Налаштування компілятора SCSS
13 Oct 2022
Для початку необхідно встановити NODE JS на ваш комп`ютер. Для перевірки чи NODE JS встановлено необхідно в терміналі ввести команду:
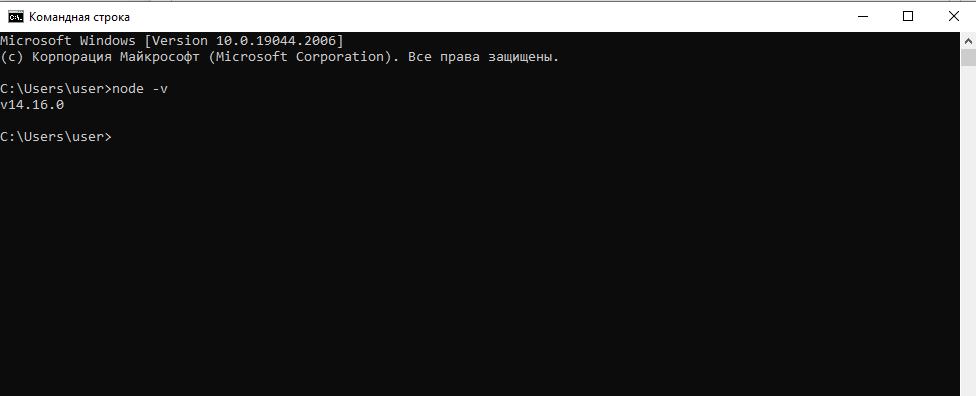
node -v
Якщо NODE JS встановлено в системі то в терміналі з'явиться версія:

Відображення версії node js
В іншому випадку Вам необхідно перейти за посиланням node js та встановити версію NODE JS для вашої системи.
Наступним кроком необхідно прописати команду для встановлення sass компілятору:
npm i -g sass
Прапор -g вказує що компілятор встановлюється глобально.
Налаштування Watcher в PhpStorm
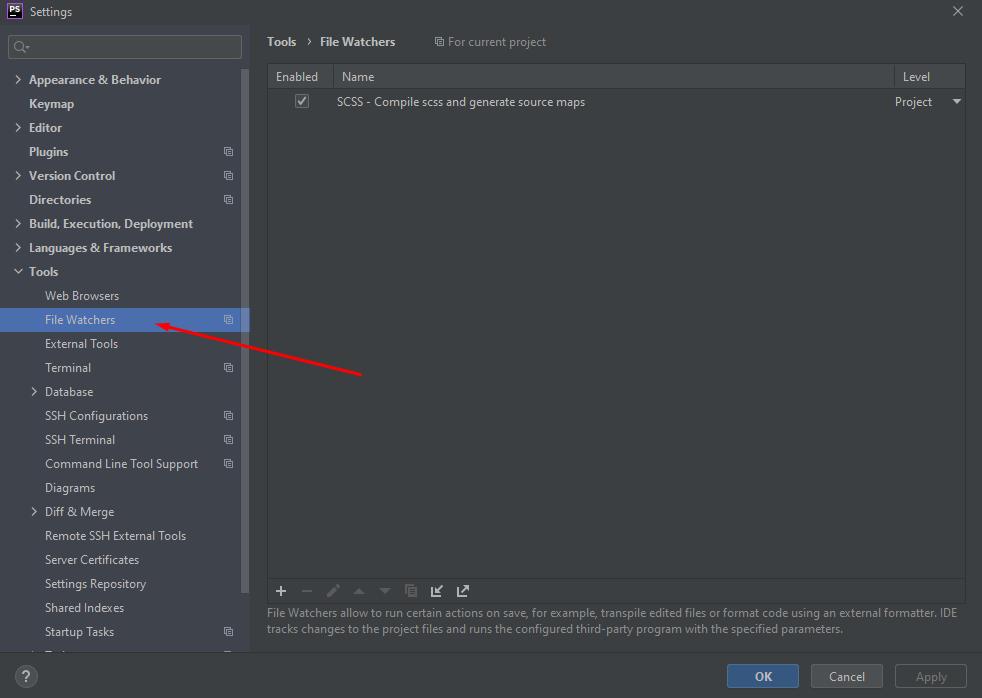
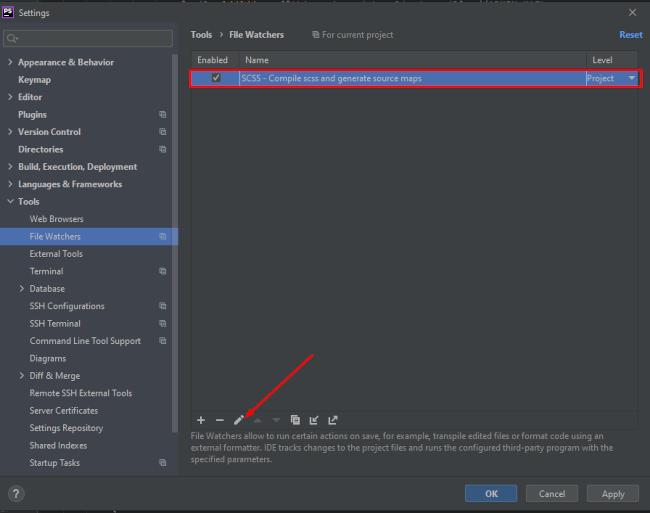
Після встановлення компілятора в системі переходимо до налаштувань watcher-a в PhpStorm. Відкриваємо налаштування (Ctrl + Alt + S) та заходимо в пункт File Watchers.

Вікно налаштувань PhpStorm
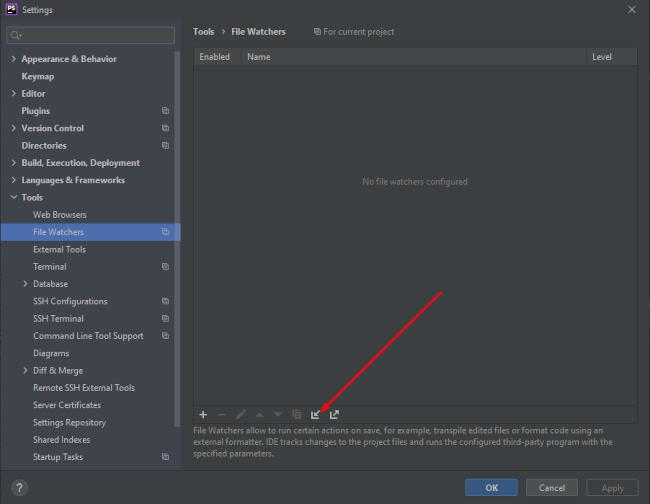
Імпортуємо файл з налаштуваннями:

Імпорт файлу налаштувань
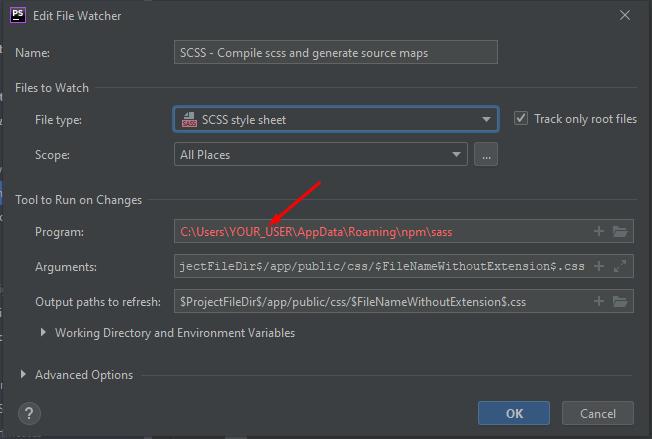
Переходимо до редагування watcher-a:

Редагування файлу налаштувань
Замість YOUR_USER необхідно вказати директорію вашого користувача та зберегти налаштування.

Редагування файлу налаштувань
Якщо все було зроблено згідно інструкції то компілятор працюватиме ! :)