Рекомендації по переносу проекту на SD (Styles, JS)
30 Jan 2023
Як стандарт будемо використовувати наш проект CMS-Admin, гілку Start.
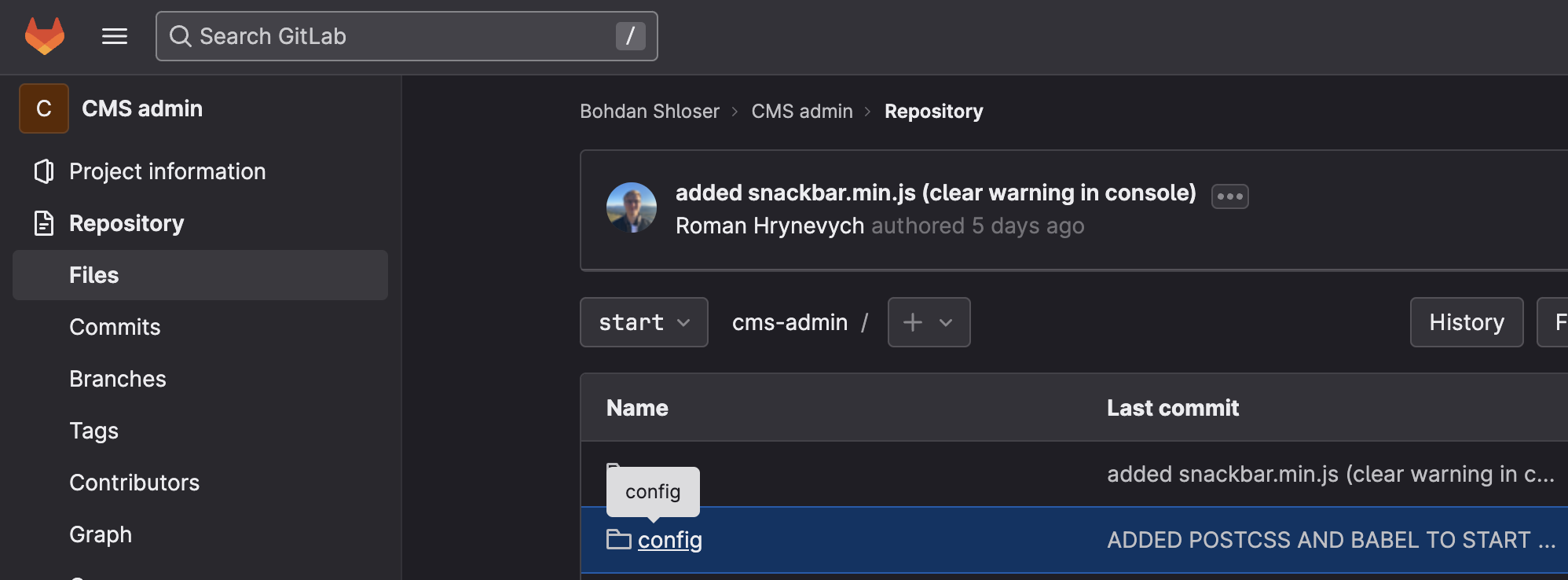
Важливо: Не забуваємо перенести папку config, яка має знаходитись в самому корені проекту.

Image
Візьмемо для прикладу проект Approach-Personal, що саме ще потрібно зробити, щоб все коректно працювало.
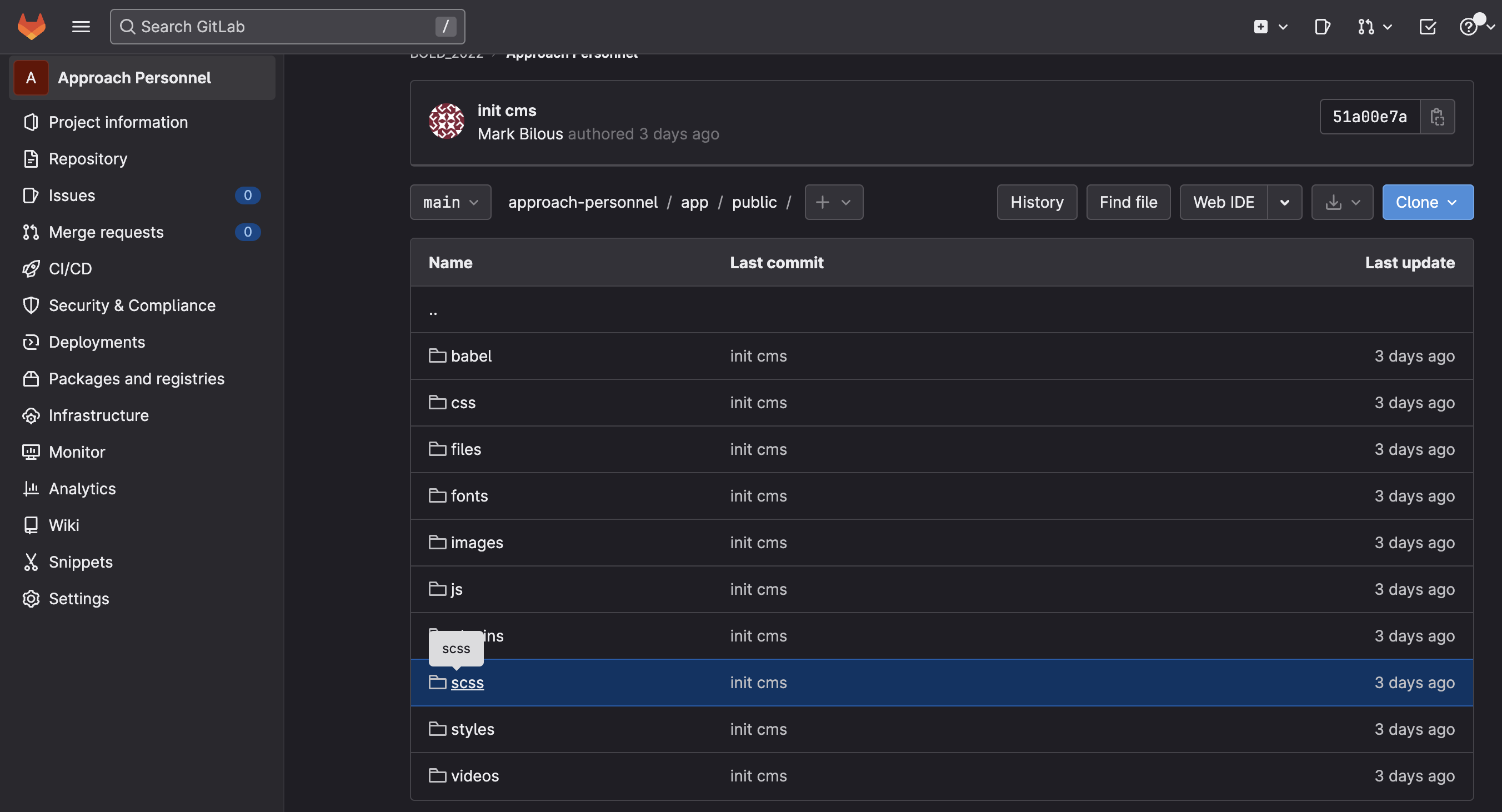
1. SCSS стилів в нас уже давно немає, тому дану папку просто видаляємо)

Image
Переносимо правильно стилі:
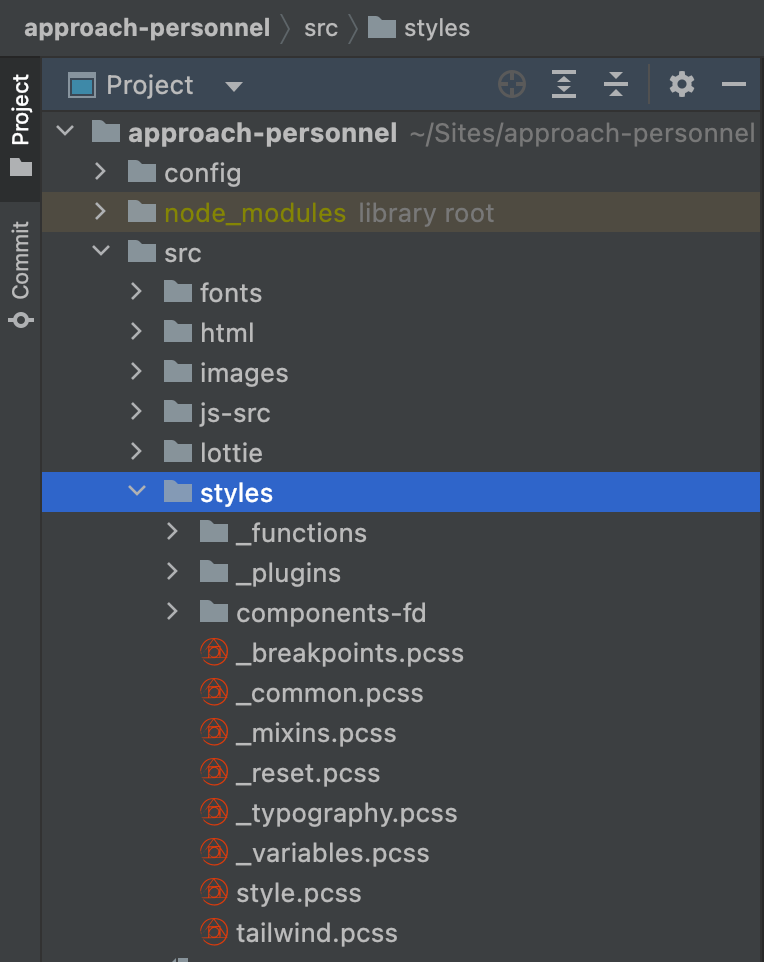
1. Беремо папку styles/ з FD нашого проекту і вставляємо в app/public:

Image
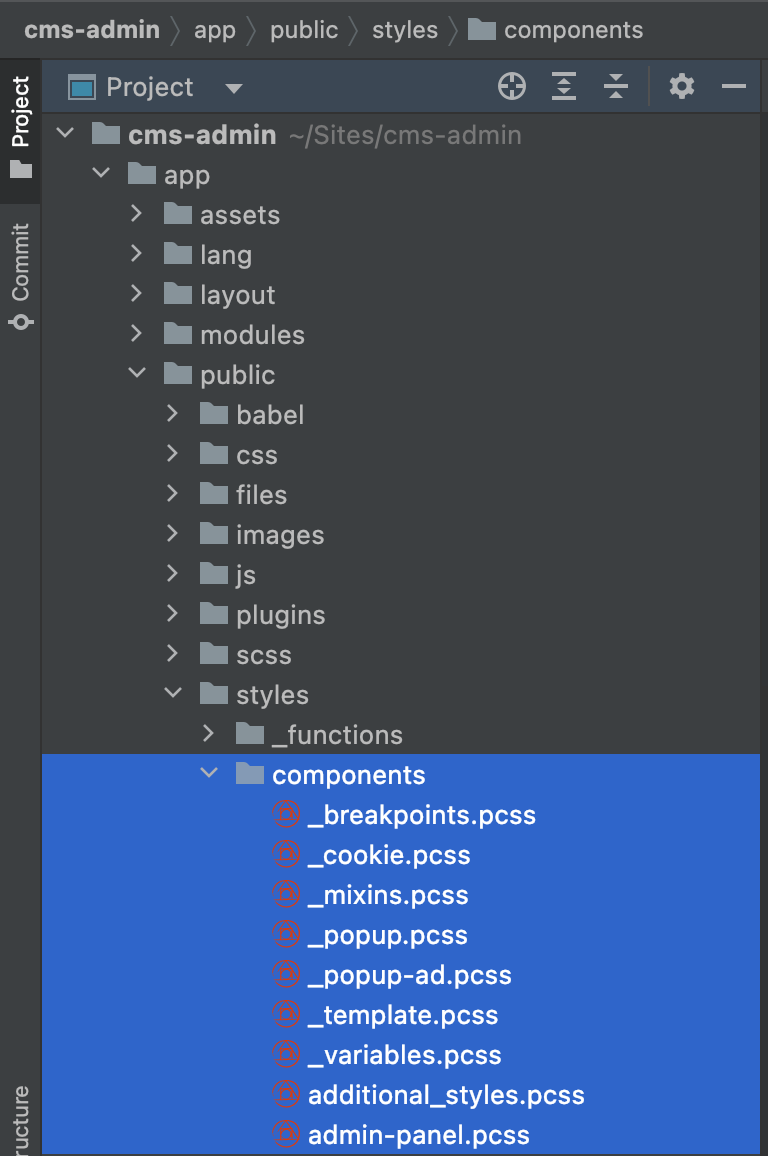
Наступним кроком беремо папку components з cms-admin/start проекту, та просто переносимо її в папку app/public/styles/ (по факту всі стилі адмінки знаходять в окремій папці components, яку ми на FD зовсім не використовуємо)

Папка, яку потрібно докинути в styles/ нового проекту
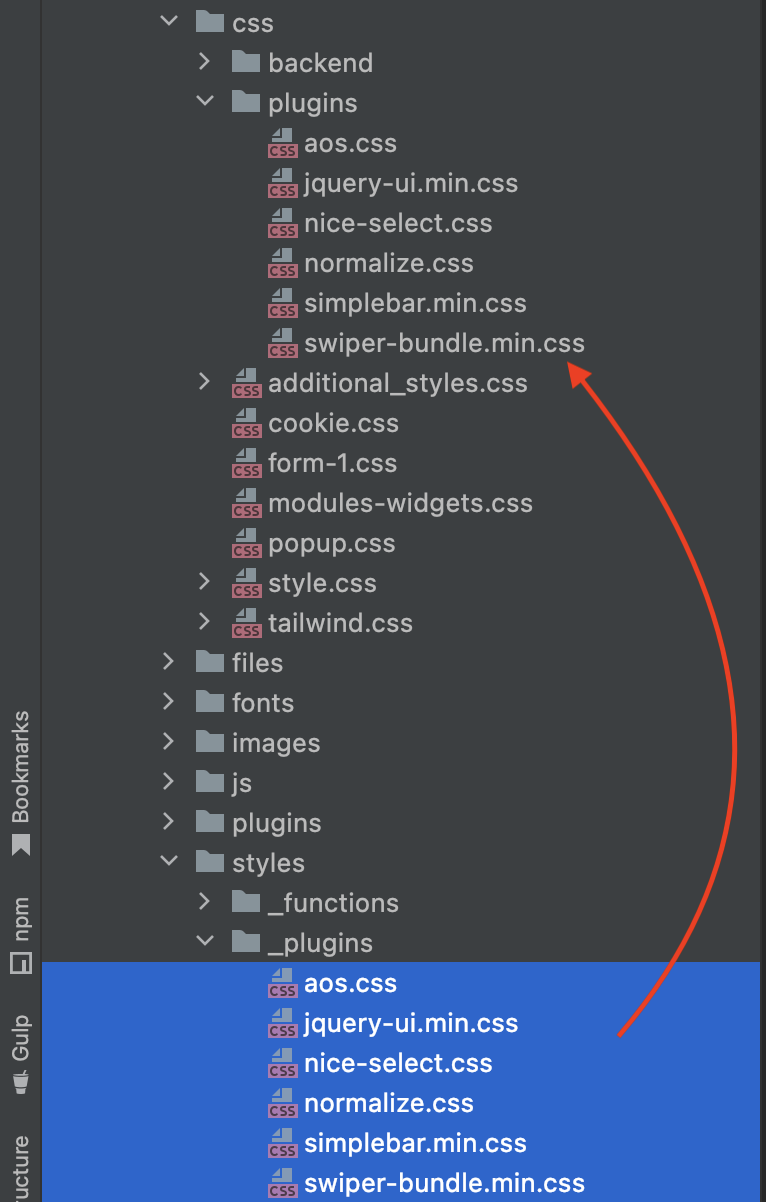
Для того щоб правильно показувались плагіни, всі файли .css які знаходяться в app/public/styles/_plugins потрібно перенести в app/public/css/plugins

Image
На даному моменті стилі мали би правильно скомпілюватись після запуску Gulp та все би мало працювати (можливо будуть виникати баги і згодом я доповню дану статтю)
Переносимо правильно js файли:
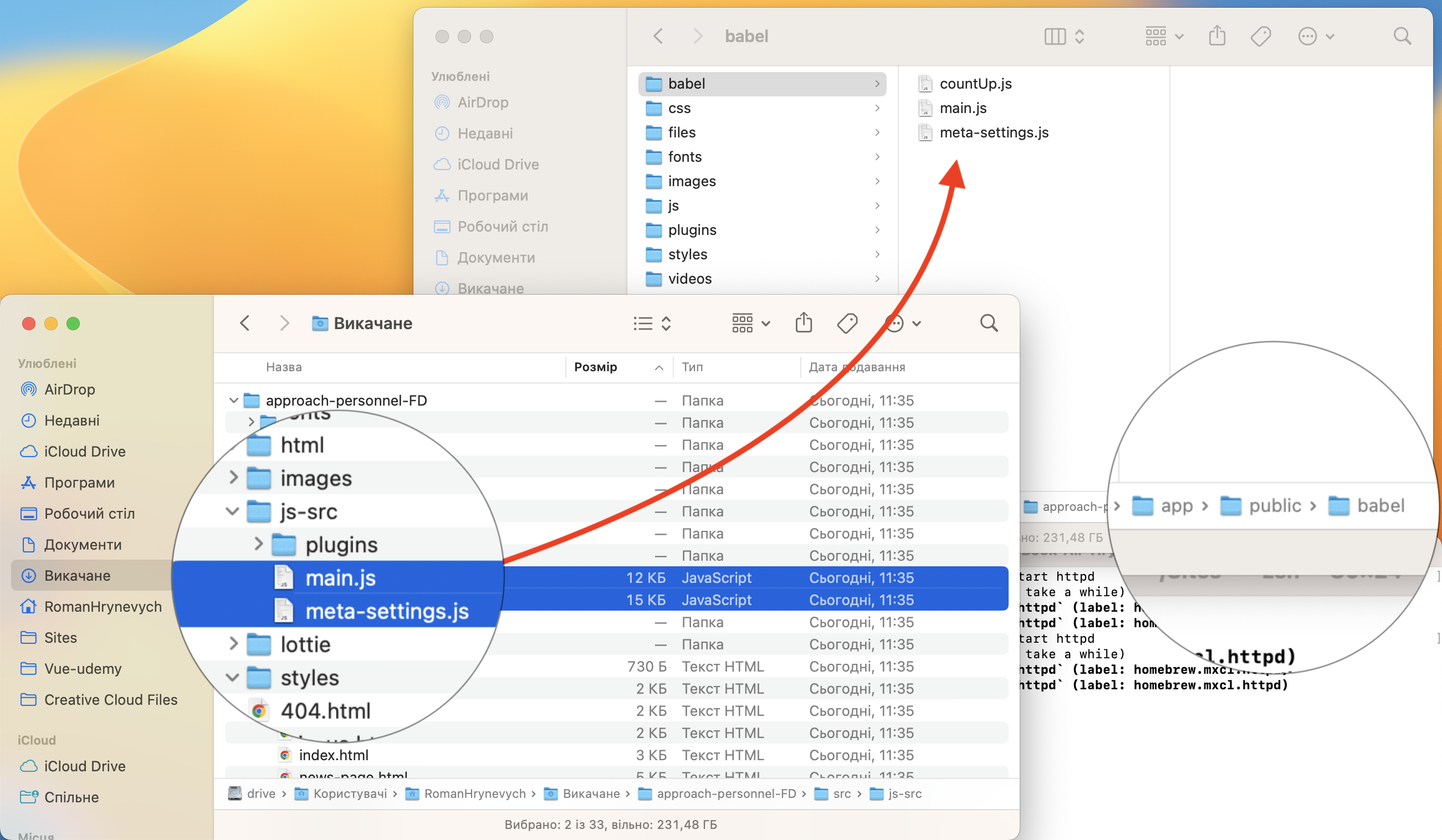
Спершу переносимо 2 файли, а саме main.js та meta-settings.js з папки js-src у папку app/public/babel

Image
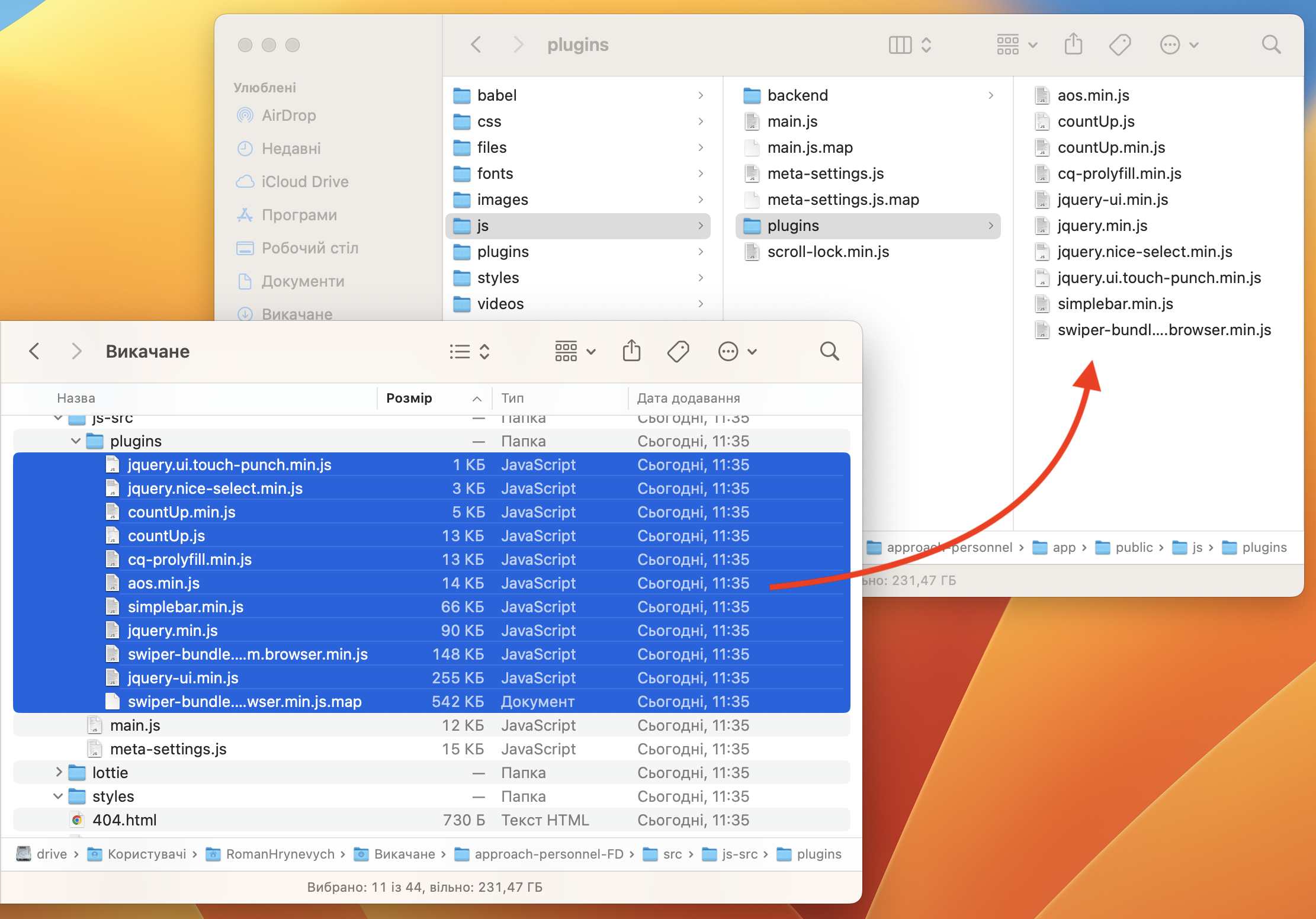
Наступним кроком так само, всі файли з js-src/plugins переносимо в app/public/js/plugins

Image
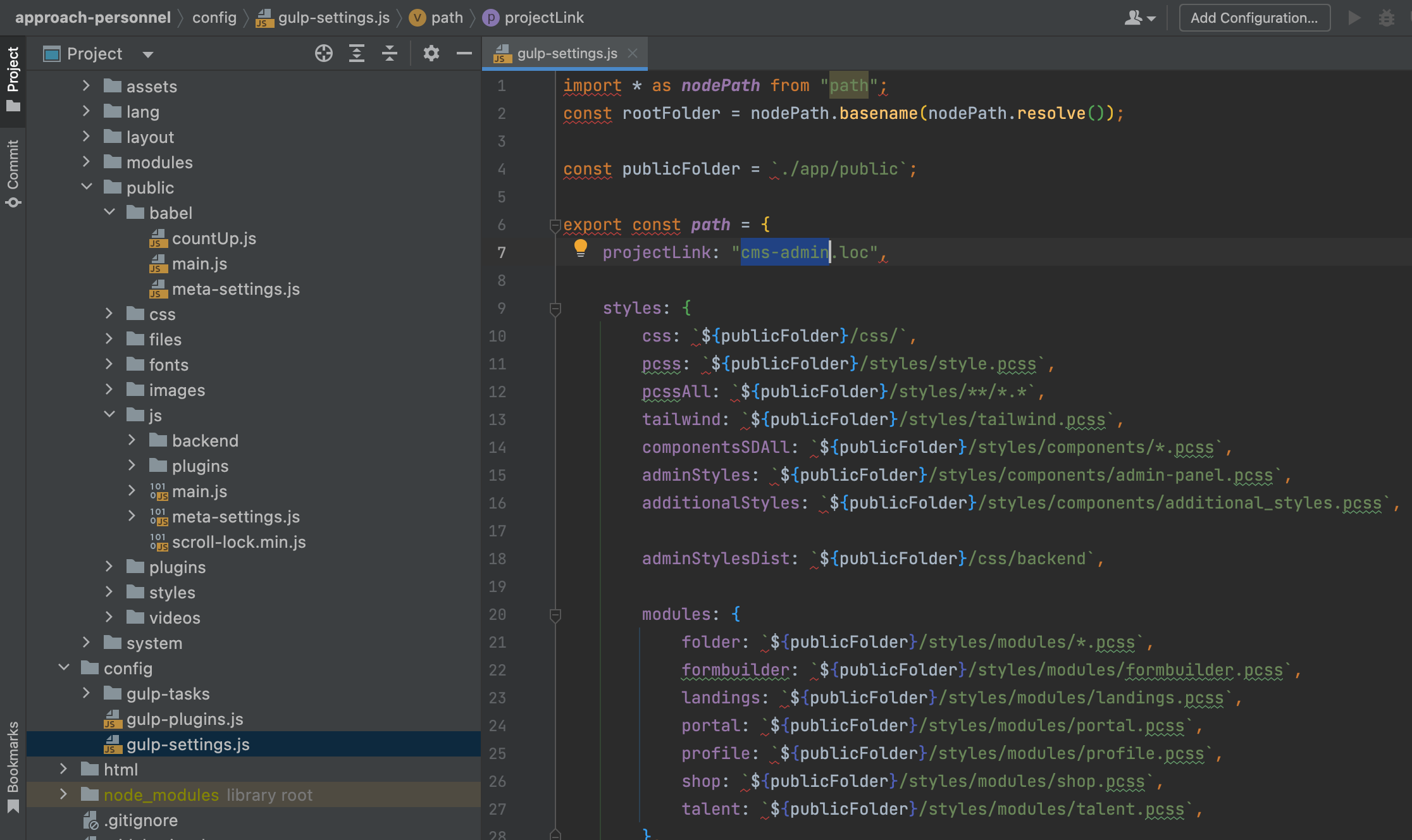
Для фронтів: не забуваємо зайти в config/gulp-settings.js і змінити урлу на проект, ту яка має бути, для того щоб правильно відпрацьовував Gulp

Image
Переносимо інші важливі файли проекту:
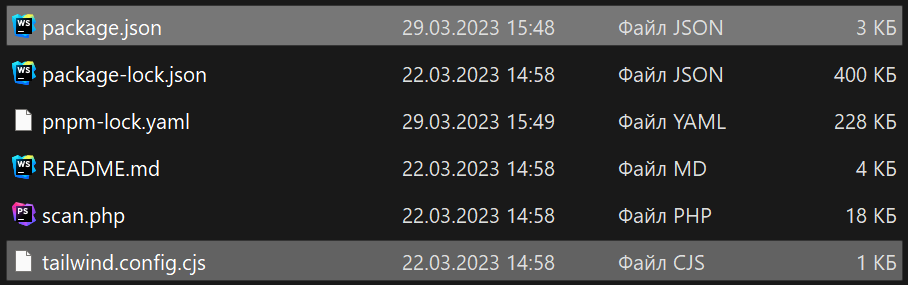
package.json та tailwind.config.js ці файли можуть відрізнятись відносно проекту, тому беремо їх з гілки FD самого проекту, оскільки вони не пушаться на dev сервер і кидаємо в корінь проекту)
Package.json стандартний прикріпив внизу в .zip архіві, а tailwind.config.cjs потрібно фронту брати з гілки FD

Image
Дана стаття не повна, та буде доповнюватись по мірі виникнення багів)