Elements
Meta Checkboxes & Radio List
29 Jul 2023
HTML
SCSS
PostCSS
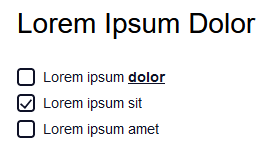
<!-- Checkboxes List -->
<ul class="meta-checkbox-list">
<li class="meta-checkbox-list__item">
<label class="meta-checkbox">
<input type="checkbox" name="lorem-ipsum-checkbox" value="" />
<span class="meta-checkbox__box">
<span class="check-clip"></span>
</span>
<p class="meta-checkbox__text">
Lorem ipsum
<a href="#">dolor</a>
</p>
</label>
</li>
<li class="meta-checkbox-list__item">
<label class="meta-checkbox">
<input type="checkbox" name="lorem-ipsum-checkbox" value="" />
<span class="meta-checkbox__box">
<span class="check-clip"></span>
</span>
<p class="meta-checkbox__text">Lorem ipsum sit</p>
</label>
</li>
<li class="meta-checkbox-list__item">
<label class="meta-checkbox">
<input type="checkbox" name="lorem-ipsum-checkbox" value="" />
<span class="meta-checkbox__box">
<span class="check-clip"></span>
</span>
<p class="meta-checkbox__text">Lorem ipsum amet</p>
</label>
</li>
</ul>
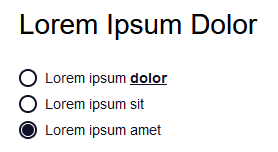
<!-- Radio List -->
<ul class="meta-checkbox-list">
<li class="meta-checkbox-list__item">
<label class="meta-checkbox">
<input type="radio" name="lorem-ipsum-radio" value="" />
<span class="meta-checkbox__box">
<span class="circle-clip"></span>
</span>
<p class="meta-checkbox__text">
Lorem ipsum
<a href="#">dolor</a>
</p>
</label>
</li>
<li class="meta-checkbox-list__item">
<label class="meta-checkbox">
<input type="radio" name="lorem-ipsum-radio" value="" />
<span class="meta-checkbox__box">
<span class="circle-clip"></span>
</span>
<p class="meta-checkbox__text">Lorem ipsum sit</p>
</label>
</li>
<li class="meta-checkbox-list__item">
<label class="meta-checkbox">
<input type="radio" name="lorem-ipsum-radio" value="" />
<span class="meta-checkbox__box">
<span class="circle-clip"></span>
</span>
<p class="meta-checkbox__text">Lorem ipsum amet</p>
</label>
</li>
</ul>
.meta-checkbox-list {
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
&__item {
&:not(:last-child) {
margin-bottom: 8px;
}
}
}
.meta-checkbox {
display: flex;
align-items: center;
justify-content: flex-start;
cursor: pointer;
&__box {
display: flex;
justify-content: center;
align-items: center;
width: ac(18px, 16px);
min-width: ac(18px, 16px);
height: ac(18px, 16px);
border: 2px solid var(--cl-dark-blue);
margin-right: ac(8px, 6px);
transition: border-color 0.3s ease, background-color 0.3s ease;
background: transparent;
&:hover {
border-color: var(--cl-blue);
}
.check-clip,
.circle-clip {
width: 85%;
height: 85%;
background-color: var(--cl-dark-blue);
opacity: 0;
transition: opacity 0.3s ease;
}
.check-clip {
clip-path: polygon(10% 52%, 40% 79%, 90% 18%, 100% 27%, 42% 100%, 0 62%);
}
.circle-clip {
clip-path: circle(50%);
}
i {
opacity: 0;
transition: opacity 0.3s ease;
}
}
input {
display: none;
}
input[type='checkbox'] {
+ .meta-checkbox__box {
border-radius: 4px;
}
}
input[type='radio'] {
+ .meta-checkbox__box {
border-radius: 50%;
}
}
&__text {
font-weight: 400;
font-size: ac(14px, 12px);
line-height: 1.2;
font-family: var(--font-main);
color: var(--cl-dark-blue);
a {
font: inherit;
font-weight: 700;
color: var(--cl-dark-blue);
text-decoration: underline;
text-decoration-color: var(--cl-dark-blue);
transition: all 0.25s ease;
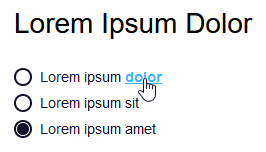
&:hover {
color: var(--cl-blue);
text-decoration-color: var(--cl-blue);
}
}
}
input:checked ~ .meta-checkbox__box {
.check-clip,
.circle-clip,
i {
opacity: 1;
}
&:hover {
border-color: var(--cl-white);
}
}
}
.meta-checkbox-list {
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
&__item {
&:not(:last-child) {
margin-bottom: 8px;
}
}
}
.meta-checkbox {
display: flex;
align-items: center;
justify-content: flex-start;
cursor: pointer;
&__box {
display: flex;
justify-content: center;
align-items: center;
width: ac(18px, 16px);
min-width: ac(18px, 16px);
height: ac(18px, 16px);
border: 2px solid var(--cl-dark-blue);
margin-right: ac(8px, 6px);
transition: border-color 0.3s ease, background-color 0.3s ease;
background: transparent;
&:hover {
border-color: var(--cl-blue);
}
.check-clip,
.circle-clip {
width: 85%;
height: 85%;
background-color: var(--cl-dark-blue);
opacity: 0;
transition: opacity 0.3s ease;
}
.check-clip {
clip-path: polygon(10% 52%, 40% 79%, 90% 18%, 100% 27%, 42% 100%, 0 62%);
}
.circle-clip {
clip-path: circle(50%);
}
i {
opacity: 0;
transition: opacity 0.3s ease;
}
}
input {
display: none;
}
input[type='checkbox'] {
+ .meta-checkbox__box {
border-radius: 4px;
}
}
input[type='radio'] {
+ .meta-checkbox__box {
border-radius: 50%;
}
}
&__text {
font-weight: 400;
font-size: ac(14px, 12px);
line-height: 1.2;
font-family: var(--font-main);
color: var(--cl-dark-blue);
a {
font: inherit;
font-weight: 700;
color: var(--cl-dark-blue);
text-decoration: underline;
text-decoration-color: var(--cl-dark-blue);
transition: all 0.25s ease;
&:hover {
color: var(--cl-blue);
text-decoration-color: var(--cl-blue);
}
}
}
input:checked ~ .meta-checkbox__box {
.check-clip,
.circle-clip,
i {
opacity: 1;
}
&:hover {
border-color: var(--cl-white);
}
}
}
Будемо намагатися стандартизувати розмітку чекбоксів та радіокнопок в
нових проєктах. Цей варіант чекбоксів з оновлення розмітки попапів, яке
буде з приходом збірки на базі Parcel. Буде краще, якщо відразу
стилізувати їх під проєкт і для самих попапів.
Тут одразу є мінімальна стилізація як для чекбоксів, так і для радіокнопок. Розмітка однаково, тільки для інпутів указати type="checkbox" чи type="radio". Та замінити класс іконки для радіокнопки в боксі на circle-clip.
Для іконки галочки додав стилізацію через властивість clip-path, якжо потрібна буде іконка інша, то просто замініть span з класом check-clip на іконку з icomoon.