Гайд по переносу проекту з Parcel на SD (Styles, JS)
21 Sep 2023
Як стандарт будемо використовувати наш проєкт CMS-Admin, гілку start.
Поступово робимо такі етапи:
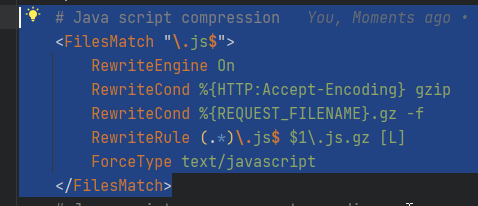
1. В першу чергу обов'язково треба видалити з файлу .htaccess цю частину:

Image
Це для того, щоб працював js. Якщо там такого немає, то йдемо далі.
2. Front-end розробнику треба створити свій env файл. В корені проєкту SD треба створити файл .env та вписати в ньому: LINK_STYLES_DIR = '.output/'
3. Перед переносом треба збілдити проєкт FD і зберегти собі папку dist, звідти будемо переносити всі файли.
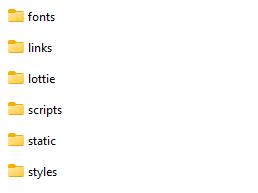
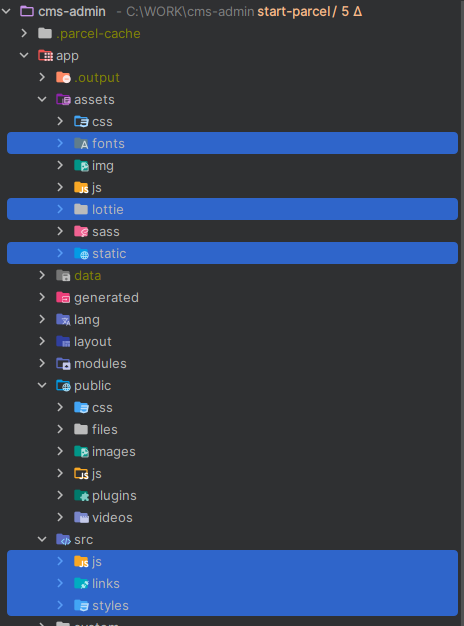
4. Переносимо правильно стилі, js, шрифти, lottie та статичні файли:
- Для перенесення стилів та js треба взяти, в уже збілдженому проєкті, який знаходиться на FileZilla, в папці
assetsтакі папки -links,scripts,stylesта перенести іх в папку проєкта SD вapp/srcз заміною файлів. - Беремо у проєкті SD в
app/srcпапкуscriptsта перейменовуємо її вjs. - Для переносу шрифтів, lottie, статичних файлів треба так само взяти з папки
assetsпапкуfonts,lottie,staticале перенести її тепер в папку проєкту SD вapp/assetsз заміною файлів.

папка assets на збілдженому проєкті FD

Те як має виглядати на SD
4. Підключення js:
- Заходимо в
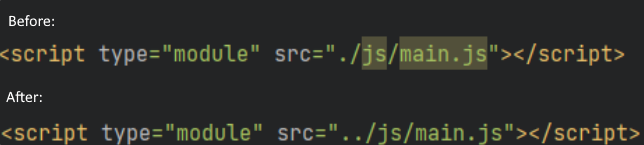
app/src/linksв файлscripts.htmlта знаходимо підключення файлуmain.js. Для нього треба змінити шлях зsrc="./js/main.js"наsrc="../js/main.js". - Перевіряємо, щоб підключення в layout.php було в такому вигляді -

Зміна шляху для main.js
5. Підключення стилів:
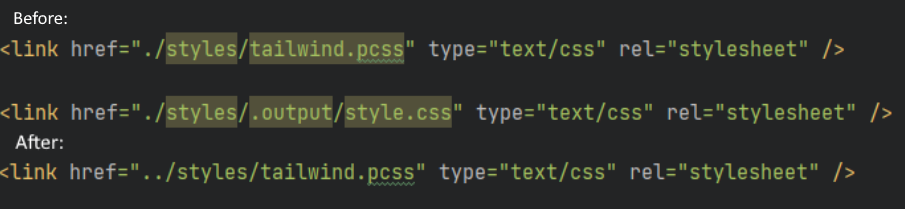
Заходимо вapp/src/linksв файлscripts.htmlта знаходимо підключення файлуtailwind.pcss. Для нього треба змінити шлях зsrc="./styles/tailwind.pcss"наsrc="../styles/tailwind.pcss".- Другим кроком треба ВИДАЛИТИ
.

Зміна шляху для tailwind.pcss та видалення підключення стилів основних з FD
6. Перенесення зображень:
Для перенесення зображень треба взяти, в уже збілдженому проєкті, який знаходиться на FileZilla, в папціimgвсі файли та перенести їх в папку проєкту SD вapp/public/images.
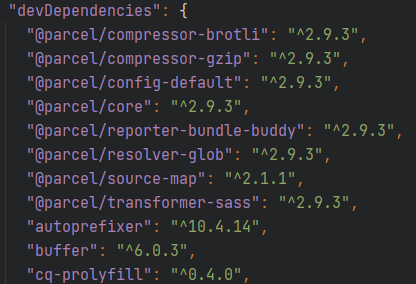
7. Для запуску збірки треба з FD проєкту в файлі package.json перенести всі devDependencies та dependencies в файл з SD проєкту.

Image
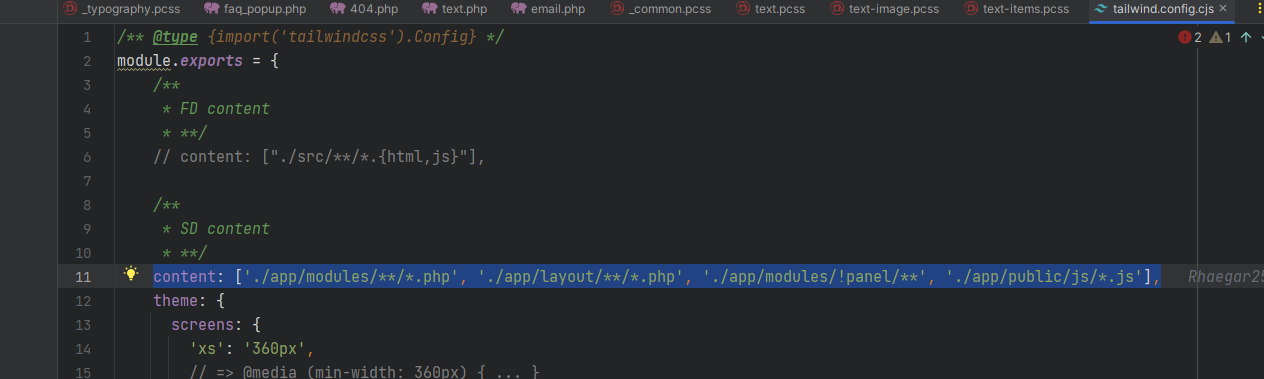
8. Перевірити щоб в файлі tailwind.config.cjs були розкоментовані шляхи для SD, та закоментовані з FD.

Image