Sections
Hero + Intro sliding sections
20 Nov 2023
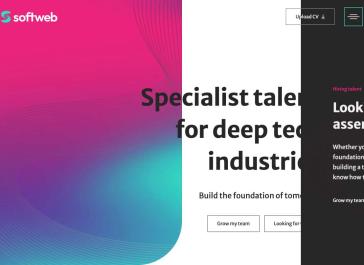
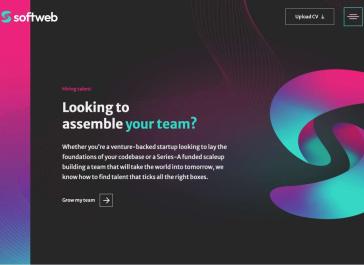
Приклад можна глянути тут https://bolddevnew.co.uk/softweb-resourcing/, також скріни звідси, в збірці проста верстка.
HTML
PostCSS
JS
<header class="header header-mobile fixed" id="header">
<div class="cont">
<div class="navbar">
<a href="./index.html" class="logo">
<img src="./assets/images/logo.svg" alt="logo">
</a>
<nav class="navbar-nav nav-slide-right">
<div class="menu-wr">
<div data-simplebar>
<ul class="menu">
<li class="menu-item">
<a class="menu-link" href="./index.html">Who We Are</a>
</li>
<li class="menu-item">
<a class="menu-link" href="./index.html">Work For Us</a>
</li>
<li class="menu-item">
<a class="menu-link" href="./index.html">Job Board</a>
</li>
<li class="menu-item">
<a class="menu-link" href="./index.html">Looking For Work</a>
</li>
<li class="menu-item">
<a class="menu-link" href="./index.html">Grow My Team</a>
</li>
<li class="menu-item">
<a class="menu-link" href="./index.html">Blog / Insights</a>
</li>
<li class="menu-item">
<a class="menu-link" href="./index.html">Contact</a>
</li>
<!--<li class="menu-item dropdown">
<a class="menu-link dropdown-toggle" href="/">Meet the team</a>
<ul class="dropdown-menu">
<li><a class="menu-link" href="/">engineering</a></li>
<li><a class="menu-link" href="/">software & it</a></li>
<li><a class="menu-link" href="/">engineering</a></li>
<li><a class="menu-link" href="/">software & it</a></li>
<li><a class="menu-link" href="/">engineering</a></li>
<li><a class="menu-link" href="/">software & it</a></li>
<li><a class="menu-link" href="/">engineering</a></li>
<li><a class="menu-link" href="/">software & it</a></li>
</ul>
</li>-->
</ul>
</div>
</div>
</nav>
<div class="btn-wr">
<a href="#" class="btn btn-black">
<span>Upload CV</span>
<i class="icon-download"></i>
</a>
<a href="#" class="btn btn-white">
<span>Upload CV</span>
<i class="icon-download"></i>
</a>
</div>
</div>
</div>
</header>
<section id="hero-fixed" class="hero-fixed">
<div class="cont">
<div class="hero-caption text-center">
<h1>Hero section.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid deserunt doloribus ipsa
laboriosam maiores porro quam quisquam repellat sequi similique sint temporibus, totam! Ea
eveniet itaque, numquam quaerat quos sapiente.</p>
</div>
</div>
</section>
<section id="intro-section" class="intro-section">
<div class="cont">
<h2>Intro section.</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid deserunt doloribus ipsa laboriosam
maiores porro quam quisquam repellat sequi similique sint temporibus, totam! Ea eveniet itaque,
numquam quaerat quos sapiente.</p>
</div>
</section>
<section class="h-[100vh] bg-amber-300 flex py-[80px] items-center flex-col text-center justify-center">
<div class="cont">
<div class="flex items-center flex-col text-center justify-center">
<h2>Lorem ipsum dolor.</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi eos nemo quam sequi tenetur? Amet
commodi ea excepturi impedit molestias natus nihil sunt voluptas. Eos illum itaque non
reprehenderit. Blanditiis.</p></div>
</div>
</section>
:root {
--black: #333;
--purple: #7e4da7;
--white: #ffffff;
--light-gray: #f3f3f3;
--intro-transform: 0px;
}
.btn {
display: inline-flex;
justify-content: center;
align-items: center;
text-align: center;
padding: 5px 32px;
min-height: ac(56px, 48px);
border: 1px solid var(--light-gray);
color: var(--light-gray);
cursor: pointer;
transition: 0.3s;
font-size: 16px;
span {
display: inline-block;
margin-right: 9px;
}
&.btn-black {
color: var(--black);
border-color: var(--black);
}
&:hover {
background: var(--purple);
color: var(--light-gray);
}
}
.header {
.navbar {
.btn-wr {
position: relative;
.btn {
--clip-point: 0px;
clip-path: polygon(
0 0,
calc(100% - var(--clip-point) + 0.5px) 0,
calc(100% - var(--clip-point) + 0.5px) 100%,
0 100%
);
transition: color 0.3s, background 0.3s;
}
.btn-white {
position: absolute;
left: 0;
top: 0;
z-index: 1;
clip-path: polygon(
calc(100% - var(--clip-point)) 0,
100% 0,
100% 100%,
calc(100% - var(--clip-point)) 100%
);
}
&:hover {
.btn {
background: var(--purple);
color: var(--white);
}
}
}
}
}
.home-page {
padding-top: calc(100vh + 100vw);
overflow: hidden;
background: ##d8d8d8;
color: var(--black);
}
.hero-fixed {
position: fixed;
left: 0;
top: 0;
width: 100%;
background: #70c736;
z-index: 0;
height: calc(var(--vh, 1vh) * 100);
display: flex;
align-items: center;
padding: 100px 0;
height: calc(var(--vh, 1vh) * 100);
&.absolute {
position: absolute;
margin-top: 100vw;
}
}
.intro-section {
width: 100%;
background: var(--black);
position: fixed;
left: 0;
z-index: 1;
top: 0;
display: flex;
flex-direction: column;
justify-content: center;
transform: translate3d(calc(100vw - var(--intro-transform)), 0, 0);
will-change: transform;
min-height: calc(var(--vh, 1vh) * 100);
color: var(--white);
text-align: center;
&.absolute {
position: absolute;
margin-top: 100vw;
}
}
@media (max-width: 1023px) {
.home-page{
padding-top: 0;
}
.hero-fixed, .intro-section{
position: relative;
transform: none;
}
}
let header = document.getElementById('header');
let heroFixed = document.getElementById('hero-fixed');
let introSection = document.getElementById('intro-section');
let headerButtons = header.querySelectorAll('.btn-wr .btn');
function invertElements(elArray) {
let scrollTransform = window.innerWidth - window.scrollY;
if (elArray.length) {
elArray.forEach((button) => {
let offsetLeft = button.getBoundingClientRect().left;
let offsetRight = offsetLeft + button.offsetWidth;
let clipPoint = offsetRight - scrollTransform;
if (offsetRight >= scrollTransform && offsetLeft <= scrollTransform) {
button.style.setProperty('--clip-point', clipPoint + 'px');
} else if (offsetLeft > scrollTransform) {
button.style.setProperty('--clip-point', button.offsetWidth + 'px');
} else {
button.style.setProperty('--clip-point', '0px');
}
});
}
}
function pageSlide() {
if(window.innerWidth > 1023){
let transform = window.scrollY;
if (transform <= window.innerWidth) {
document.documentElement.style.setProperty(
'--intro-transform',
`${transform}px`
);
heroFixed.classList.remove('absolute');
introSection.classList.remove('absolute');
header.classList.remove('scrolled');
} else {
document.documentElement.style.setProperty('--intro-transform', `0`);
heroFixed.classList.add('absolute');
introSection.classList.add('absolute');
header.classList.add('scrolled');
}
invertElements(headerButtons, transform);
}
}
window.addEventListener('scroll', pageSlide);
window.addEventListener('resize', pageSlide);
pageSlide();