PostCSS Plugins
12 Oct 2022
Основні PostCSS-плагіни які використовуються в збірці:
- postcss-extend, postcss-mixins і postcss-functions
- postcss-short
- postcss-preset-env
- cq-prolyfill
- postcss-color-mod-function
Плагіни postcss-extend, postcss-mixins і postcss-functions
postcss-extend
postcss-extend - це аналог extend в SCSS. Він дає змогу використовувати директиву @extend яка допомагає зменшити кількість повторюваного коду.
Декілька прикладів використання:
%container {
padding-left: 15px;
}
.extendingClass {
@extend %container;
}.potato {
color: white;
}
.potato:first-child,
.potato a::after {
background: brown;
}
#superfun {
@extend .potato;
}
/* Resolves to: */
.potato, #superfun {
color: white;
}
.potato:first-child, .potato a::after, #superfun:first-child, #superfun a::after {
background: brown;
}.potato {
color: white;
outline: brown;
font-family: sans-serif;
}
@media (width > 600px) {
.potato:first {
float: center;
}
.spud {
@extend .potato;
color: red;
font-size: 4em;
}
}
/* Resolves to: */
.potato {
color: white;
outline: brown;
font-family: sans-serif;
}
@media (width > 600px) {
.potato:first, .spud:first {
float: center;
}
.spud {
color: red;
font-size: 4em;
outline: brown;
font-family: sans-serif;
}
}Github для більш детального ознайомлення.
postcss-mixins
postcss-mixins - аналог mixins в SCSS (відрізняється синтаксисом). На відміну від mixins в SCSS тут не можна використовувати умови.
Відмінності синтаксису SCSS та postcss-mixins:
/* Legacy SCSS */
@mixin SCSS {
…
}
@include SCSS;
@mixin test($color, $bg) {
color: $color;
background: $bg;
}
@include test(red, green);
/* New code */
@define-mixin PostCSS {
…
}
@mixin PostCSS;
@define-mixin test $color, $bg {
color: $color;
background: $bg;
}
@mixin test red, green;
Приклад використання:
@define-mixin icon $network, $color: blue {
.icon.is-$(network) {
color: $color;
@mixin-content;
}
.icon.is-$(network):hover {
color: white;
background: $color;
}
}
@mixin icon twitter {
background: url(twt.png);
}
@mixin icon youtube, red {
background: url(youtube.png);
}
/* Resolves to: */
.icon.is-twitter {
color: blue;
background: url(twt.png);
}
.icon.is-twitter:hover {
color: white;
background: blue;
}
.icon.is-youtube {
color: red;
background: url(youtube.png);
}
.icon.is-youtube:hover {
color: white;
background: red;
}Github для більш детального ознайомлення.
postcss-functions
postcss-functions - дозволяє використовувати js-функції для роботи з css.
Приклад виклику функції в pcss-файлі:
.foo {
color: testFunc(red, 0.1);
}Для того, щоб додати свою функцію потрібно створити і експортувати функцію в файлі pcss-functions.js, який знаходиться за таким шляхом: ./src/styles/_functions/pcss-functions.js.
Потім імпортувати цю функцію у файлі ./config/gulp-tasks/pcss.js і передати її в об'єкт з налаштуваннями плагіну.

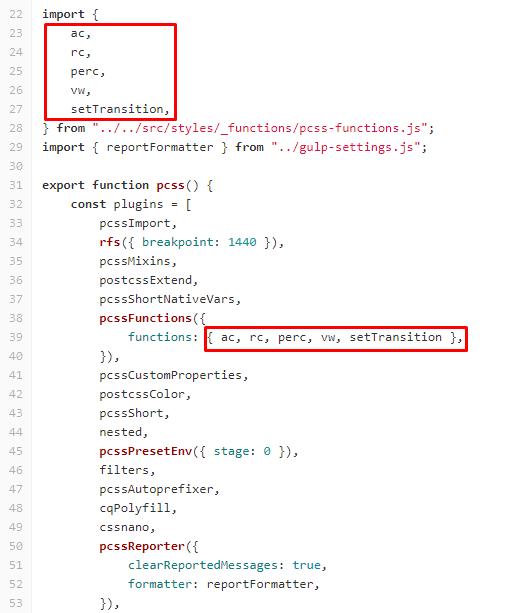
Файл ./config/gulp-tasks/pcss.js
Приклад:
someFunc.js
import { fromString, fromRgb } from 'css-color-converter';
function darken(value, frac) {
const darken = 1 - parseFloat(frac);
const rgba = fromString(value).toRgbaArray();
const r = rgba[0] * darken;
const g = rgba[1] * darken;
const b = rgba[2] * darken;
return fromRgb([r,g,b]).toHexString();
}pcss.js
postcss[
postcssFunctions({
functions: { darken }
})
];styles.pcss
.foo {
color: darken(blue, 0.1);
}Github для більш детального ознайомлення.
postcss-short
postcss-short - дозволяє використовувати скорочення в CSS.
Декілька прикладів:
Size
/* before */
.icon {
size: 48px;
}
/* after */
.icon {
width: 48px;
height: 48px;
}Margin and Padding
/* before */
.frame {
margin: * auto;
}
/* after */
.frame {
margin-right: auto;
margin-left: auto;
}Color
/* before */
.canvas {
color: #abccfc #212231;
}
/* after */
.canvas {
color: #abccfc;
background-color: #212231;
}Більше інформації можна знайти на Github.
postcss-preset-env
postcss-preset-env - дозволяє конвертувати сучасний CSS код (який мало де підтримується або навіть зовсім не підтримується в жодному з браузерів) у код, який буде зрозумілим більшості браузерів.
Офіційний Github.
cq-prolyfill
cq-prolyfill - дозволяє використовувати container-query, які поки що повністю не впровадженні в CSS.
Офіційний Github
Tips:
Код який перекалькульовує container-query відносно динамічної зміни сторінки:
window.cqApi.reevaluate(false, function (e) {
// Do something after all elements were updated
});postcss-color-mod-function
postcss-color-mod-function - дозволяє робити різноманітні маніпуляції з кольорами.
Декілька прикладів:
color: color-mod(#000000 a(50%)); /* Робить колір прозорішим на 50% */
color: color-mod(red blackness(20%)); /* Робить колір чорнішим на 20% */
color: color-mod(red lightness(30%)); /* Робить колір світлішим на 30% */
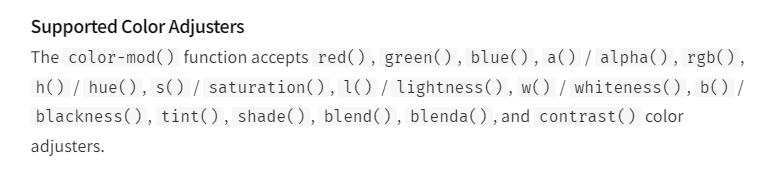
Список підтримуваних функцій
Більш детальна інформація на Github.