valueObserver - реактивність на мінімілках
04 Jul 2023
valueObserver - це утиліта для реалізації "реактивності" для змінної.
Ця утиліта буде корисна, коли вам потрібно виконувати якійсь дії при кожному оновленні змінної.
Для створення змінної яка буде відслідковуватись треба визвати функцію valueObserver і передати в неї такі аргументи:
defaultValue- значення за замовчуваннямcallback- колбек-функцію, яка буде викликатись при зміні значенняcallAfterInit- прапор, в який передаємоtrueякщо треба викликати колбек-функцію при ініціалізації
Приклад ініціалізації:
function callback(value) {
console.log(value)
}
const test = valueObserver('Test', callback, true);
// 'Test' in console after init
test.value = 'Test 2'; // 'Test 2' in console after value changeПриклад на задачі:
Задача: додавати/віднімати число за допомогою кнопок і при кожному оновленні числа змінювати фон на випадковий колір в блоці.
Рішення задачі за допомогою valueObserver
Можна порозбиратись в Codepen
Як би ми не використовували цю утиліту то функцію яка оновляє дані в DOM і оновляє колір треба було б викликати вручну для кожної кнопки, а так ми просто змінюємо значення і не думаємо про викликання функції щоб оновити стан на сторінці.
Приклад на реальному проекті:
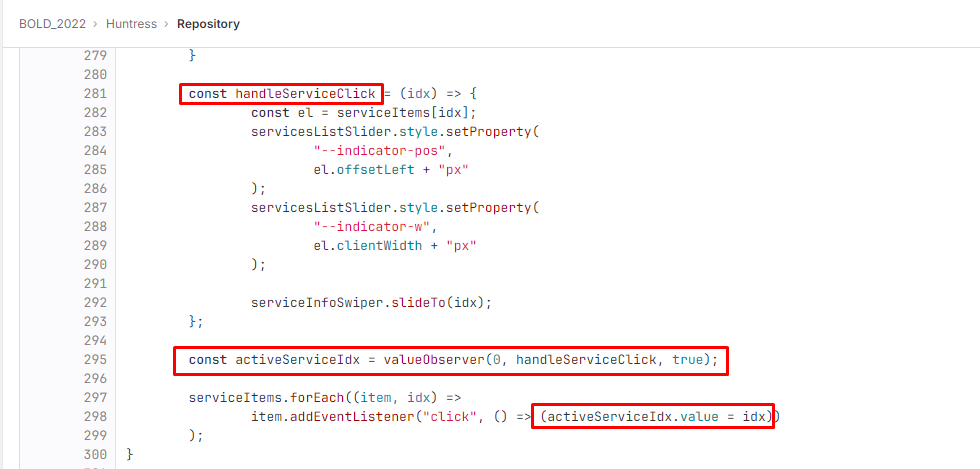
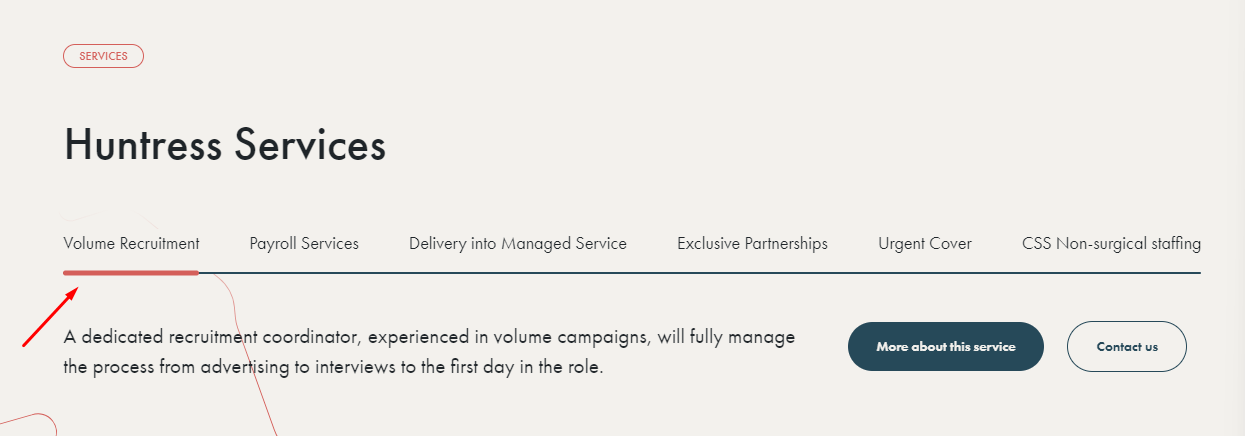
Хороший приклад використання цього є на проекті Huntress, там я при кожній зміні активного табу виконую функцію яка переміщає і змінює ширину індикатора активного табу + змінюю слайд в пов'язаному свайпері який я використовую для відображення табів.

Image
Тобто кожного разу коли буде змінюватись activeServiceIdx.value буде викликатись функція handleServiceClick в якій я шукаю активний таб по індексу, отримую його позицію і ширину і потім записую це в CSS-змінну щоб псевдо-елемент before перемістився під активний таб.
Демо: https://bolddevnew.co.uk/huntress/

Image
Як реалізовано?
Реалізовано це за допомогою Proxy, дуже зручне API для перехвату звернень до об'єктів в JS.
Детальніше можна почитати тут