Sections
Jobs Result Section with Following Sidebar
12 Jul 2023
Jobs Result Section with Following Sidebar
HTML
SCSS
PostCSS
JS
<section class="jobs-search-section">
<div class="cont">
<div id="content-sticky" class="jobs-search-section__wrap">
<aside id="sidebar" class="sidebar">
<div class="sidebar__buffer"></div>
<div class="sidebar__inner">
<h3 class="sidebar__title">Filter</h3>
<div class="sidebar__item">
<h3 class="sidebar__item-title">Sector</h3>
<div class="sidebar__item-content">
<ul class="show-hide-content with-sectors">
<li>
<label class="checkbox">
<input type="checkbox" name="business-sectors" value="" />
<span class="checkbox-box"><i class="icon-check"></i></span>
<p class="checkbox-text">All Sectors (204)</p>
</label>
</li>
<li>
<label class="checkbox">
<input type="checkbox" name="business-sectors" value="" />
<span class="checkbox-box"><i class="icon-check"></i></span>
<p class="checkbox-text">Living (24)</p>
</label>
</li>
<li>
<label class="checkbox">
<input type="checkbox" name="business-sectors" value="" />
<span class="checkbox-box"><i class="icon-check"></i></span>
<p class="checkbox-text">M&E (8)</p>
</label>
</li>
<li>
<label class="checkbox">
<input type="checkbox" name="business-sectors" value="" />
<span class="checkbox-box"><i class="icon-check"></i></span>
<p class="checkbox-text">Civils (32)</p>
</label>
</li>
<li>
<label class="checkbox">
<input type="checkbox" name="business-sectors" value="" />
<span class="checkbox-box"><i class="icon-check"></i></span>
<p class="checkbox-text">FM (4)</p>
</label>
</li>
<li>
<label class="checkbox">
<input type="checkbox" name="business-sectors" value="" />
<span class="checkbox-box"><i class="icon-check"></i></span>
<p class="checkbox-text">Build (0)</p>
</label>
</li>
<li>
<label class="checkbox">
<input type="checkbox" name="business-sectors" value="" />
<span class="checkbox-box"><i class="icon-check"></i></span>
<p class="checkbox-text">Consultancy (48)</p>
</label>
</li>
<li>
<label class="checkbox">
<input type="checkbox" name="business-sectors" value="" />
<span class="checkbox-box"><i class="icon-check"></i></span>
<p class="checkbox-text">Architectural Practices (16)</p>
</label>
</li>
</ul>
<button
class="btn-snow btn-show-hide bg-white hover:bg-blue-500 hover:text-white border border-blue-500 text-blue-500 font-bold py-2 px-4 rounded"
>
<div class="btn__text">
<span class="btn-show-hide__show">Show all</span>
<span class="btn-show-hide__hide">Hide all</span>
</div>
</button>
</div>
</div>
<div class="sidebar__item">
<h3 class="sidebar__item-title">Employment Type</h3>
<div class="sidebar__item-content">
<ul class="show-hide-content">
<li>
<label class="checkbox">
<input type="checkbox" name="contract-types" value="" />
<span class="checkbox-box"><i class="icon-check"></i></span>
<p class="checkbox-text">Permanent</p>
</label>
</li>
<li>
<label class="checkbox">
<input type="checkbox" name="contract-types" value="" />
<span class="checkbox-box"><i class="icon-check"></i></span>
<p class="checkbox-text">Part time</p>
</label>
</li>
<li>
<label class="checkbox">
<input type="checkbox" name="contract-types" value="" />
<span class="checkbox-box"><i class="icon-check"></i></span>
<p class="checkbox-text">Contract</p>
</label>
</li>
</ul>
<button
class="btn-snow btn-show-hide bg-white hover:bg-blue-500 hover:text-white border border-indigo-900 text-indigo-900 font-bold py-2 px-4 rounded"
>
<div class="btn__text">
<span class="btn-show-hide__show">Show all</span>
<span class="btn-show-hide__hide">Hide all</span>
</div>
</button>
</div>
</div>
<div class="sidebar__item">
<h3 class="sidebar__item-title">Salary range</h3>
<div class="sidebar__item-content">
<div class="double-range-container double-range-inputs">
<div class="double-range-inputs__container">
<input
class="double-range-input"
id="double-range-value-min"
value="0"
type="text"
/>
<span></span>
<input
class="double-range-input"
id="double-range-value-max"
value="11000"
type="text"
/>
</div>
<div
id="double-range-inputs"
class="double-range"
data-min="0"
data-max="15000"
data-step="10"
></div>
</div>
</div>
</div>
<div class="sidebar__item">
<h3 class="sidebar__item-title">Location</h3>
<div class="sidebar__item-content">
<ul class="show-hide-content">
<li>
<label class="checkbox">
<input type="checkbox" name="location-jobs" value="" />
<span class="checkbox-box"><i class="icon-check"></i></span>
<p class="checkbox-text">Lorem ipsum (24)</p>
</label>
</li>
<li>
<label class="checkbox">
<input type="checkbox" name="location-jobs" value="" />
<span class="checkbox-box"><i class="icon-check"></i></span>
<p class="checkbox-text">Lorem ipsum (8)</p>
</label>
</li>
<li>
<label class="checkbox">
<input type="checkbox" name="location-jobs" value="" />
<span class="checkbox-box"><i class="icon-check"></i></span>
<p class="checkbox-text">Lorem ipsum (32)</p>
</label>
</li>
<li>
<label class="checkbox">
<input type="checkbox" name="location-jobs" value="" />
<span class="checkbox-box"><i class="icon-check"></i></span>
<p class="checkbox-text">Lorem ipsum (0)</p>
</label>
</li>
<li>
<label class="checkbox">
<input type="checkbox" name="location-jobs" value="" />
<span class="checkbox-box"><i class="icon-check"></i></span>
<p class="checkbox-text">Lorem ipsum (4)</p>
</label>
</li>
<li>
<label class="checkbox">
<input type="checkbox" name="location-jobs" value="" />
<span class="checkbox-box"><i class="icon-check"></i></span>
<p class="checkbox-text">Lorem ipsum (4)</p>
</label>
</li>
<li>
<label class="checkbox">
<input type="checkbox" name="location-jobs" value="" />
<span class="checkbox-box"><i class="icon-check"></i></span>
<p class="checkbox-text">Lorem ipsum (4)</p>
</label>
</li>
</ul>
<button
class="btn-snow btn-show-hide bg-white hover:bg-blue-500 hover:text-white border border-indigo-900 text-indigo-900 font-bold py-2 px-4 rounded"
>
<div class="btn__text">
<span class="btn-show-hide__show">Show all</span>
<span class="btn-show-hide__hide">Hide all</span>
</div>
</button>
</div>
</div>
</div>
</aside>
<div class="jobs-list">
<div class="jobs-list__top">
<h2 class="jobs-list__title small-section-title">Search results.</h2>
</div>
<div class="jobs-list__result dark-bg">
<a href="#" class="swiper-slide job-card">
<div class="job-card__title">
<h3>
Design Manager<br />
Roles
</h3>
</div>
<ul class="job-card__parameters">
<li>Permanent</li>
<li>Essex</li>
<li class="min-w-full">£30,00 - £40,000 pa</li>
</ul>
<div class="job-card__content">
<div class="content-element small-content-element">
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed
diam nonumy eirmod tempor invidunt ut labore et dolore magna.
</p>
</div>
<button
class="bg-blue-500 hover:bg-blue-600 text-white font-bold py-2 px-4 rounded"
>
Apply Job
</button>
</div>
</a>
<a href="#" class="swiper-slide job-card">
<div class="job-card__title">
<h3>
Design Manager<br />
Roles
</h3>
</div>
<ul class="job-card__parameters">
<li>Permanent</li>
<li>Essex</li>
<li class="min-w-full">£30,00 - £40,000 pa</li>
</ul>
<div class="job-card__content">
<div class="content-element small-content-element">
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed
diam nonumy eirmod tempor invidunt ut labore et dolore magna.
</p>
</div>
<button
class="bg-blue-500 hover:bg-blue-600 text-white font-bold py-2 px-4 rounded"
>
Apply Job
</button>
</div>
</a>
<a href="#" class="swiper-slide job-card">
<div class="job-card__title">
<h3>
Design Manager<br />
Roles
</h3>
</div>
<ul class="job-card__parameters">
<li>Permanent</li>
<li>Essex</li>
<li class="min-w-full">£30,00 - £40,000 pa</li>
</ul>
<div class="job-card__content">
<div class="content-element small-content-element">
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed
diam nonumy eirmod tempor invidunt ut labore et dolore magna.
</p>
</div>
<button
class="bg-blue-500 hover:bg-blue-600 text-white font-bold py-2 px-4 rounded"
>
Apply Job
</button>
</div>
</a>
<a href="#" class="swiper-slide job-card">
<div class="job-card__title">
<h3>
Design Manager<br />
Roles
</h3>
</div>
<ul class="job-card__parameters">
<li>Permanent</li>
<li>Essex</li>
<li class="min-w-full">£30,00 - £40,000 pa</li>
</ul>
<div class="job-card__content">
<div class="content-element small-content-element">
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed
diam nonumy eirmod tempor invidunt ut labore et dolore magna.
</p>
</div>
<button
class="bg-blue-500 hover:bg-blue-600 text-white font-bold py-2 px-4 rounded"
>
Apply Job
</button>
</div>
</a>
<a href="#" class="swiper-slide job-card">
<div class="job-card__title">
<h3>
Design Manager<br />
Roles
</h3>
</div>
<ul class="job-card__parameters">
<li>Permanent</li>
<li>Essex</li>
<li class="min-w-full">£30,00 - £40,000 pa</li>
</ul>
<div class="job-card__content">
<div class="content-element small-content-element">
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed
diam nonumy eirmod tempor invidunt ut labore et dolore magna.
</p>
</div>
<button
class="bg-blue-500 hover:bg-blue-600 text-white font-bold py-2 px-4 rounded"
>
Apply Job
</button>
</div>
</a>
<a href="#" class="swiper-slide job-card">
<div class="job-card__title">
<h3>
Design Manager<br />
Roles
</h3>
</div>
<ul class="job-card__parameters">
<li>Permanent</li>
<li>Essex</li>
<li class="min-w-full">£30,00 - £40,000 pa</li>
</ul>
<div class="job-card__content">
<img
class="job-card__icon lazyload blur-up"
data-src="images/logo-icon.svg"
alt="Logo: Invision Recruitment"
/>
<div class="content-element small-content-element">
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed
diam nonumy eirmod tempor invidunt ut labore et dolore magna.
</p>
</div>
<button
class="bg-blue-500 hover:bg-blue-600 text-white font-bold py-2 px-4 rounded"
>
Apply Job
</button>
</div>
</a>
<a href="#" class="swiper-slide job-card">
<div class="job-card__title">
<h3>
Design Manager<br />
Roles
</h3>
</div>
<ul class="job-card__parameters">
<li>Permanent</li>
<li>Essex</li>
<li class="min-w-full">£30,00 - £40,000 pa</li>
</ul>
<div class="job-card__content">
<div class="content-element small-content-element">
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed
diam nonumy eirmod tempor invidunt ut labore et dolore magna.
</p>
</div>
<button
class="bg-blue-500 hover:bg-blue-600 text-white font-bold py-2 px-4 rounded"
>
Apply Job
</button>
</div>
</a>
<a href="#" class="swiper-slide job-card">
<div class="job-card__title">
<h3>
Design Manager<br />
Roles
</h3>
</div>
<ul class="job-card__parameters">
<li>Permanent</li>
<li>Essex</li>
<li class="min-w-full">£30,00 - £40,000 pa</li>
</ul>
<div class="job-card__content">
<div class="content-element small-content-element">
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed
diam nonumy eirmod tempor invidunt ut labore et dolore magna.
</p>
</div>
<button
class="bg-blue-500 hover:bg-blue-600 text-white font-bold py-2 px-4 rounded"
>
Apply Job
</button>
</div>
</a>
</div>
<div class="pagination">
<ul class="pagination__list">
<li class="pagination__item-btn">
<a href="#" class="pagination__btn prev">
<i class="icon-arrow-pagination-prev"></i>
</a>
</li>
<li class="pagination__item active">
<a href="#" class="pagination__num">
<span>1</span>
</a>
</li>
<li class="pagination__item">
<a href="#" class="pagination__num">
<span>2</span>
</a>
</li>
<li class="pagination__item">
<a href="#" class="pagination__num">
<span>3</span>
</a>
</li>
<li class="pagination__item with-points">
<div class="pagination__num">
<span>...</span>
</div>
</li>
<li class="pagination__item">
<a href="#" class="pagination__num">
<span>999</span>
</a>
</li>
<li class="pagination__item-btn">
<a href="#" class="pagination__btn next">
<i class="icon-arrow-pagination-next"></i>
</a>
</li>
</ul>
</div>
</div>
</div>
<button class="btn-text-filter btn-filters">Filters</button>
</div>
</section>
/* Job card example */
.job-card {
background: #0c1a31;
padding: ac(42px, 30px) ac(50px, 32px) ac(44px, 30px);
border-radius: 20px;
transition: border-radius 0.25s ease, box-shadow 0.25s ease;
height: auto;
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
&__title {
max-width: 100%;
overflow: hidden;
@include max-line-length(4);
h3 {
color: var(--white);
}
&:not(:last-child) {
margin-bottom: ac(12px, 14px);
}
}
&__parameters {
display: flex;
flex-wrap: wrap;
width: 100%;
&:not(:last-child) {
margin-bottom: ac(18px, 10px);
}
li {
color: var(--white);
font-size: 16px;
font-weight: 500;
line-height: ac(30px, 18px);
margin-bottom: ac(0px, 8px);
&:not(:last-child) {
margin-right: ac(20px, 12px);
}
}
}
&__content {
position: relative;
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
flex: 1;
.content-element {
@include max-line-length(6);
&:not(:last-child) {
margin-bottom: ac(20px, 16px);
}
& > * {
color: var(--white);
}
}
.btn {
margin-top: auto;
}
}
&:hover {
border-radius: 30px 0 30px 0;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.14), 0 6px 10px rgba(0, 0, 0, 0.09);
}
}
/* Checkbox example */
.checkbox {
display: flex;
align-items: center;
justify-content: flex-start;
cursor: pointer;
.checkbox-box {
display: flex;
justify-content: center;
align-items: center;
width: ac(24px, 22px);
height: ac(24px, 22px);
border: 1.5px solid var(--dark-grey);
border-radius: 4px;
margin-right: ac(12px, 4px);
margin-left: 4px;
transition: border-color 0.3s ease, background-color 0.3s ease;
background: transparent;
i {
font-size: ac(12px, 11px);
color: var(--dark-grey);
opacity: 0;
transition: opacity 0.25s ease, color 0.3s ease;
}
}
input {
display: none;
}
.checkbox-text {
font-weight: 400;
font-size: ac(16px, 14px);
line-height: ac(28px, 24px);
font-family: var(--font-main);
color: var(--dark);
padding-bottom: 0;
a {
font: inherit;
text-decoration: underline;
color: var(--blue);
transition: all 0.25s ease;
&:hover {
text-decoration-color: transparent;
}
}
}
input:checked ~ .checkbox-box {
border-color: var(--dark);
background: var(--dark);
i {
color: var(--white);
opacity: 1;
}
}
&.dark-bg {
.checkbox-box {
border-color: var(--snow);
i {
color: var(--snow);
}
}
input:checked ~ .checkbox-box {
i {
color: var(--dark);
}
}
.checkbox-text {
color: var(--dark-grey);
}
}
}
/* Styles for double range */
.double-range-container {
height: 72px;
}
.double-range {
padding-right: 15px;
margin-top: 27px;
margin-bottom: 9px;
height: 2px;
border-radius: 0;
border: none;
box-shadow: none;
background: darkgray;
.noUi-connect {
background: var(--dark);
margin-right: -4px;
}
.noUi-handle {
background: var(--white);
width: 16px;
height: 16px;
cursor: pointer;
border-radius: 50%;
border: 2px solid var(--dark);
box-shadow: none;
top: -7px;
transition: all 0.25s ease;
&:before,
&:after {
content: none;
}
&:hover {
border-color: var(--blue);
}
}
.noUi-horizontal .noUi-handle {
right: -16px;
}
}
.double-range-inputs {
&__container {
display: flex;
align-items: center;
justify-content: space-between;
}
.double-range-input {
background: var(--dark);
padding: 1.5px 10px;
width: 38%;
height: auto;
color: var(--white);
text-align: center;
font-size: ac(16px, 15px);
line-height: 28px;
font-family: var(--font-main);
font-weight: 400;
outline: 2px solid transparent;
transition: border-color 0.25s ease, background-color 0.3s ease,
color 0.3s ease, outline-color 0.25s ease;
border-radius: 10px;
min-height: ac(40px, 36px);
&:focus {
outline-color: var(--dark-grey);
color: var(--dark);
background: var(--white);
}
@include media(901) {
width: 44%;
}
}
span {
flex: 1;
height: 1px;
margin-left: ac(16px, 14px);
margin-right: ac(16px, 14px);
background: var(--dark);
display: flex;
}
}
/* Styles for double pagination */
.pagination {
display: flex;
justify-content: center;
align-items: center;
margin-top: ac(48px, 32px);
&__list {
display: flex;
justify-content: center;
align-items: center;
}
i {
font-size: ac(20px, 18px);
}
&__item {
font-family: var(--font-main);
font-size: ac(16px, 12px);
font-weight: 500;
line-height: 140%;
display: flex;
justify-content: center;
align-items: center;
border-radius: 50%;
border: 2px solid transparent;
width: ac(48px, 38px);
height: ac(48px, 38px);
transition: all 0.25s ease;
color: var(--dark);
position: relative;
z-index: 1;
cursor: pointer;
a,
span {
font: inherit;
}
&.active {
border-color: var(--dark);
cursor: not-allowed !important;
}
&:not(.active) {
&:hover {
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.15);
.pagination__num {
color: var(--dark);
}
}
}
&.with-points {
pointer-events: none;
&:before,
&:after {
display: none;
}
}
}
&__item-btn {
display: flex;
justify-content: center;
align-items: center;
}
&__btn {
display: flex;
justify-content: center;
align-items: center;
width: ac(48px, 38px);
height: ac(48px, 38px);
transition: all 0.25s ease;
cursor: pointer;
&:hover {
color: var(--secondary);
}
}
}
/* Styles for jobs result section */
.jobs-search-section {
padding-top: ac(150px, 64px);
padding-bottom: ac(150px, 64px);
overflow: visible;
position: relative;
z-index: 2;
clip-path: inset(0 0 0 0);
.big-cont {
@include max-md {
position: relative;
}
}
&__wrap {
display: flex;
justify-content: space-between;
@include max-md {
position: relative;
width: 100%;
}
}
.sidebar {
margin-left: ac(40px, 0px);
width: 23.13%;
max-width: 306px;
flex-shrink: 0;
&__buffer {
display: block;
}
&__inner {
position: sticky;
padding-bottom: 60px;
padding-top: ac(62px, 0px);
@include max-md {
padding-top: 0;
}
}
&__title {
font-size: ac(34px, 24px);
font-weight: 500;
line-height: ac(48px, 30px);
padding-bottom: ac(28px, 20px);
border-bottom: 1px solid var(--dark-grey);
&:not(:last-child) {
margin-bottom: ac(48px, 24px);
}
}
&__item {
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
padding-bottom: ac(32px, 24px);
width: 100%;
max-width: 251px;
&:not(:first-child) {
.sidebar {
&__item-top {
margin-top: ac(30px, 20px);
}
}
}
&:not(:last-child) {
border-bottom: 1px solid var(--dark-grey);
margin-bottom: ac(32px, 20px);
}
.double-range-container {
max-width: 251px;
}
h3.sidebar__item-title {
font-size: ac(22px, 20px);
font-weight: 400;
line-height: ac(36px, 30px);
&:not(:last-child) {
margin-bottom: ac(26px, 16px);
}
}
.btn-show-hide {
margin-top: ac(32px, 24px);
display: flex;
align-items: center;
justify-content: flex-start;
cursor: pointer;
&__show {
display: flex;
}
&__hide {
display: none;
}
&:not(.is-visible) {
opacity: 0;
display: none;
}
&.active {
.btn-show-hide__show {
display: none;
}
.btn-show-hide__hide {
display: flex;
}
}
}
}
&__item-top {
width: 100%;
display: flex;
align-items: center;
justify-content: flex-start;
position: relative;
}
&__item-content {
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
width: 100%;
ul {
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
width: 100%;
li {
&:not(:first-child) {
margin-top: ac(12px, 8px);
}
&.is-hidden {
display: none;
}
}
}
}
@include max-md {
position: absolute;
width: 300px;
top: 0;
left: 0;
z-index: 1;
max-width: 300px;
transition: transform 0.3s ease;
transform: translateX(-120%);
&.active {
transform: translateX(0);
}
.sidebar {
&__buffer {
display: none;
}
&__inner {
position: static;
}
}
@include media(415) {
width: 270px;
max-width: 270px;
}
@include sm {
width: 100%;
max-width: 100%;
}
}
}
.jobs-list {
width: 66.17%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: flex-start;
position: relative;
z-index: 1;
@include media(1100) {
width: 72%;
}
&__sorting {
display: flex;
flex-shrink: 0;
font-size: 16px;
align-items: center;
@include media(651) {
margin-left: auto;
}
}
&__sorting-sortby-text {
font-weight: 300;
}
&__result {
width: 100%;
display: grid;
grid-template-columns: repeat(2, minmax(0, 1fr));
grid-column-gap: ac(20px, 16px);
grid-row-gap: ac(16px, 14px);
@include media(551) {
grid-template-columns: repeat(1, minmax(0, 1fr));
}
.job-card__title {
h3 {
line-height: ac(46px, 36px);
}
&:not(:last-child) {
margin-bottom: ac(20px, 16px);
}
}
.job-card__parameters {
gap: ac(12px, 10px);
li {
margin-right: 0 !important;
}
}
}
&__top {
padding-bottom: ac(50px, 34px);
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
@include max-md {
align-items: flex-start;
}
@include media(551) {
flex-direction: column;
.jobs-list__title {
margin-bottom: 16px;
}
.default-select {
width: 100%;
}
}
}
.pagination {
margin-top: ac(64px, 32px);
.pagination__item::after {
background-color: var(--white);
}
}
@include max-md {
width: 100%;
transition: transform 0.3s ease;
transform: translateX(0);
&:before {
position: absolute;
content: "";
left: -20px;
bottom: 0;
right: 0;
height: 100%;
background: linear-gradient(
135deg,
color-mod(var(--white) a(0%)) 0%,
var(--white) 35%,
var(--white) 100%
);
opacity: 0;
pointer-events: none;
z-index: 1;
transition: opacity 0.3s ease;
}
.job-card {
position: relative;
&:before {
position: absolute;
content: "";
inset: 0;
background: linear-gradient(
90deg,
color-mod(var(--white) a(10%)) 0%,
var(--white) 100%
);
opacity: 0;
pointer-events: none;
z-index: 1;
transition: opacity 0.3s ease;
@include media(551) {
background: linear-gradient(
90deg,
color-mod(var(--white) a(10%)) 0%,
var(--white) 50%,
var(--white) 100%
);
}
}
}
&.active {
transform: translateX(330px);
&:before {
opacity: 1;
}
.job-card {
pointer-events: none;
cursor: initial;
&:before {
pointer-events: auto;
opacity: 1;
}
}
@include media(415) {
transform: translateX(290px);
}
@include max-xs {
transform: translateX(330px);
}
}
}
}
&__wrap {
@include max-md {
&.active {
/*clip-path: inset(0 -50px 50px -50px);*/
.jobs-list {
position: absolute;
top: 0;
left: 0;
}
.sidebar {
position: static;
}
}
}
}
.btn-text-filter {
display: none;
@include max-md {
padding: 10px 26px;
border: 2px solid var(--dark);
border-radius: 8px;
display: flex;
position: sticky;
bottom: 32px;
right: 24px;
margin-top: 32px;
margin-left: auto;
margin-right: auto;
z-index: 50;
background: var(--snow);
max-width: 170px;
justify-content: center;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.14);
transition: all 0.3s ease;
user-select: none;
font-weight: 700;
color: var(--dark);
font-size: 16px;
&.active {
background: var(--dark);
color: var(--white);
}
}
}
}
/* Job card example */
.job-card {
background: #0c1a31;
padding: ac(42px, 30px) ac(50px, 32px) ac(44px, 30px);
border-radius: 20px;
transition: border-radius 0.25s ease, box-shadow 0.25s ease;
height: auto;
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
&__title {
max-width: 100%;
overflow: hidden;
@mixin max-line-length 4;
h3 {
color: var(--white);
}
&:not(:last-child) {
margin-bottom: ac(12px, 14px);
}
}
&__parameters {
display: flex;
flex-wrap: wrap;
width: 100%;
&:not(:last-child) {
margin-bottom: ac(18px, 10px);
}
li {
color: var(--white);
font-size: 16px;
font-weight: 500;
line-height: ac(30px, 18px);
margin-bottom: ac(0px, 8px);
&:not(:last-child) {
margin-right: ac(20px, 12px);
}
}
}
&__content {
position: relative;
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
flex: 1;
.content-element {
@mixin max-line-length 6;
&:not(:last-child) {
margin-bottom: ac(20px, 16px);
}
& > * {
color: var(--white);
}
}
.btn {
margin-top: auto;
}
}
&:hover {
border-radius: 30px 0 30px 0;
box-shadow: 0px 0px 4px rgba(0, 0, 0, 0.14),
0px 6px 10px rgba(0, 0, 0, 0.09);
}
}
/* Checkbox example */
.checkbox {
display: flex;
align-items: center;
justify-content: flex-start;
cursor: pointer;
.checkbox-box {
display: flex;
justify-content: center;
align-items: center;
width: ac(24px, 22px);
height: ac(24px, 22px);
border: 1.5px solid var(--dark-grey);
border-radius: 4px;
margin-right: ac(12px, 4px);
margin-left: 4px;
transition: border-color 0.3s ease, background-color 0.3s ease;
background: transparent;
i {
font-size: ac(12px, 11px);
color: var(--dark-grey);
opacity: 0;
transition: opacity 0.25s ease, color 0.3s ease;
}
}
input {
display: none;
}
.checkbox-text {
font-weight: 400;
font-size: ac(16px, 14px);
line-height: ac(28px, 24px);
font-family: var(--font-main);
color: var(--dark);
padding-bottom: 0;
a {
font: inherit;
text-decoration: underline;
color: var(--blue);
transition: all 0.25s ease;
&:hover {
text-decoration-color: transparent;
}
}
}
input:checked ~ .checkbox-box {
border-color: var(--dark);
background: var(--dark);
i {
color: var(--white);
opacity: 1;
}
}
&.dark-bg {
.checkbox-box {
border-color: var(--snow);
i {
color: var(--snow);
}
}
input:checked ~ .checkbox-box {
i {
color: var(--dark);
}
}
.checkbox-text {
color: var(--dark-grey);
}
}
}
/* Styles for double range */
.double-range-container {
height: 72px;
}
.double-range {
padding-right: 15px;
margin-top: 27px;
margin-bottom: 9px;
height: 2px;
border-radius: 0;
border: none;
box-shadow: none;
background: darkgray;
.noUi-connect {
background: var(--dark);
margin-right: -4px;
}
.noUi-handle {
background: var(--white);
width: 16px;
height: 16px;
cursor: pointer;
border-radius: 50%;
border: 2px solid var(--dark);
box-shadow: none;
top: -7px;
transition: all 0.25s ease;
&:before,
&:after {
content: none;
}
&:hover {
border-color: var(--blue);
}
}
.noUi-horizontal .noUi-handle {
right: -16px;
}
}
.double-range-inputs {
&__container {
display: flex;
align-items: center;
justify-content: space-between;
}
.double-range-input {
background: var(--dark);
padding: 1.5px 10px;
width: 38%;
height: auto;
color: var(--white);
text-align: center;
font-size: ac(16px, 15px);
line-height: 28px;
font-family: var(--font-main);
font-weight: 400;
outline: 2px solid transparent;
transition: border-color 0.25s ease, background-color 0.3s ease,
color 0.3s ease, outline-color 0.25s ease;
border-radius: 10px;
min-height: ac(40px, 36px);
&:focus {
outline-color: var(--dark-grey);
color: var(--dark);
background: var(--white);
}
@mixin tab-md {
width: 44%;
}
}
span {
flex: 1;
height: 1px;
margin-left: ac(16px, 14px);
margin-right: ac(16px, 14px);
background: var(--dark);
display: flex;
}
}
/* Styles for double pagination */
.pagination {
display: flex;
justify-content: center;
align-items: center;
margin-top: ac(48px, 32px);
&__list {
display: flex;
justify-content: center;
align-items: center;
}
i {
font-size: ac(20px, 18px);
}
&__item {
font-family: var(--font-main);
font-size: ac(16px, 12px);
font-weight: 500;
line-height: 140%;
display: flex;
justify-content: center;
align-items: center;
border-radius: 50%;
border: 2px solid transparent;
width: ac(48px, 38px);
height: ac(48px, 38px);
transition: all 0.25s ease;
color: var(--dark);
position: relative;
z-index: 1;
cursor: pointer;
a,
span {
font: inherit;
}
&.active {
border-color: var(--dark);
cursor: not-allowed !important;
}
&:not(.active) {
&:hover {
box-shadow: 0px 1px 4px rgba(0, 0, 0, 0.15);
.pagination__num {
color: var(--dark);
}
}
}
&.with-points {
pointer-events: none;
&:before,
&:after {
display: none;
}
}
}
&__item-btn {
display: flex;
justify-content: center;
align-items: center;
}
&__btn {
display: flex;
justify-content: center;
align-items: center;
width: ac(48px, 38px);
height: ac(48px, 38px);
transition: all 0.25s ease;
cursor: pointer;
&:hover {
color: var(--secondary);
}
}
}
/* Styles for jobs result section */
.jobs-search-section {
padding-top: ac(150px, 64px);
padding-bottom: ac(150px, 64px);
overflow: visible;
position: relative;
z-index: 2;
clip-path: inset(0 0 0 0);
.big-cont {
@mixin tab-sm {
position: relative;
}
}
&__wrap {
display: flex;
justify-content: space-between;
@mixin tab-sm {
position: relative;
width: 100%;
}
}
.sidebar {
margin-left: ac(40px, 0px);
width: 23.13%;
max-width: 306px;
flex-shrink: 0;
&__buffer {
display: block;
}
&__inner {
position: sticky;
padding-bottom: 60px;
padding-top: ac(62px, 0px);
@mixin tab-sm {
padding-top: 0;
}
}
&__title {
font-size: ac(34px, 24px);
font-weight: 500;
line-height: ac(48px, 30px);
padding-bottom: ac(28px, 20px);
border-bottom: 1px solid var(--dark-grey);
&:not(:last-child) {
margin-bottom: ac(48px, 24px);
}
}
&__item {
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
padding-bottom: ac(32px, 24px);
width: 100%;
max-width: 251px;
&:not(:first-child) {
.sidebar {
&__item-top {
margin-top: ac(30px, 20px);
}
}
}
&:not(:last-child) {
border-bottom: 1px solid var(--dark-grey);
margin-bottom: ac(32px, 20px);
}
.double-range-container {
max-width: 251px;
}
h3.sidebar__item-title {
font-size: ac(22px, 20px);
font-weight: 400;
line-height: ac(36px, 30px);
&:not(:last-child) {
margin-bottom: ac(26px, 16px);
}
}
.btn-show-hide {
margin-top: ac(32px, 24px);
display: flex;
align-items: center;
justify-content: flex-start;
cursor: pointer;
&__show {
display: flex;
}
&__hide {
display: none;
}
&:not(.is-visible) {
opacity: 0;
display: none;
}
&.active {
.btn-show-hide__show {
display: none;
}
.btn-show-hide__hide {
display: flex;
}
}
}
}
&__item-top {
width: 100%;
display: flex;
align-items: center;
justify-content: flex-start;
position: relative;
}
&__item-content {
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
width: 100%;
ul {
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
width: 100%;
li {
&:not(:first-child) {
margin-top: ac(12px, 8px);
}
&.is-hidden {
display: none;
}
}
}
}
@mixin tab-sm {
position: absolute;
width: 300px;
top: 0;
left: 0;
z-index: 1;
max-width: 300px;
transition: transform 0.3s ease;
transform: translateX(-120%);
&.active {
transform: translateX(0);
}
.sidebar {
&__buffer {
display: none;
}
&__inner {
position: static;
}
}
@mixin mob {
width: 270px;
max-width: 270px;
}
@mixin mob-sm {
width: 100%;
max-width: 100%;
}
}
}
.jobs-list {
width: 66.17%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: flex-start;
position: relative;
z-index: 1;
@mixin media 1100 {
width: 72%;
}
&__sorting {
display: flex;
flex-shrink: 0;
font-size: 16px;
align-items: center;
@mixin media 651 {
margin-left: auto;
}
}
&__sorting-sortby-text {
font-weight: 300;
}
&__result {
width: 100%;
display: grid;
grid-template-columns: repeat(2, minmax(0, 1fr));
grid-column-gap: ac(20px, 16px);
grid-row-gap: ac(16px, 14px);
@mixin mob-lg {
grid-template-columns: repeat(1, minmax(0, 1fr));
}
.job-card__title {
h3 {
line-height: ac(46px, 36px);
}
&:not(:last-child) {
margin-bottom: ac(20px, 16px);
}
}
.job-card__parameters {
gap: ac(12px, 10px);
li {
margin-right: 0 !important;
}
}
}
&__top {
padding-bottom: ac(50px, 34px);
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
@mixin tab-sm {
align-items: flex-start;
}
@mixin mob-lg {
flex-direction: column;
.jobs-list__title {
margin-bottom: 16px;
}
.default-select {
width: 100%;
}
}
}
.pagination {
margin-top: ac(64px, 32px);
.pagination__item::after {
background-color: var(--white);
}
}
@mixin tab-sm {
width: 100%;
transition: transform 0.3s ease;
transform: translateX(0);
&:before {
position: absolute;
content: "";
left: -20px;
bottom: 0;
right: 0;
height: 100%;
background: linear-gradient(
135deg,
color-mod(var(--white) a(0%)) 0%,
var(--white) 35%,
var(--white) 100%
);
opacity: 0;
pointer-events: none;
z-index: 1;
transition: opacity 0.3s ease;
}
.job-card {
position: relative;
&:before {
position: absolute;
content: "";
inset: 0;
background: linear-gradient(
90deg,
color-mod(var(--white) a(10%)) 0%,
var(--white) 100%
);
opacity: 0;
pointer-events: none;
z-index: 1;
transition: opacity 0.3s ease;
@mixin mob-lg {
background: linear-gradient(
90deg,
color-mod(var(--white) a(10%)) 0%,
var(--white) 50%,
var(--white) 100%
);
}
}
}
&.active {
transform: translateX(330px);
&:before {
opacity: 1;
}
.job-card {
pointer-events: none;
cursor: initial;
&:before {
pointer-events: auto;
opacity: 1;
}
}
@mixin mob {
transform: translateX(290px);
}
@mixin mob-sm {
transform: translateX(330px);
}
}
}
}
&__wrap {
@mixin tab-sm {
&.active {
/*clip-path: inset(0 -50px 50px -50px);*/
.jobs-list {
position: absolute;
top: 0;
left: 0;
}
.sidebar {
position: static;
}
}
}
}
.btn-text-filter {
display: none;
@mixin tab-sm {
padding: 10px 26px;
border: 2px solid var(--dark);
border-radius: 8px;
display: flex;
position: sticky;
bottom: 32px;
right: 24px;
margin-top: 32px;
margin-left: auto;
margin-right: auto;
z-index: 50;
background: var(--snow);
max-width: 170px;
justify-content: center;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.14);
transition: all 0.3s ease;
user-select: none;
font-weight: 700;
color: var(--dark);
font-size: 16px;
&.active {
background: var(--dark);
color: var(--white);
}
}
}
}
/* double range slider functionality */
const doubleRangeSliderInputs = () => {
const doubleRange = document.getElementsByClassName("double-range-inputs")[0];
if (doubleRange) {
const slider = doubleRange.querySelector("#double-range-inputs");
const max = +slider.dataset.max;
const min = +slider.dataset.min;
const step = +slider.dataset.step;
const inputs = doubleRange.querySelectorAll(".double-range-input");
const startValueMin = +inputs[0].value.replace(/[£,]/g, "");
const startValueMax = +inputs[1].value.replace(/[£,]/g, "");
noUiSlider.create(slider, {
start: [startValueMin, startValueMax],
connect: true,
margin: 5,
step: step,
range: {
min: min,
max: max,
},
});
slider.noUiSlider.on("update", function (values, handle) {
inputs[handle].value = Math.round(values[handle]).toLocaleString(
"en-US",
{
style: "currency",
currency: "GBP",
minimumFractionDigits: 0,
}
);
});
inputs.forEach((elem, i) => {
elem.addEventListener("input", function () {
let value = elem.value.replace(/[£,]/g, "");
slider.noUiSlider.set(value);
});
});
}
};
doubleRangeSliderInputs();
/* Following Sidebar functionality */
const contentSticky = document.getElementById("content-sticky");
const rightSidebar = document.getElementById("sidebar");
if (rightSidebar) {
const sidebarBuffer = rightSidebar.querySelector(".sidebar__buffer");
const sidebarInner = rightSidebar.querySelector(".sidebar__inner");
// const headerHeight = +getRootStyle("--header-height").replace("px", "");
const headerHeight = 0;
// gap on top and bottom of sticky sidebar
const gap = 30;
let lastScrollTop = 0;
// if flag true === scrolling down else scrolling up
let flag = null;
// if flagHeight true === sidebar is higher than viewport height
let flagHeight =
document.querySelector(".sidebar__inner").getBoundingClientRect().height >
window.innerHeight - headerHeight;
function calcHeightOfSidebar(flag) {
const contentStickyTop = getPosition(contentSticky).y;
const sidebarInnerTop = getPosition(sidebarInner).y;
sidebarBuffer.style.height = `${sidebarInnerTop - contentStickyTop}px`;
if (flag) {
// scroll up
sidebarInner.style.top = "";
sidebarInner.style.bottom = `${
-headerHeight -
gap +
window.innerHeight -
sidebarInner.getBoundingClientRect().height
}px`;
} else {
// scroll down
sidebarInner.style.bottom = "";
sidebarInner.style.top = `${
Math.min(
window.innerHeight - sidebarInner.getBoundingClientRect().height,
headerHeight
) - gap
}px`;
}
flagHeight =
sidebarInner.getBoundingClientRect().height >
window.innerHeight - headerHeight;
}
function resetSticky() {
sidebarInner.style.bottom = "";
sidebarInner.style.top = `${headerHeight + gap}px`;
sidebarBuffer.style.height = "0";
}
if (!flagHeight) {
resetSticky();
} else {
calcHeightOfSidebar(false);
}
window.addEventListener("scroll", function () {
let st = window.pageYOffset || document.documentElement.scrollTop;
if (!flagHeight) {
resetSticky();
}
if (st > lastScrollTop && !flag) {
// scroll down
calcHeightOfSidebar(flag);
flag = true;
} else if (st < lastScrollTop && flag) {
// scroll up
calcHeightOfSidebar(flag);
flag = false;
}
lastScrollTop = st <= 0 ? 0 : st;
});
window.addEventListener("resize", function (e) {
if (!flagHeight) {
resetSticky();
}
calcHeightOfSidebar(true);
calcHeightOfSidebar(false);
});
}
/* Filters button functionality */
if (document.getElementsByClassName("btn-filters")[0]) {
const btnFilters = document.querySelectorAll(".btn-filters");
const sidebar = document.querySelector(".sidebar");
const jobsList = document.querySelector(".jobs-list");
const jobsSearchContainer = document.querySelector(
".jobs-search-section__wrap"
);
btnFilters.forEach((btn, i) => {
btn.addEventListener("click", () => {
btnFilters.forEach((button) => {
button.classList.toggle("active");
});
sidebar.classList.toggle("active");
jobsList.classList.toggle("active");
jobsSearchContainer.classList.toggle("active");
});
});
}
/* Show or hide checkbox functionality */
const btnShowHideArr = document.querySelectorAll(".btn-show-hide");
const showHideContentArr = document.querySelectorAll(".show-hide-content");
showHideContentArr.forEach((content, i) => {
const items = content.querySelectorAll("li");
const maxVisibleItems = content.classList.contains("with-sectors") ? 8 : 5;
items.forEach((item, index) => {
if (index > maxVisibleItems - 1) {
item.classList.add("is-hidden");
}
});
if (items.length > maxVisibleItems) {
const btnShowHide = btnShowHideArr[i];
btnShowHide.classList.add("is-visible");
btnShowHide.addEventListener("click", () => {
btnShowHide.classList.toggle("active");
items.forEach((item, index) => {
if (index > maxVisibleItems - 1) {
item.classList.toggle("is-hidden");
}
});
});
}
});
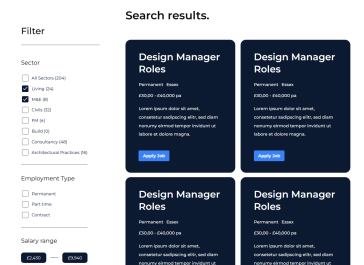
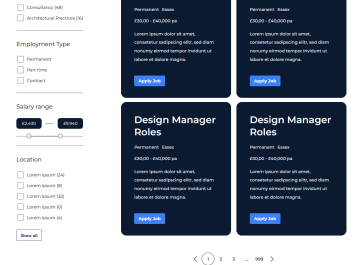
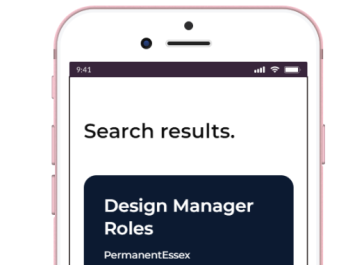
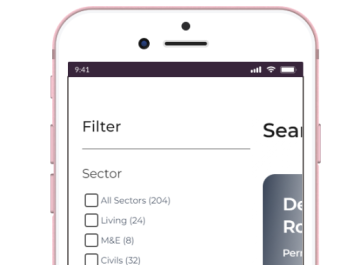
Приклад секції пошуку вакансій з проєкту Invision Recruitment, з використанням плаваючого сайдбару. На мобільних пристроях адаптація схожа на мобільні додатки, де фільтри виїжджають зліва, посуваючи результат пошуку. Намагався забрати все зайве для прикладу. В прикладі є чекбокси, подвійний слайдер зарплати, пагінація та приклад карточки вакансій.
Приклад роботи можете побачити на проєкті Invision Recruitment, MBF та North Tech People.
Нижче прикріпив іконки, які використовуються в прикладі, та ресурси для подвійного рендж слайдеру.