Додавання TailwindCSS на старі проекти
21 Oct 2022

TailwindCSS logo
Посилання на документацію: click
Спершу потрібно виконати 2 команди в Терміналі:
npm install -D tailwindcss - встановлюємо всі потрібні пакети Node.js та сам TailwindCSS
npx tailwindcss init - ініціалізуємо сам TailwindCSS, дана команда автоматично створить файл tailwind.config.js
Замінимо файл tailwind.config.js:
/** @type {import('tailwindcss').Config} */
module.exports = {
/**
* FD content
* **/
// content: ["./src/**/*.{html,js}"],
/**
* SD content
* **/
content: ['./app/modules/**/*.php', './app/layout/**/*.php', './app/modules/!panel/**', './app/public/js/*.js'],
theme: {
extend: {
colors: {
transparent: "transparent",
current: "currentColor",
black: "#161616",
},
},
screens: {
"xs": "360px",
sm: "640px",
md: "768px",
lg: "1024px",
xl: "1280px",
"2xl": "1536px",
},
},
plugins: [],
important: true,
};
Наступне, що треба зробити, це додати скріпт в файл package.json
"scripts": {
"tailwind-SD minify": "npx tailwindcss -i ./app/public/css/_tailwind.css -o ./app/public/css/tailwind-export.css --watch --minify"
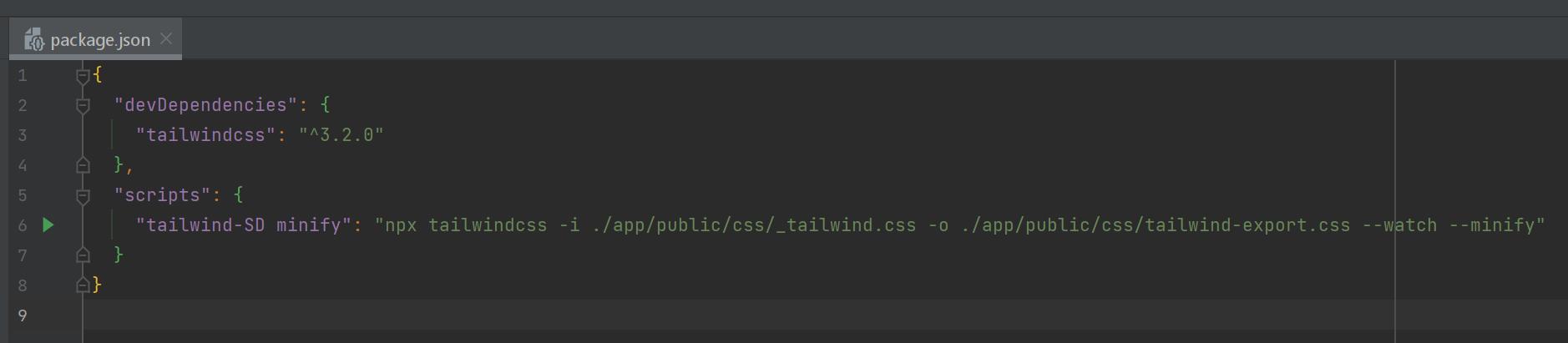
}Фінальний вигляд файлу package.json:

фінальний вид файлу package.json
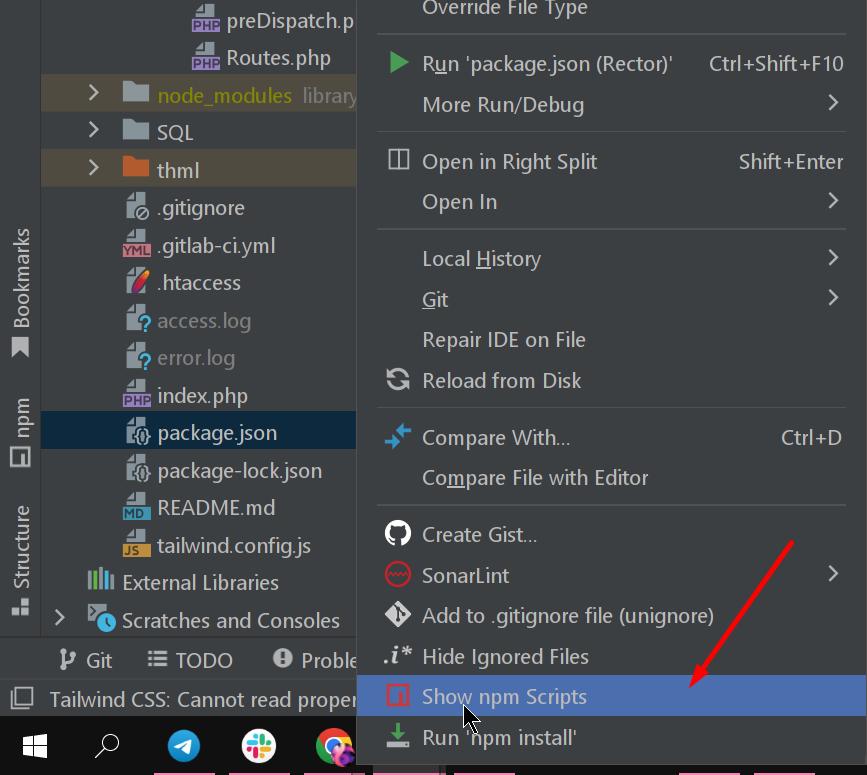
Після того як ви додали scripts до файлу package.json потрібно нажати праву кнопку на сам файл, і вибрати команду Show npm scripts

Показати команди в IDE
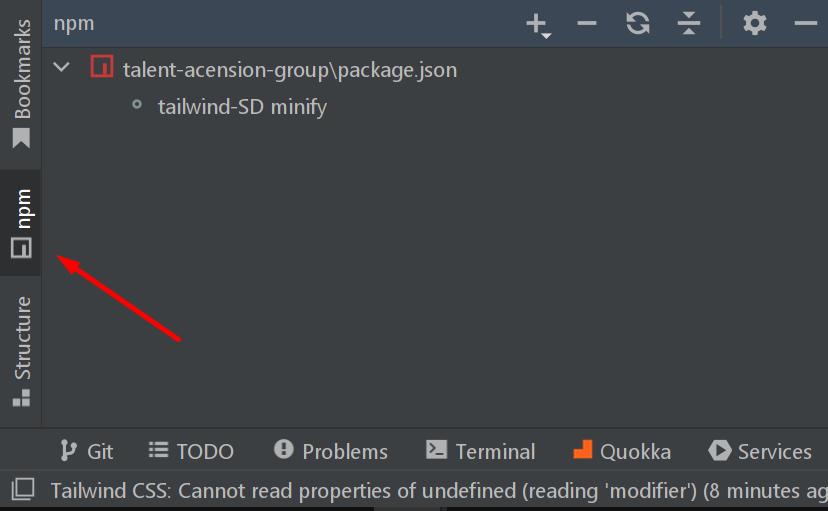
Тепер, команду вам видно в самому IDE:

Показуємо всі команди npm
Останнє що треба зробити, це додати файл _tailwind.css в папку app/public/css/ і наповнити його, так як внизу.
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer components {
}Також раджу додати даний кусок коду в файл _common, оскільки Tailwind використовує систему розмірності rem, так ми зможемо забезпечити адаптивність, змінивши font-size тегу html на різних брейкпоїнтах:
Якщо на проекті SCSS:
html {
font-size: 16px;
@include media(1450) {
font-size: 14px;
}
@include media(1025) {
font-size: 12px;
}
@include media(551) {
font-size: 10px;
}
}Якщо на проекті PostCSS:
html {
font-size: 16px;
@mixin media 1450 {
font-size: 14px;
}
@mixin media 1025 {
font-size: 12px;
}
@mixin media 551 {
font-size: 10px;
}
}Потім вибираємо саму команду, 2 рази клікаємо по ній, і все мало би працювати)
P.S. Не забуваємо лінканути сам файл експорту над лінкою до style.css у файлах layout.
<!--TailwindCSS-->
<link rel="stylesheet" href="<?= _SITEDIR_ ?>public/css/tailwind-export.css" type="text/css" />
<link rel="stylesheet" href="<?= _SITEDIR_ ?>public/css/style.css" type="text/css" />Якщо на проекті використовувались назви класів, ідентичні як в Tailwind, прикладом може бути класс .container який на старих проектах був классом .fixed, все що потрібно зробити, це виключити потрібні плагіни в самому файлі tailwind.config.js:
corePlugins: {
position: false,
},Посилання на документацію з переліком corePlugins: link