Meta Input
27 Jul 2023
<div class="meta-input">
<label for="email">Email</label>
<input
id="email"
type="email"
placeholder="Type your email"
inputmode="email"
/>
</div>
<div class="meta-input">
<label for="message">Message</label>
<textarea
data-autosize
id="message"
placeholder="Paste your message"
></textarea>
</div>
<!--Example of input with help text-->
<div class="meta-input">
<label for="email">Email</label>
<input
id="email"
type="email"
placeholder="Type your email"
inputmode="email"
/>
<span class="meta-input__help">We'll only use this for spam.</span>
</div>
<!--Example of input with an error-->
<div class="meta-input">
<label for="email">Email</label>
<input
class="error"
id="email"
type="email"
placeholder="Type your email"
inputmode="email"
/>
<span class="meta-input__error">Not a valid email address.</span>
</div>
<!--Example of input with autoheight-->
<div class="meta-input">
<label for="message">Message</label>
<textarea
data-autosize
id="message"
placeholder="Paste your message"
></textarea>
</div>
.meta-input {
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
label {
font-family: var(--font-main);
font-size: ac(16px, 14px);
line-height: 1.2;
font-weight: 700;
color: var(--cl-dark-blue);
padding-bottom: 8px;
cursor: pointer;
}
input,
textarea {
width: 100%;
font-size: ac(16px, 14px);
line-height: 1.2;
font-weight: 500;
font-family: var(--font-main);
color: var(--cl-dark-blue);
border: 2px solid var(--cl-grey);
border-radius: 6px;
outline: none;
transition: box-shadow 0.25s ease, border-color 0.3s ease,
caret-color 0.3s ease, color 0.3s ease;
padding: 10px ac(16px, 12px);
background: transparent;
@include transparent-bg-input(--cl-dark-blue);
box-shadow: 0 1px 2px 0 rgba(var(--cl-dark-blue-rgb) / 0.05);
&::placeholder {
color: var(--cl-grey);
}
&:focus {
border-color: rgba(var(--cl-dark-blue-rgb) / 0.8);
caret-color: var(--cl-dark-blue);
box-shadow: 2px 2px 5px 0px rgba(var(--cl-dark-blue-rgb) / 0.3);
}
&.error {
border-color: var(--cl-red);
box-shadow: 2px 2px 5px 0px rgba(var(--cl-red-rgb) / 0.3);
}
}
textarea {
min-height: ac(80px, 60px);
resize: vertical;
}
&__help,
&__error {
margin-top: 5px;
font-family: var(--font-main);
font-size: ac(14px, 12px);
line-height: 1.2;
font-weight: 600;
}
&__help {
color: var(--cl-dark-grey);
}
&__error {
color: var(--cl-red);
}
}
.meta-input {
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
label {
font-family: var(--font-main);
font-size: ac(16px, 14px);
line-height: 1.2;
font-weight: 700;
color: var(--cl-dark-blue);
padding-bottom: 8px;
cursor: pointer;
}
input,
textarea {
width: 100%;
font-size: ac(16px, 14px);
line-height: 1.2;
font-weight: 500;
font-family: var(--font-main);
color: var(--cl-dark-blue);
border: 2px solid var(--cl-grey);
border-radius: 6px;
outline: none;
transition: box-shadow 0.25s ease, border-color 0.3s ease,
caret-color 0.3s ease, color 0.3s ease;
padding: 10px ac(16px, 12px);
background: transparent;
@mixin transparent-bg-input var(--cl-dark-blue);
box-shadow: 0 1px 2px 0 color-mod(var(--cl-dark-blue) a(0.05%));
&::placeholder {
color: var(--cl-grey);
}
&:focus {
border-color: color-mod(var(--cl-dark-blue-rgb) a(0.8%));
caret-color: var(--cl-dark-blue);
box-shadow: 2px 2px 5px 0px color-mod(var(--cl-dark-blue) a(0.3%));
}
&.error {
border-color: var(--cl-red);
box-shadow: 2px 2px 5px 0px color-mod(var(--cl-dark-red) a(0.3%));
}
}
textarea {
min-height: ac(80px, 60px);
resize: vertical;
}
&__help,
&__error {
margin-top: 5px;
font-family: var(--font-main);
font-size: ac(14px, 12px);
line-height: 1.2;
font-weight: 600;
}
&__help {
color: var(--cl-dark-grey);
}
&__error {
color: var(--cl-red);
}
}
function autosizeTextarea() {
if (document.querySelector('textarea[data-autosize]')) {
const autosizeTextareaElements = document.querySelectorAll(
'textarea[data-autosize]'
);
autosizeTextareaElements.forEach((textarea) => {
const startHeight = textarea.offsetHeight;
console.log(startHeight);
textarea.addEventListener('input', autosize);
function autosize() {
const el = this;
const newHeight = el.scrollHeight;
if (newHeight > startHeight) {
el.style.minHeight = `${el.scrollHeight}px`;
} else {
el.style.minHeight = startHeight;
}
}
});
}
}
autosizeTextarea();
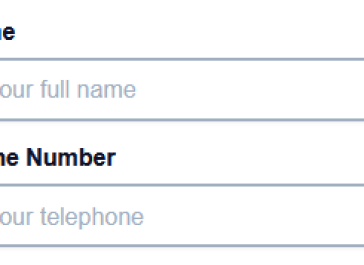
Будемо намагатися стандартизувати розмітку інпутів та текстеріа в нових проєктах. Цей варіант інпутів з оновлення розмітки попапів, яке буде з приходом збірки на базі Parcel. Буде краще, якщо відразу стилізувати їх під проєкт і для самих попапів. Цей варіант мінімально стилізований.
Якщо в дизайні проєкту не потрібен label, не забувайте додавати клас sr-only, щоб його було не видно. Але він потрібен для SEO та правильної семантики DOM. І важливо, щоб в label в атрибуті for завжди було id потрібного інпута, навіть якщо ви його будете приховувати.
Також не забувайте правильно вказувати тип інпуту, щоб кожний інпут не був type="text", коли для нього є свій тип. Існує кілька типів інпутів, і кожен з них має свої особливості та призначення. Основні типи:
type="text"type="password"type="number"type="email"type="url"type="tel"type="checkbox"type="radio"name. Тільки один елемент може бути вибраний в групі.type="file"type="date"type="time"type="color"type="range"type="hidden"
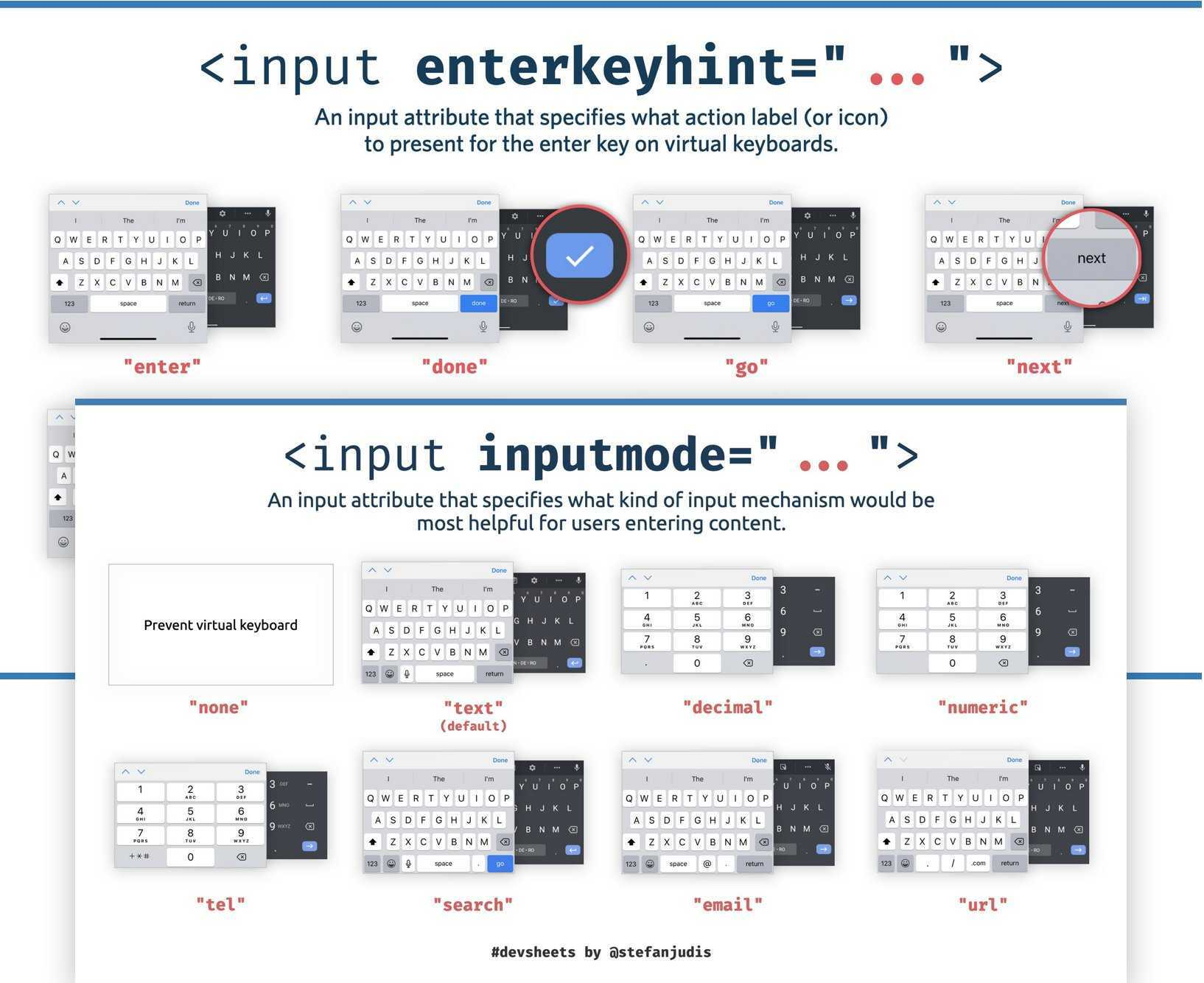
Крім того тепер будемо додавати для інпутів атрибут inputmode. Inputmode - це атрибут HTML-елементів, який дозволяє вказати переважний спосіб введення тексту для користувачів під час використання віртуальної клавіатури на пристроях з сенсорним екраном. Він спрощує оптимізацію та поліпшення користувацького досвіду при введенні тексту, надаючи рекомендації та обмеження для клавіатури. Наприклад inputmode="email" одразу виведе в клавіатурі символ @.
Значення атрибута inputmode:
nonetexttelurlemailnumericdecimalsearchpassworddatetimemonthweekdatetime-local
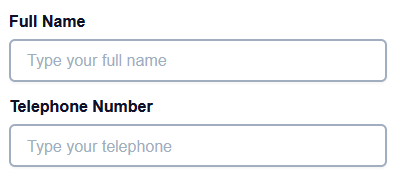
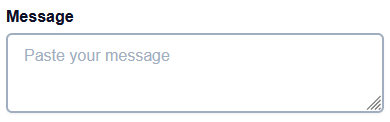
P.S. Шмаргалка по цьому що вверху

Image
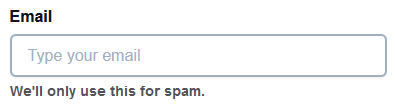
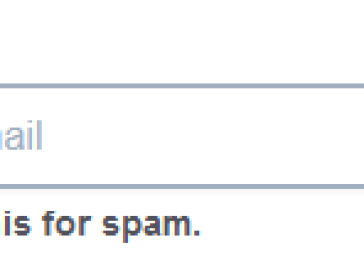
Якщо треба додати якусь підсказку під інпутом, то для цього в розмітці використовуйте span з класом "meta-input__help". Наприклад
<div class="meta-input">
<label for="email">Email</label>
<input
id="email"
type="email"
placeholder="Type your email"
inputmode="email"
/>
<span class="meta-input__help">We'll only use this for spam.</span>
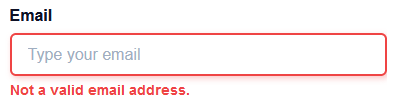
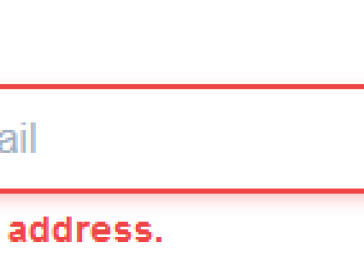
</div>Якщо треба помилку вивести, то для цього в розмітці використовуйте span з класом "meta-input__help". Та інпуту передайте класс error Наприклад:
<div class="meta-input">
<label for="popup-email">Email</label>
<input
class="error"
id="email"
type="email"
placeholder="Type your email"
inputmode="email"
/>
<span class="meta-input__error">Not a valid email address.</span>
</div>Також для текстеріа можна використати функцію з автовистою при заповненні. Для цього textarea треба передати атрибут data-autosize.