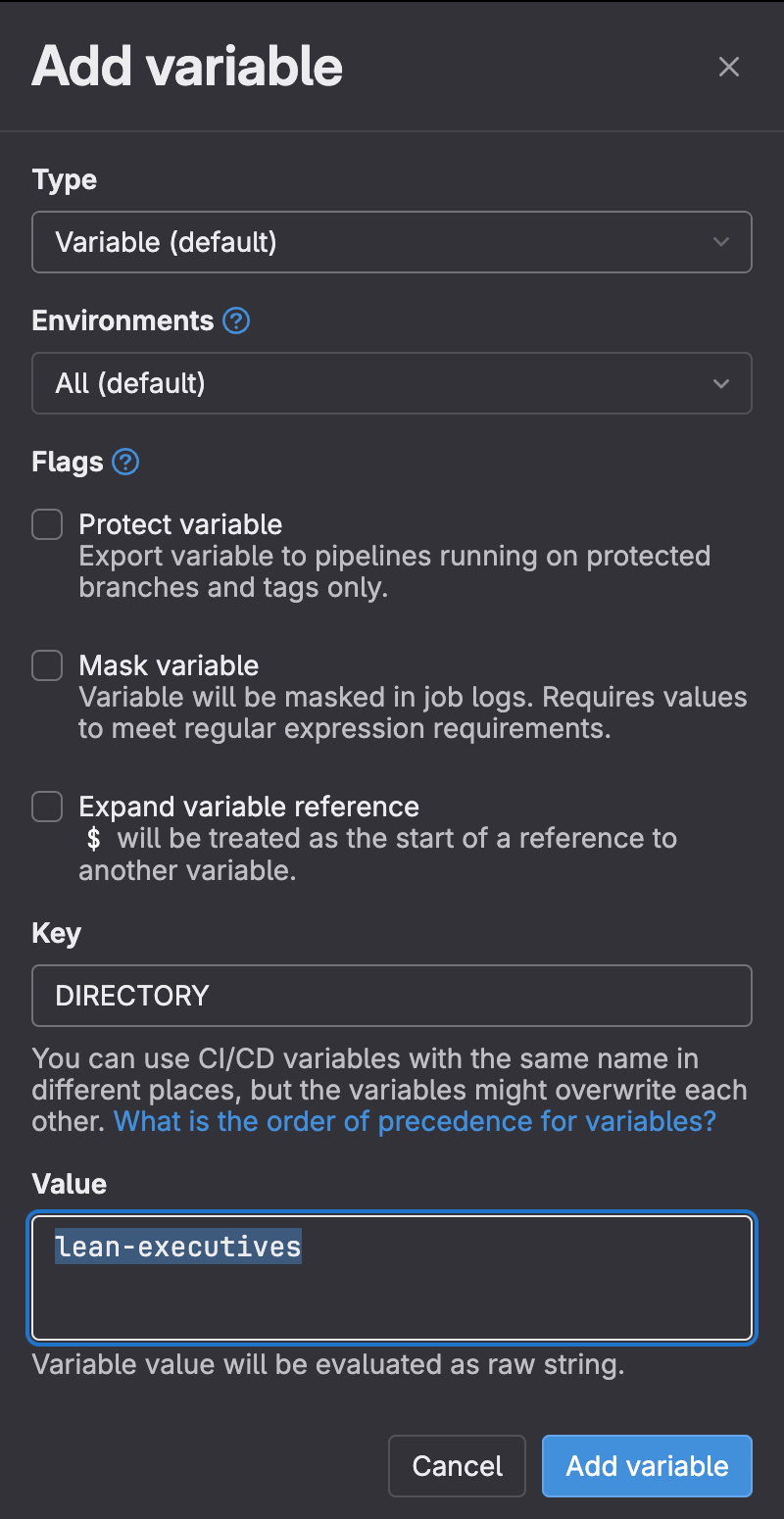
9. В SidePopup який з'явиться у вас забираємо всі прапорці "Flags", в полі "Key" пишемо "DIRECTORY" та в полі "Value" вставляємо slug який ми копіювали на кроці [4], натискаємо кнопку "Add variable":

Image
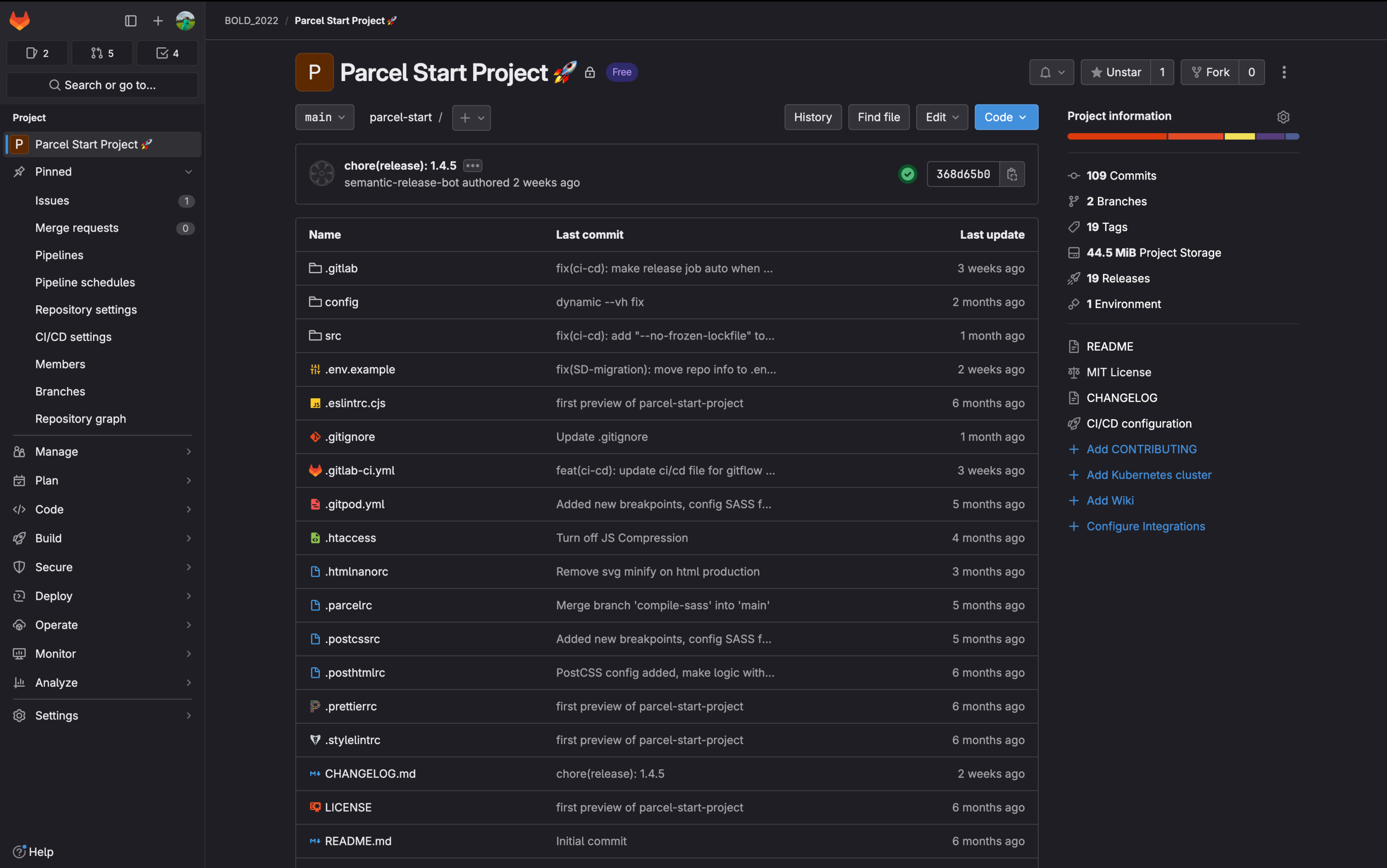
10. Переходимо на git Parcel-Start проєкту [link] та клонуємо собі на комп'ютер дане репо, якщо вона у вас уже є, то на гілці main виконуємо команду git pull для того щоб впевнитись що в нас буде остання його версія:

Image
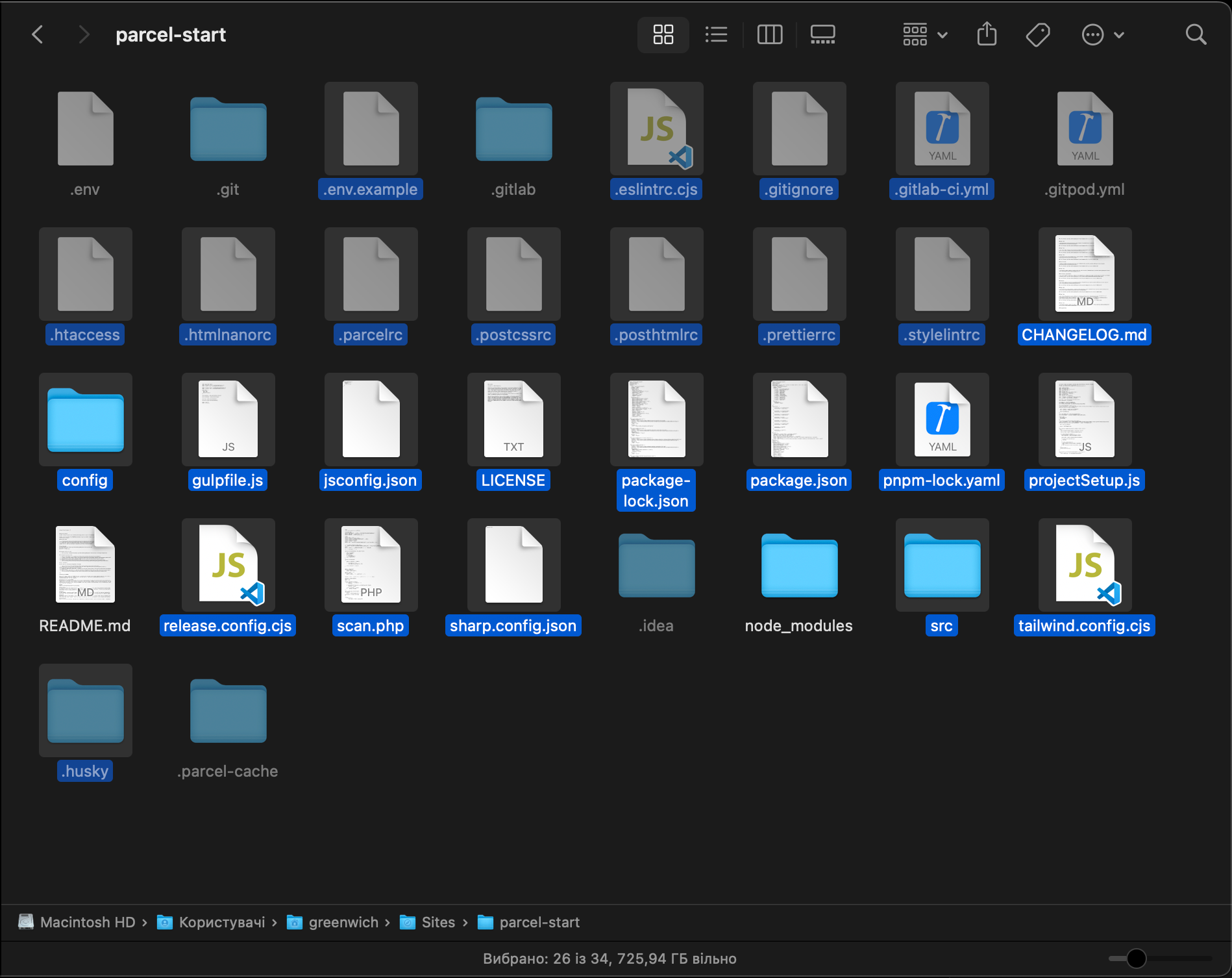
11. Заходимо в директорію нашого стартового проєкту, не забуваємо включити перегляд усіх файлів (скритих також) щоб точно скопіювати всі потрібні нам файли. На скріні внизу вказано які файли/директорії потрібно копіювати, тут я напишу ті, які потрібно упустити:
.env.git/.gitlab/.gitpod.ymlREADME.md.idea/node_modules/.parcel-cache/

Image
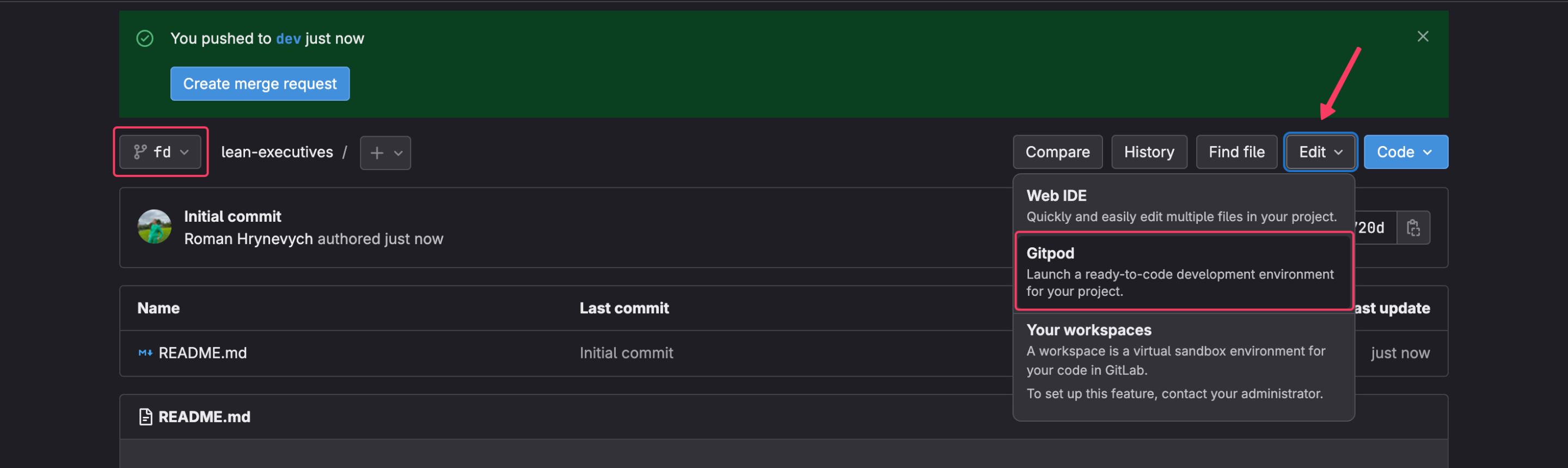
12. Переходимо на гілку "fd" на сайті gitlab-у, натискаємо кнопочку "Edit" та "Gitpod", так ми запустимо наш проєкт онлайн, для того щоб його не скачувати на локальну машину:

Image
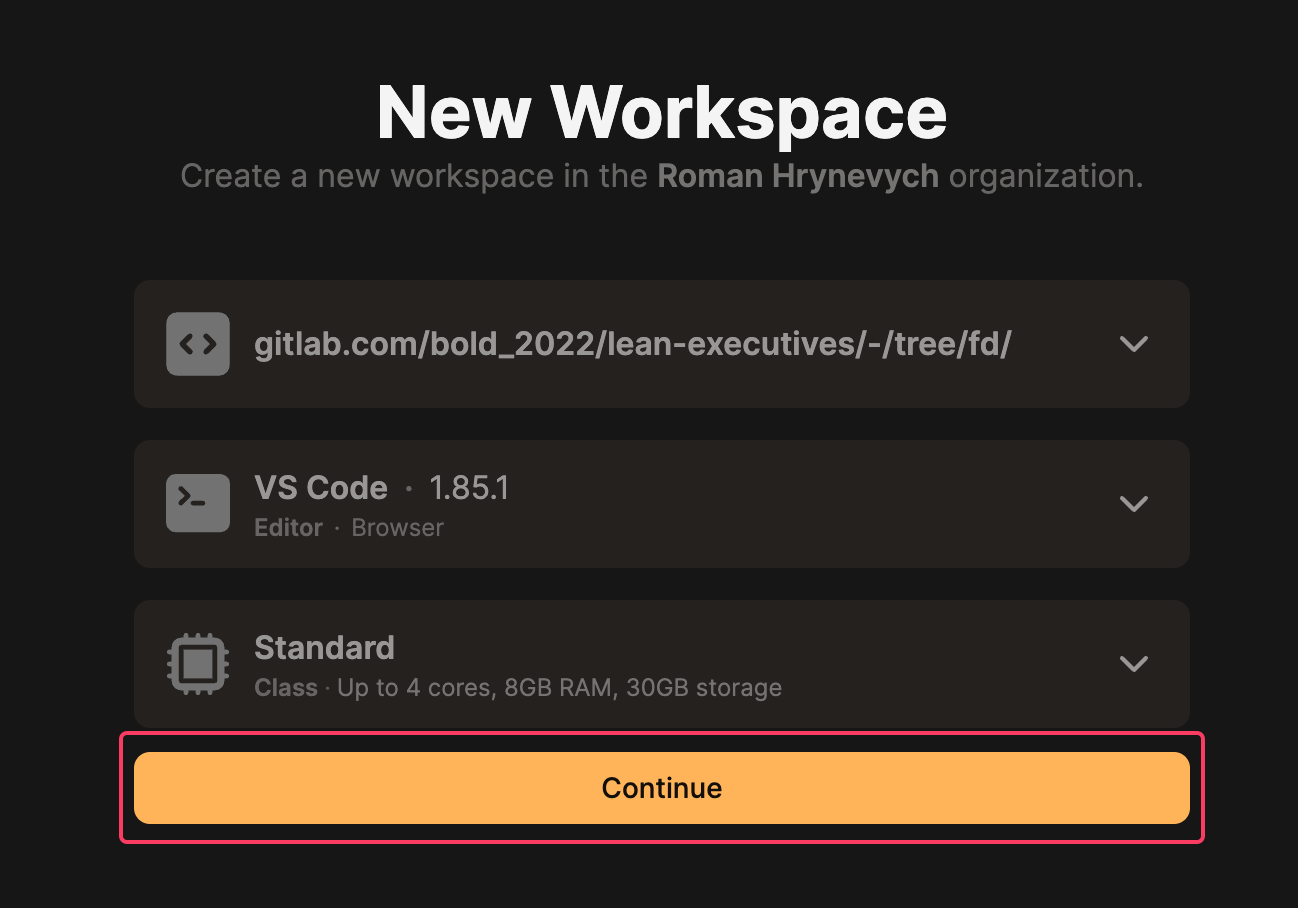
13. Нажимаємо кнопочку "Continue":

Image
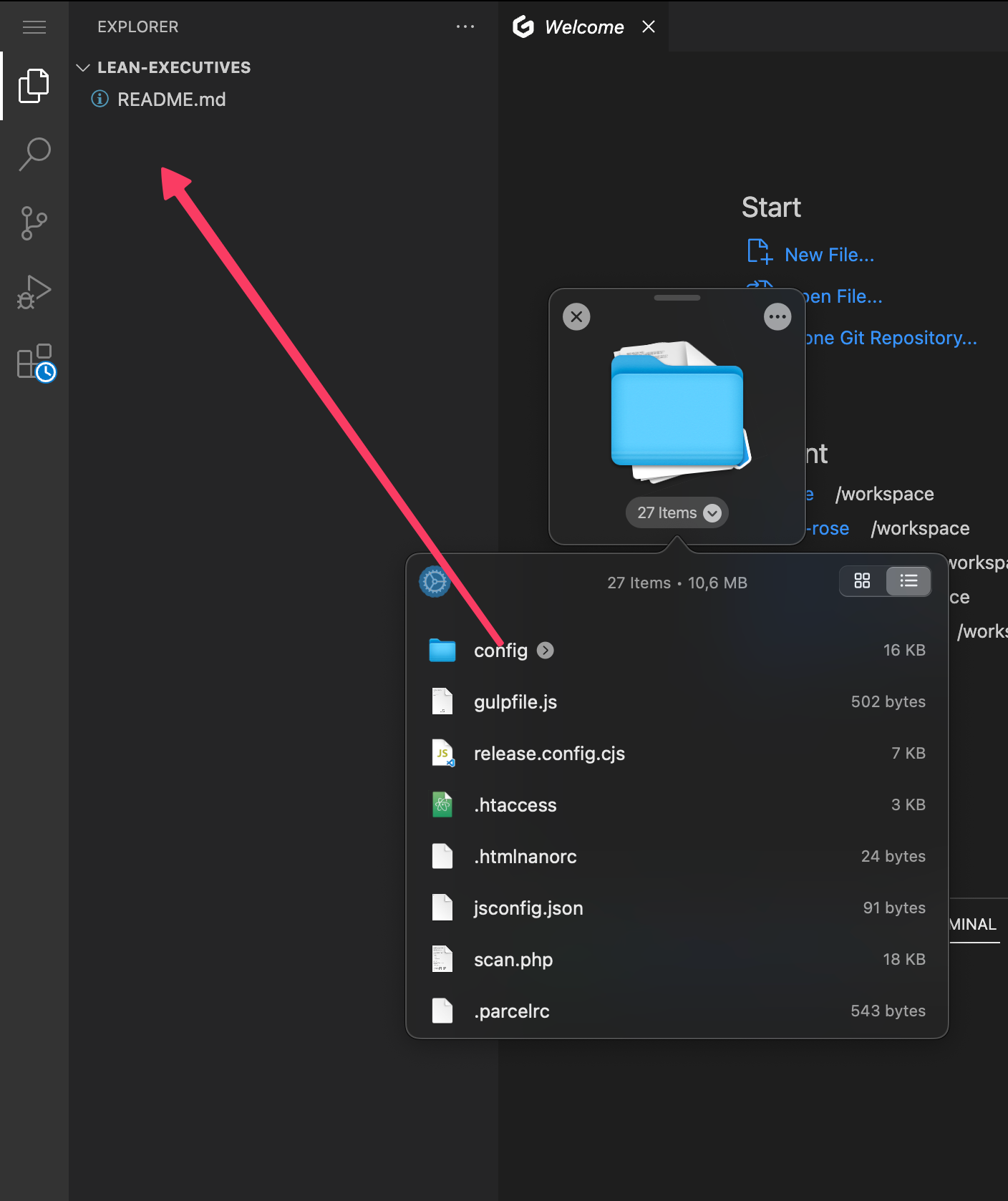
14. Перекидуємо всі вибрані файли в директорію нашого проєкту:

Image
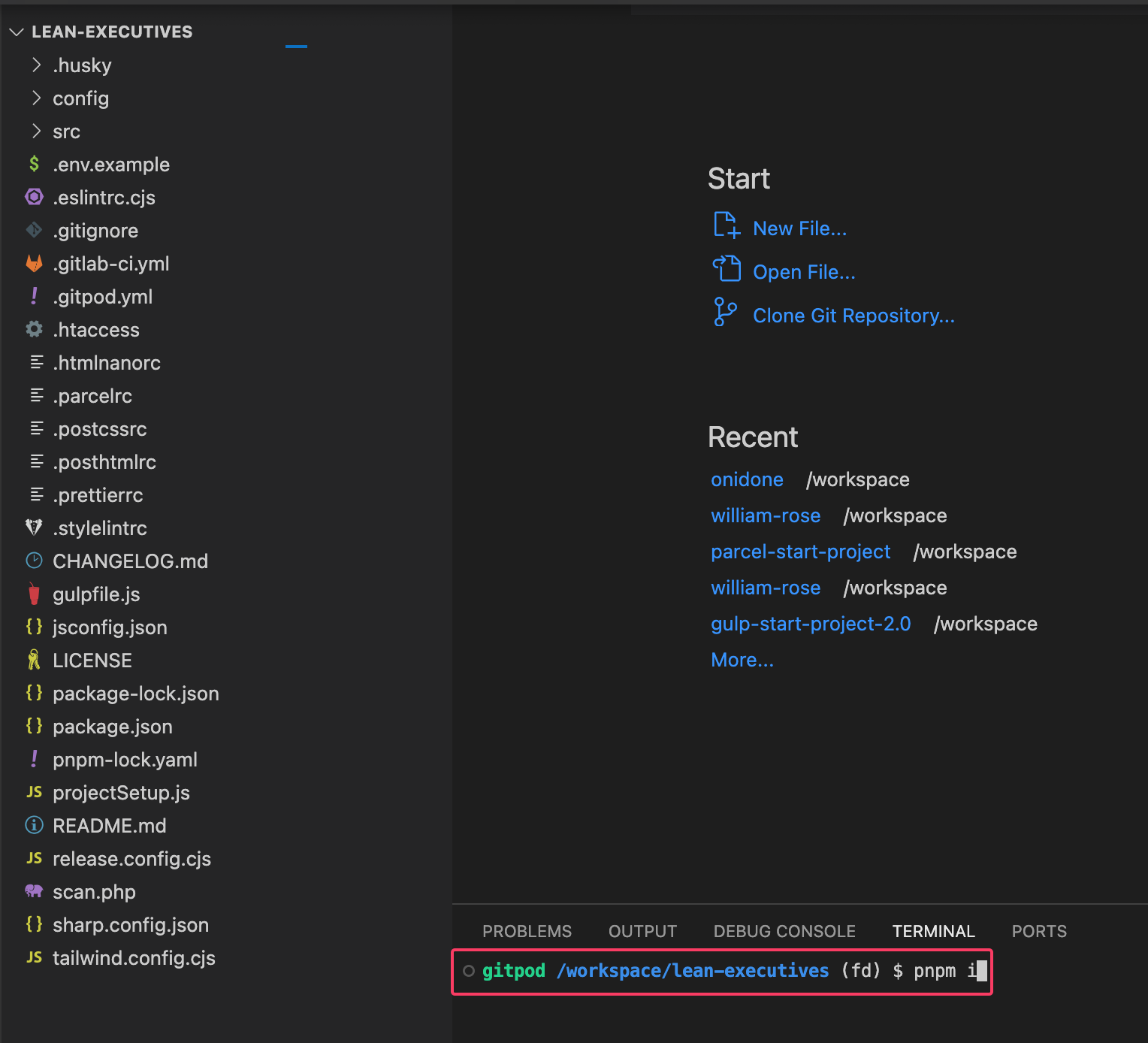
15. В терміналі (який має сам відкритись) вводимо команду pnpm i для того аби встановити всі потрібні пакети:

Image
16. Після того як пакету успішно поставляться запускаємо команду pnpm run dev:

Image
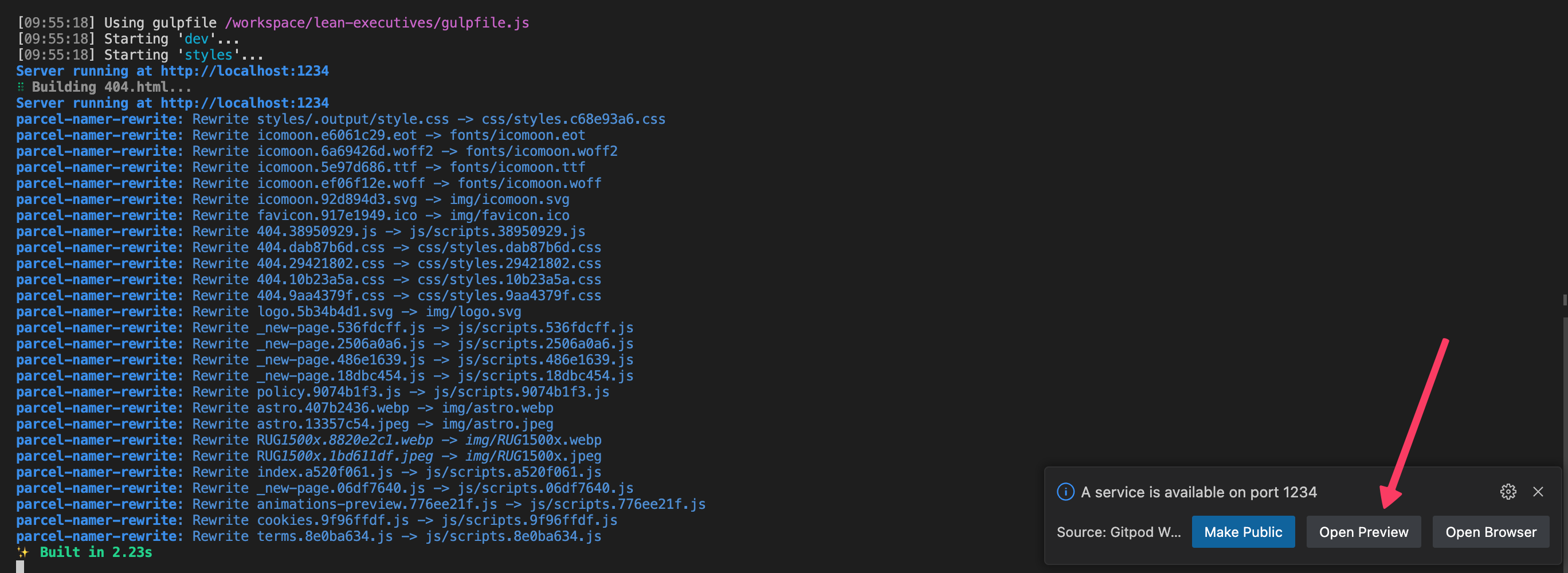
17. Як тільки команда запуститься, сам gitpod запропонує вам показати Preview вашого проєкту, натискаємо кнопочку "Open Preview", якщо ви її пропустили, над терміналом є вкладочка "Ports" де ви можете знайти порт 1234 (Parcel):

Image
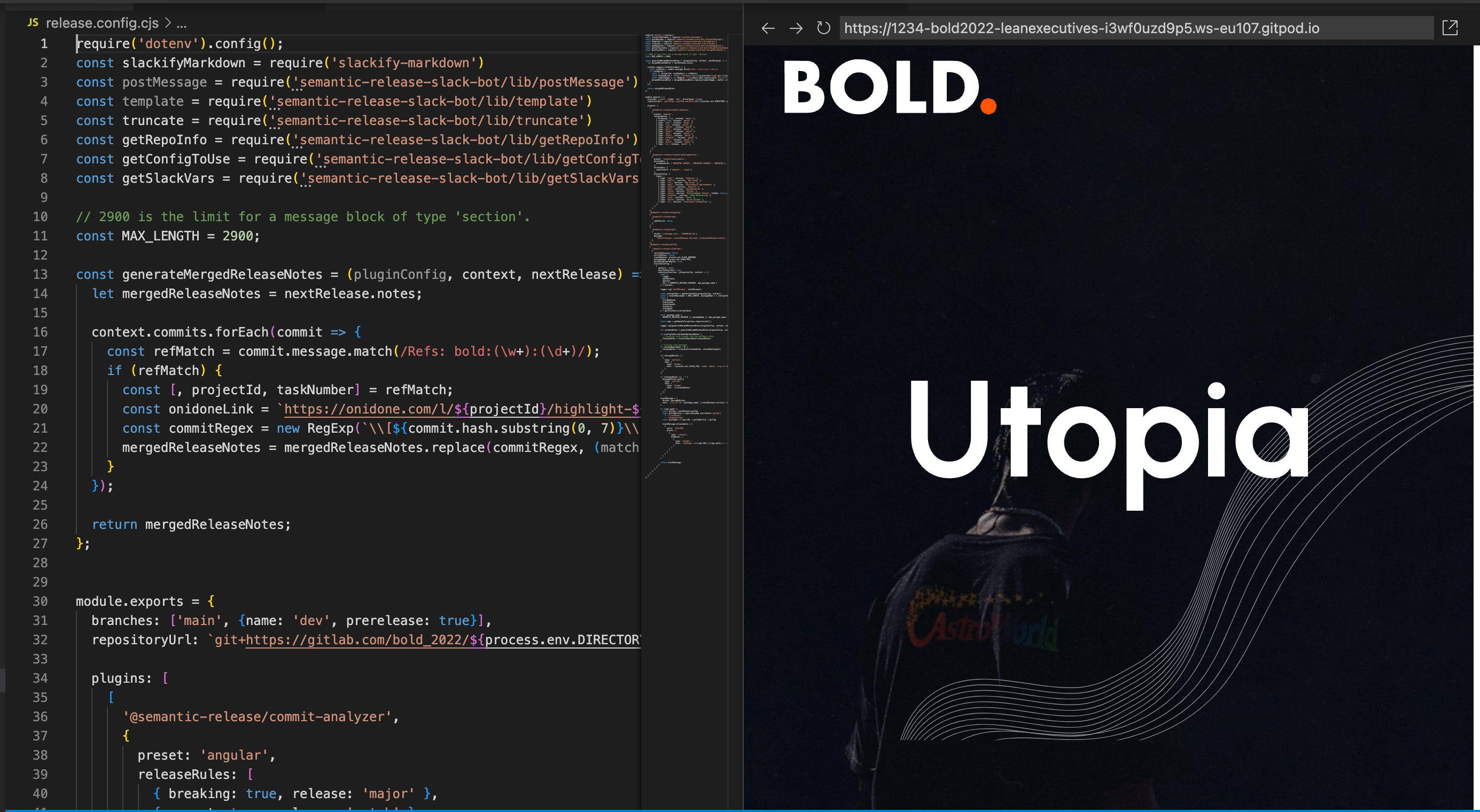
18. У вікні справа відкриється перегляд "Preview" де ви побачите робочий проєкт, значить все пройшло успішно:

Image
19. Комітимо всі файли з таким commit повідомленням: chore: first init

Image
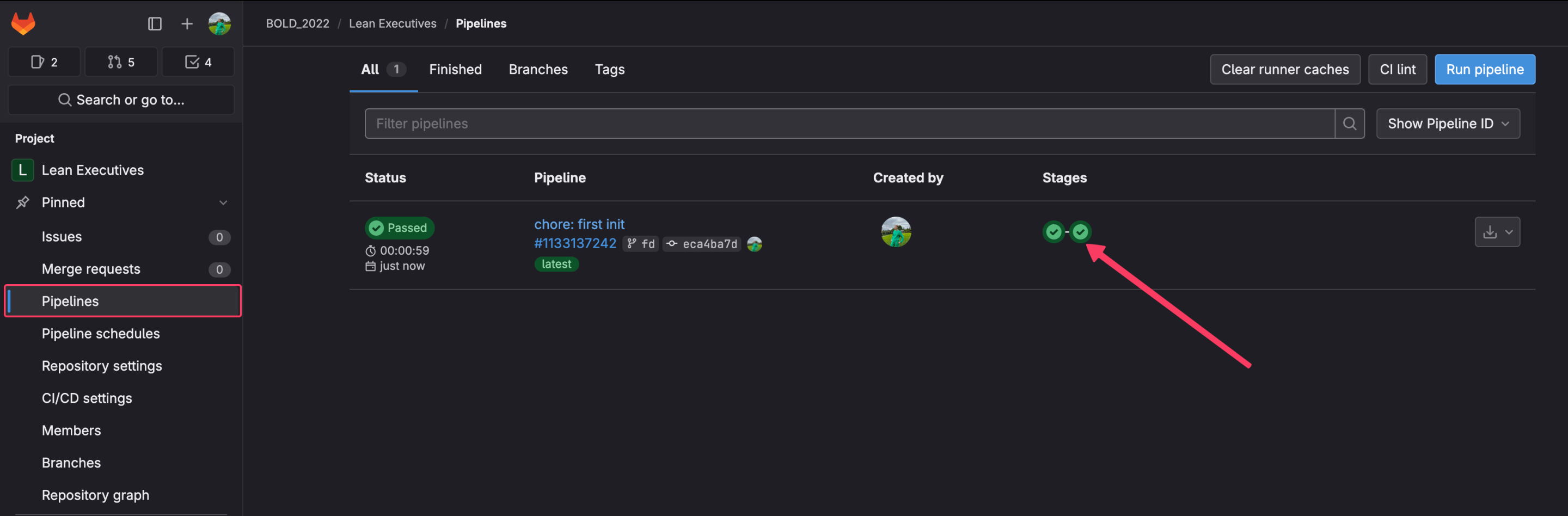
20. Переходимо на вкладку "Pipelines", якщо ви все правильно зробили то з часом там мають з'явитись 2 галочки:

Image
21. Після того як проєкт успішно залився, ви можете переходити на bolddevnew сервер з slug-ом проєкту, вкінці додавши scan.php:

Image
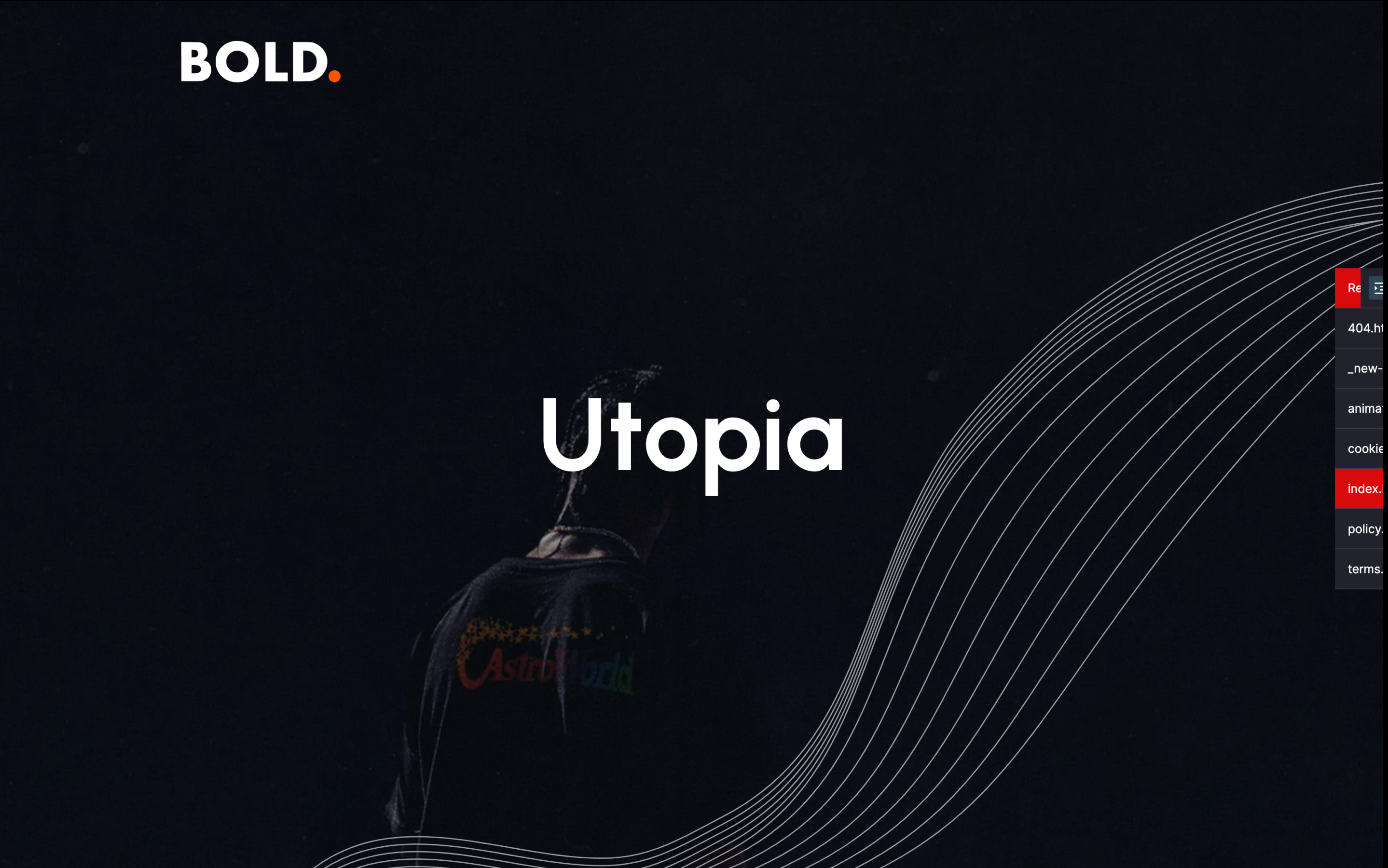
22. Ви маєте побачити стартовий проєкт, вітаю, проєкт успішно ініціалізований!

Image
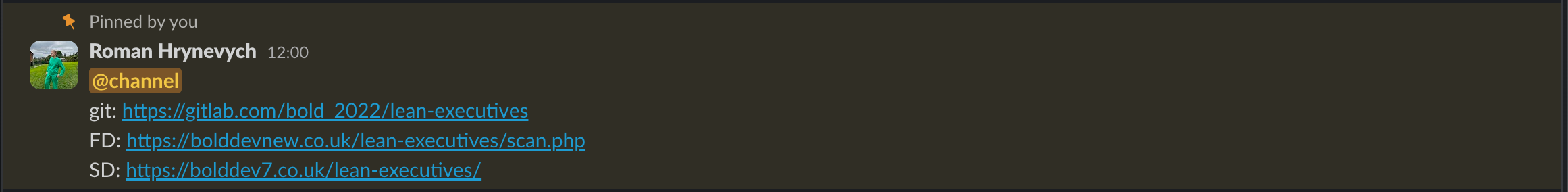
23. Після того як все пройшло успішно, формуємо повідомлення у Slack каналі проєкту, де надаємо всю потрібну інформацію

Image
Можливі помилки до яких варто спершу глянути
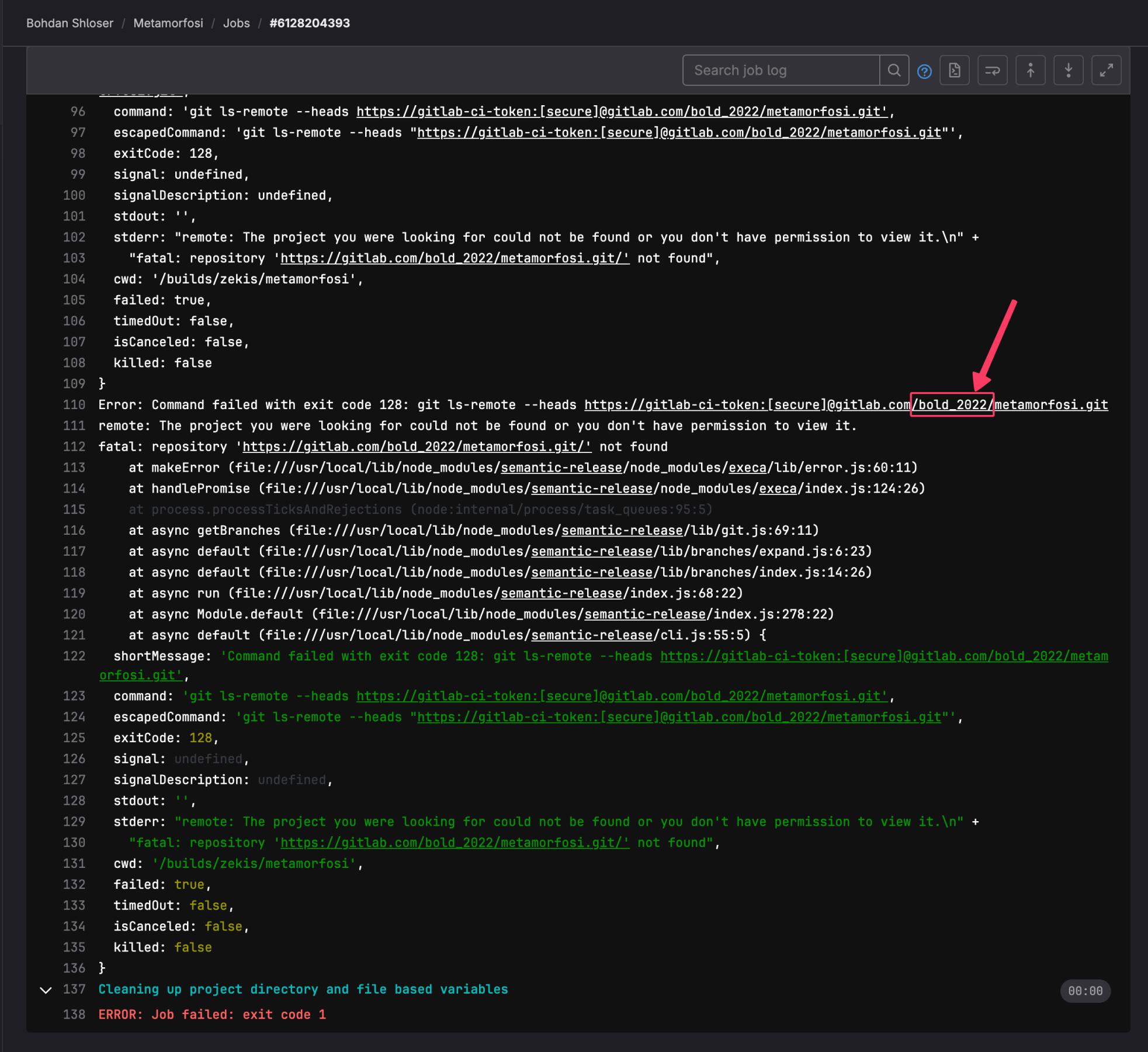
1. Якщо release job-а дропається, гляньте в те що показується в CI/CD консолі, наприклад на проєкті metamorfosi проблема була в тому що в parcel-start проєкті посилання на git відрізняється тільки назвою директорії, але ніяк не назвою namespace-у, тому воно пробувало найти проєкт в bold_2022 групі, а його звісно там немає.

Те як виглядала спершу помилка
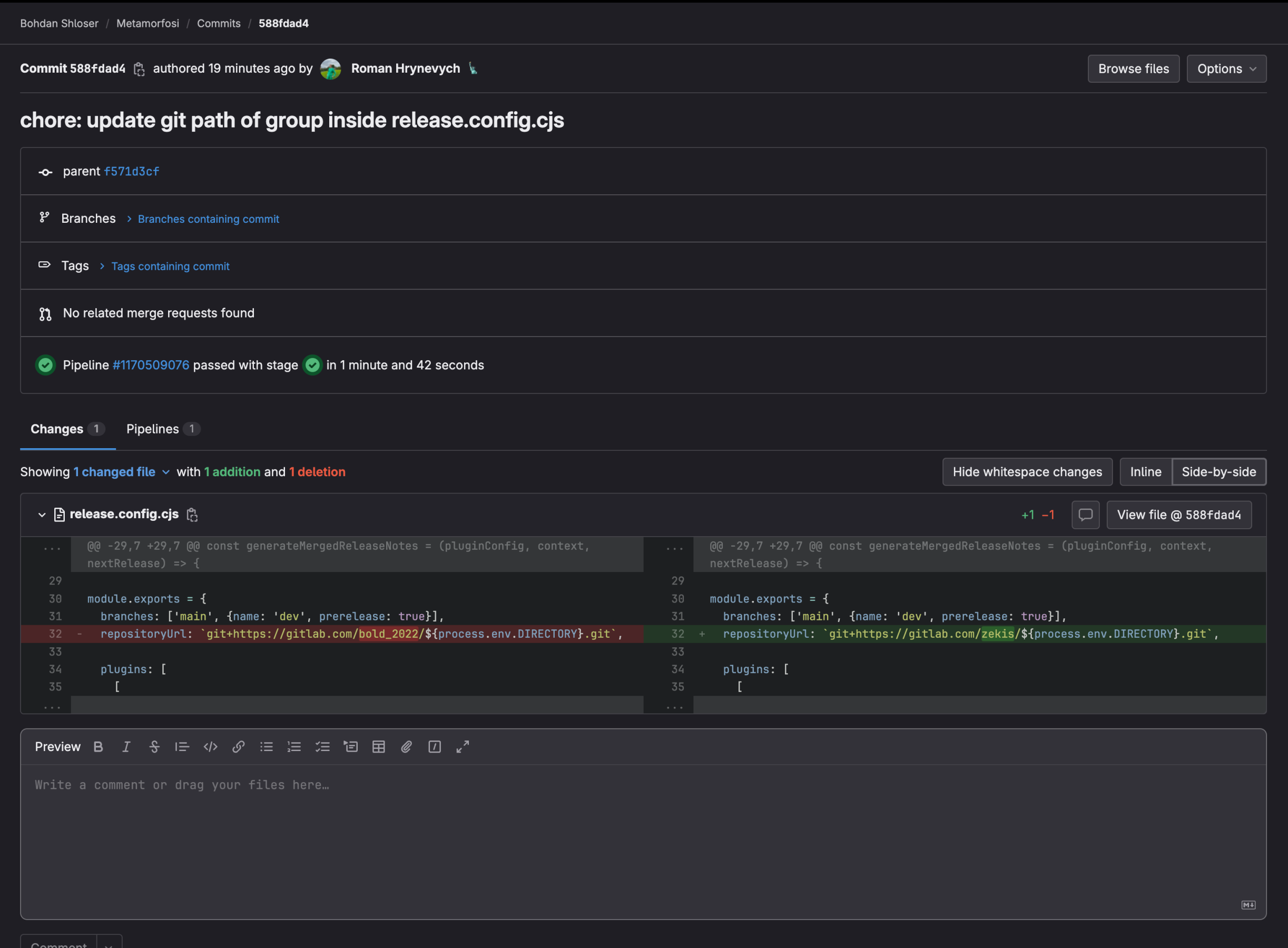
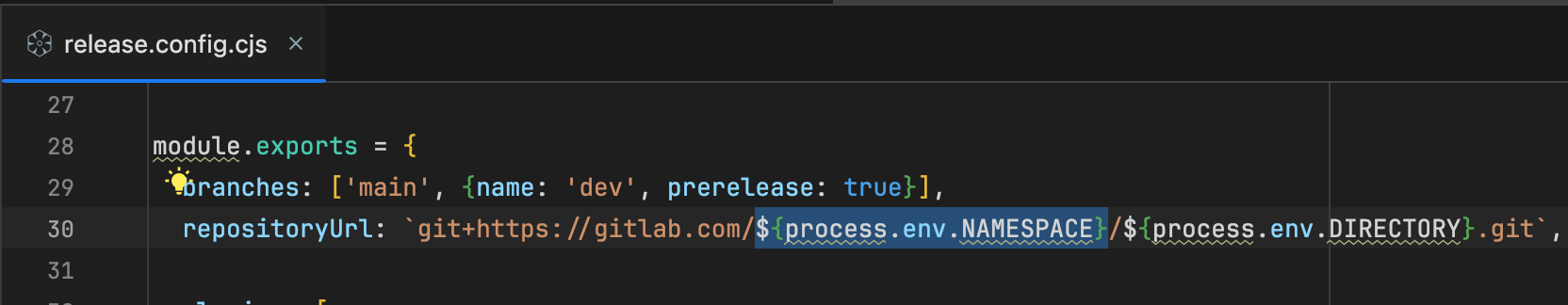
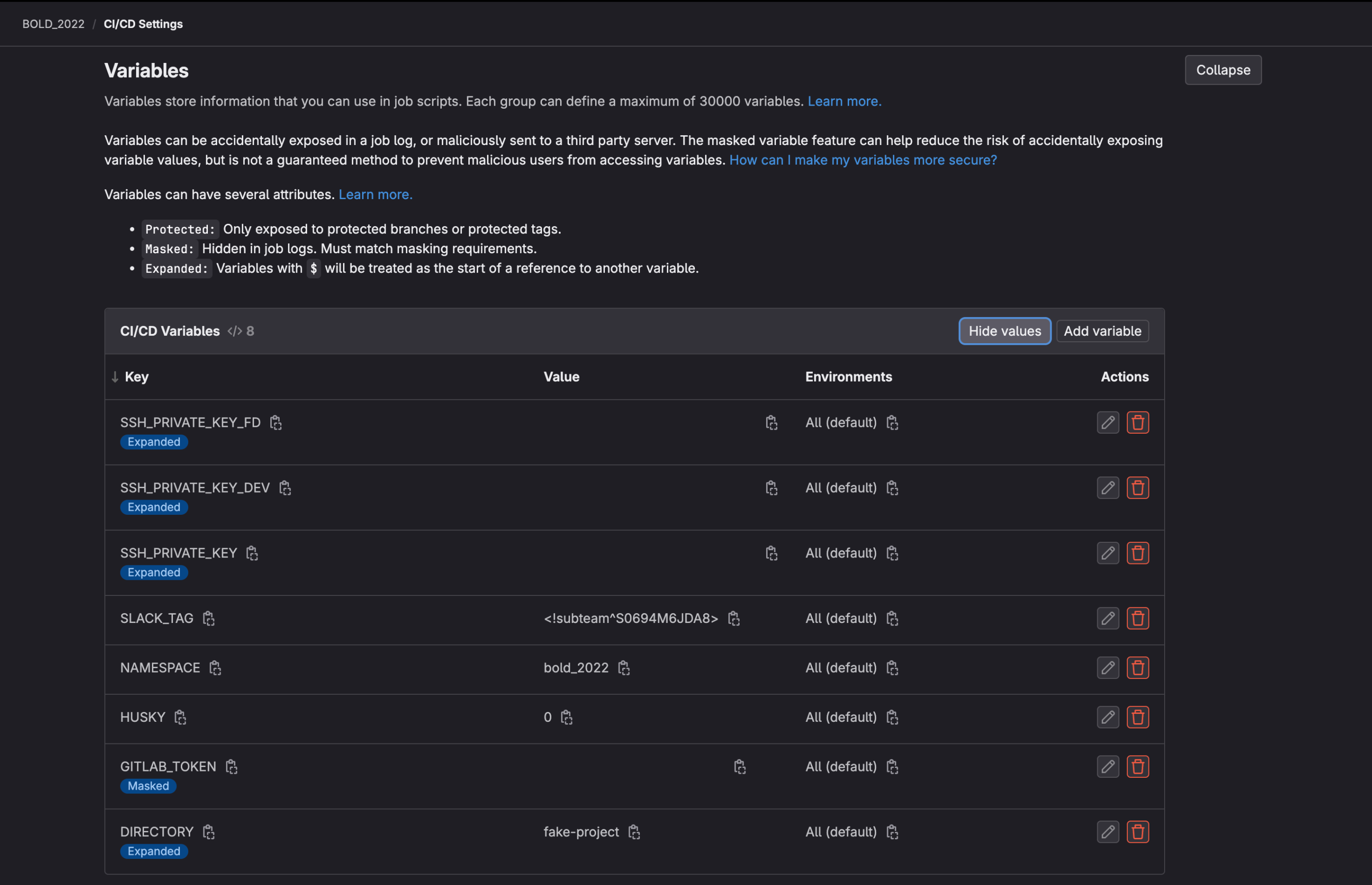
На даному проєкті я замінив хардкодом посилання з bold_2022 на zekis (лінка на Богдана репо), і одразу додав змінну в parcel-start замінивши її на NAMESPACE CI/CD змінну, тому всі наступні рази якщо таке буде, потрібно просто буде добавити її у всі проєкти які не будуть у скоупі групи bold_2022 оскільки там я одразу додав дефолтне значення цієї змінної для всіх репо всередині

Скрін як я пофіксив саме цю помилку хардкодом

Скрін з parcel-start де я розширив це значення на змінну

Скрін усіх дефолтних значення CI/CD для групи `bold_2022`