Sliders
5 reason swiper (3 синхронізованих swiper'а)
11 Nov 2022
HTML
SCSS
PostCSS
JS
<section class="five-reasons-section">
<div class="cont">
<div class="fr-title-swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="fr-title-swiper__slide-wrap">
<img
src="./images/5-reasons/5-reasons-main-1.jpg"
alt=""
class="fr-title-swiper__img"
/>
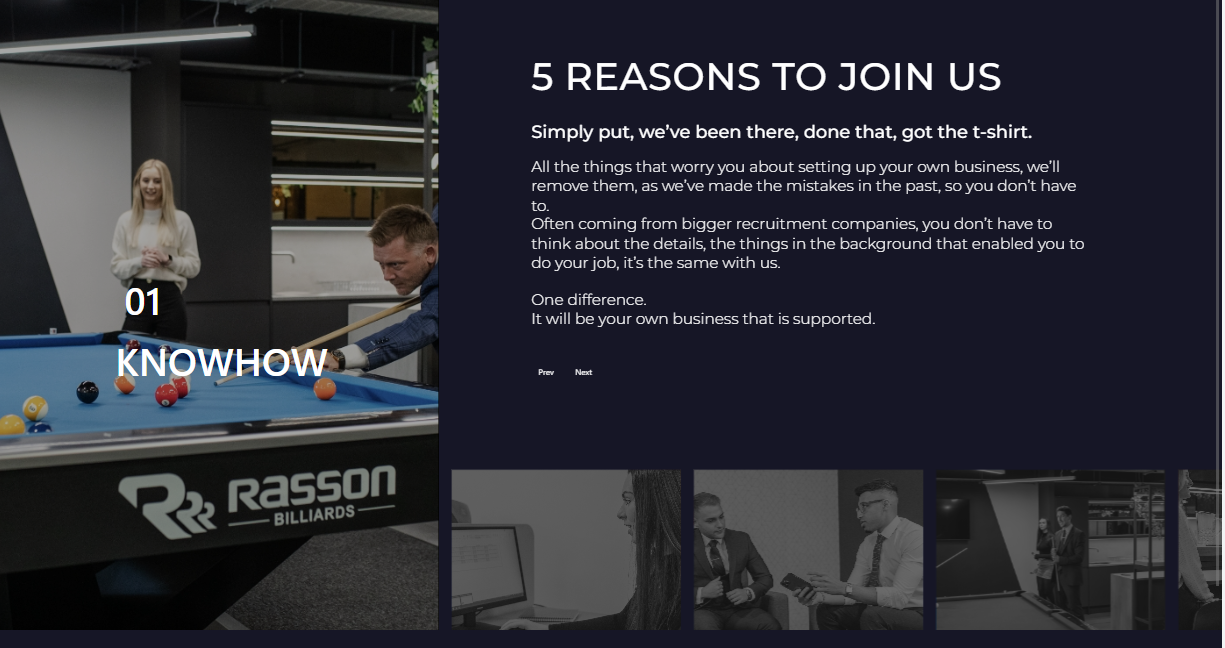
<div class="fr-title-swiper__num">01</div>
<div class="fr-title-swiper__title">KNOWHOW</div>
</div>
</div>
<div class="swiper-slide">
<div class="fr-title-swiper__slide-wrap">
<img
src="./images/5-reasons/5-reasons-main-2.jpg"
alt=""
class="fr-title-swiper__img"
/>
<div class="fr-title-swiper__num">02</div>
<div class="fr-title-swiper__title">Cost-effective</div>
</div>
</div>
<div class="swiper-slide">
<div class="fr-title-swiper__slide-wrap">
<img
src="./images/5-reasons/5-reasons-main-3.jpg"
alt=""
class="fr-title-swiper__img"
/>
<div class="fr-title-swiper__num">03</div>
<div class="fr-title-swiper__title">Focused support</div>
</div>
</div>
<div class="swiper-slide">
<div class="fr-title-swiper__slide-wrap">
<img
src="./images/5-reasons/5-reasons-main-4.jpg"
alt=""
class="fr-title-swiper__img"
/>
<div class="fr-title-swiper__num">04</div>
<div class="fr-title-swiper__title">Enjoyment</div>
</div>
</div>
<div class="swiper-slide">
<div class="fr-title-swiper__slide-wrap">
<img
src="./images/5-reasons/5-reasons-main-5.jpg"
alt=""
class="fr-title-swiper__img"
/>
<div class="fr-title-swiper__num">05</div>
<div class="fr-title-swiper__title">Wealth creation</div>
</div>
</div>
</div>
</div>
<div class="five-reasons__right-wrap">
<div class="five-reasons__descr-wrap">
<h2 class="five-reasons__title">5 reasons to join us</h2>
<div class="fr-descr-swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div
class="fr-descr-swiper__slide-wrap"
data-simplebar
data-simplebar-auto-hide="false"
>
<div class="fr-descr-swiper__slide-num-title">
<div class="fr-descr-swiper__slide-num">01</div>
<div class="fr-descr-swiper__slide-title">
Knowhow
</div>
</div>
<h3>
Simply put, we’ve been there, done that, got the
t-shirt.
</h3>
<p>
All the things that worry you about setting up your
own business, we’ll remove them, as we’ve made the
mistakes in the past, so you don’t have to.
</p>
<p>
Often coming from bigger recruitment companies, you
don’t have to think about the details, the things in
the background that enabled you to do your job, it’s
the same with us.
</p>
<br />
<p>
One difference. <br />
It will be your own business that is supported.
</p>
</div>
</div>
<div class="swiper-slide">
<div
class="fr-descr-swiper__slide-wrap"
data-simplebar
data-simplebar-auto-hide="false"
>
<div class="fr-descr-swiper__slide-num-title">
<div class="fr-descr-swiper__slide-num">02</div>
<div class="fr-descr-swiper__slide-title">
Cost-effective
</div>
</div>
<h3>
When you’re in business on your own it costs more.
</h3>
<p>
IT, LinkedIn, finance, banking, job boards, CRM,
phones, marketing all costs that mount up.
</p>
<p>
Being part of a wider group will mean that these
costs will be significantly reduced.
</p>
<p>
And, having been through all the hassle of choosing
the best suppliers in the recruitment sector, means
that you get access to the best tools in the
business to help you make more fees.
</p>
</div>
</div>
<div class="swiper-slide">
<div
class="fr-descr-swiper__slide-wrap"
data-simplebar
data-simplebar-auto-hide="false"
>
<div class="fr-descr-swiper__slide-num-title">
<div class="fr-descr-swiper__slide-num">03</div>
<div class="fr-descr-swiper__slide-title">
Focused support
</div>
</div>
<h3>
Know that you need to produce social content? That
the CRM coding needs sorting? Clients needs to be
invoiced on time?
</h3>
<p>
We’ll work with you on these, but you make the final
decision, it’s your business, and our central
support services provide you with a framework.
</p>
<p>
Our team of recruitment experts will help you, so
that you can concentrate on growing your business.
</p>
</div>
</div>
<div class="swiper-slide">
<div
class="fr-descr-swiper__slide-wrap"
data-simplebar
data-simplebar-auto-hide="false"
>
<div class="fr-descr-swiper__slide-num-title">
<div class="fr-descr-swiper__slide-num">04</div>
<div class="fr-descr-swiper__slide-title">
Enjoyment
</div>
</div>
<h3>It’s not the destination, but the journey.</h3>
<p>Recruitment is tough, some days can be hard.</p>
<p>
Don’t get us wrong – we take what we do very
seriously but we also believe there is nothing wrong
in having a laugh and trying to make the journey as
enjoyable as possible.
</p>
</div>
</div>
<div class="swiper-slide">
<div
class="fr-descr-swiper__slide-wrap"
data-simplebar
data-simplebar-auto-hide="false"
>
<div class="fr-descr-swiper__slide-num-title">
<div class="fr-descr-swiper__slide-num">05</div>
<div class="fr-descr-swiper__slide-title">
Wealth creation
</div>
</div>
<h3>
The number one thing that drives us is building a
great collection of businesses that deliver our
people long-term wealth and security for them and
their families.
</h3>
<p>This we think is unique to us in the sector.</p>
<p>
Being part of KERV means that you’ll be part of our
aim of building collective wealth for all our
people, not just the people at the top.
</p>
<p>
We’ve a culture across the group of investing our
profits collaboratively in; residential property,
commercial property, other business ventures,
pension portfolios and much more.
</p>
<p>
Our CEO takes personal responsibility and will work
with you outside the business, to increase your
financial literacy and demonstrating how he has
created generational wealth for himself and all of
our joint venture partners.
<br />CTA – What’s included?
</p>
</div>
</div>
</div>
<div class="fr-descr-swiper__nav-wrap">
<button class="fr-descr-swiper__nav-btn btn left">
<span>Prev</span>
</button>
<button class="fr-descr-swiper__nav-btn btn right">
<span> Next </span>
</button>
</div>
</div>
</div>
<div class="fr-other-swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="fr-other-swiper__slide-wrap">
<img
src="./images/5-reasons/5-reasons-main-1.jpg"
alt=""
class="fr-other-swiper__img"
/>
</div>
</div>
<div class="swiper-slide">
<div class="fr-other-swiper__slide-wrap">
<img
src="./images/5-reasons/5-reasons-main-2.jpg"
alt=""
class="fr-other-swiper__img"
/>
</div>
</div>
<div class="swiper-slide">
<div class="fr-other-swiper__slide-wrap">
<img
src="./images/5-reasons/5-reasons-main-3.jpg"
alt=""
class="fr-other-swiper__img"
/>
</div>
</div>
<div class="swiper-slide">
<div class="fr-other-swiper__slide-wrap">
<img
src="./images/5-reasons/5-reasons-main-4.jpg"
alt=""
class="fr-other-swiper__img"
/>
</div>
</div>
<div class="swiper-slide">
<div class="fr-other-swiper__slide-wrap">
<img
src="./images/5-reasons/5-reasons-main-5.jpg"
alt=""
class="fr-other-swiper__img"
/>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
.five-reasons-section {
z-index: 1;
margin-bottom: -50px;
@include media(951) {
height: auto;
margin-bottom: 0;
}
.cont {
width: 100%;
max-width: 1440px;
display: flex;
}
}
.fr-title-swiper {
overflow: hidden;
width: 36%;
@include media(951) {
display: none;
}
}
.fr-title-swiper__slide-wrap {
position: relative;
overflow: hidden;
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: center;
height: 100%;
padding-left: 138px;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.35);
}
}
.fr-title-swiper__img {
position: absolute;
left: 0;
top: 0;
z-index: -1;
width: 100%;
height: 100%;
object-fit: cover;
}
.fr-title-swiper__num {
z-index: 1;
display: flex;
justify-content: center;
align-items: center;
width: 65px;
height: 65px;
margin-top: 10px;
margin-bottom: 17px;
background-image: var(--decor-gradient);
font-size: 45px;
font-weight: 600;
}
.fr-title-swiper__title {
z-index: 1;
font-size: 45px;
font-weight: 600;
line-height: 1;
text-transform: uppercase;
}
.five-reasons__right-wrap {
overflow: hidden;
display: flex;
flex-direction: column;
width: 64%;
@include media(951) {
width: 100%;
}
}
.five-reasons__descr-wrap {
padding: 95px 138px 99px 109px;
@include media(951) {
padding: 22px 36px;
}
}
.five-reasons__title {
position: relative;
margin-bottom: 20px;
font-size: ac(45px, 30px);
font-weight: 500;
text-transform: uppercase;
letter-spacing: 0.75px;
@include media(769) {
margin-bottom: 59px;
line-height: 1.2;
}
}
.fr-descr-swiper {
overflow: hidden;
width: 100%;
padding-left: 20px;
padding-bottom: 20px;
margin-left: -20px;
margin-bottom: -20px;
.swiper-wrapper {
margin-bottom: 30px;
@include media(769) {
margin-bottom: 43px;
}
}
}
.fr-descr-swiper__slide-wrap {
max-height: 250px;
@include media(951) {
max-height: 390px;
}
h3 {
margin-bottom: 15px;
font-size: ac(21px, 18px);
font-weight: 500;
}
p {
padding: 0;
font-size: ac(18px, 16px);
font-weight: 300;
line-height: 1.25;
@include media(759) {
line-height: 1.43;
}
}
}
.fr-descr-swiper__slide-num-title {
display: none;
align-items: center;
margin-bottom: 32px;
@include media(951) {
display: flex;
}
}
.fr-descr-swiper__slide-num {
display: flex;
justify-content: center;
align-items: center;
width: 45px;
height: 47px;
margin-right: 23px;
background-image: var(--decor-gradient);
font-size: 25px;
font-weight: 700;
}
.fr-descr-swiper__slide-title {
font-size: 25px;
font-weight: 600;
text-transform: uppercase;
}
.fr-descr-swiper__nav-wrap {
display: flex;
}
.fr-descr-swiper__nav-btn {
width: 35px;
height: 35px;
font-size: 9.5px;
&.left {
margin-right: 9px;
}
}
.fr-other-swiper {
width: 269px;
height: 238px;
margin-top: auto;
transform: translateX(-100%);
@include media(951) {
display: none;
}
}
.fr-other-swiper__slide-wrap {
height: 100%;
&::after,
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgb(28, 28, 28);
}
&::before {
opacity: 0.65;
}
&::after {
mix-blend-mode: color;
}
}
.fr-other-swiper__img {
object-fit: cover;
height: 100%;
}
.five-reasons-section {
z-index: 1;
margin-bottom: -50px;
@mixin media 951 {
height: auto;
margin-bottom: 0;
}
.cont {
width: 100%;
max-width: 1440px;
display: flex;
}
}
.fr-title-swiper {
overflow: hidden;
width: 36%;
@mixin media 951 {
display: none;
}
}
.fr-title-swiper__slide-wrap {
position: relative;
overflow: hidden;
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: center;
height: 100%;
padding-left: 138px;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.35);
}
}
.fr-title-swiper__img {
position: absolute;
left: 0;
top: 0;
z-index: -1;
width: 100%;
height: 100%;
object-fit: cover;
}
.fr-title-swiper__num {
z-index: 1;
display: flex;
justify-content: center;
align-items: center;
width: 65px;
height: 65px;
margin-top: 10px;
margin-bottom: 17px;
background-image: var(--decor-gradient);
font-size: 45px;
font-weight: 600;
}
.fr-title-swiper__title {
z-index: 1;
font-size: 45px;
font-weight: 600;
line-height: 1;
text-transform: uppercase;
}
.five-reasons__right-wrap {
overflow: hidden;
display: flex;
flex-direction: column;
width: 64%;
@mixin media 951 {
width: 100%;
}
}
.five-reasons__descr-wrap {
padding: 95px 138px 99px 109px;
@mixin media 951 {
padding: 22px 36px;
}
}
.five-reasons__title {
position: relative;
margin-bottom: 20px;
font-size: ac(45px, 30px);
font-weight: 500;
text-transform: uppercase;
letter-spacing: 0.75px;
@mixin media 769 {
margin-bottom: 59px;
line-height: 1.2;
}
}
.fr-descr-swiper {
overflow: hidden;
width: 100%;
padding-left: 20px;
padding-bottom: 20px;
margin-left: -20px;
margin-bottom: -20px;
.swiper-wrapper {
margin-bottom: 30px;
@mixin media 769 {
margin-bottom: 43px;
}
}
}
.fr-descr-swiper__slide-wrap {
max-height: 250px;
@mixin media 951 {
max-height: 390px;
}
h3 {
margin-bottom: 15px;
font-size: ac(21px, 18px);
font-weight: 500;
}
p {
padding: 0;
font-size: ac(18px, 16px);
font-weight: 300;
line-height: 1.25;
@mixin media 759 {
line-height: 1.43;
}
}
}
.fr-descr-swiper__slide-num-title {
display: none;
align-items: center;
margin-bottom: 32px;
@mixin media 951 {
display: flex;
}
}
.fr-descr-swiper__slide-num {
display: flex;
justify-content: center;
align-items: center;
width: 45px;
height: 47px;
margin-right: 23px;
background-image: var(--decor-gradient);
font-size: 25px;
font-weight: 700;
}
.fr-descr-swiper__slide-title {
font-size: 25px;
font-weight: 600;
text-transform: uppercase;
}
.fr-descr-swiper__nav-wrap {
display: flex;
}
.fr-descr-swiper__nav-btn {
width: 35px;
height: 35px;
font-size: 9.5px;
&.left {
margin-right: 9px;
}
}
.fr-other-swiper {
width: 269px;
height: 238px;
margin-top: auto;
transform: translateX(-100%);
@mixin media 951 {
display: none;
}
}
.fr-other-swiper__slide-wrap {
height: 100%;
&::after,
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgb(28, 28, 28);
}
&::before {
opacity: 0.65;
}
&::after {
mix-blend-mode: color;
}
}
.fr-other-swiper__img {
object-fit: cover;
height: 100%;
}
const fiveReasonsSection = document.querySelector(".five-reasons-section");
if (fiveReasonsSection) {
const titleSwiper = new Swiper(".fr-title-swiper", {
spaceBetween: 16,
slidesPerView: 1,
allowTouchMove: false,
rewind: true,
navigation: {
nextEl: ".fr-descr-swiper__nav-btn.right",
prevEl: ".fr-descr-swiper__nav-btn.left",
},
loop: false,
});
const descrSwiper = new Swiper(".fr-descr-swiper", {
slidesPerView: 1,
loop: false,
effect: "fade",
allowTouchMove: false,
rewind: true,
fadeEffect: {
crossFade: true,
},
navigation: {
nextEl: ".fr-descr-swiper__nav-btn.right",
prevEl: ".fr-descr-swiper__nav-btn.left",
},
});
const otherSwiper = new Swiper(".fr-other-swiper", {
spaceBetween: 16,
slidesPerView: 1,
allowTouchMove: false,
rewind: true,
loop: false,
navigation: {
nextEl: ".fr-descr-swiper__nav-btn.right",
prevEl: ".fr-descr-swiper__nav-btn.left",
},
});
}