Gulp збірка
05 Oct 2022
Список NPM-команд в нашому стартовому проекті:
- dev
- stylelint
- build
- predeploy
- deploy
dev
Команда dev використовується найчастіше, вона запускає режим розробки проєкту. В цьому режимі gulp виконує такі задачі:
- Обробка ejs-файлів для того щоб згенерувати статичний html який може відкрити браузер.
- Обробка PostCSS (.pcss) - для того, щоб зкомпілювати їх в звичайний css та побудувати sourcemaps для коректного відображення посилань на рядки коду в DevTools.
- Обробка tailwind - також для компіляції класів і інших фіч tailwind в css.
- Обробка файлів стилів плагінів для їхньої мініфікації.
- Обробка файли js - для транспіляції їх в зрозумілий для старих браузерів код за допомогою
babel, мініфікації і створення sourcemaps. - Запуск dev-сервера (browserSync) для автоматичного оновлення браузеру після збереження файлів.
stylelint
Команда stylelint використовується для запуску режиму перевірки якості написання коду PostCSS.
В цьому режимі gulp виконує такі задачі:
- Переміщення файлів PostCSS в папку dist.
- Обробка PostCSS-файлів для компіляції в css.
- Перевірка якості коду і вивід помилок в консоль IDE.
- Запуск dev-сервера (browserSync) для автоматичної перевірки коду після збереження.
build
Команда build використовується для фінальної збірки проєкту. Ця команда виконує такі задачі:
- Переміщення PostCSS-файлів в папку dist.
- Переміщення js-файлів в папку dist (без транспіляції за допомогою babel).
- Перевірка якості написання коду і вивід помилок в консоль IDE.
- Обробка tailwind.
- Компіляція ejs в html, PostCSS в css, транспіляція js в "зрозумілий" для старих браузерів js-код, мініфікація всіх файлів.
predeploy
Команда predeploy виконується автоматично перед командою deploy. Вона просто запускає команду build для того, щоб на сервер була "залита" актуальна версія проєкту.
deploy
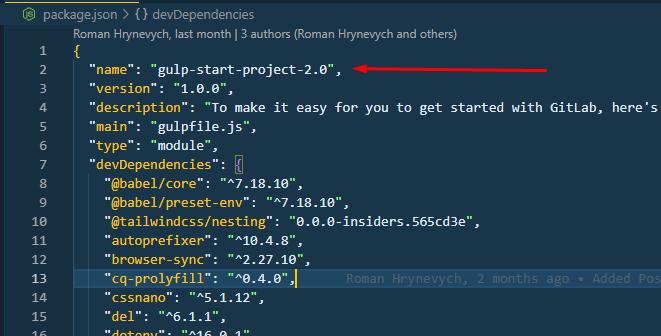
Команда deploy завантажує папку dist проєкту на ftp-сервер. Для її роботи в корені проєкту має бути файл .env з вашим e-mail та паролем для доступу до ftp. Приклад .env знаходиться у файлі .env.example. Також потрібно прописати назву проєкту (папки в яку буде завантажений проєкт) у файлі package.json, в поле з ключем name.

Файл .env.example

Файл package.json
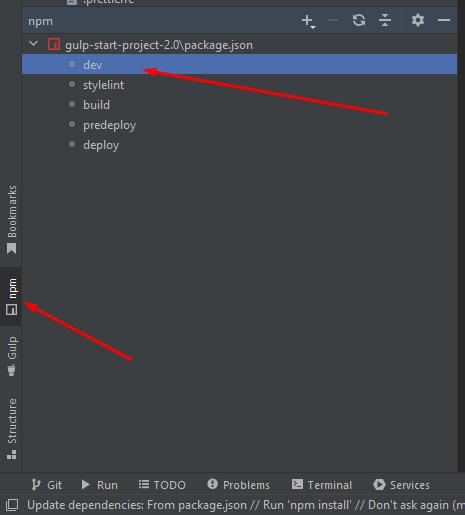
Як запускати команди?
Найпростіший спосіб запустити команду в phpStorm це перейти у вкладку npm де будуть відображені всі доступні команди проєкту і двічі натиснути на потрібну вам команду.

npm-команди в phpStorm
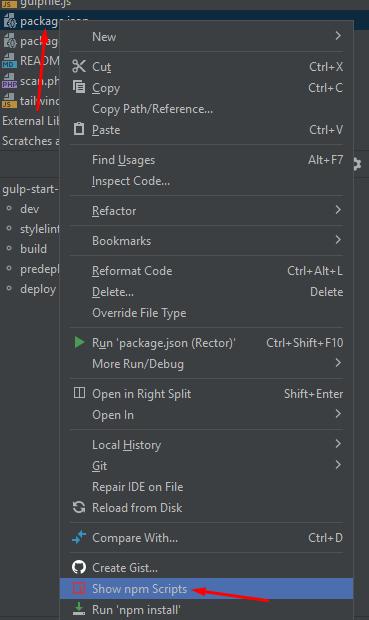
Якщо вкладки npm в phpStorm немає, натисніть правою кнопкою на файл package.json і в контекстному меню натисніть Show npm Scripts, після цього вкладка має з'явитися.

Image
Також можна запускати команди за допомогою терміналу. В терміналі треба прописати npm run **назва команди**. Приклад:
npm run dev
npm run stylelint
npm run build
npm run deploy