Instructions for transferring the project to live
02 Dec 2022
cPanel
Після того, як ми дізнались домен куди треба завантажити проєкт, необхідно перевірити чи аккаунт з таким доменом додано в cPanel(195.191.164.58) на новому сервері. Якщо аккаунту нема, то створюємо новий:

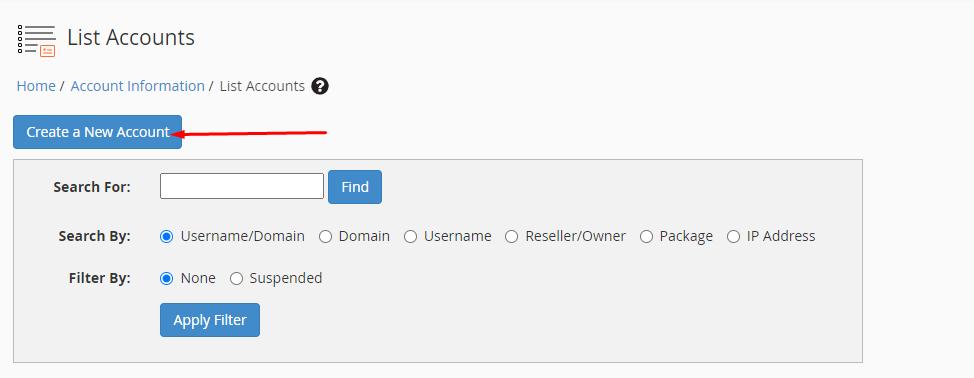
Створення нового аккаунту
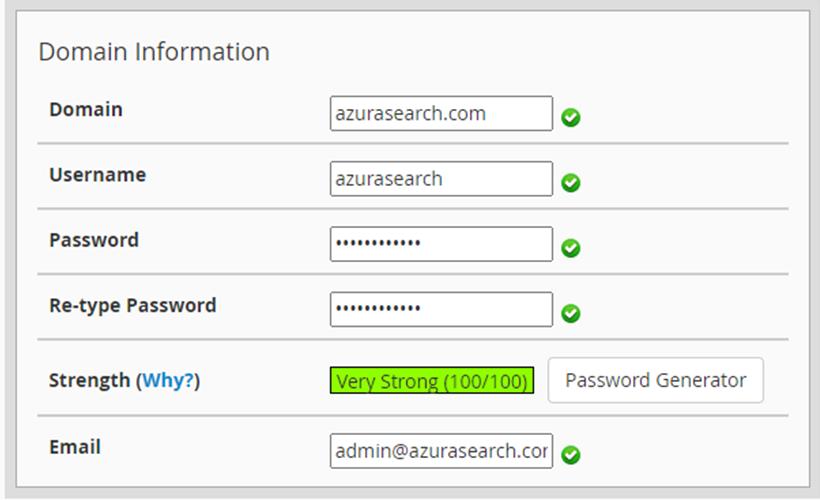
Заповнюємо інформацію для домену (приклад для проєкту azurasearch.com)

Інформація про домен
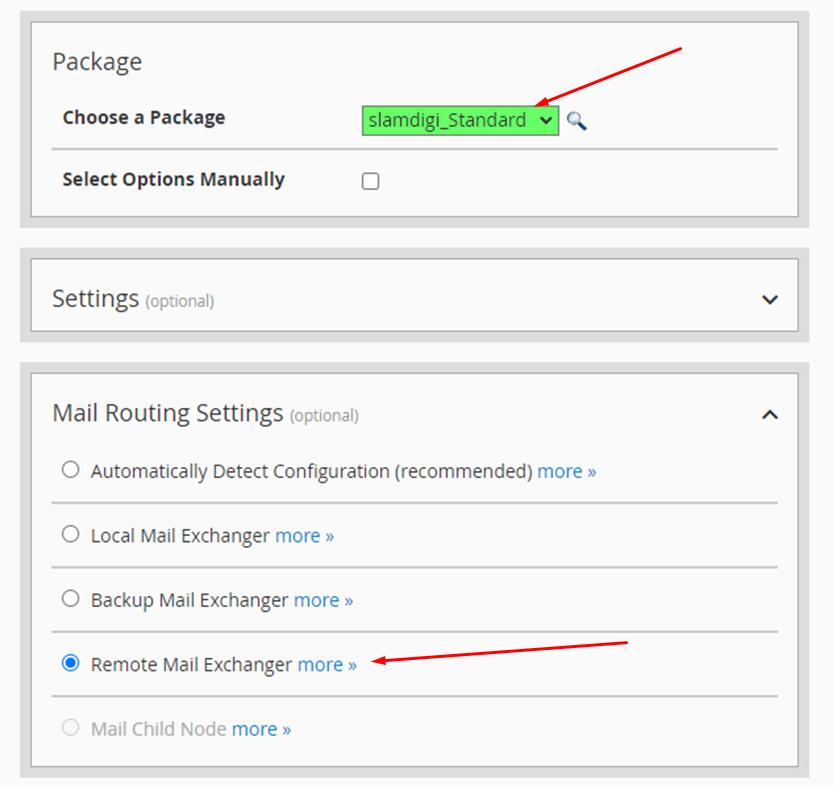
Змінюємо наступні два налаштування, а все інше залишаємо як є:

Налаштування аккаунту
Натискаємо на "create". Аккаунт створено, можна перейти до підготовки файлів на дев. сервері.
Підготовка файлів
Необхідно перейти на bolddev7 через cPanel та виконати наступні дії:
1. Перейти в папку з проєктом та очистити data/tmp/. Видалити все ОКРІМ папки images.
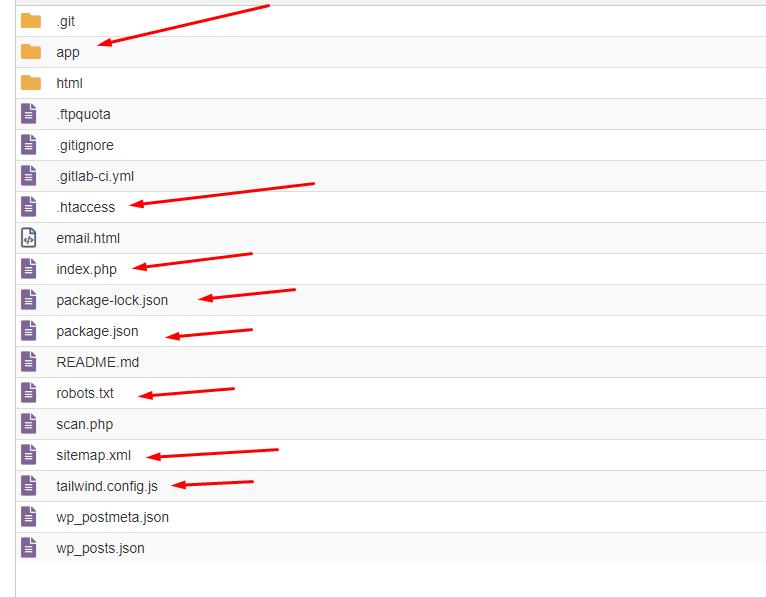
2. Заархівувати наступні файли:

Image
Після завантажити архів собі на ПК.
ВАЖЛИВО після завантаження ВИДАЛИТИ архів з сервера.
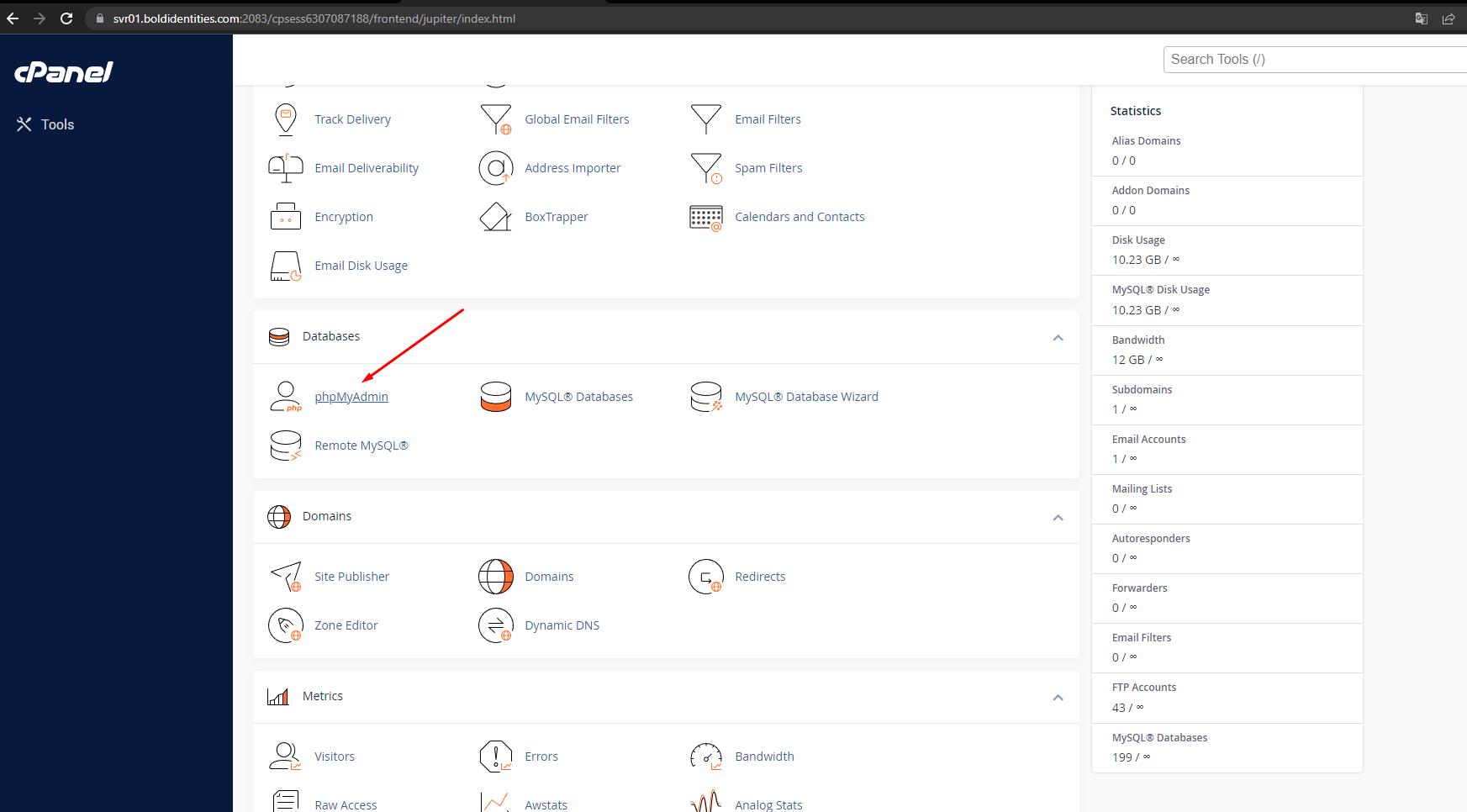
3. Переходимо в phpMyAdmin та знаходимо БД для проєкту.

Image
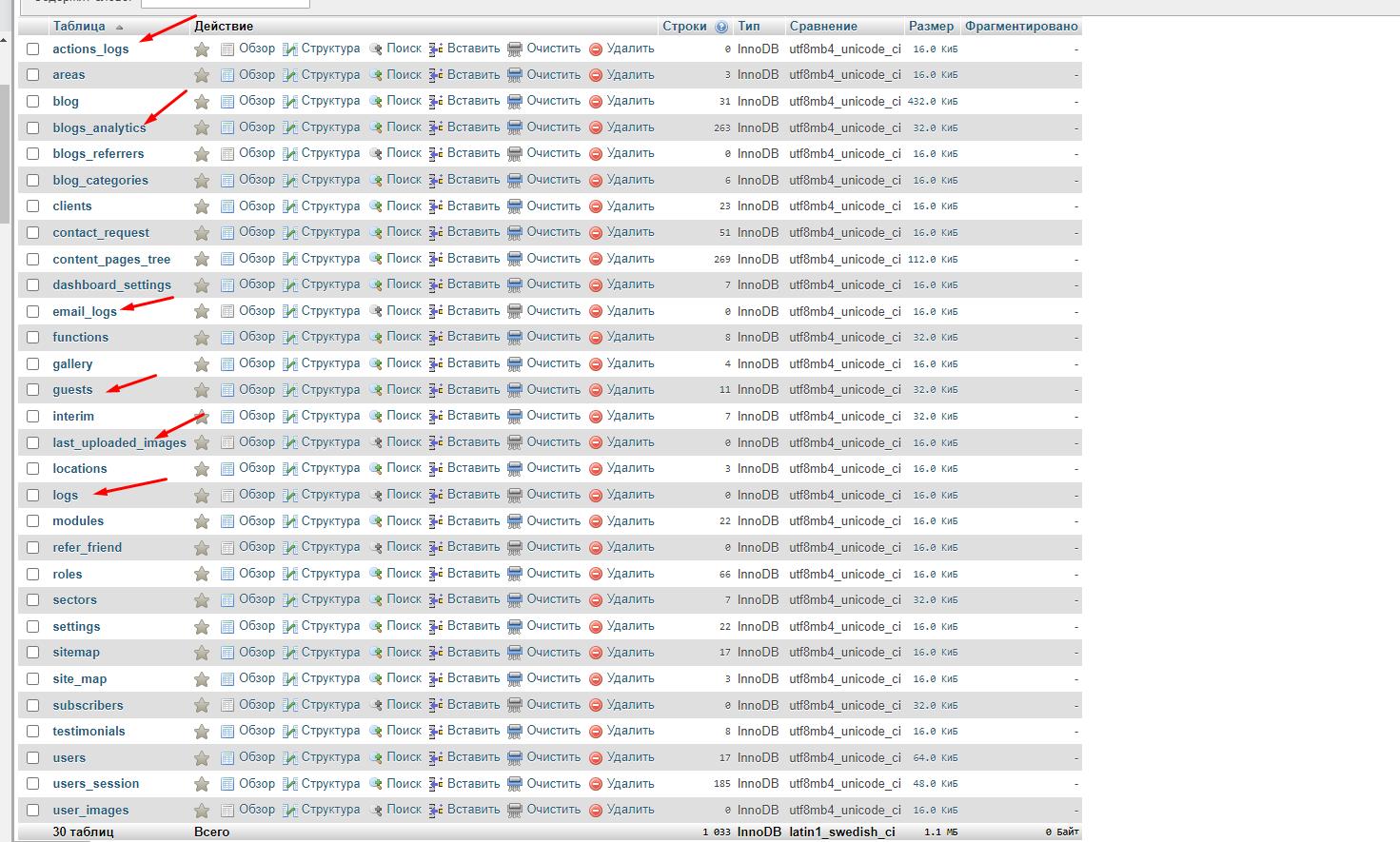
4. Очищаємо таблиці логів, аналітики, останніх завантажених картинок, якщо є таблиці для інтеграцій теж їх очищаємо. Після експортуємо БД.

Image
Налаштування проєкту
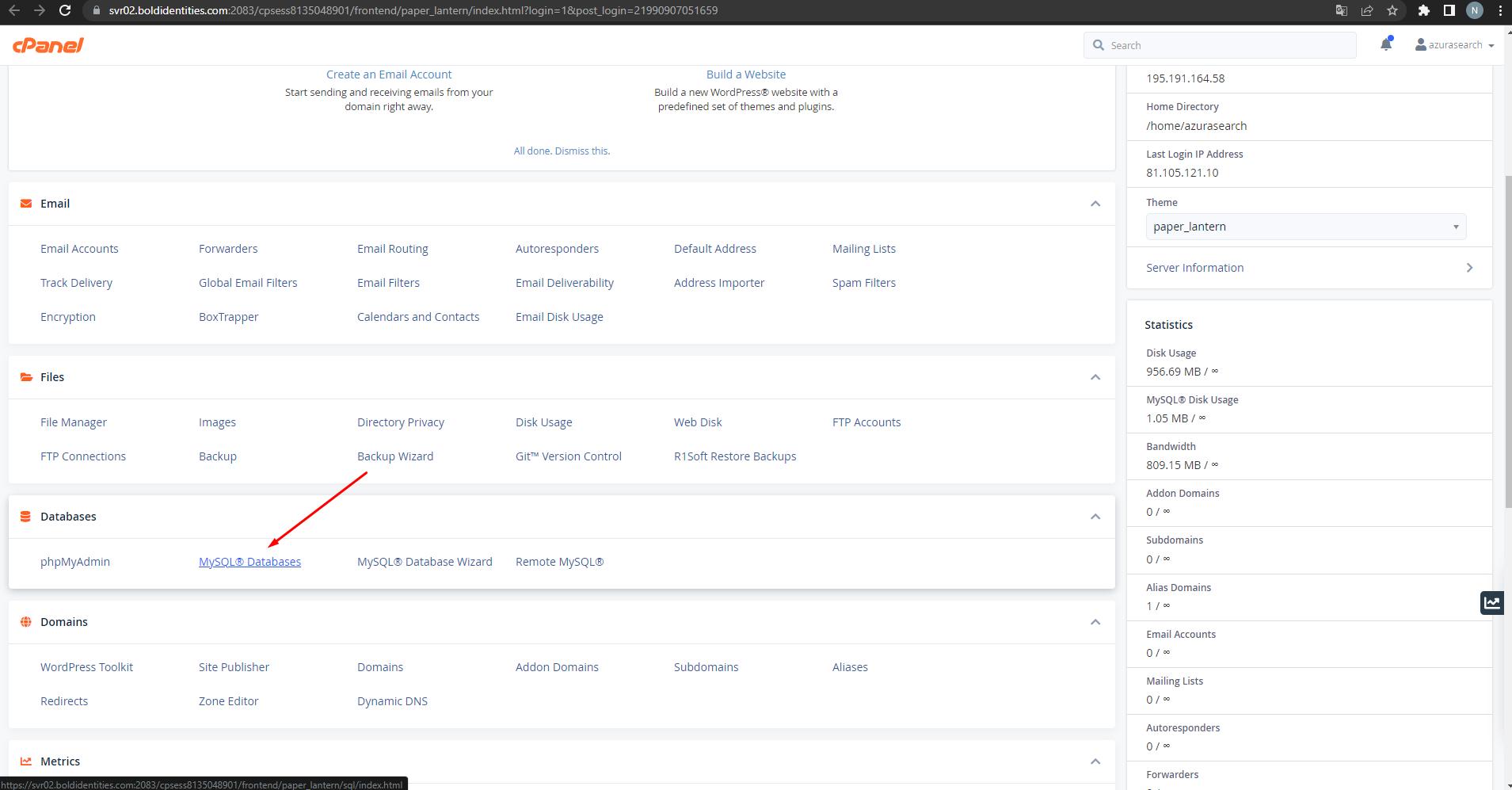
1. Переходимо в аккаунт, який було створено на початку. Налаштовуємо БД для проєкту:

Image
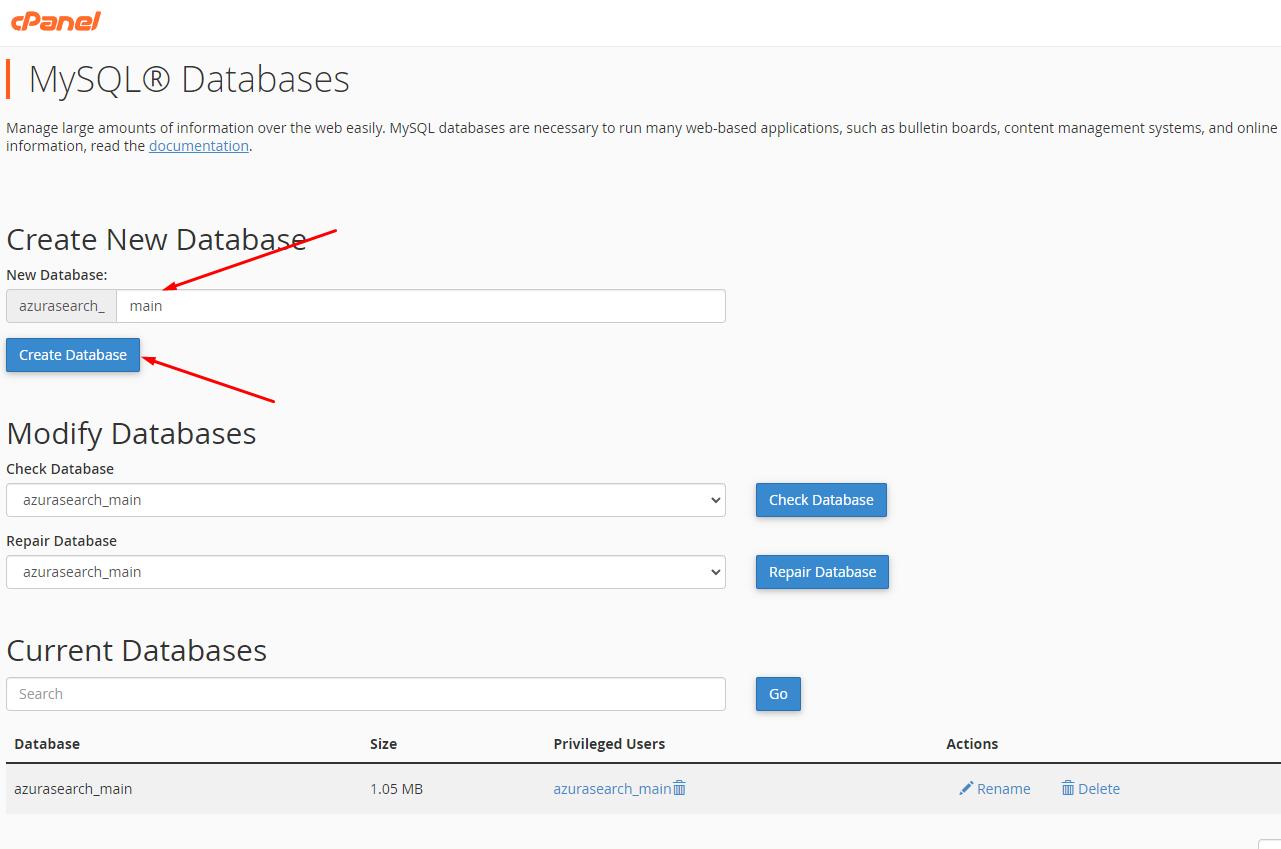
2. Створюємо нову БД:

Image
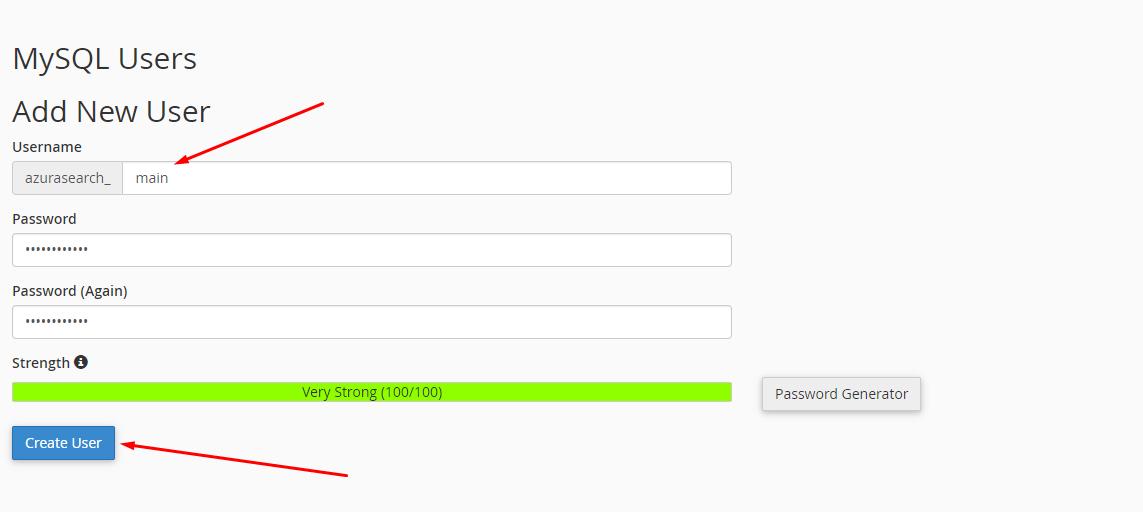
3. Створюємо нового юзера:

Image
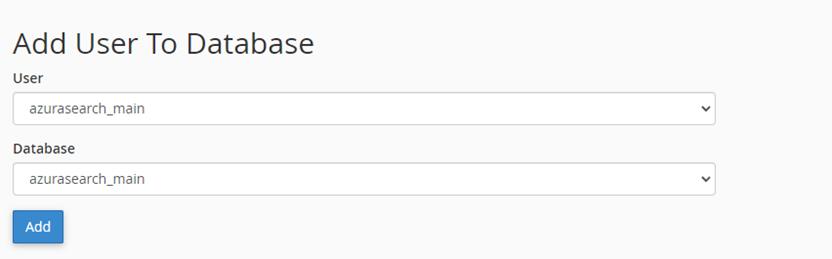
4. Додаємо нового юзера до БД:

Image
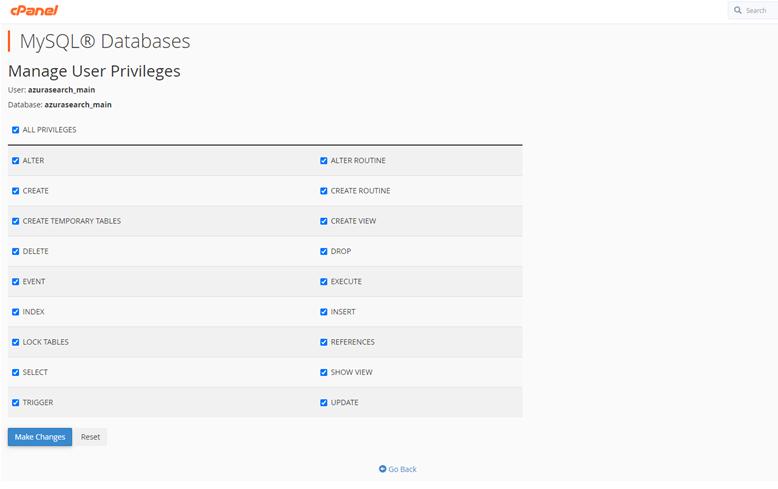
5. Даємо юзеру всі привілегії в цій БД

Image
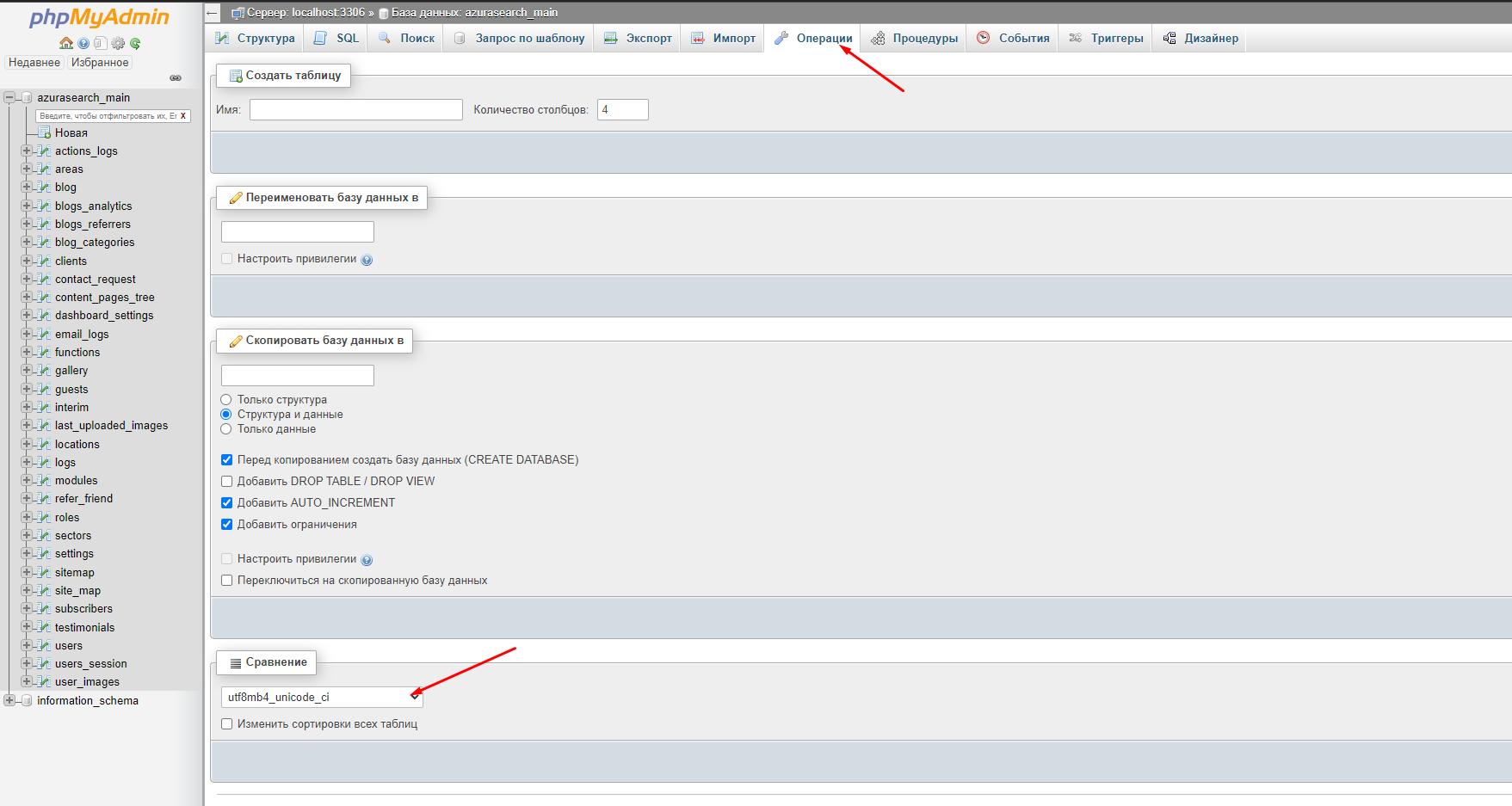
6. Перейти в phpMyAdmin та змінити кодування створенної БД на utf8mb4_unicode_ci.

Image
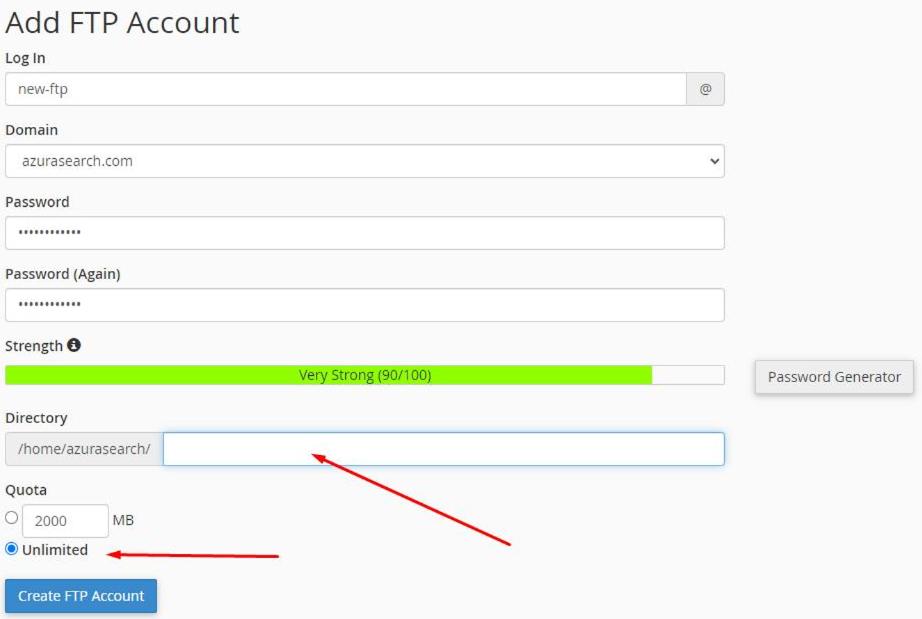
7. Створюємо FTP аккаунт:

Image

Image
8. ВАЖЛИВО FTP логін та пароль занести в опис проєкту в onidone.

Image
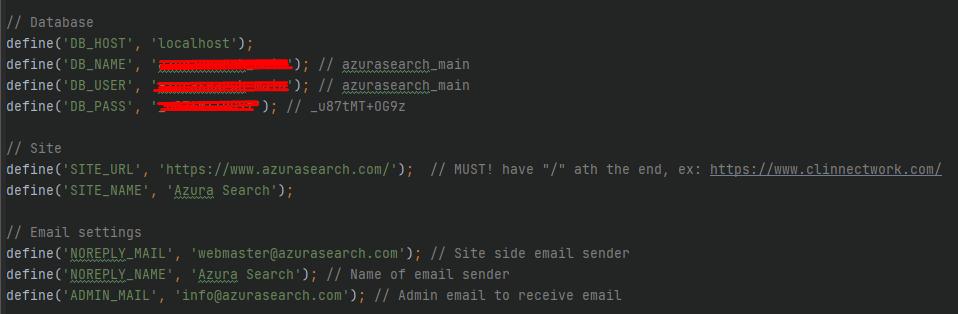
9. Розархівовуємо архів с проєктом, який було завантажено на початку в окрему папку та налаштовуємо конфіги:

Image
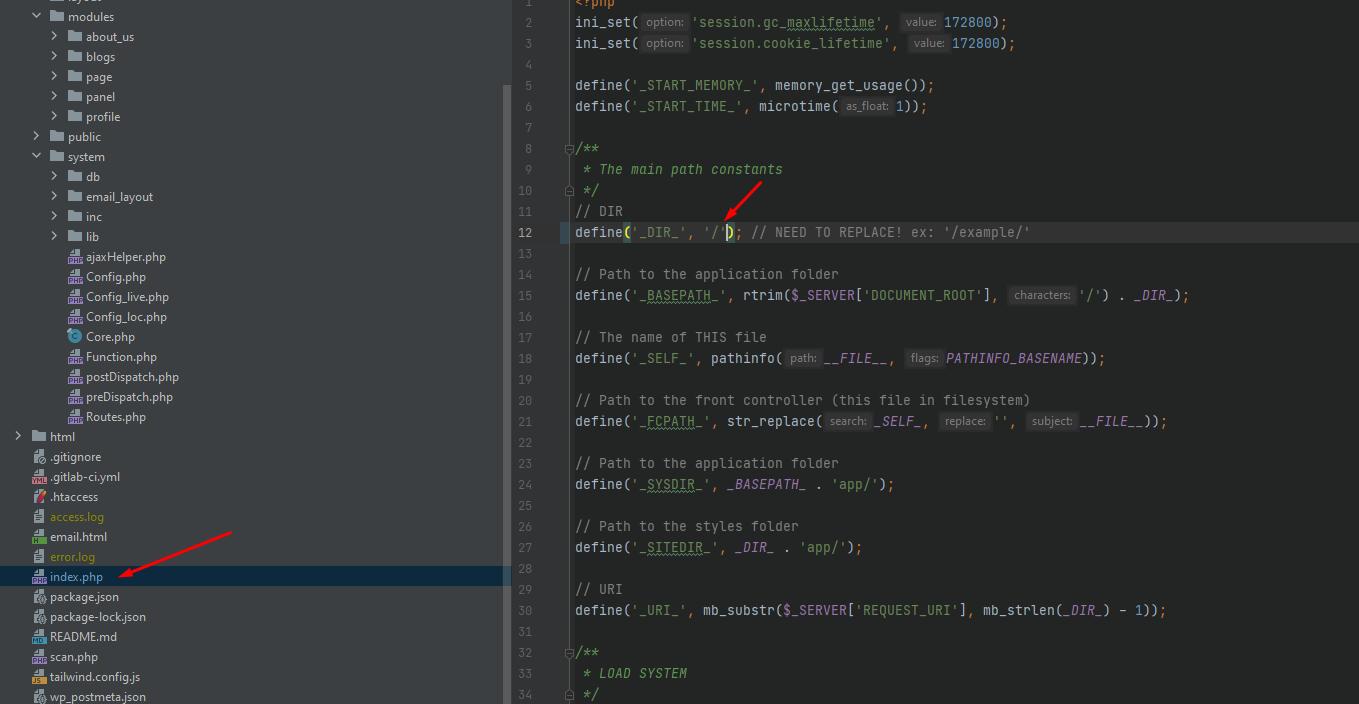
10. В головному index файлі змінюємо значення для змінної _DIR_:

Image
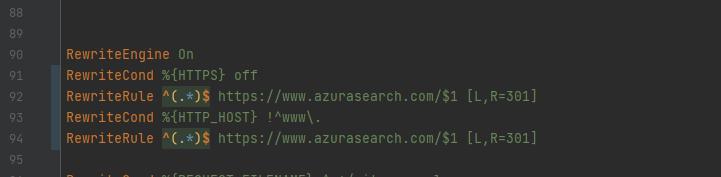
11. Дописати налаштування для www та ssl в .htaccess:

Image
12. Архівуємо знову всі файли проєкту в архів формату ZIP.
ВАЖЛИВО Налаштування з конфігу переносимо в проєкт, який встановлено локально, але в файл Config_live.php, .htaccess теж переносимо, але рядки, які ми писали коментуємо.
13. Завантажуємо архів через FTP в корінь проєкту. Розархівовуємо його, якщо все було зроблено правильно то сайт повинен працювати.
ВАЖЛИВО видалити архів після його розархівування.
Перелік дій після залиття проєкту:
1. Згенерувати нові ключі для Captcha (https://www.google.com/recaptcha/admin/create?hl=ru). Перевірити чи каптча є на всіх формах.
2. Налаштувати robots.txt Перевірити його валідність https://technicalseo.com/tools/robots-txt/
3. Налаштувати sitemap.xml. Перевірити чи є автогенерація файлу (реалізовано в CMS).
4. Якщо є інтеграції, нагадати менеджеру запросити зміну redirect URI.
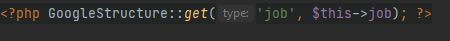
5. Перевірити чи налаштований Jobs schema for google. Посилання на інструкцію

Image
Після перевірити його валідність https://search.google.com/test/rich-results
6. Перевірити чи створені та налаштовані обов'язкові модулі: uploads, data versions.
7. Всі дані з форм повині відображатись в CMS та повина бути можливість їх експорту (csv).
8. Налаштувати панель статистики. Видалити статистику для неіснуючих модулів.

Image