Tabs
Accordion
20 Sep 2022
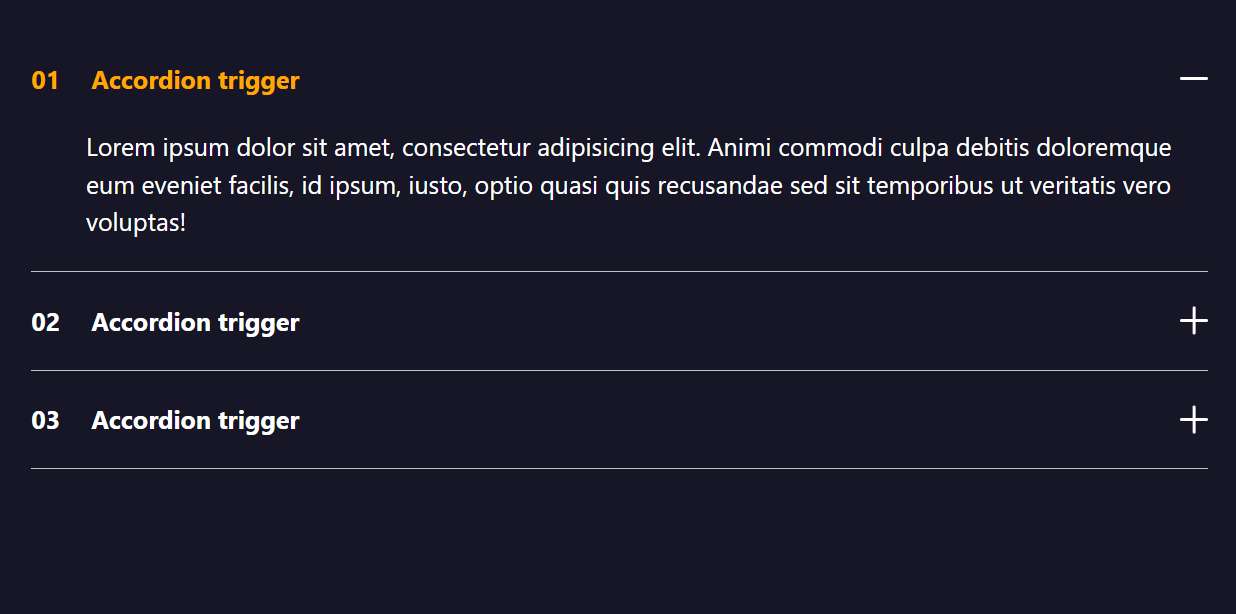
Simple accordion with BeefUp plugin
HTML
SCSS
JS
<!-- Accordion -->
<div class="accordion">
<div class="accordion__item">
<div class="accordion__item-trigger">
<div class="trigger__num">01</div>
<div class="trigger__text">Accordion trigger</div>
<div class="trigger__img">
<span class="line1"></span>
<span class="line2"></span>
</div>
</div>
<div class="accordion__item-content">
<div class="content__text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi commodi
culpa debitis doloremque eum eveniet facilis, id ipsum, iusto, optio
quasi quis recusandae sed sit temporibus ut veritatis vero voluptas!
</div>
</div>
</div>
<div class="accordion__item">
<div class="accordion__item-trigger">
<div class="trigger__num">02</div>
<div class="trigger__text">Accordion trigger</div>
<div class="trigger__img">
<span class="line1"></span>
<span class="line2"></span>
</div>
</div>
<div class="accordion__item-content">
<div class="content__text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi commodi
culpa debitis doloremque eum eveniet facilis, id ipsum, iusto, optio
quasi quis recusandae sed sit temporibus ut veritatis vero voluptas!
</div>
</div>
</div>
<div class="accordion__item">
<div class="accordion__item-trigger">
<div class="trigger__num">03</div>
<div class="trigger__text">Accordion trigger</div>
<div class="trigger__img">
<span class="line1"></span>
<span class="line2"></span>
</div>
</div>
<div class="accordion__item-content">
<div class="content__text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi commodi
culpa debitis doloremque eum eveniet facilis, id ipsum, iusto, optio
quasi quis recusandae sed sit temporibus ut veritatis vero voluptas!
</div>
</div>
</div>
</div>
.accordion {
.accordion__item {
border-bottom: 1px solid #C4C4C4;
&.is-open {
.accordion__item-content {
display: block;
}
.line2 {
transform: translate(0) !important;
}
.line1 {
opacity: 0;
}
.accordion__item-trigger {
.trigger__num, .trigger__text {
color: #ffa900;
}
}
}
.accordion__item-trigger {
button {
display: flex;
padding: 20px 0;
align-items: center;
cursor: pointer;
background: transparent;
border: none;
width: 100%;
}
.trigger__num {
margin-right: 10px;
font-style: normal;
font-weight: bold;
font-size: 16px;
line-height: 22px;
color: #ffffff;
}
.trigger__text {
font-style: normal;
font-weight: bold;
font-size: 16px;
line-height: 22px;
color: #ffffff;
margin-left: 10px;
transition: color 0.25s ease;
}
.trigger__img {
position: relative;
margin-left: auto;
.line1,
.line2 {
display: block;
width: 18px;
height: 2px;
background: #ffffff;
border-radius: 50px;
transition: ease-in-out 0.25s;
}
.line2 {
margin-top: -2px;
transform: rotate(90deg);
}
}
}
.accordion__item-content {
padding-bottom: 20px;
display: none;
animation: fade 0.3s ease;
.content__text {
margin-top: 25px;
padding-left: 35px;
color: #ffffff;
&:first-child {
margin-top: 0;
}
}
}
}
}
// Accordion
const accordionSection = document.getElementsByClassName(`accordion`)[0];
if (accordionSection) {
$(".accordion__item").beefup({
trigger: ".accordion__item-trigger",
content: ".accordion__item-content",
});
}
We use BeefUp for accordion functionality.