Чек-ліст по тестуванню SD
28 Dec 2022
| Тестування SD
Перш за все, перед початком тестування SD потрібно перечитати ТЗ, щоб не упустити деталей та не виписувати зайвих правок. ПІсля цього приступати ло наступних пунктів:
- Перевірити редагування контенту в модулі Content pages
Просто перевірити наявнісь вставляючи додаткове слово в кожен інпут.
Інлайнові стилі в контент елементах перевіряти не потрібно.
- Мета тайтли всіх внутрішніх сторінок (роботи, блоги, тімейти, мікросайти і т.д.) повинні копіюватись з заголовка, якщо мета тайтли не введені в адмінці
якщо ж мета дайні введені в поле, то виводити цей варіант у мета тайтл
- Пошук по ключовим словам
- повинен видавати релевантні результати
- якщо поле пошуку знаходиться зверху над результатами, то при пошуку скролити до результатів
- пошук повинен працювати при натисканні на Enter
при цьому необхідно речекнути пошук по ключовим також використовуючи пагінацію (якщо така є на сторінці)
- Додати контент з верстки
Після цього перевірити чи він так само відображається як в верстці
- Тестування ВСІХ форм
- перевірка валідації (в ерорці назви полів повинні співпадати в інпутах)
- тестування на предмет Data base error
- чи відправляються коректні емейли, з відповідними логотипами, назвою сайту, тощо
!! ПРИМІТКА !! :
- не забувати виключати тест мод після тестінгу форм
- не використовувати акаунт Британців, щоб їм не спамились тестові емейли на пошту.
- При додаванні вакансії блогу і тд, на сторінці повинен відображатись останній доданий блог вакансія і тд
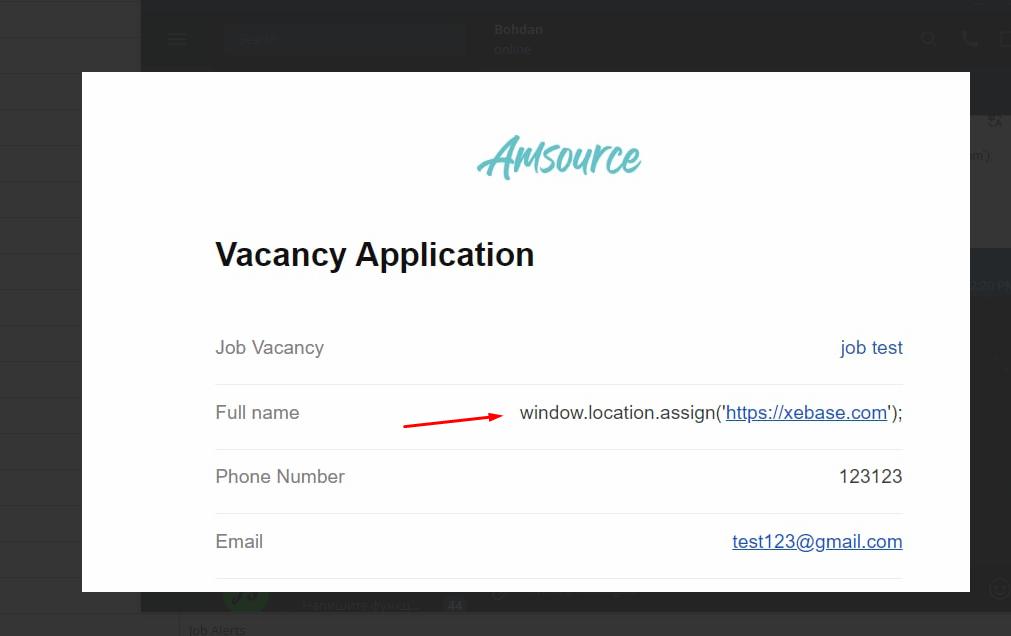
- Тестувати форми на js дірки
< script>window.location.assign('https://xebase.com');< /script>
!! ПРИМІТКА !!:
перед використанням цього скріпта потрібно видалити всі пробіли в ньому, інакше скріпт не буде працювати.
не потрібно, щоб цей код відтворювався на будь-яких формах, пошуках, тощо, має відображатись це як текстовий код:

Рис.1 - Так має прийти, а не відкривати лінку зі скрипта
- Фільтрація робіт блогів і т.п.
- фільтри повинні показувати релевантні результати
- блоки після фільтрації не повинні відрізнятись по стилям, повинні працювати лінки так само як і до фільтрації
- фільтри повинні зберігатись після повернення на пошук
- Модуль Vacancy/Blogs Manager
- додавання/видалення робіт
- архівовані роботи не повинні виводитись на сторінку
- шарінг роботи (повинні бути релеванті лінки)
- перевірити чи працює дублювання робіт
- перевірити вигляд створеної роботи (сторінка повинна виглядати презентабельною і відповідати дизайну)
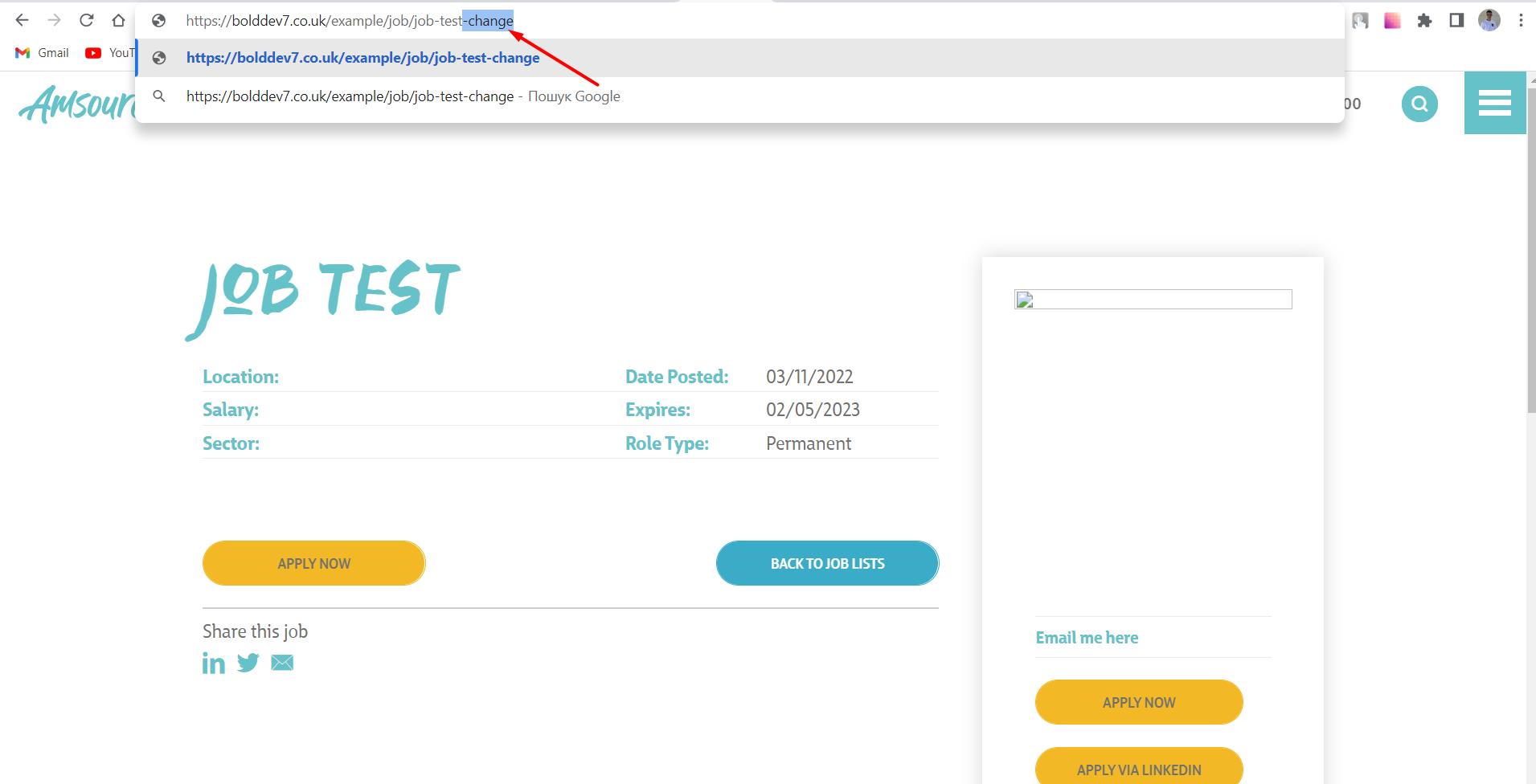
- Протестувати зміну слагу на внутрішніх сторінках
Після зміни слагу сторінка повинна вести на сторінку 404 або редіректитись на сторінку з пошуком робіт блогів і тд

Рис.2 - введено некоректний слаг
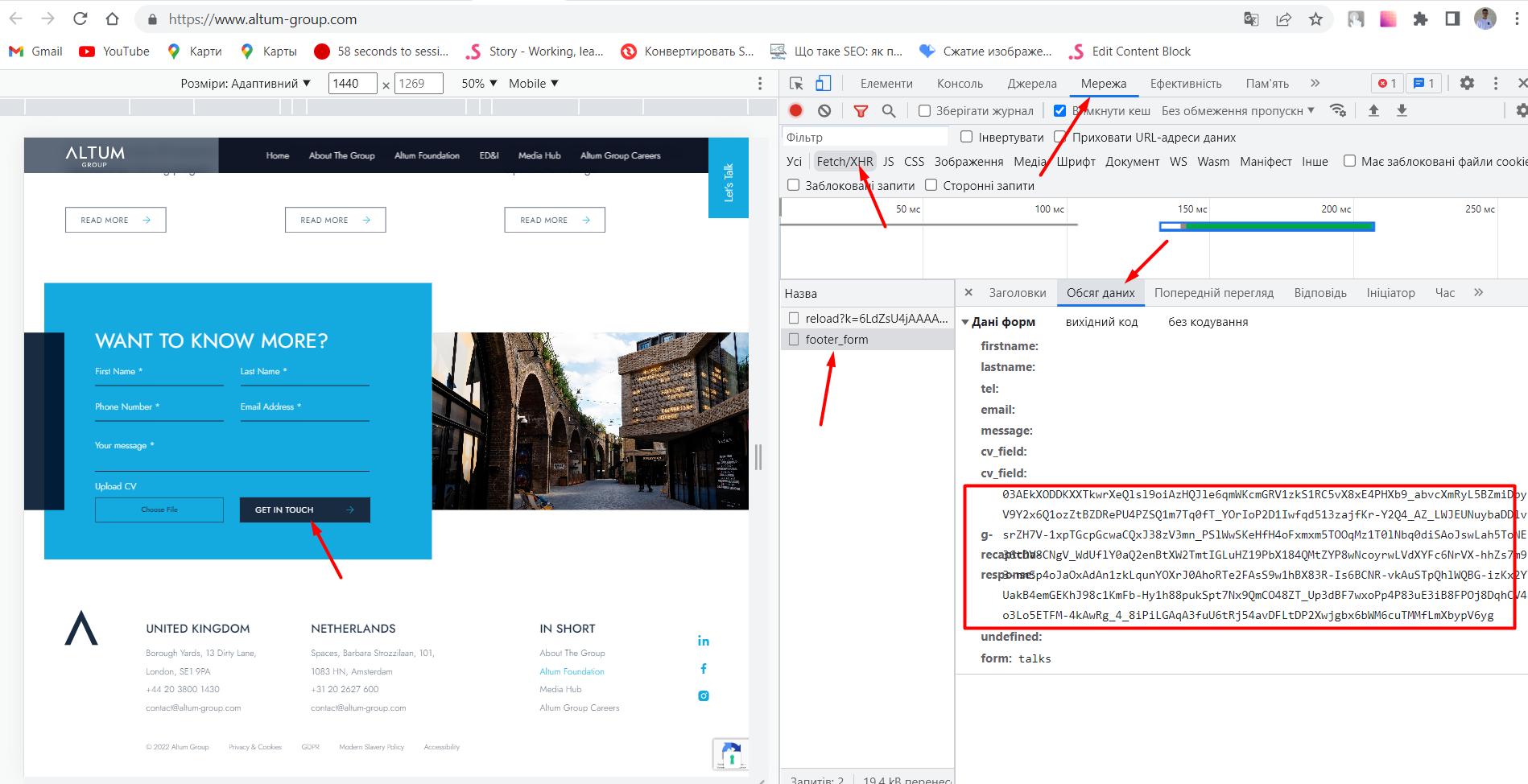
- Тестування капчі третьої версії
Перевірити наявність цих токенів:

Рис.3 - перевірка капчі
- Перевірка коректності всіх лінків та кнопок, не повинні вести на невідповідну сторінку або на сторінку-404
- Речекнути чек-ліст по FD
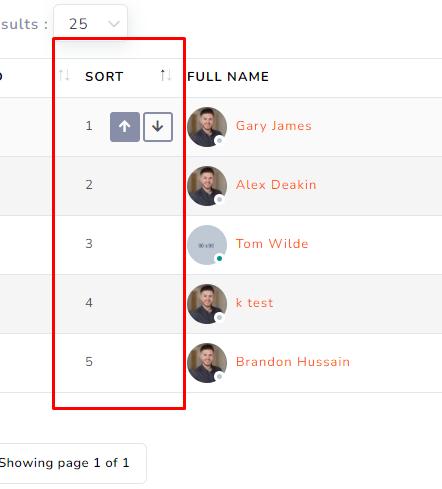
- Перевірити функціонал сортування в адмінці (там де присутній)
найчастіше в модулі Team Manager:

Рис.4 - послідовність тімейтів, тощо можна змінити за допомогою стрілочок, яких показано на скріні
- Мікросайти
- перевірка редагування/додавання/видалення секцій
- перевірка всіх наявних кнопок в мікросайті (прив'язаних робіт відгуків, тощо..)
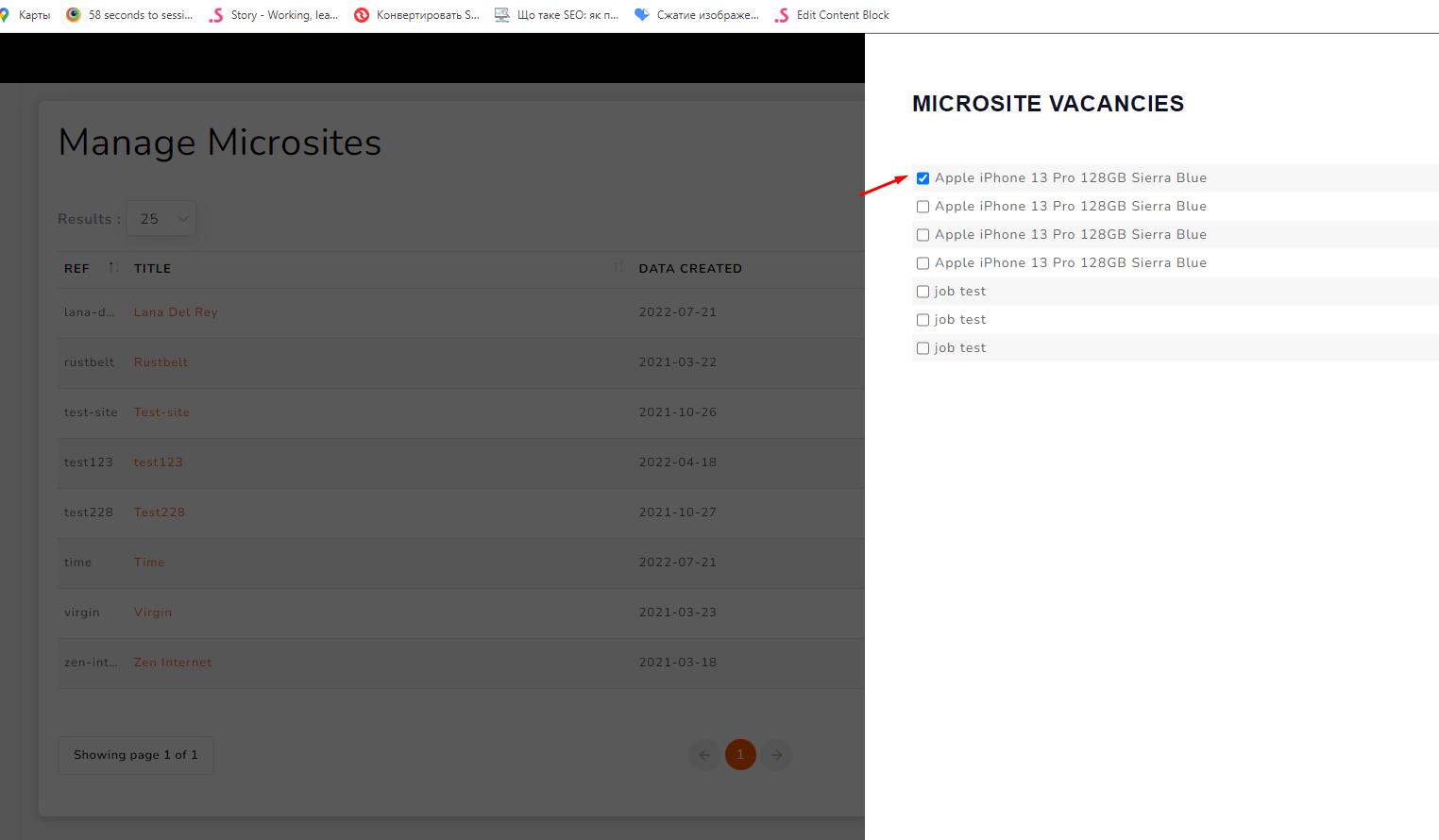
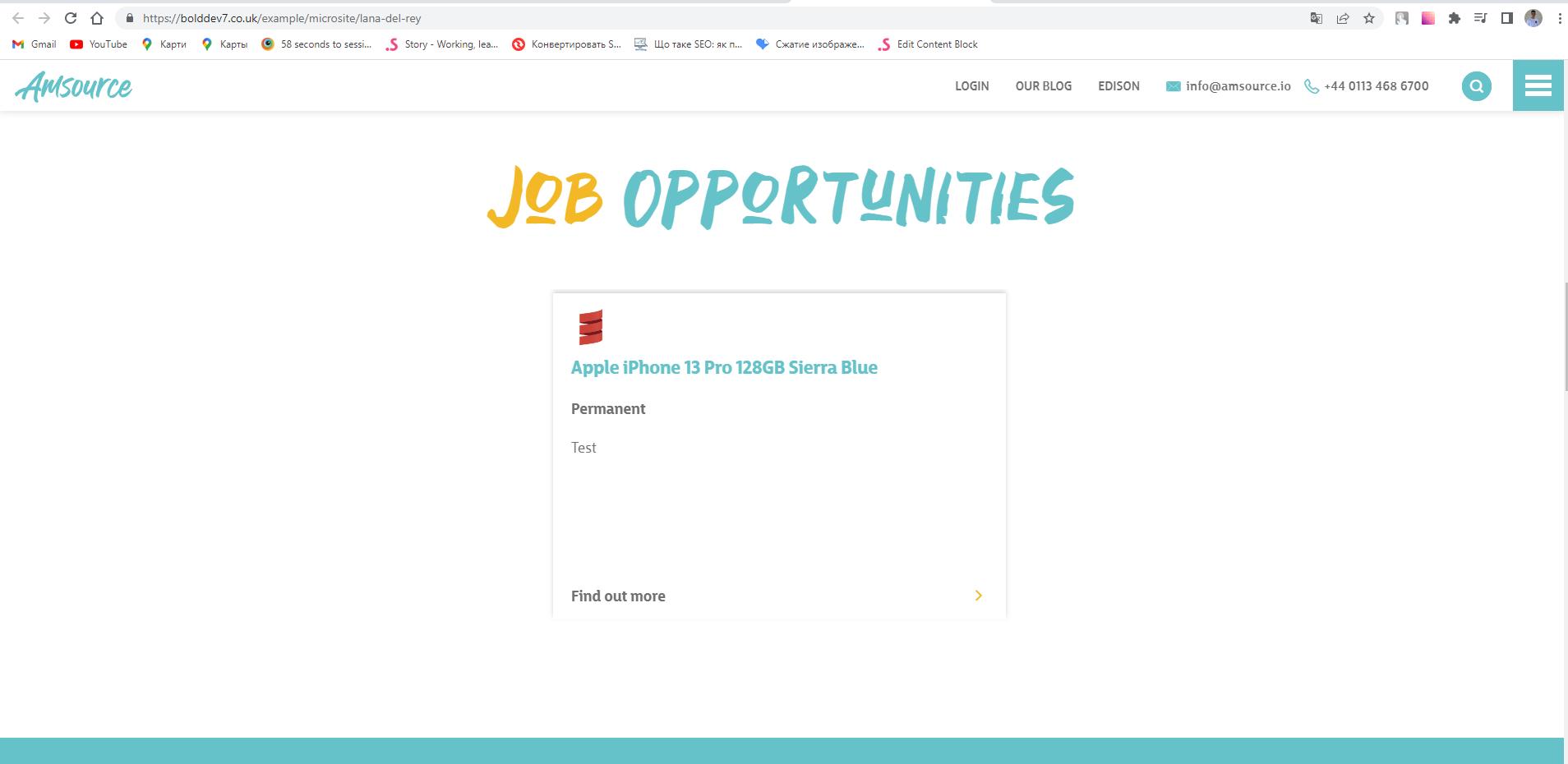
Лише заасайнені вакансії повинні виводитись на мікросайті (так само з відгуками, блогами, тімейтами тощо)

Рис.5 - відмітка роботи в мікросайті

Рис.6 - відмічена робота в адмінці відображається на мікросайті
- Talent Vault
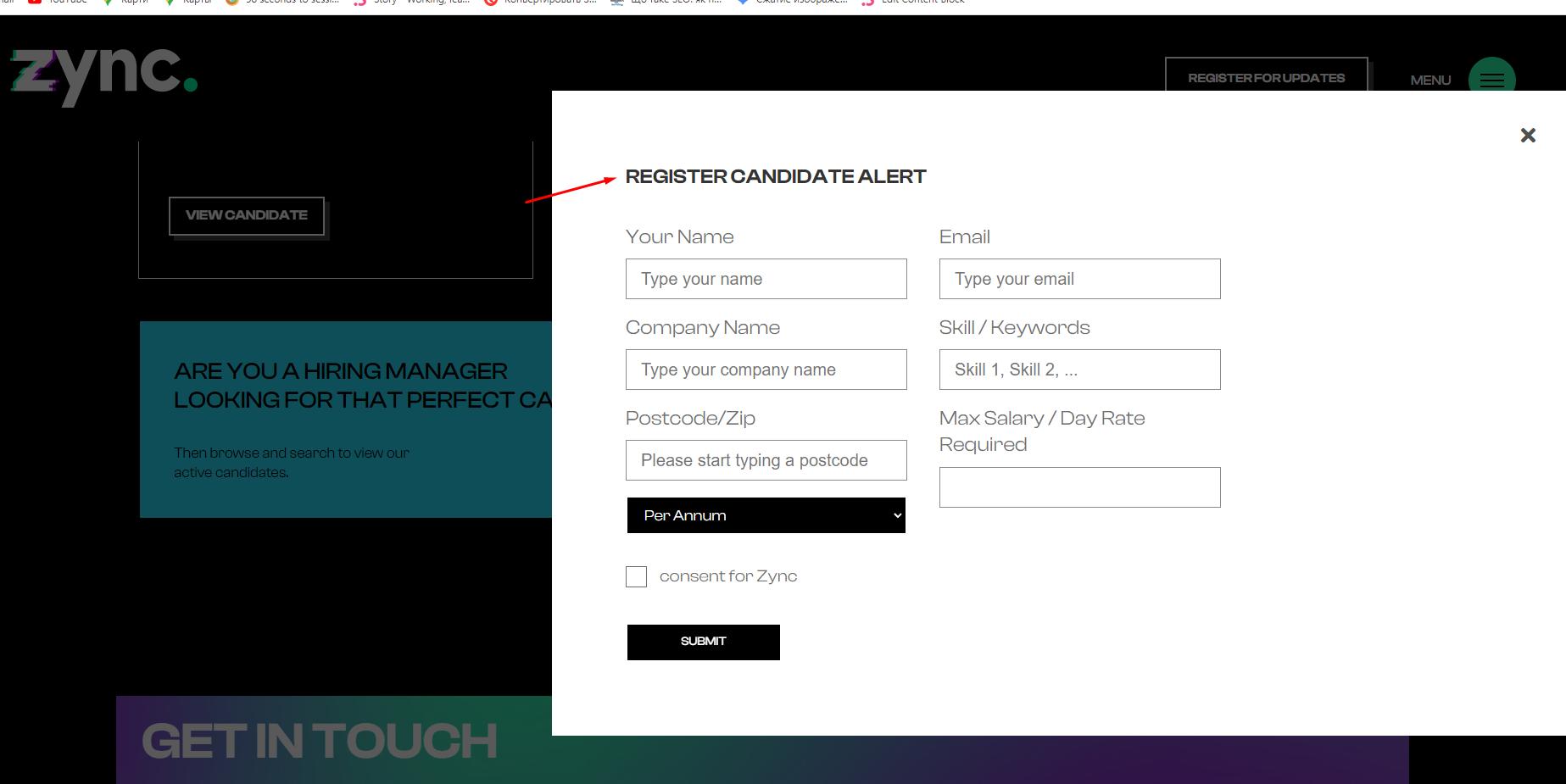
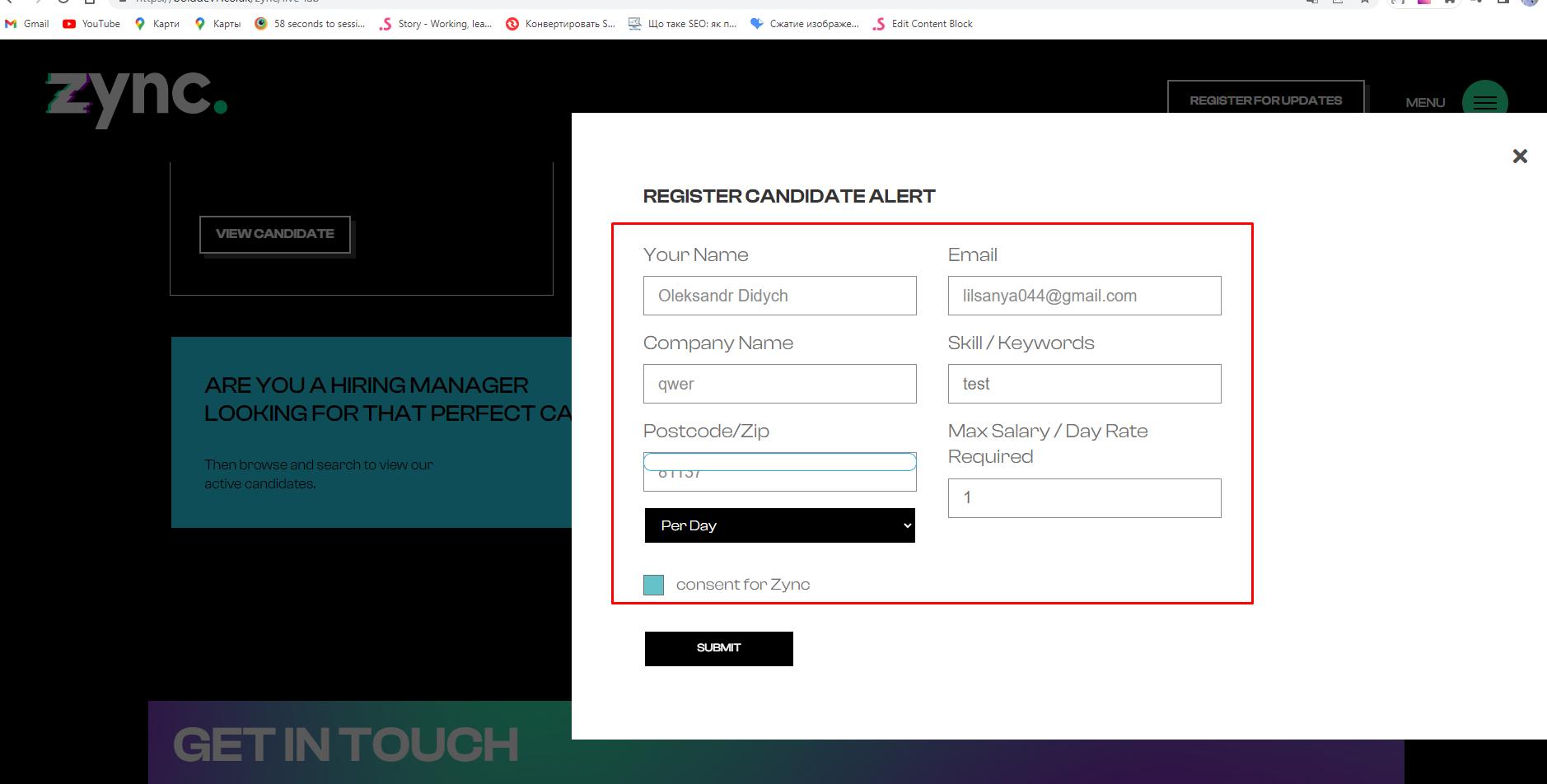
- назва форми повинна відповідати назві модуля в talent vault

Рис.7 - назва попапу

Рис.8 - назва модулю в меню відповідає тайтлу і назві попапу
- перевірити відповідність заповнених полів в модулі в адмінці
- повинні відображатись всі заповненні в формі поляперевірити редагування, чи все ок зберігається

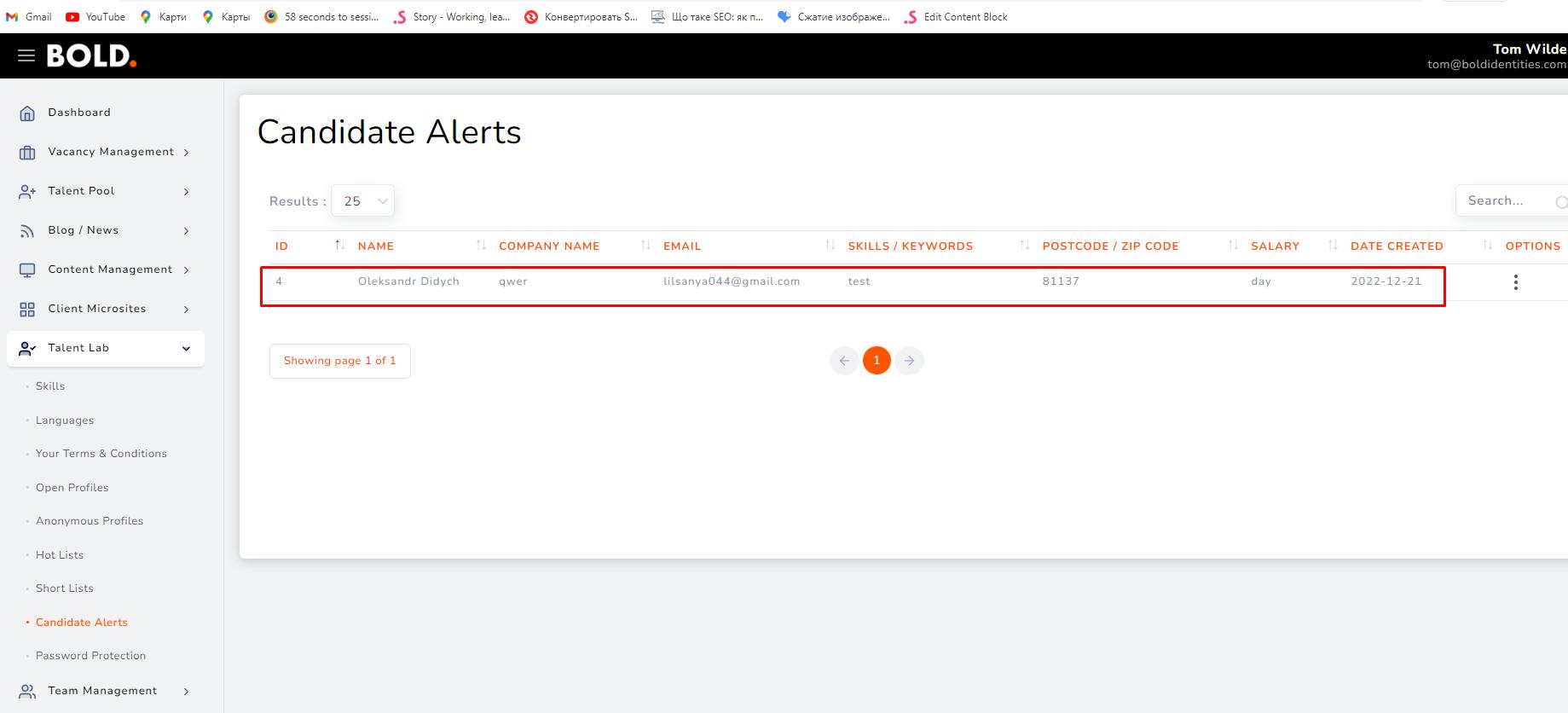
Рис.9 - вводимо поля в попапі і перевіряємо коректність в адмінці

Рис.10 - коректність всіх заповнених даних показана в адмінці
- Page Builder
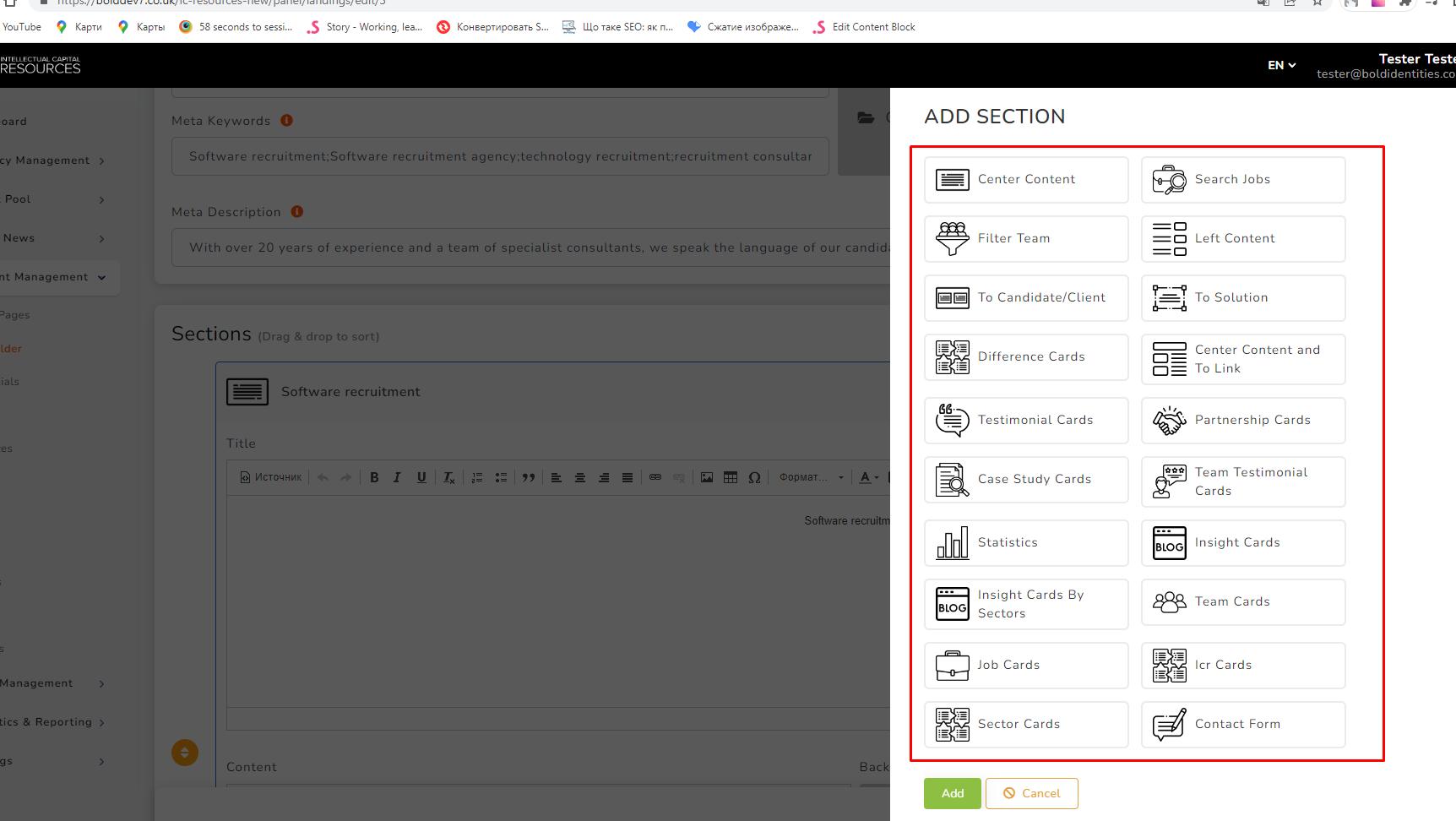
Перевірити:
- додавання та видалення секцій

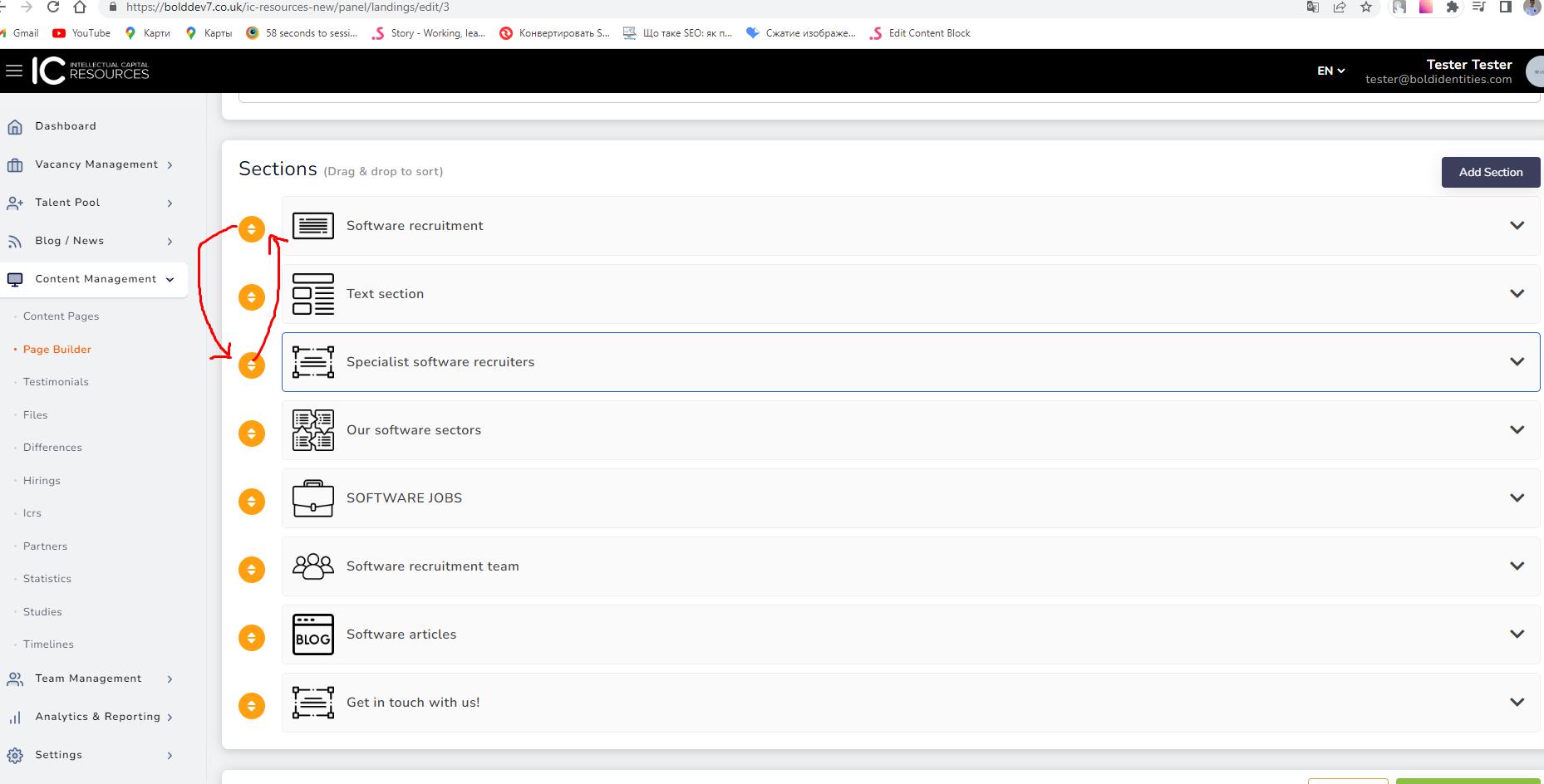
Рис.11 - перевірка всіх наявних секцій в пейджбілдері
- редагування та форматування контенту в створених секціях
- чи зберігається контент після перезагрузки пейджбілдера
- зміну послідовності секцій

Рис.12 - міняти секціїї можна за допомогою цього ораджевого маркера
- вимоги в ТЗ (якщо є)
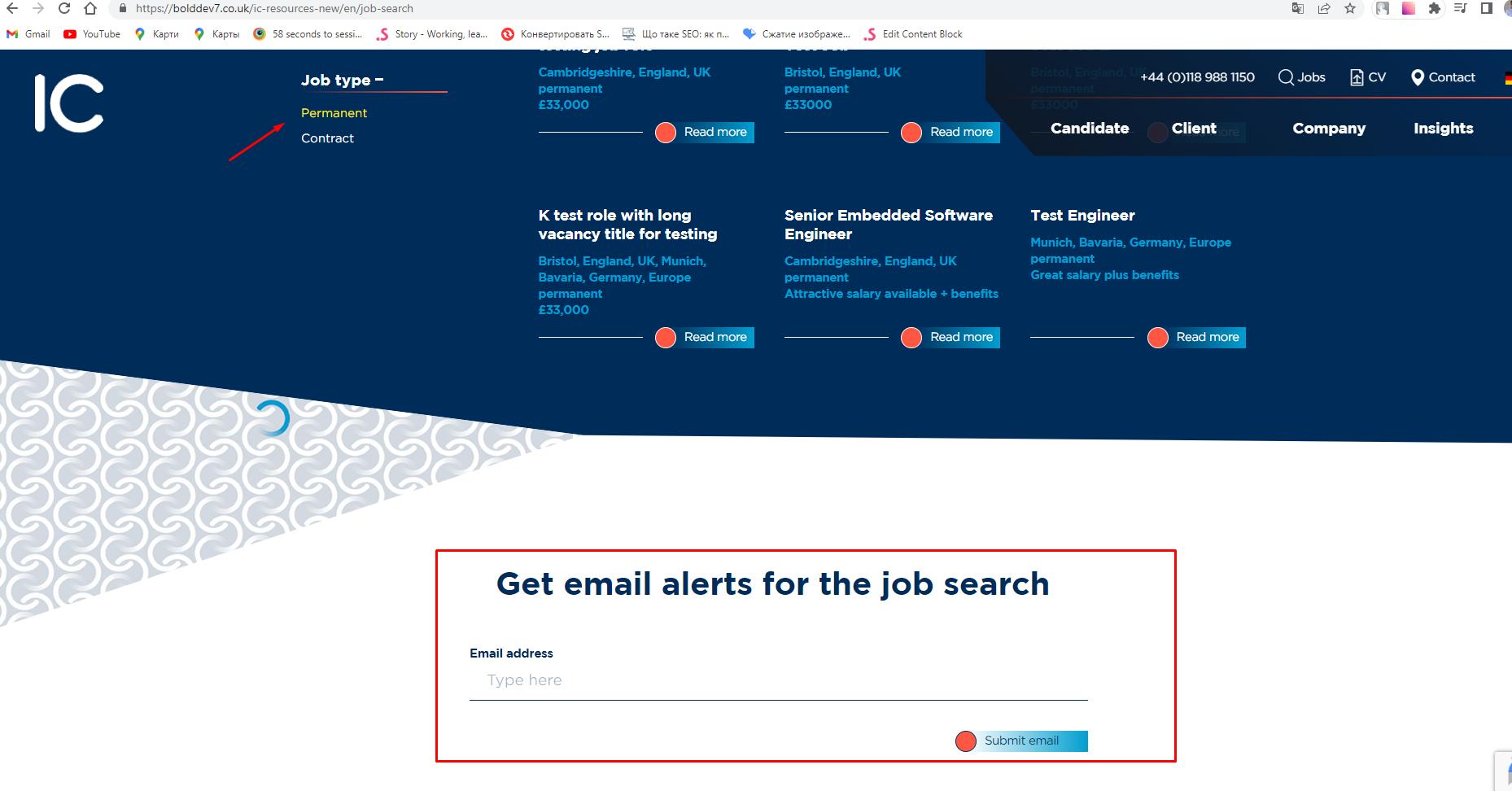
- Job Alerts
- перевірити відправку форми job alret
- чекнути емейл
!! ПРИМІТКА !!:
1. якщо job alert повинен бути але його не видно одразу на сторінці, тоді алерт повинен з'являтись автоматично після введення будь-яких фільтрів
2. Умови для job alert можуть відрізнятись на деяких проектах, тому потрібно уважно перечитати ТЗ по цьому пункту
3. якщо job alert присутній на старій версії сайту, то потрібно звіряти старий job alert з поточною версію алерту
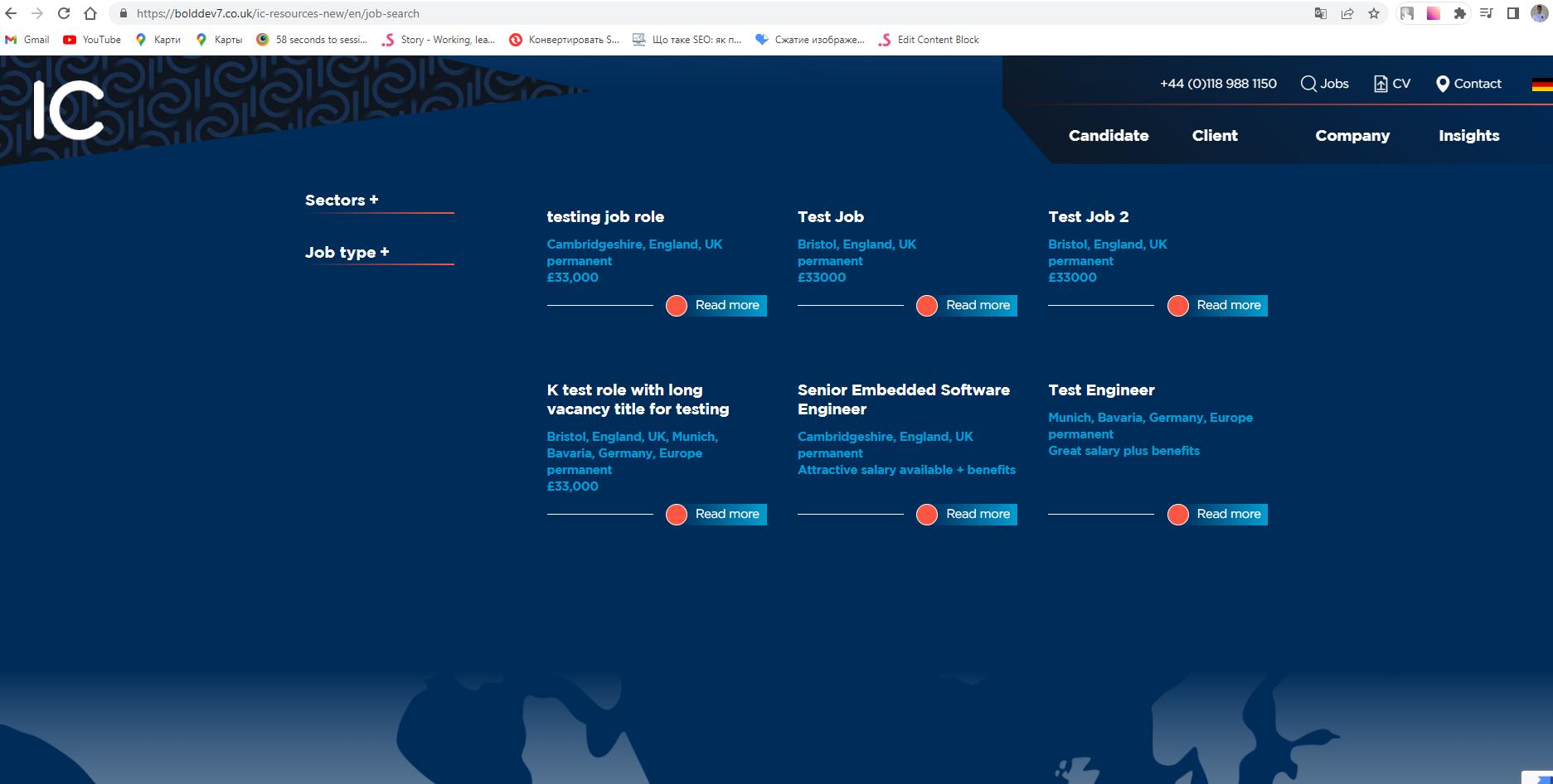
Приклад де алерт з'являється при введенні фільтру:

Рис.13 - перед введенням фільтрів секція відсутня

Рис.14 - секція появляється після введення фільтрів
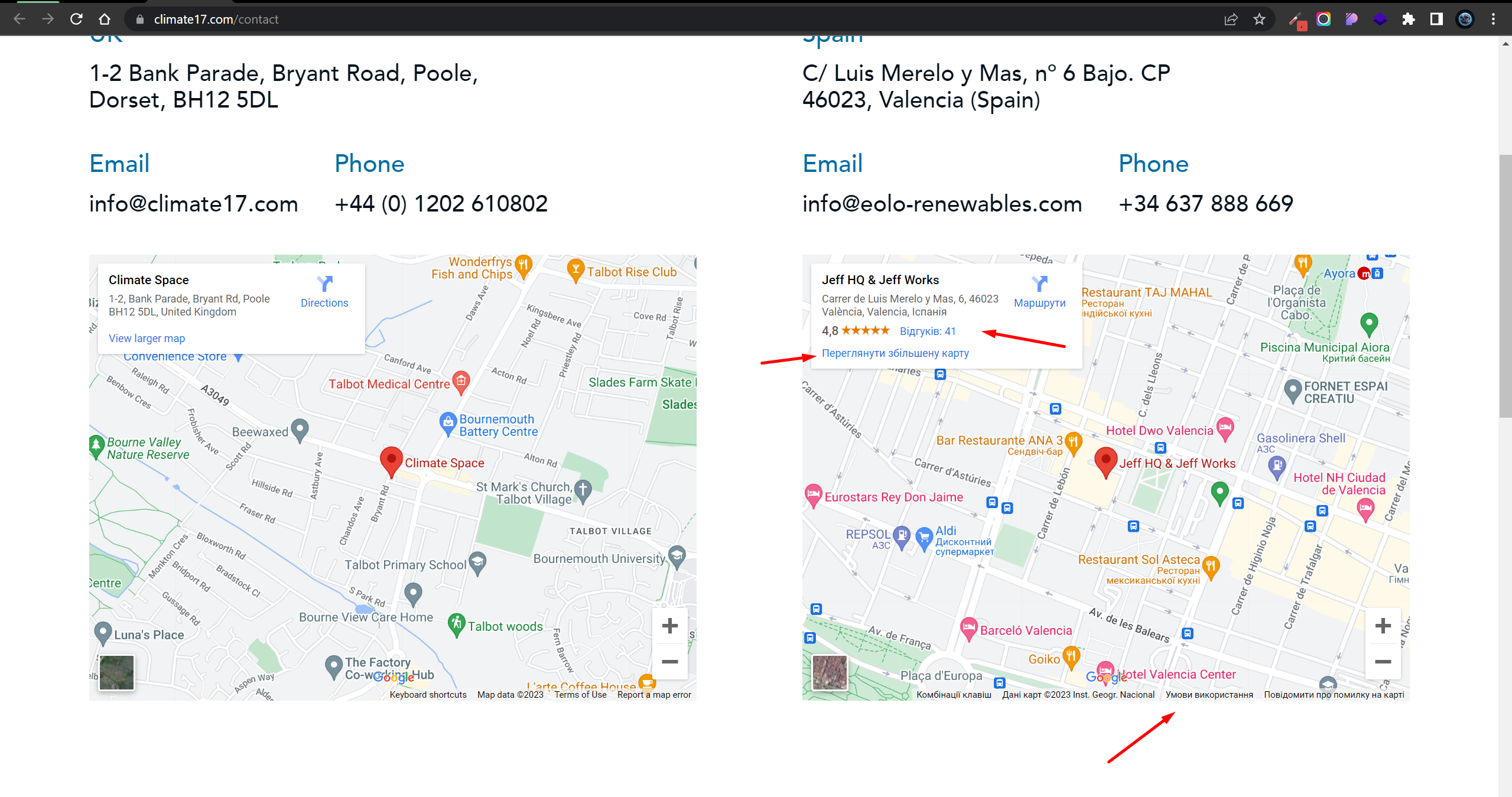
- Перевірити мову мапи, вона повинна бути на англійській мові

Рис. 18 - Баг: мапа на українській мові
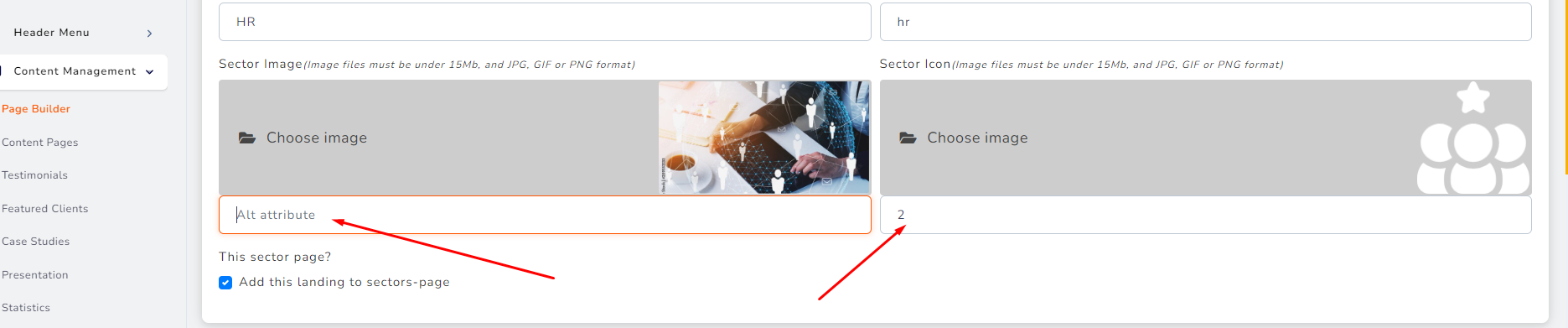
- Протестувати Alt-атрибути для картинок в адмінці для всіх сторінок та модулів

Рис. 19 - Поля які треба протестувати

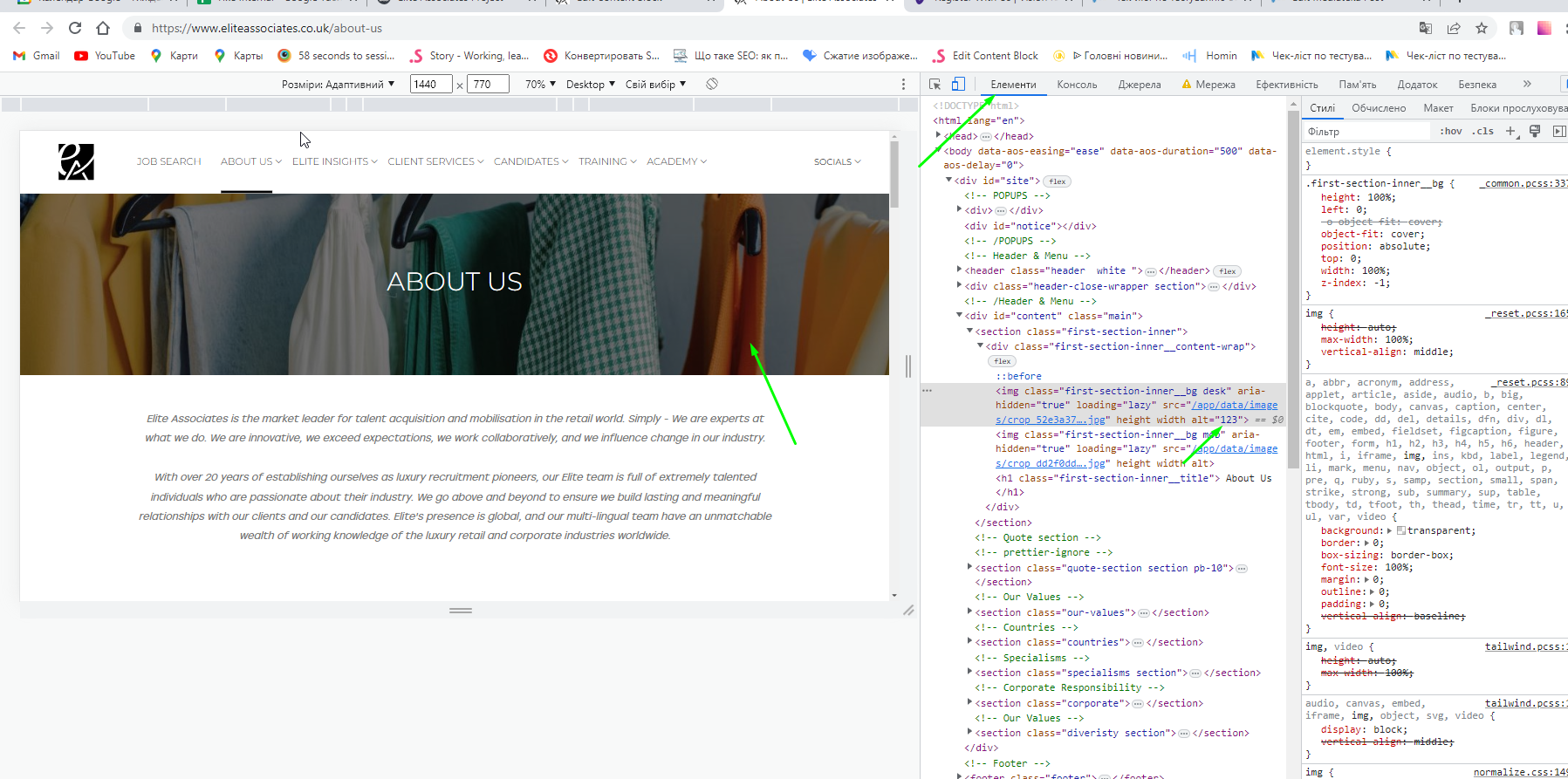
Рис. 20 - перевірка відображення Alt-атрибуту в Dev Tools
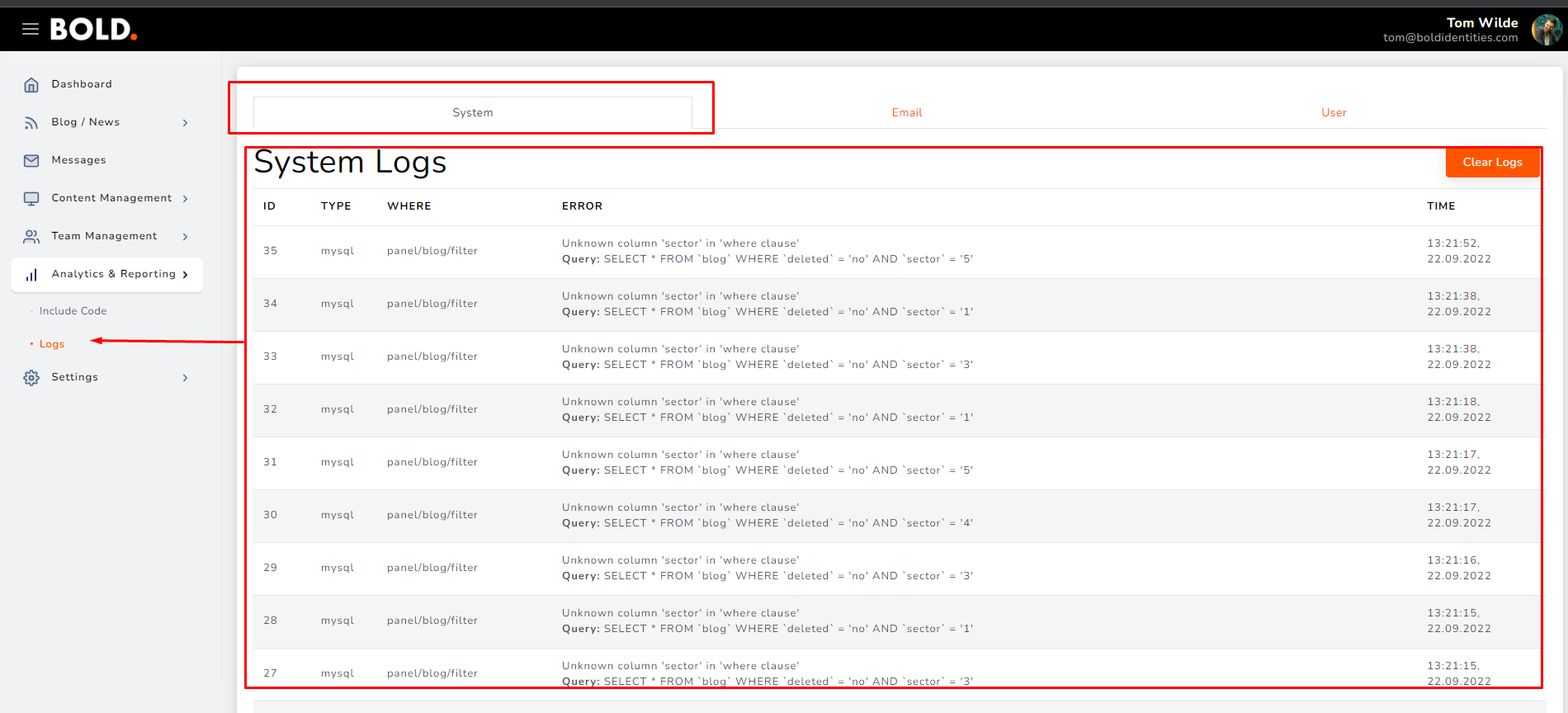
- Протестувати відображення варнінгів та еророк в Логах
Виписувати в таски якщо тут щось відображається. Ця табличка повинна бути пуста

Рис. 21 - відображення System Logs
- Тестувати всі можливі випадки на сайті та юзабельність
Все повинно логічно працювати, думати як буде краще.
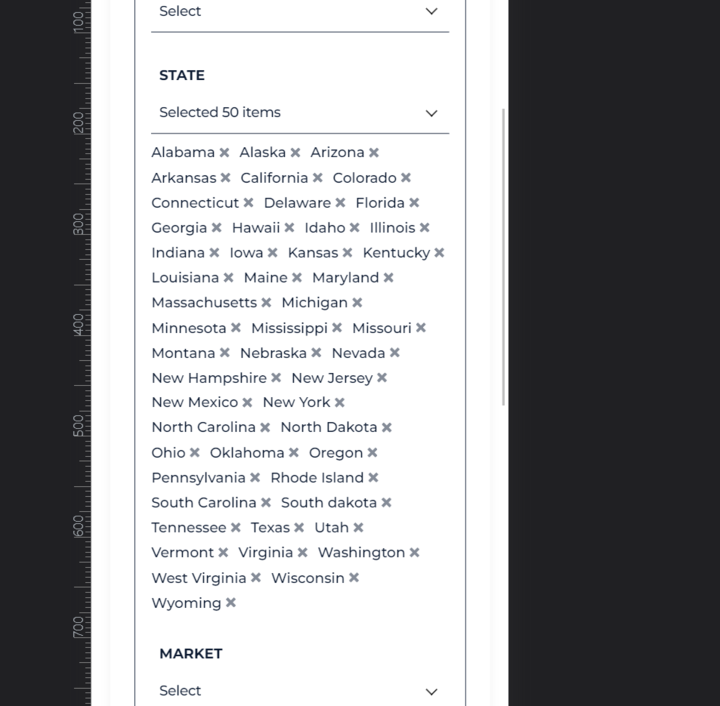
Приклад багу: новий юзер зайшовши на сайт, випадково обирає опцію "Select All" (Скрін 1) .
Після цього на екрані з'являються всі фільтри під цією опцією (Скрін 1), що не є юзабельним, оскільки вибравши всі фільтра випадкаво, юзеру потрібно їх видаляти вручну щоб не очищати весь пошук. А якщо фільрів буде ще більше то це буде набагато довше і юзер більше не захоче користуватись даним сайтом.

Рис. 21 - випадково натиснув на "Select all" і відобразились всі фільтри під опцією
- Talent Pool
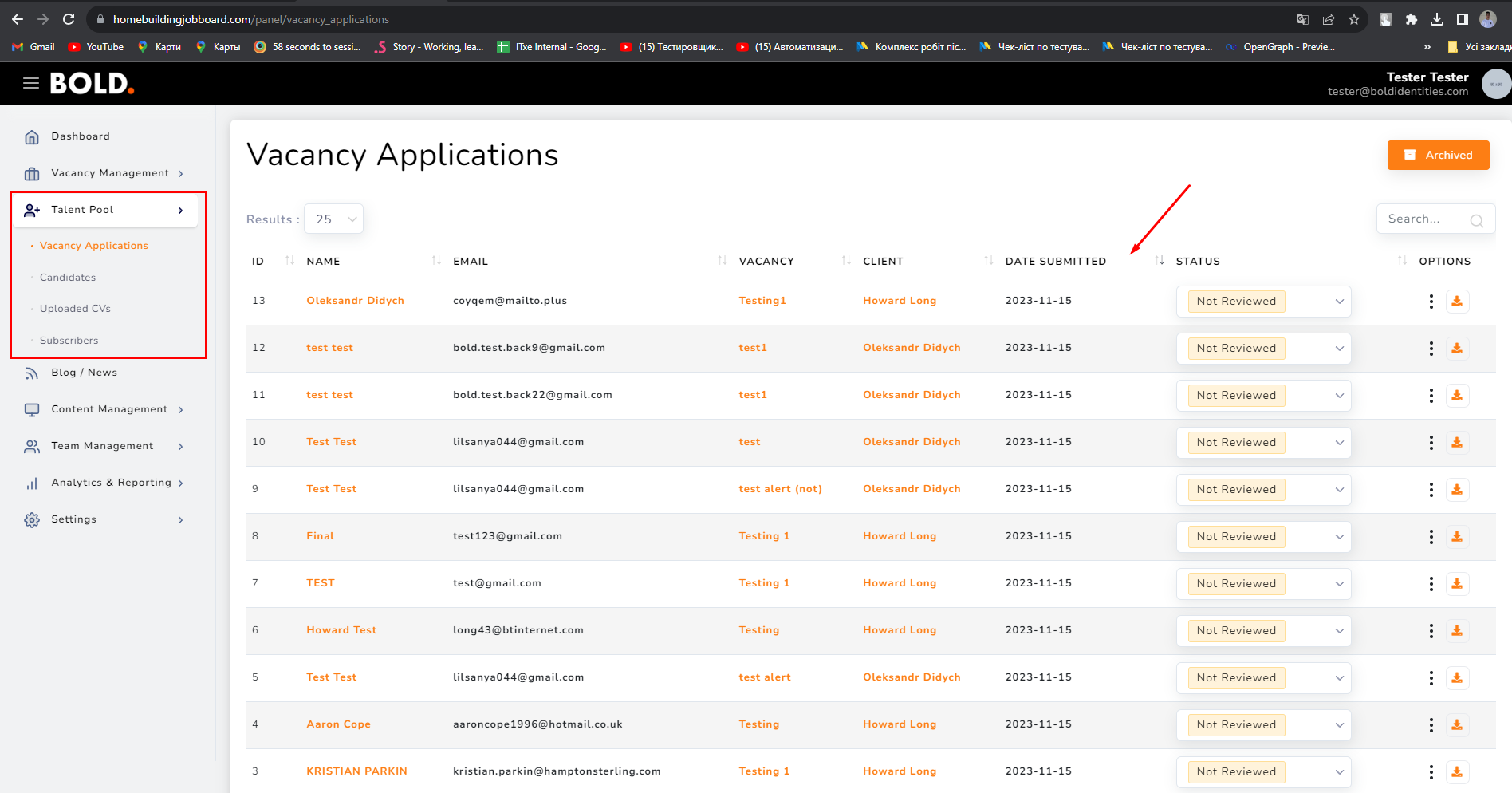
!!! Всі дані з форм повинні заноситись в цей модуль
Всі дані повинні автоматично сортуватись від найновіших до найстаріших
Також потрібно перевіряти чи всі дані з форм занеслись в Talent Pool
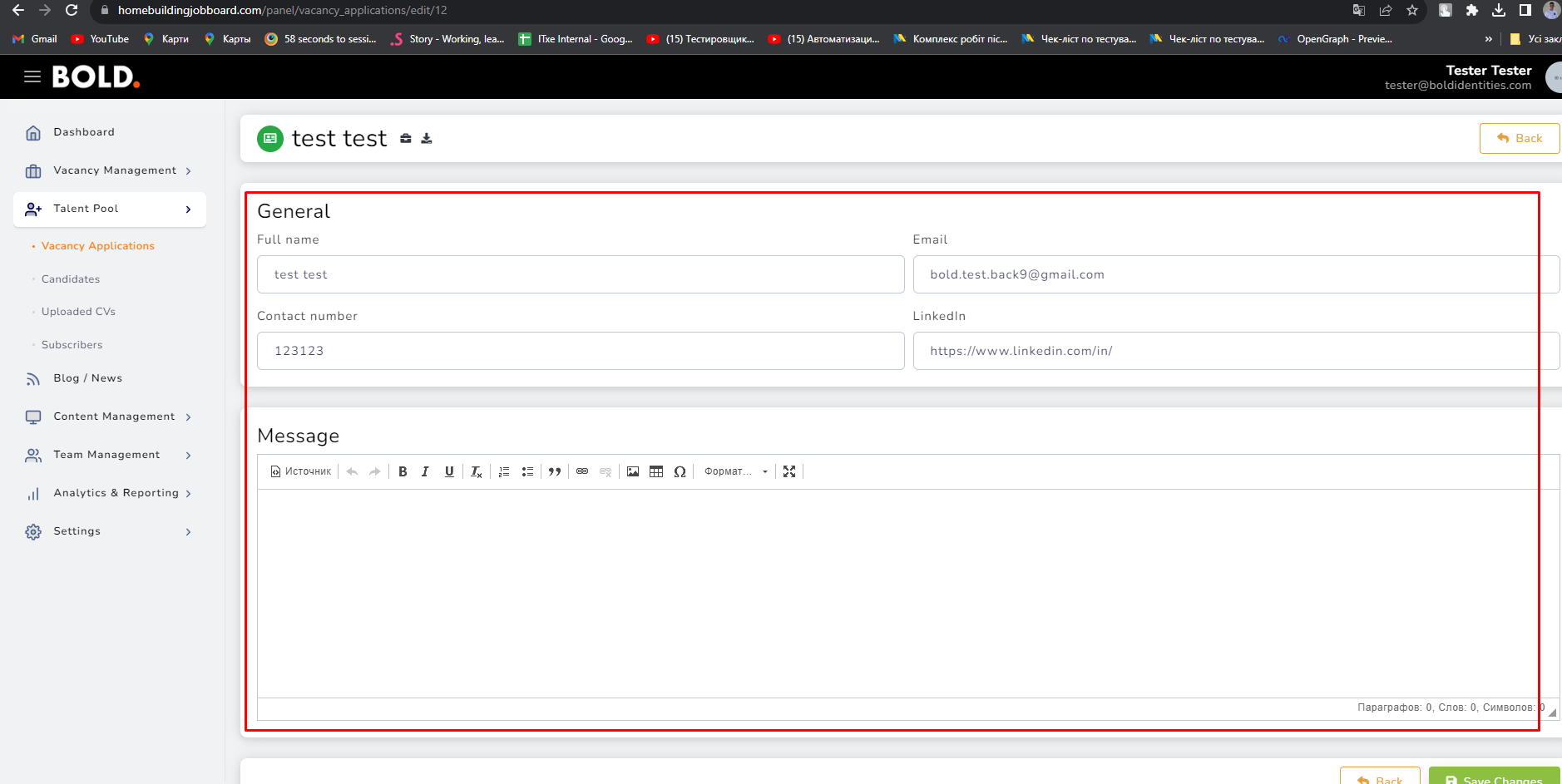
Перевіряти всі наявні кнопки (експорт, редагування, завантаження документу, тощо)

Рис. 22 - повинно сортувати від найновіших заявок до найстаріших

Рис. 23 - перевірка чи є всі дані та співпадають з тим що було введено в відповідній формі