Комплекс робіт після виходу проєкту в лайв
02 Dec 2022

Після залиття проєкту на лайв сервер та після успішного перепаркування домену менееджерам та тестерам необхідно провести низку перевірок та налаштувань сайту.
1. МЕНЕДЖЕРУ необхідно:
а) перенести ліст “Project to do” і відмітити правки за певним виконавцем (або відмітити таск певним кольором в залежності від його виконання та статусу);
б) допомагати тестеру з виконанням правок з ліста “Project to do”(налаштування Google Analytics, перевірка sitemap, генерування ключів для recaptcha, тощо)
2. ТЕСТЕРУ необхідно:
а) зробити full test, який включає в себе:--і. Тестування front end частини (кроссбраузерність, всі розширення + свої девайси);-іі. Browserstack тестінг;ііі. Тестування всіх модулів в адмінці.
б) Проходитись по правкам, які відмічені за тестером, в лісті “Project to do” .
Детальний опис проблемних моментів та на що варто звертати увагу після залиття проєкту в лайв!
- МЕНЕДЖЕРУ
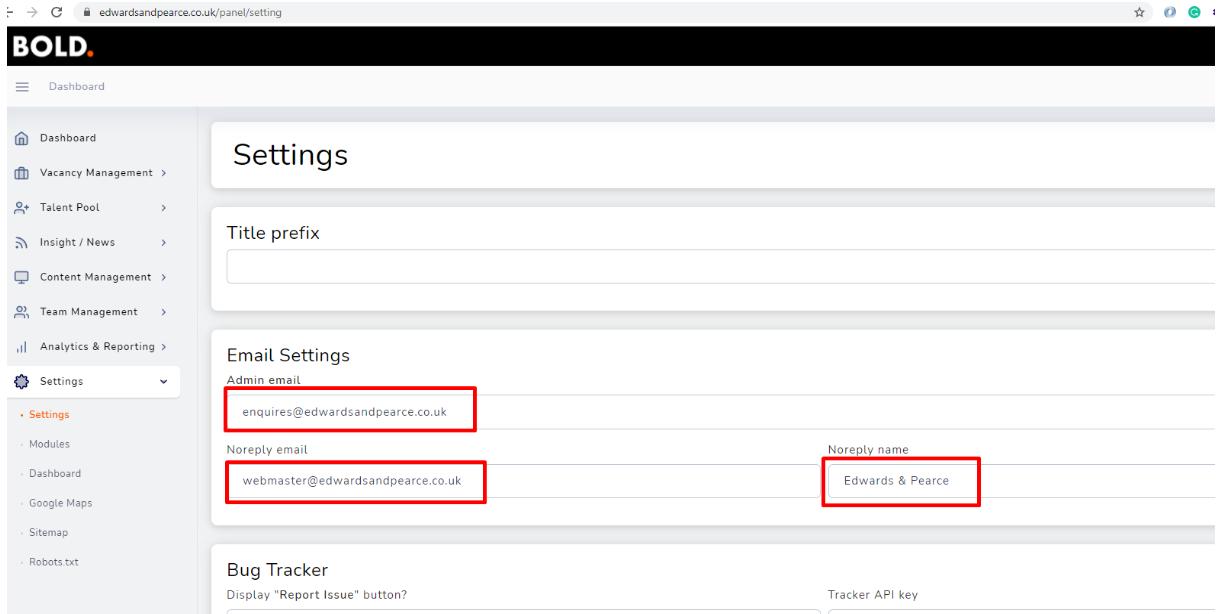
Завжди перепитуватись в клієнта нарахунок правильності admin email та noreply email (правка https://onidone.com/l/6a/highlight-2) - див. Рис.1.

Рис.1. Поля для admin, noreply email та назва проєкту
- МЕНЕДЖЕРУ
Переуточнити в клієнта, який аккаунт нам використовувати для налаштування GA (Google Analytics) на проєкті.
Після того, як нададуть дані, необхідно відмітити@Nikita Pliukalovза правкою та тегнути в каналі в слаку.
(правки https://onidone.com/l/6a/highlight-3 та https://onidone.com/l/6a/highlight-4)
- МЕНЕДЖЕРУ або ТЕСТЕРУ
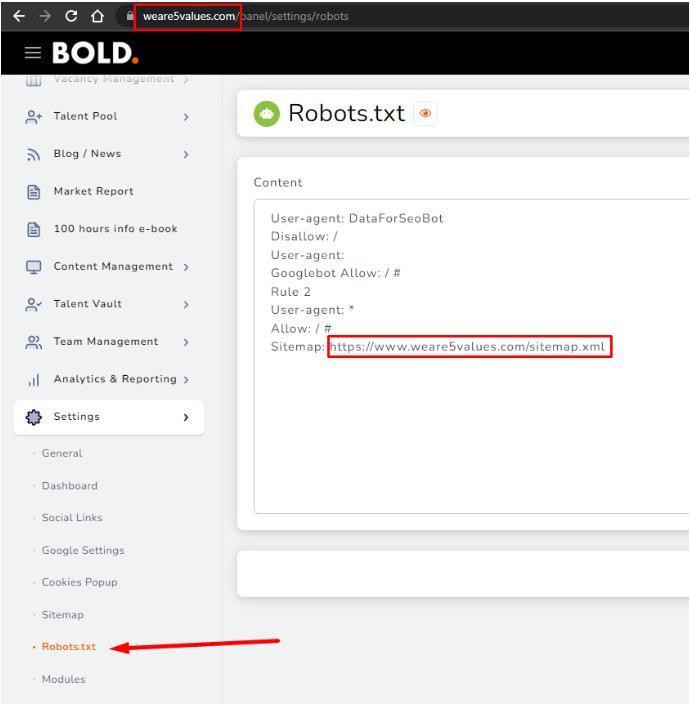
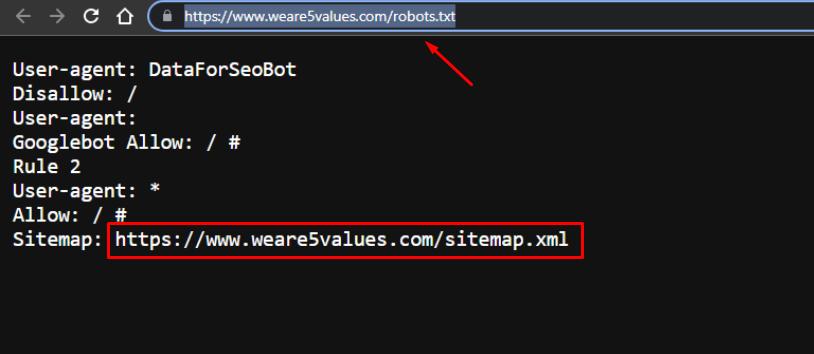
Перевіряти правильність robots.txt на проєкті (правила для robots.txt можуть мінятись з часом - саме головне це перевіряти валідність посилання на sitemap) - див. Рис.2 та Рис.3.
Після цього потрібно впевнетись, що даний файл був створений - для цього необхідно перейти за посиланнямhttps://SITE-DOMAIN/robots.txt(або просто нажати на кнопку ока біля назви Robots.txt). Дивіться рисунок 3.
(правка https://onidone.com/l/6a/highlight-7)

Рис.2. Налаштований robots.txt

Рис.3. Створений файл robots.txt
- МЕНЕДЖЕРУ або ТЕСТЕРУ
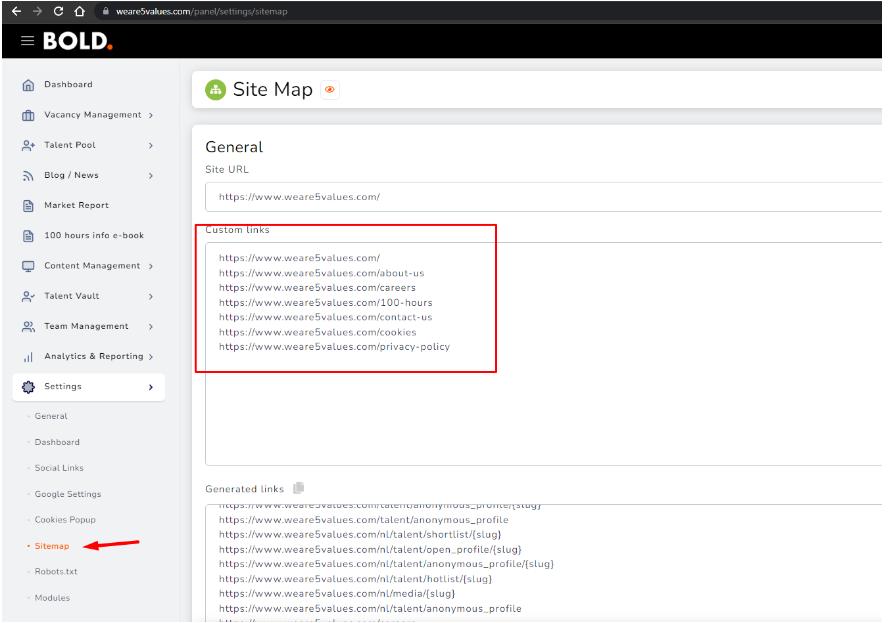
Перевіряти правильність лінків в sitemap - в sitemap мають міститись лінки на всі сторінки сайту і ВАЖЛИВО - всі лінки мають вести на лайв домейн!!! Ніяких https://bolddev7.co.uk там немає бути!!! (див. Рис.4.)
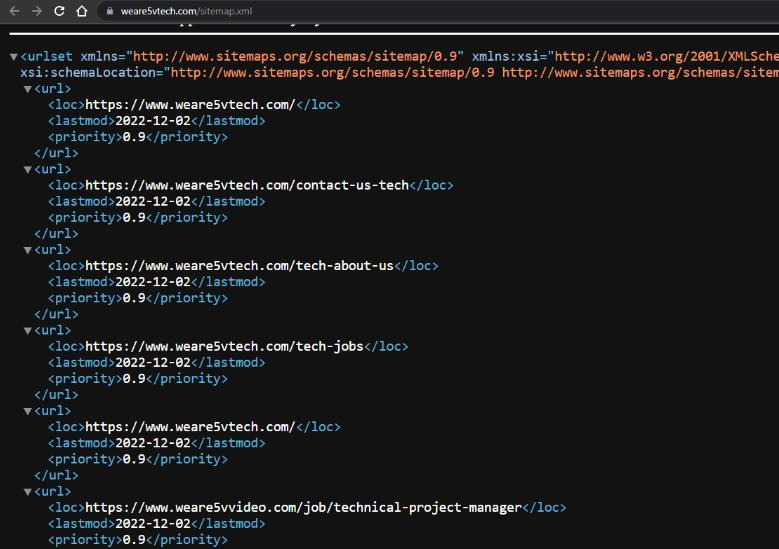
Після цього потрібно впевнетись, що даний файл був створений - для цього необхідно перейти за посиланнямhttps://SITE-DOMAIN/sitemap.xml(або просто нажати на кнопку глазка біля назви Sitemap). Дивіться рисунок 5.
(правка https://onidone.com/l/6a/highlight-8)

Рис. 4. Додані лінки на сторінки в sitemap.xml

Рис. 5. Створена sitemap.xml
- МЕНЕДЖЕРУ
!!! Якщо проєкт містить в собі інтеграцію, то необхідно переуточнити в back end розробника, які дані необхідно поміняти для налаштування інтееграції на лайв домені !!!
(правка https://onidone.com/l/6a/highlight-16).
- МЕНЕДЖЕРУ або ТЕСТЕРУ
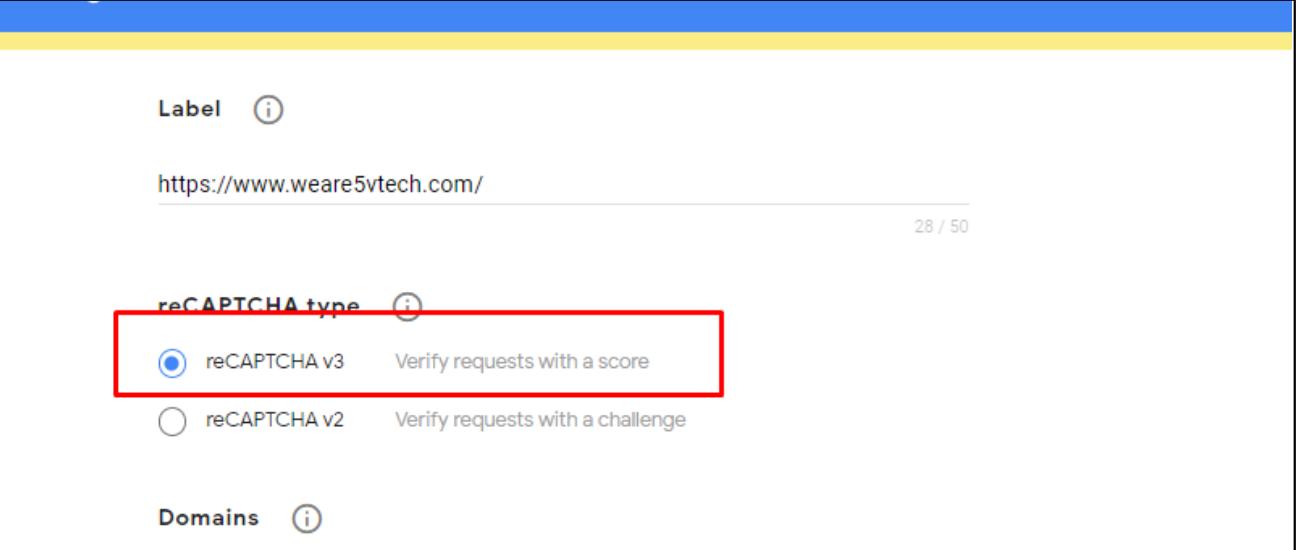
Перевіряти наявність reCaptcha для ВСІХ форм на сайті! На всіх проєктах необхідно використовувати reCaptcha v3 (https://www.google.com/recaptcha/admin/create - див. Рис.6 та Рис.7.)
(правка https://onidone.com/l/6a/highlight-21)

Рис. 6. reCaptcha v3

Рис. 7. Як виглядає reCaptcha v3 на сайті
- МЕНЕДЖЕРУ або ТЕСТЕРУ
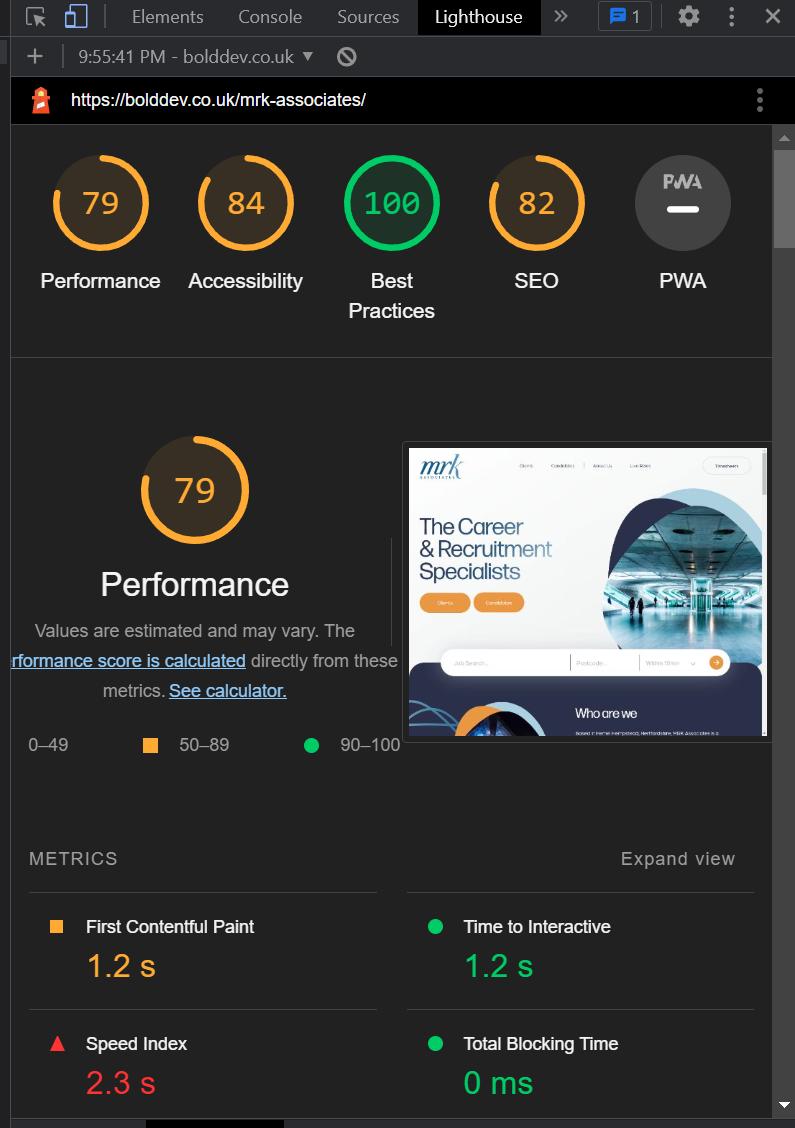
Необхідно перевіряти швидкість загрузки сторінок - в даному випадку бажано, щоб всі показники (див. рис.8) були зеленими.
Також по можливості потрібно оптимізовувати картинки(зжимати їх, переводити в більш вигідний формат - JPG, JPEG, тощо), щоб вони несильно впливали на швидкість завантаження сайту!
Тули для перевірки швидкості загрузки сторінки:
- https://gtmetrix.com
- https://tools.pingdom.com/
- Lighthouse (devtools)
(правка https://onidone.com/l/6a/highlight-22)

Рис. 8. Результат швидкості загрузки сторінки
- МЕНЕДЖЕРУ або ТЕСТЕРУ
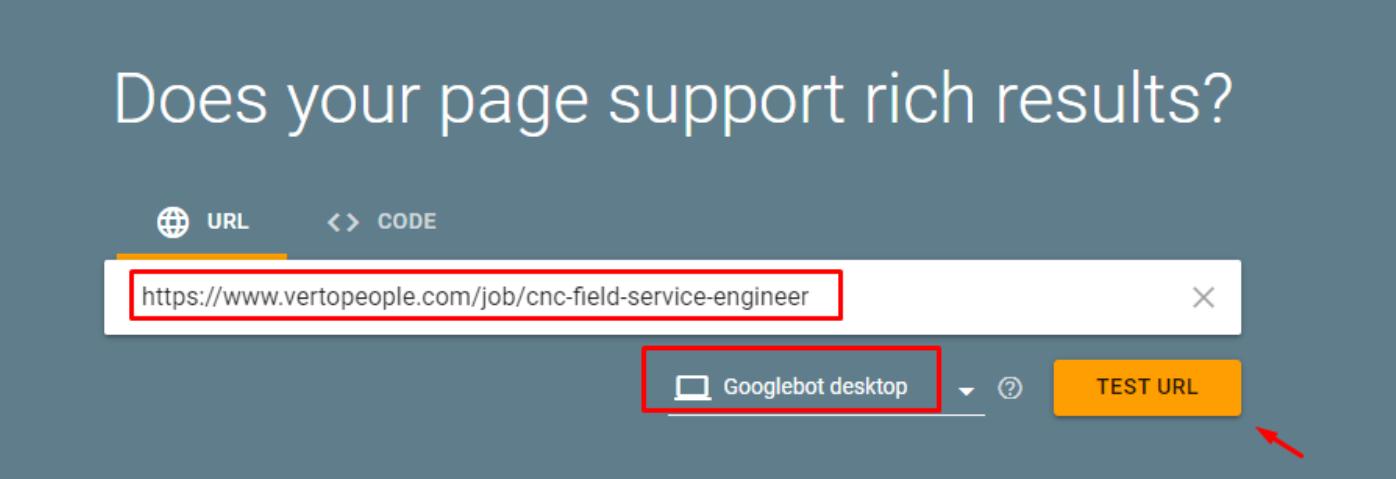
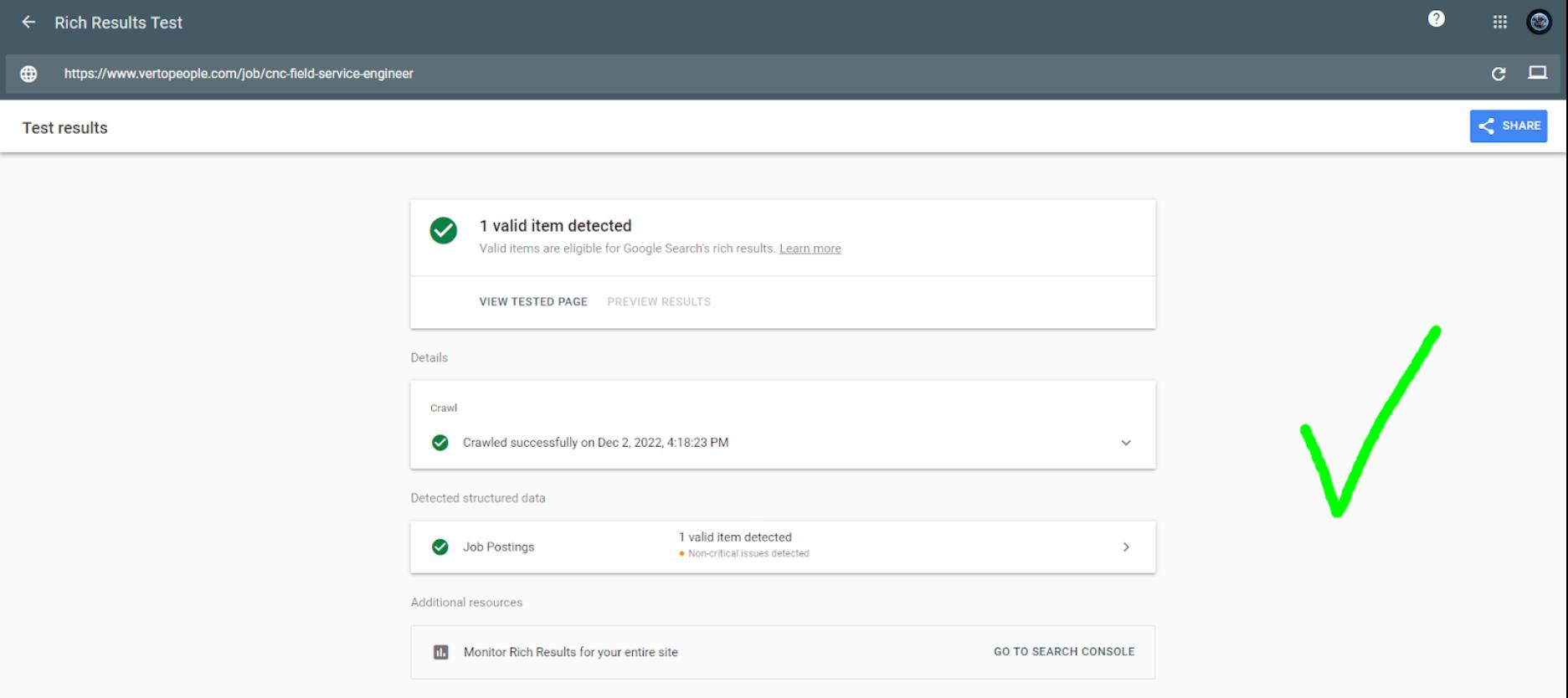
Необхідно перевіряти сторінку роботи на наявність і валідність роботи job schema на ній! Для цьогопотрібно зайти на даний сервіс https://search.google.com/test/rich-results та додати в інпут для перевірки лінк однієї з робіт на сайті (див. рис.9)
(правка https://onidone.com/l/6a/highlight-23)

Рис. 9. Параметри для перевірки роботи на наявність job schema
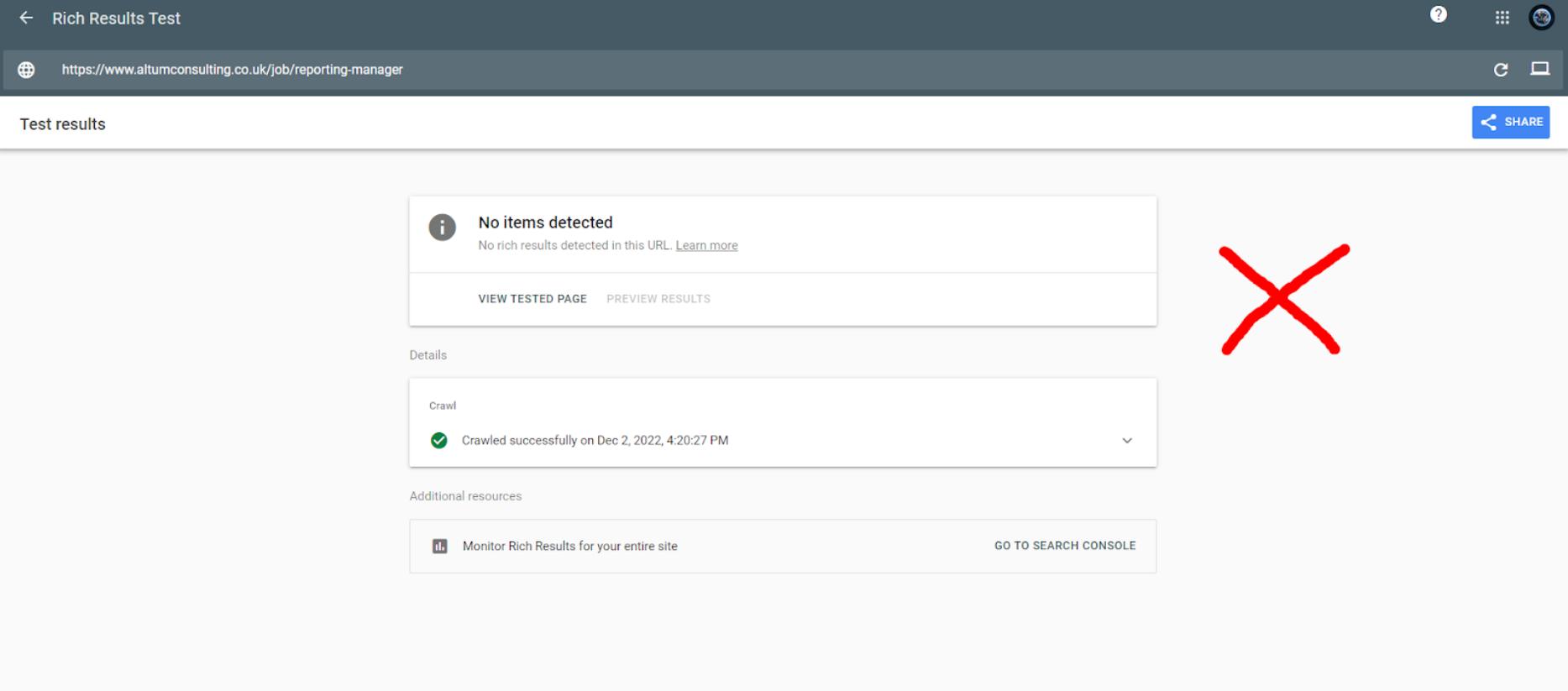
У разі виникнення будь-яких помилок (або якщо job schema відсутня на сторінці), як відображено на рис.10, то одразу пишіть backend розробнику :)

Рис. 10. Приклад, коли job schema відсутня а сторінці роботи
Нижче показано, як має виглядати результат правильно налаштованої job schema

Рис. 11. Приклад, правильно налаштованої job schema
- МЕНЕДЖЕРУ або ТЕСТЕРУ
Налаштувати попап cookies.
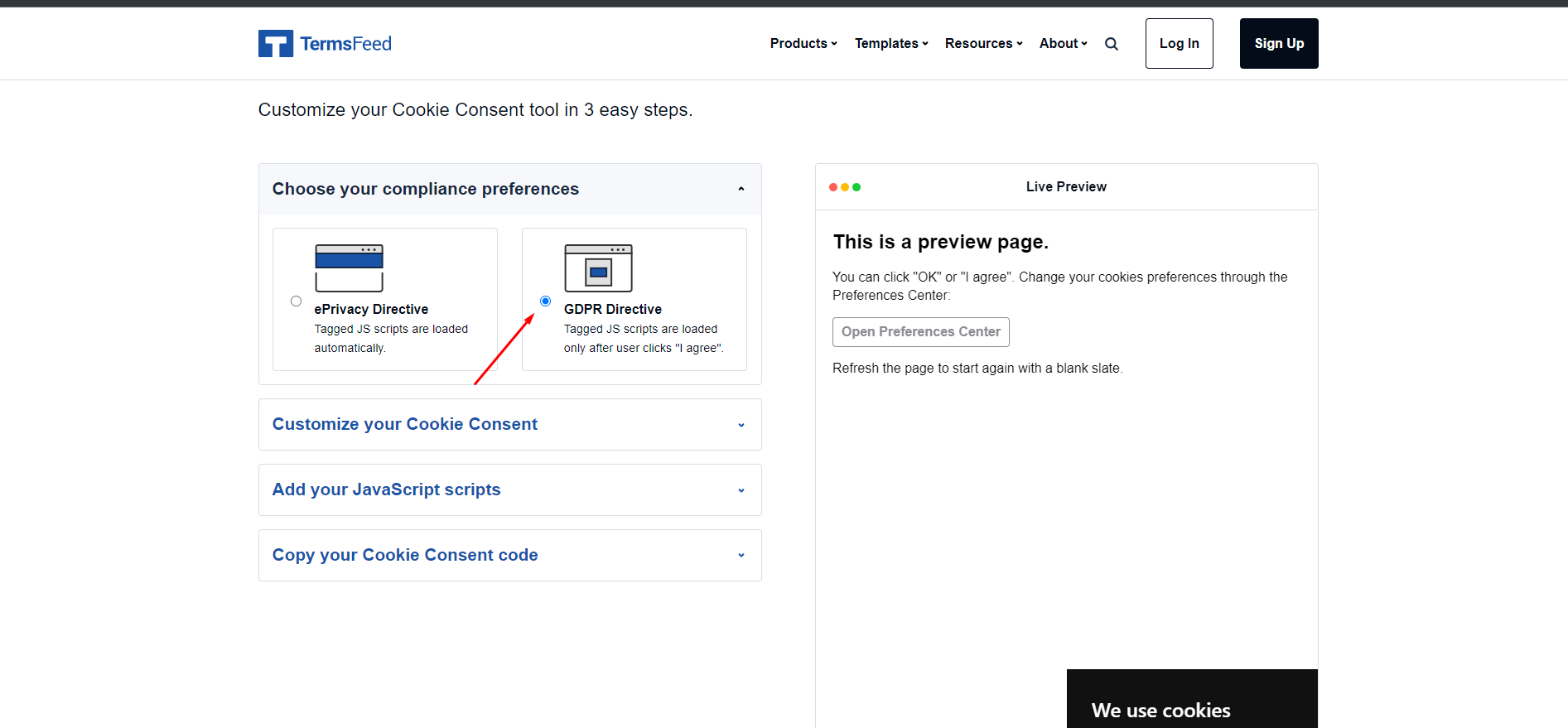
Для цього потрібно перейти по цьому посиланню і розпочати налаштування.

Рис. 12. Обрати GDPR Directive:

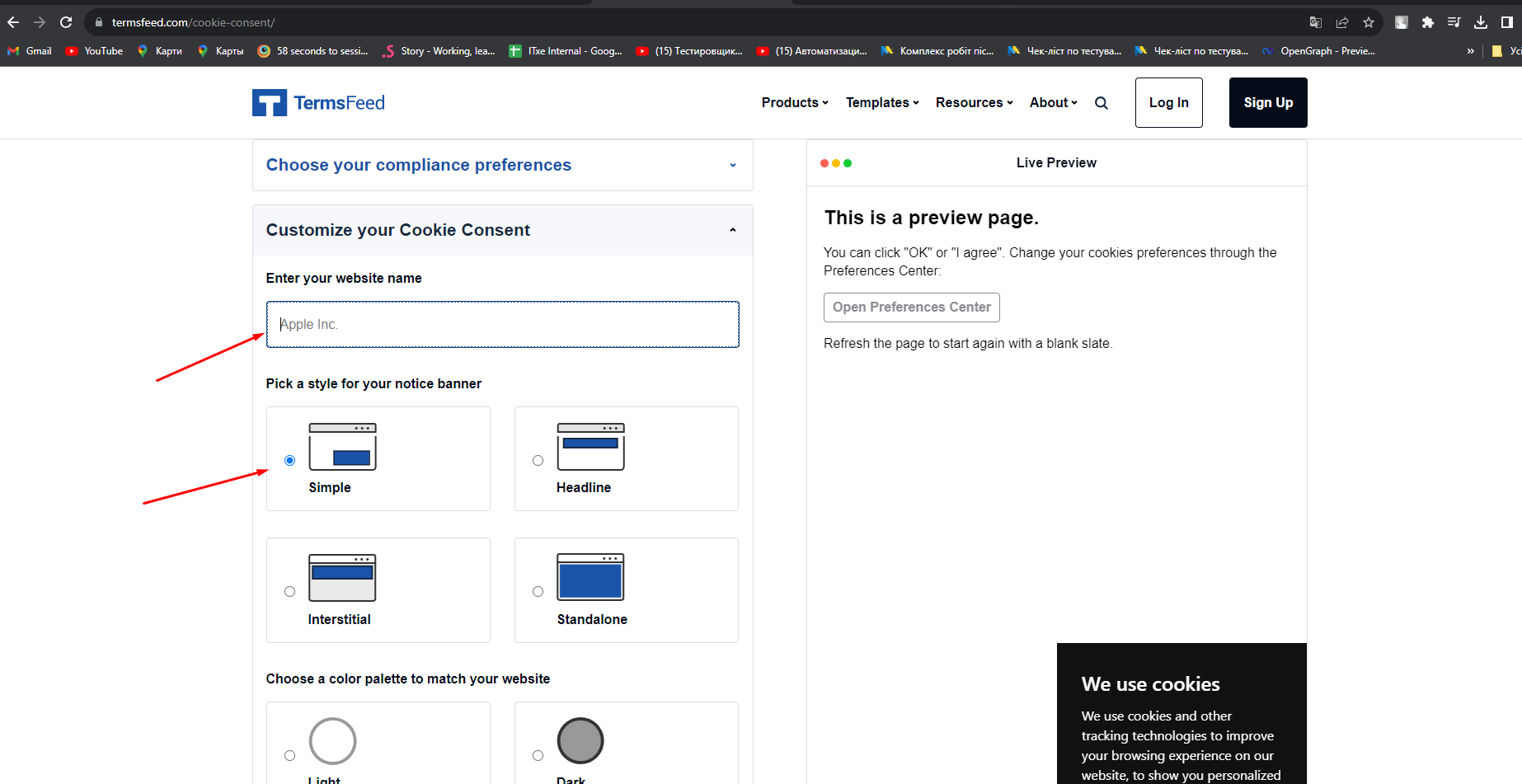
Рис. 13. Ввести назву сайту та обрати тип Simple
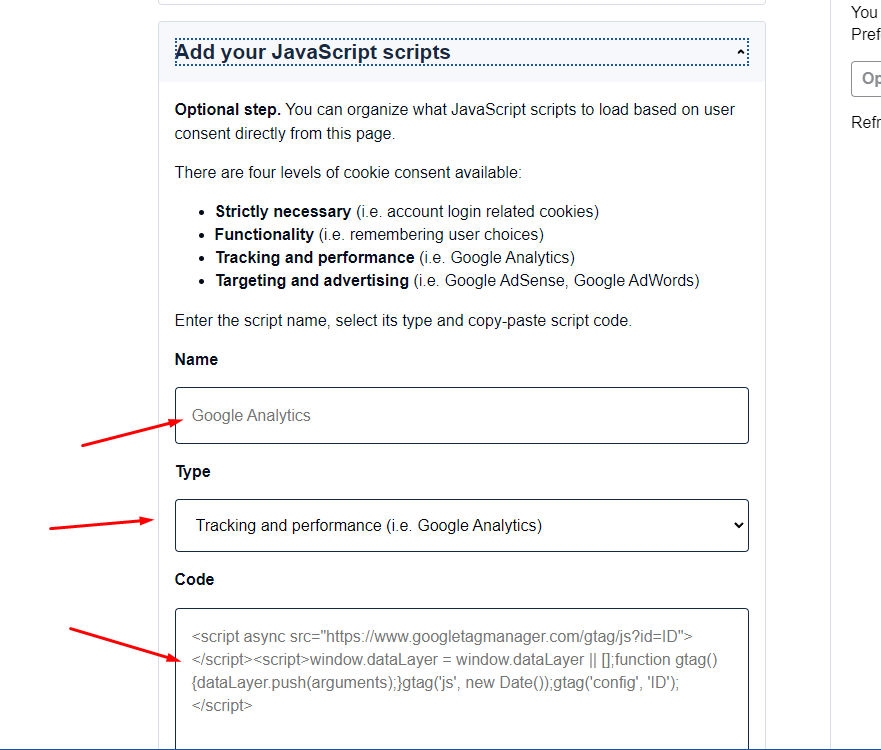
Після цього потрібно додати скріпти, які надіслав клієнт:

Рис. 13. Вказуємо назву та тип скріпта, після чого вставляємо код і натискаємо "Add"
Після того як скріпт додався, можемо скопіювати згенерований попап і вставити його в адмінку

Рис. 14. Вигляд згенерованого попапу в адмінці
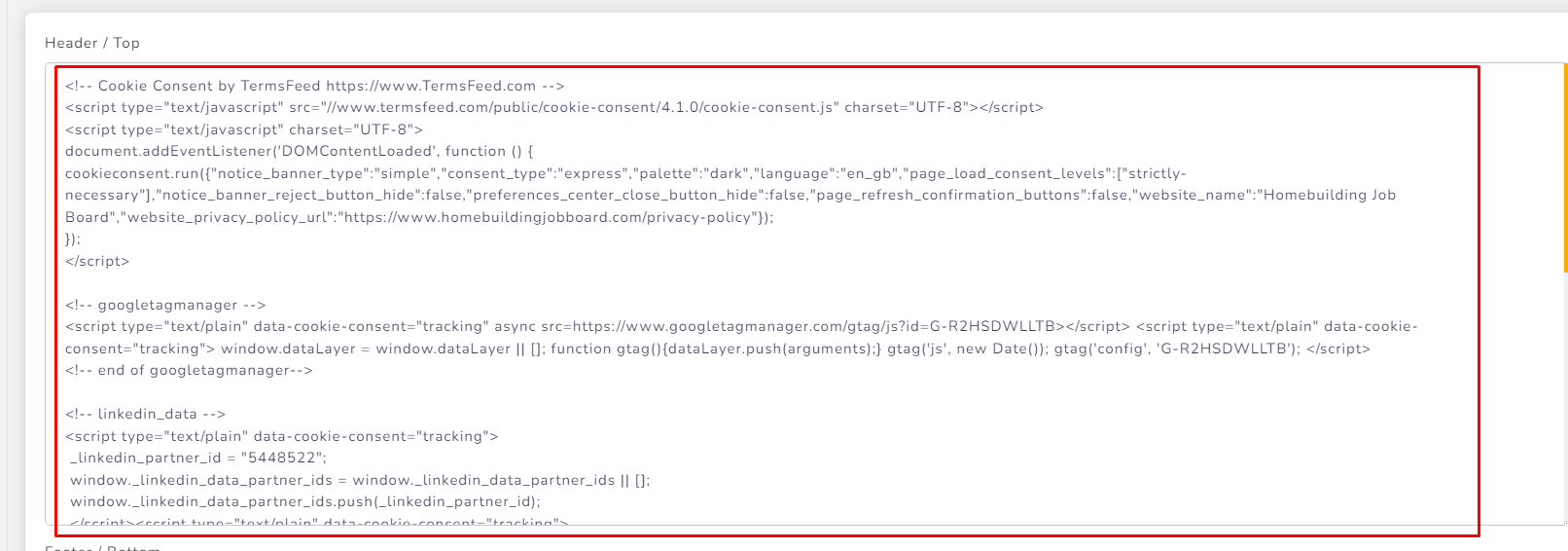
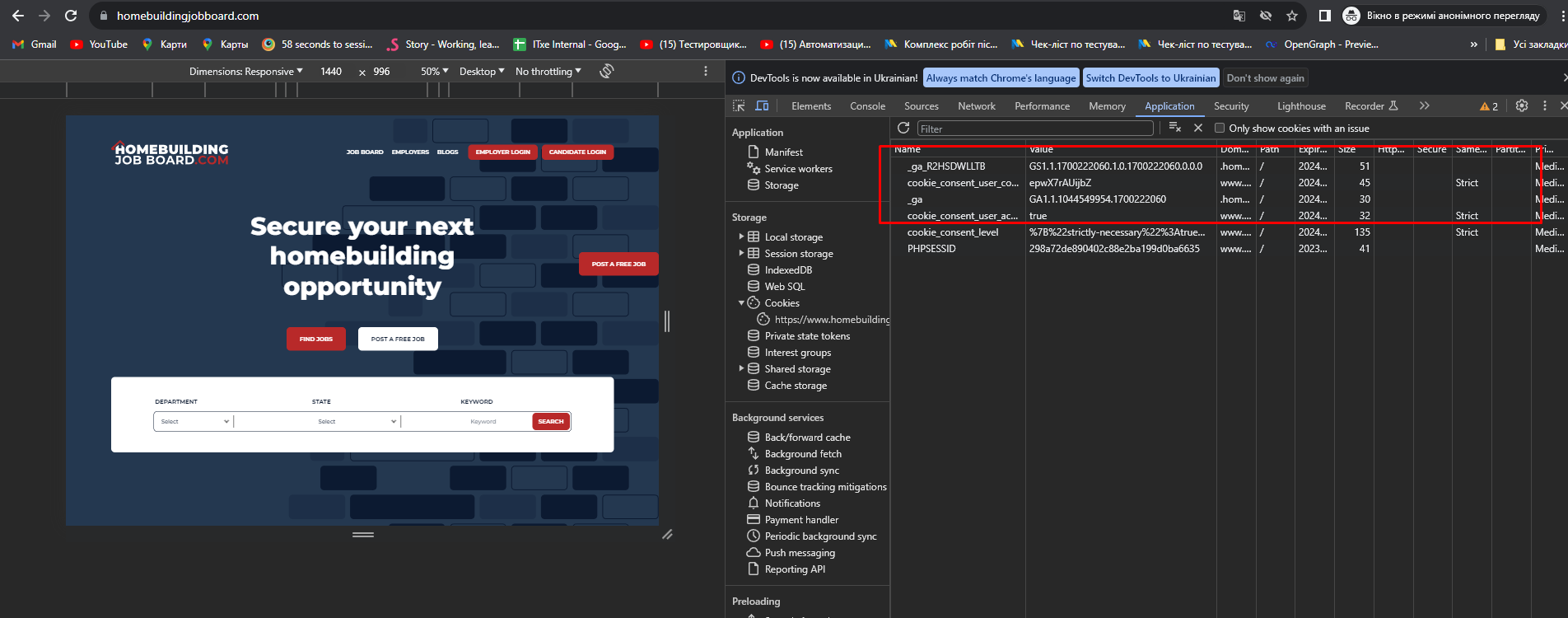
Перевірити чи додались скріпти можна за допомогою Chrome Dev Tools в вкладці Application

Рис. 15. Після натискання на кнопку Agree в попапі, в куки повинні підтянутись ці скріпти які ви додавали
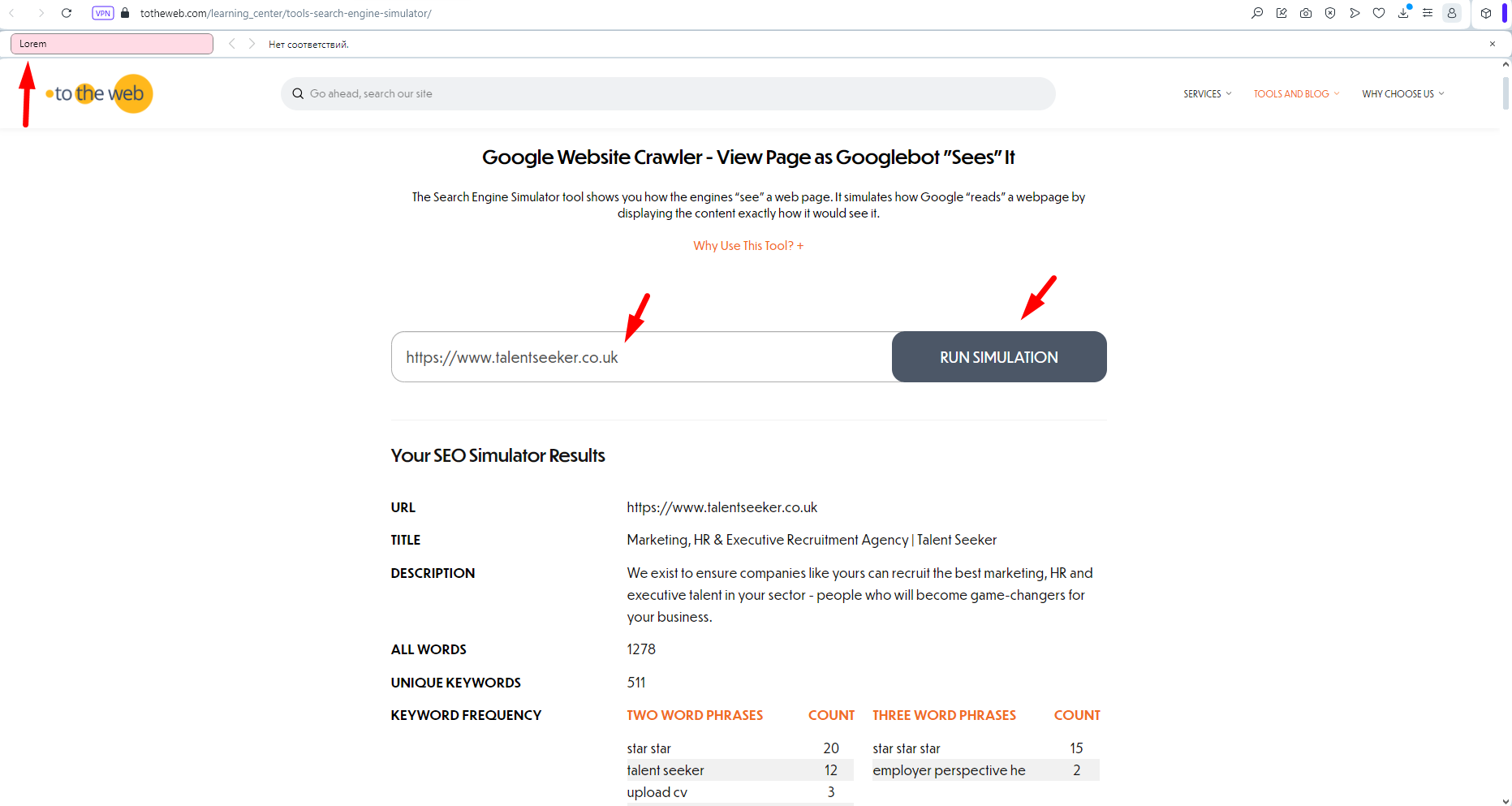
Перевірка на відображення текстового контенту(Як наявного, так і прихованого) використовуючи Google Website Crawler.

Рис. 16. Після введеня посилання та натискання на "RUN SIMULATION" - перевірити, щоб не відображався тестовий контент(наприклад "Lorem")
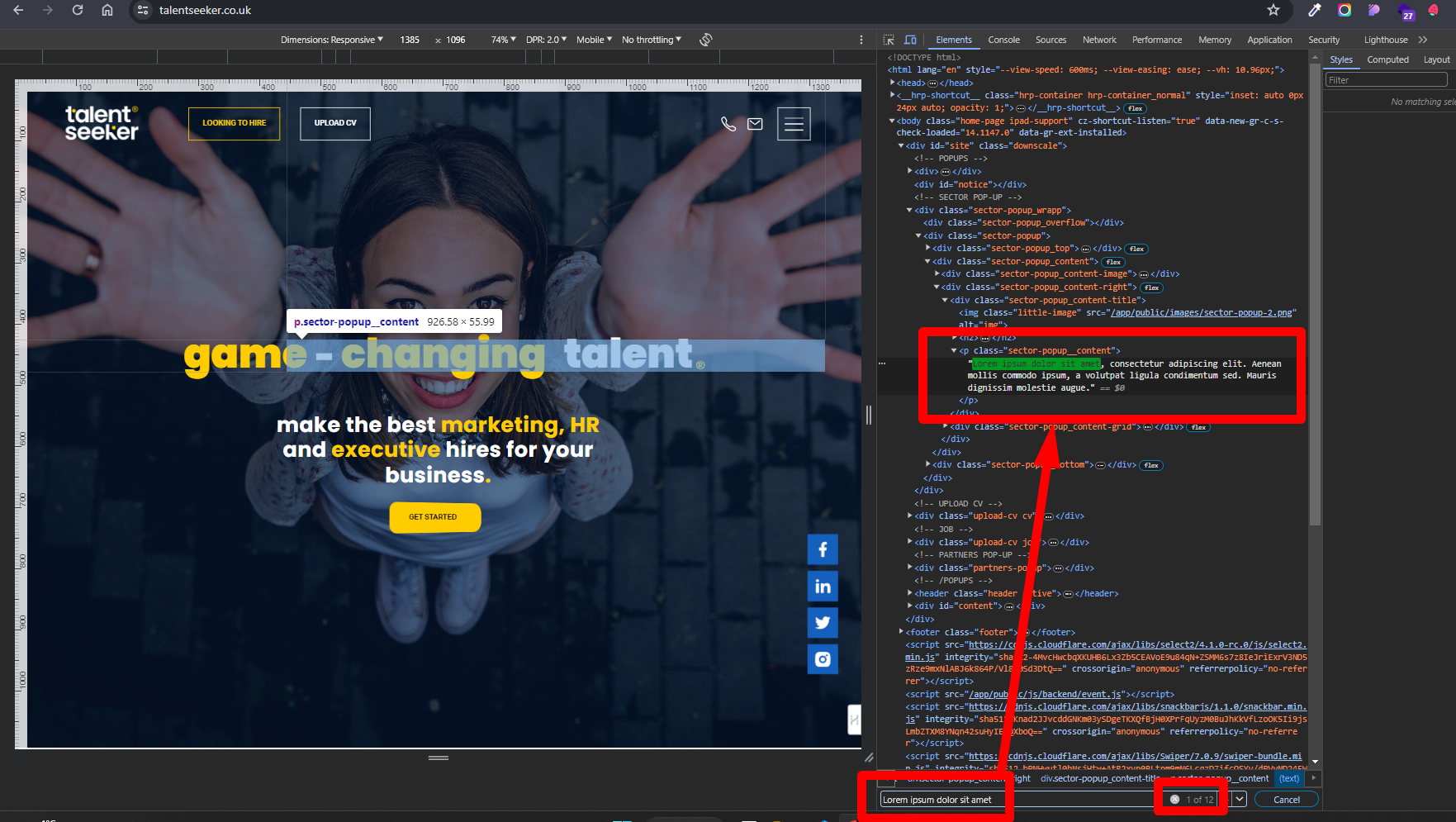
Також можна перевірити за допомогою Chrome Dev Tools в вкладці Elements.

Рис. 17. Перевірка на тестовий контент натискаючи CTRL + F та пошуку тестового контенту "Lorem ..."