Tabs
Accordion section Samuel Knigth - project
19 May 2023
HTML
SCSS
PostCSS
JS
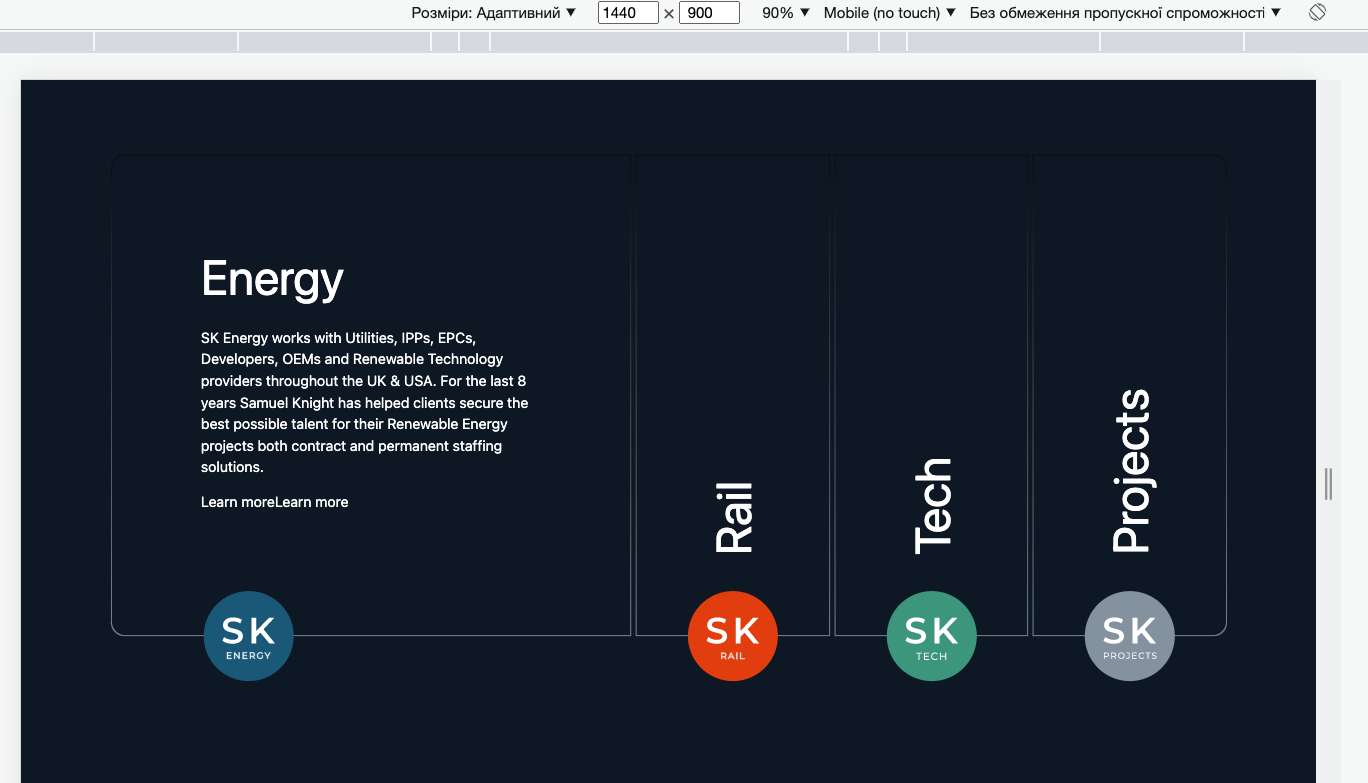
<section class="accordion-sectors-section">
<div class="cont">
<div class="sectors-list">
<div class="sector-card-wr">
<div class="sector-card sector-energy">
<div class="sector-card-content">
<h3 class="sector-card-title">Energy</h3>
<img class="sector-card-icon" src="./images/accordion-sectors-section/hero-sector-energy.svg">
<div class="sector-card-content-hidden">
<div class="sc-hidden-wr">
<h3 class="sector-card-content-hidden-title">Energy</h3>
<div class="sector-card-content-hidden-description">
<p>
SK Energy works with Utilities, IPPs, EPCs, Developers, OEMs and Renewable
Technology providers throughout the UK & USA. For the last 8 years Samuel
Knight has helped clients secure the best possible talent for their
Renewable Energy projects both contract and permanent staffing solutions.
</p>
</div>
<a class="btn" href="#"><span>Learn more</span><span>Learn more</span></a>
</div>
</div>
</div>
</div>
</div>
<div class="sector-card-wr">
<div class="sector-card sector-rail">
<div class="sector-card-content">
<h3 class="sector-card-title">Rail</h3>
<img class="sector-card-icon" src="./images/accordion-sectors-section/hero-sector-rail.svg">
<div class="sector-card-content-hidden">
<div class="sc-hidden-wr">
<h3 class="sector-card-content-hidden-title">Rail</h3>
<div class="sector-card-content-hidden-description">
<p>
SK Energy works with Utilities, IPPs, EPCs, Developers, OEMs and Renewable
Technology providers throughout the UK & USA. For the last 8 years Samuel
Knight has helped clients secure the best possible talent for their
Renewable Energy projects both contract and permanent staffing solutions.
</p>
</div>
<a class="btn" href="#"><span>Learn more</span><span>Learn more</span></a>
</div>
</div>
</div>
</div>
</div>
<div class="sector-card-wr">
<div class="sector-card sector-tech">
<div class="sector-card-content">
<h3 class="sector-card-title">Tech</h3>
<img class="sector-card-icon" src="./images/accordion-sectors-section/hero-sector-tech.svg">
<div class="sector-card-content-hidden">
<div class="sc-hidden-wr">
<h3 class="sector-card-content-hidden-title">Tech</h3>
<div class="sector-card-content-hidden-description">
<p>
SK Energy works with Utilities, IPPs, EPCs, Developers, OEMs and Renewable
Technology providers throughout the UK & USA. For the last 8 years Samuel
Knight has helped clients secure the best possible talent for their
Renewable Energy projects both contract and permanent staffing solutions.
</p>
</div>
<a class="btn" href="#"><span>Learn more</span><span>Learn more</span></a>
</div>
</div>
</div>
</div>
</div>
<div class="sector-card-wr">
<div class="sector-card sector-projects">
<div class="sector-card-content">
<h3 class="sector-card-title">Projects</h3>
<img class="sector-card-icon" src="./images/accordion-sectors-section/hero-sector-projects.svg">
<div class="sector-card-content-hidden">
<div class="sc-hidden-wr">
<h3 class="sector-card-content-hidden-title">Projects</h3>
<div class="sector-card-content-hidden-description">
<p>
SK Energy works with Utilities, IPPs, EPCs, Developers, OEMs and Renewable
Technology providers throughout the UK & USA. For the last 8 years Samuel
Knight has helped clients secure the best possible talent for their
Renewable Energy projects both contract and permanent staffing solutions.
</p>
</div>
<a class="btn" href="#"><span>Learn more</span><span>Learn more</span></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
:root {
--black: #0D151C;
--orange: #E9530D;
--primary: #E9530D;
--green: #47A58E;
--grey: #95A2AD;
--blue: #1C6C89;
--white: #ffffff;
--sector-color: var(--primary);
}
html {
background: var(--black);
color: var(--white);
}
.cont {
width: perc(1280);
max-width: 1320px;
margin: 0 auto;
padding: 0 20px;
}
.sector-energy {
--sector-color: var(--blue)
}
.sector-tech {
--sector-color: var(--green)
}
.sector-rail {
--sector-color: var(--orange)
}
.sector-projects {
--sector-color: var(--grey)
}
.scroll-bar-style {
scrollbar-color: var(--primary) var(--grey);
scrollbar-width: 5px;
&::-webkit-scrollbar {
width: 4px;
height: 2px;
background: var(--grey);
border-radius: 3px;
}
&::-webkit-scrollbar-thumb {
background: var(--primary);
border-radius: 3px;
cursor: pointer;
}
}
.accordion-sectors-section {
padding: ac(83px, 38px) 0 50px;
.title {
padding-bottom: 10px;
}
}
.sectors-list {
display: flex;
}
.sector-card-wr {
flex-grow: 1;
margin-right: 5px;
--duration: 300ms;
transition: all;
transition-duration: var(--duration);
&:first-of-type {
.sector-card {
border-radius: 15px 0 0 15px;
}
}
&:last-of-type {
margin-right: 0;
.sector-card {
border-radius: 0 15px 15px 0;
}
}
&.active {
flex-grow: 2.7;
.sector-card-content-hidden {
pointer-events: all;
&-title, &-description, .btn {
opacity: 1;
transform: translateY(0);
}
}
.sector-card-title {
opacity: 0;
pointer-events: none;
}
}
}
.sector-card {
position: relative;
height: 536px;
padding: 1px;
background: linear-gradient(0deg, #97A2AC, #050D14);
margin-bottom: 80px;
cursor: pointer;
&:hover {
background: linear-gradient(45deg, var(--sector-color), #050D14 65%);
h3.sector-card-title {
color: var(--sector-color);
}
}
.sc-hidden-wr {
max-height: 100%;
overflow-y: auto;
padding-left: 10px;
width: calc(100% + 10px);
@extend .scroll-bar-style;
--primary: var(--sector-color);
}
&-content {
width: 100%;
height: 100%;
background: var(--black);
border-radius: inherit;
h3 {
font-size: ac(54px, 40px);
}
&-hidden-wr {
display: flex;
flex-direction: column;
justify-content: flex-end;
}
&-hidden {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
padding: ac(96px, 40px) ac(90px, 35px);
display: flex;
opacity: 0;
pointer-events: none;
&-title, &-description, .btn {
transition: 0.3s 0.5s;
opacity: 0;
transform: translateY(-10px);
}
&-title {
margin-bottom: 15px;
}
&-description {
padding-bottom: 15px;
transition-delay: 0.6s;
}
.btn {
align-self: flex-start;
transform: translateY(10px);
opacity: 0;
transition-delay: 0.75s;
}
}
}
&-title {
writing-mode: vertical-rl;
position: absolute;
left: 50%;
transform: translate(-50%) scale(-1, -1);
bottom: 90px;
transition: opacity 0.3s, color 0.3s;
transition-duration: var(--duration);
}
&-icon {
position: absolute;
width: ac(100px, 60px);
bottom: 0;
left: 50%;
transform: translate(-50%, 50%);
}
}
.progress-section {
padding: ac(92px, 53px) 0;
overflow: visible;
.cont {
transition: padding 0.3s;
}
}
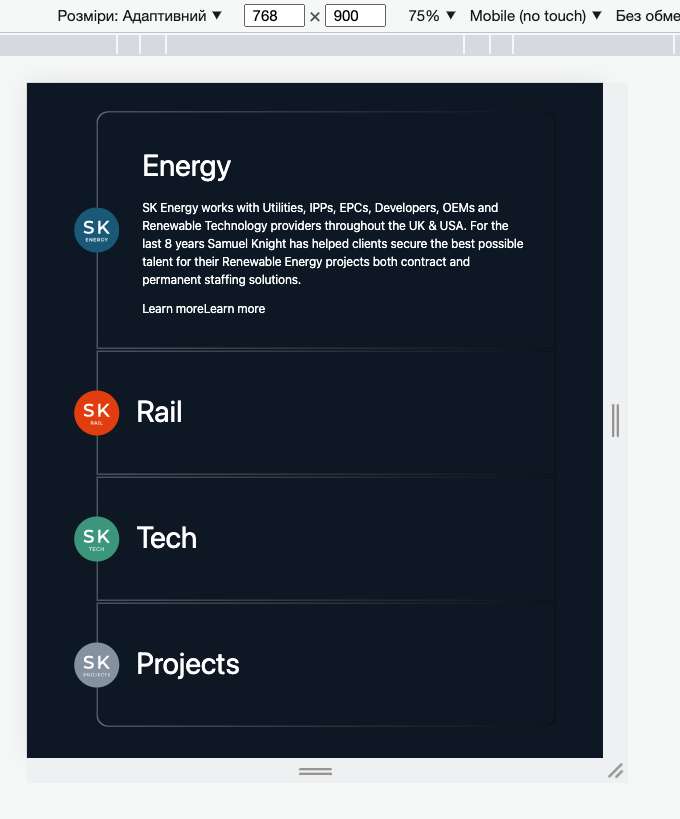
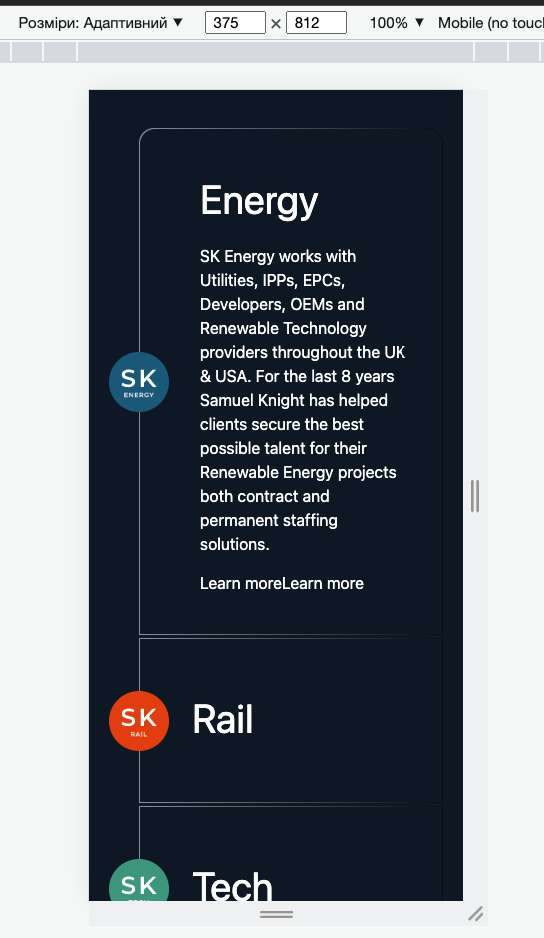
@include media(768) {
.sectors-list {
flex-direction: column;
}
.sector-card-wr {
margin-right: 0;
&:nth-of-type(1) {
.sector-card {
border-radius: 15px 15px 0 0;
}
}
&:nth-of-type(4) {
.sector-card {
border-radius: 0 0 15px 15px;
margin-bottom: 0;
}
}
&.active {
.sector-card-title {
bottom: calc(100% - 70px);
}
.sector-card-content-hidden {
max-height: 600px;
}
}
}
.sector-card {
height: auto;
margin-left: auto;
background: linear-gradient(90deg, #97a2ac, #050d14);
margin-bottom: 3px;
&-content {
min-height: 163px;
&-hidden {
position: relative;
padding-left: 50px;
transition: all 0.3s ease-out, max-height 1s ease-out !important;
max-height: 0;
}
}
&-icon {
bottom: 50%;
left: 0 !important;
transform: translate(-50%, 50%);
}
&-title {
left: 53px !important;
transform: translate(0, 45%);
writing-mode: revert;
bottom: 50%;
transition: 0.5s;
transition-duration: var(--duration);
}
}
}
:root {
--black: #0D151C;
--orange: #E9530D;
--primary: #E9530D;
--green: #47A58E;
--grey: #95A2AD;
--blue: #1C6C89;
--white: #ffffff;
--sector-color: var(--primary);
}
html {
background: var(--black);
color: var(--white);
}
.cont {
width: perc(1280);
max-width: 1320px;
margin: 0 auto;
padding: 0 20px;
}
.sector-energy {
--sector-color: var(--blue)
}
.sector-tech {
--sector-color: var(--green)
}
.sector-rail {
--sector-color: var(--orange)
}
.sector-projects {
--sector-color: var(--grey)
}
.scroll-bar-style {
scrollbar-color: var(--primary) var(--grey);
scrollbar-width: 5px;
&::-webkit-scrollbar {
width: 4px;
height: 2px;
background: var(--grey);
border-radius: 3px;
}
&::-webkit-scrollbar-thumb {
background: var(--primary);
border-radius: 3px;
cursor: pointer;
}
}
.accordion-sectors-section {
padding: ac(83px, 38px) 0 50px;
.title {
padding-bottom: 10px;
}
}
.sectors-list {
display: flex;
}
.sector-card-wr{
flex-grow: 1;
margin-right: 5px;
--duration: 300ms;
transition: all;
transition-duration: var(--duration);
&:first-of-type {
.sector-card{
border-radius: 15px 0 0 15px;
}
}
&:last-of-type {
margin-right: 0;
.sector-card{
border-radius: 0 15px 15px 0;
}
}
&.active{
flex-grow: 2.7;
.sector-card-content-hidden {
pointer-events: all;
&-title, &-description, .btn {
opacity: 1;
transform: translateY(0);
}
}
.sector-card-title {
opacity: 0;
pointer-events: none;
}
}
}
.sector-card {
position: relative;
height: 536px;
padding: 1px;
background: linear-gradient(0deg, #97A2AC, #050D14);
margin-bottom: 80px;
cursor: pointer;
&:hover {
background: linear-gradient(45deg, var(--sector-color), #050D14 65%);
h3.sector-card-title {
color: var(--sector-color);
}
}
.sc-hidden-wr {
max-height: 100%;
overflow-y: auto;
padding-left: 10px;
width: calc(100% + 10px);
@extend .scroll-bar-style;
--primary: var(--sector-color);
}
&-content {
width: 100%;
height: 100%;
background: var(--black);
border-radius: inherit;
h3 {
font-size: ac(54px, 40px);
}
&-hidden-wr {
display: flex;
flex-direction: column;
justify-content: flex-end;
}
&-hidden {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
padding: ac(96px, 40px) ac(90px, 35px);
display: flex;
opacity: 0;
pointer-events: none;
&-title, &-description, .btn {
transition: 0.3s 0.5s;
opacity: 0;
transform: translateY(-10px);
}
&-title {
margin-bottom: 15px;
}
&-description {
padding-bottom: 15px;
transition-delay: 0.6s;
}
.btn {
align-self: flex-start;
transform: translateY(10px);
opacity: 0;
transition-delay: 0.75s;
}
}
}
&-title {
writing-mode: vertical-rl;
position: absolute;
left: 50%;
transform: translate(-50%) scale(-1, -1);
bottom: 90px;
transition: opacity 0.3s, color 0.3s;
transition-duration: var(--duration);
}
&-icon {
position: absolute;
width: ac(100px, 60px);
bottom: 0;
left: 50%;
transform: translate(-50%, 50%);
}
}
.progress-section {
padding: ac(92px, 53px) 0;
overflow: visible;
.cont {
transition: padding 0.3s;
}
}
@media (max-width: 768px) {
.sectors-list {
flex-direction: column;
}
.sector-card-wr{
margin-right: 0;
&:nth-of-type(1) {
.sector-card{
border-radius: 15px 15px 0 0;
}
}
&:nth-of-type(4) {
.sector-card{
border-radius: 0 0 15px 15px;
margin-bottom: 0;
}
}
&.active {
.sector-card-title {
bottom: calc(100% - 70px);
}
.sector-card-content-hidden {
max-height: 600px;
}
}
}
.sector-card {
height: auto;
margin-left: auto;
background: linear-gradient(90deg, #97a2ac, #050d14);
margin-bottom: 3px;
&-content {
min-height: 163px;
&-hidden {
position: relative;
padding-left: 50px;
transition: all 0.3s ease-out, max-height 1s ease-out !important;
max-height: 0;
}
}
&-icon {
bottom: 50%;
left: 0 !important;
transform: translate(-50%, 50%);
}
&-title {
left: 53px !important;
transform: translate(0, 45%);
writing-mode: revert;
bottom: 50%;
transition: 0.5s;
transition-duration: var(--duration);
}
}
}
/*Sector cards active state*/
let sectorCards = document.querySelectorAll(".sector-card-wr");
let cardLogos = document.querySelectorAll(".sector-card img");
let cardTitles = document.querySelectorAll(".sector-card-title");
let contentHidden = document.querySelectorAll(".sector-card-content-hidden");
let sectorsList = document.querySelector(".sectors-list").getBoundingClientRect();
sectorCards.forEach((card, idx) => {
card.addEventListener("click", function() {
let icon = card.querySelector("img");
let title = card.querySelector(".sector-card-title");
let cardHiddenContent = card.querySelector(".sector-card-content-hidden");
let duration = parseFloat(getComputedStyle(card).getPropertyValue("--duration"));
if (!this.classList.contains("active")) {
document.querySelector(".sector-card-wr.active")?.classList.remove("active");
cardLogos.forEach(img => {
if (img != icon) {
img.style.left = "";
}
});
cardTitles.forEach(cardTitle => {
if (cardTitle != title) {
cardTitle.style.left = "";
}
});
contentHidden.forEach(content => {
if (content != cardHiddenContent) {
content.style.transition = "";
content.style.opacity = "";
}
});
icon.style.left = (icon.getBoundingClientRect().left - card.getBoundingClientRect().left) + icon.offsetWidth / 2 + "px";
title.style.left = (title.getBoundingClientRect().left - card.getBoundingClientRect().left) + title.offsetWidth / 2 + "px";
card.classList.add("active");
cardHiddenContent.querySelector(".sc-hidden-wr").style.overflow = "hidden";
setTimeout(function() {
cardHiddenContent.style.transition = "0.3s";
cardHiddenContent.style.opacity = "1";
}, duration);
setTimeout(function() {
cardHiddenContent.querySelector(".sc-hidden-wr").style.overflow = "";
}, duration * 4);
} else {
card.classList.remove("active");
cardHiddenContent.style.transition = "";
cardHiddenContent.style.opacity = 0;
cardHiddenContent.querySelector(".sc-hidden-wr").style.overflow = "hidden";
setTimeout(function() {
icon.style.left = "";
title.style.left = "";
cardHiddenContent.querySelector(".sc-hidden-wr").style.overflow = "";
}, duration);
}
});
});
/* End of sector cards active state*/
Логотипи в архіві