Tabs
Areas Tabs
11 Jul 2023
HTML
SCSS
PostCSS
JS
<section class="areas-section">
<div class="cont">
<div class="areas-section__wrap">
<div class="areas-container">
<div class="areas-content">
<div class="areas-content__item active">
<div class="areas-content__image">
<picture>
<source
data-srcset="./images/services/service-4.webp"
type="image/webp"
/>
<img
class="lazyload"
data-src="./images/services/service-4.jpg"
alt="Icon"
/>
</picture>
</div>
<div class="areas-content__item-content">
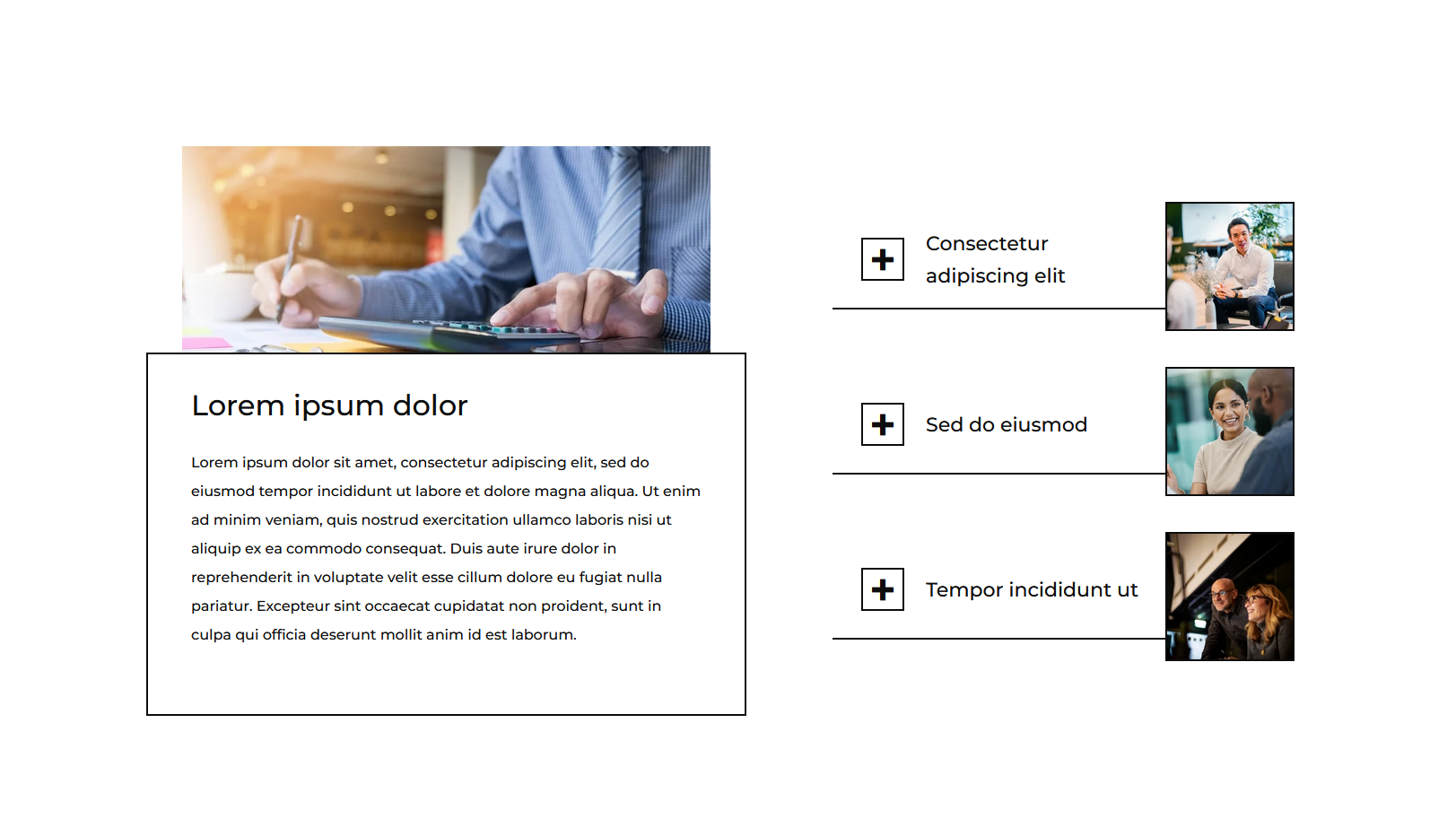
<h3 class="areas-content__title">Lorem ipsum dolor</h3>
<div class="content-element smallest-type areas-content__text">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute
irure dolor in reprehenderit in voluptate velit esse cillum
dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui officia deserunt
mollit anim id est laborum.
</p>
</div>
</div>
</div>
<div class="areas-content__item">
<div class="areas-content__image">
<picture>
<source
data-srcset="./images/services/service-1.webp"
type="image/webp"
/>
<img
class="lazyload"
data-src="./images/services/service-1.jpg"
alt="Icon"
/>
</picture>
</div>
<div class="areas-content__item-content">
<h3 class="areas-content__title">Consectetur adipiscing elit</h3>
<div class="content-element smallest-type areas-content__text">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute
irure dolor in reprehenderit in voluptate velit esse cillum
dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui officia deserunt
mollit anim id est laborum.
</p>
</div>
</div>
</div>
<div class="areas-content__item">
<div class="areas-content__image">
<picture>
<source
data-srcset="./images/services/service-2.webp"
type="image/webp"
/>
<img
class="lazyload"
data-src="./images/services/service-2.jpg"
alt="Icon"
/>
</picture>
</div>
<div class="areas-content__item-content">
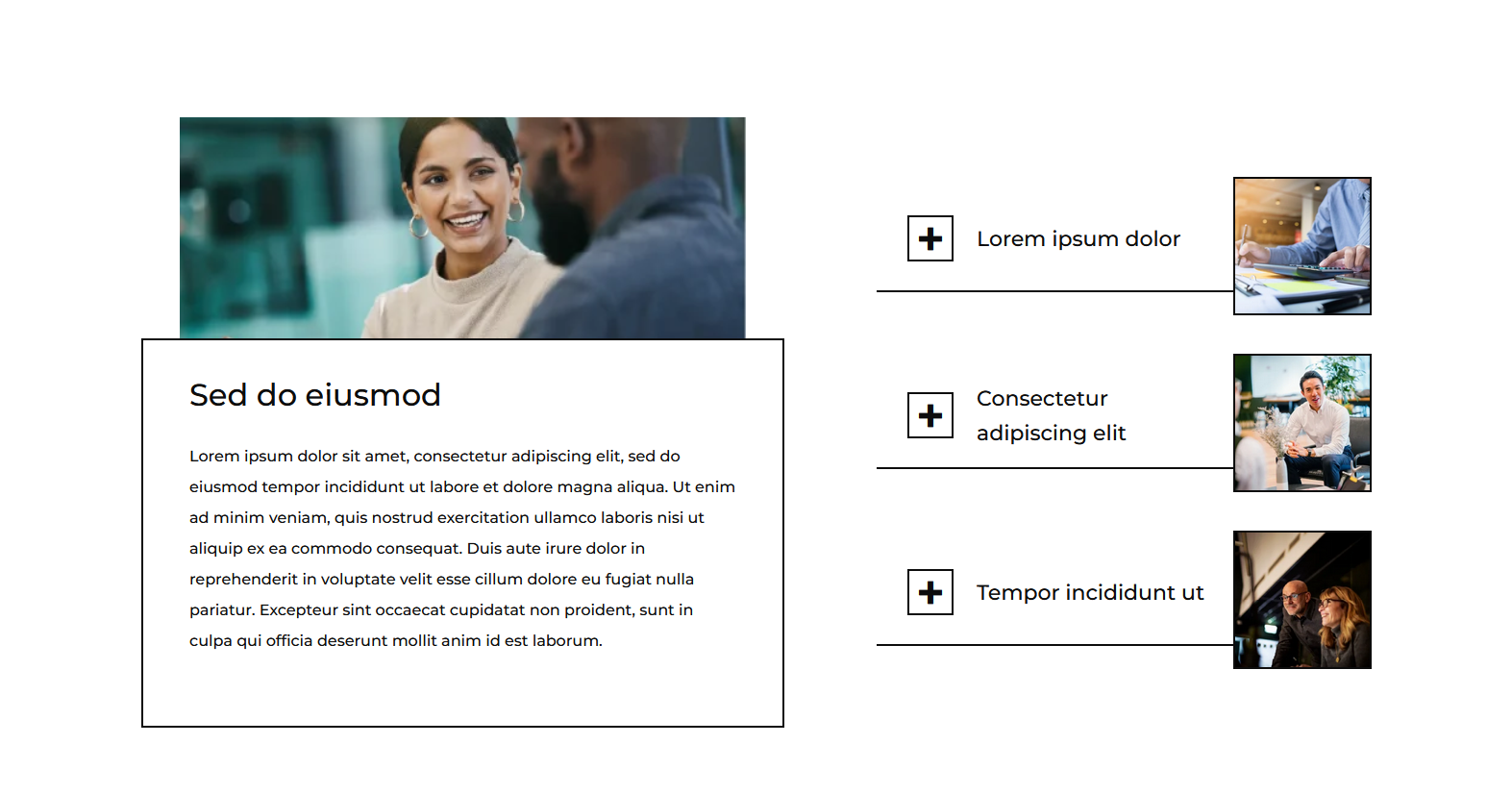
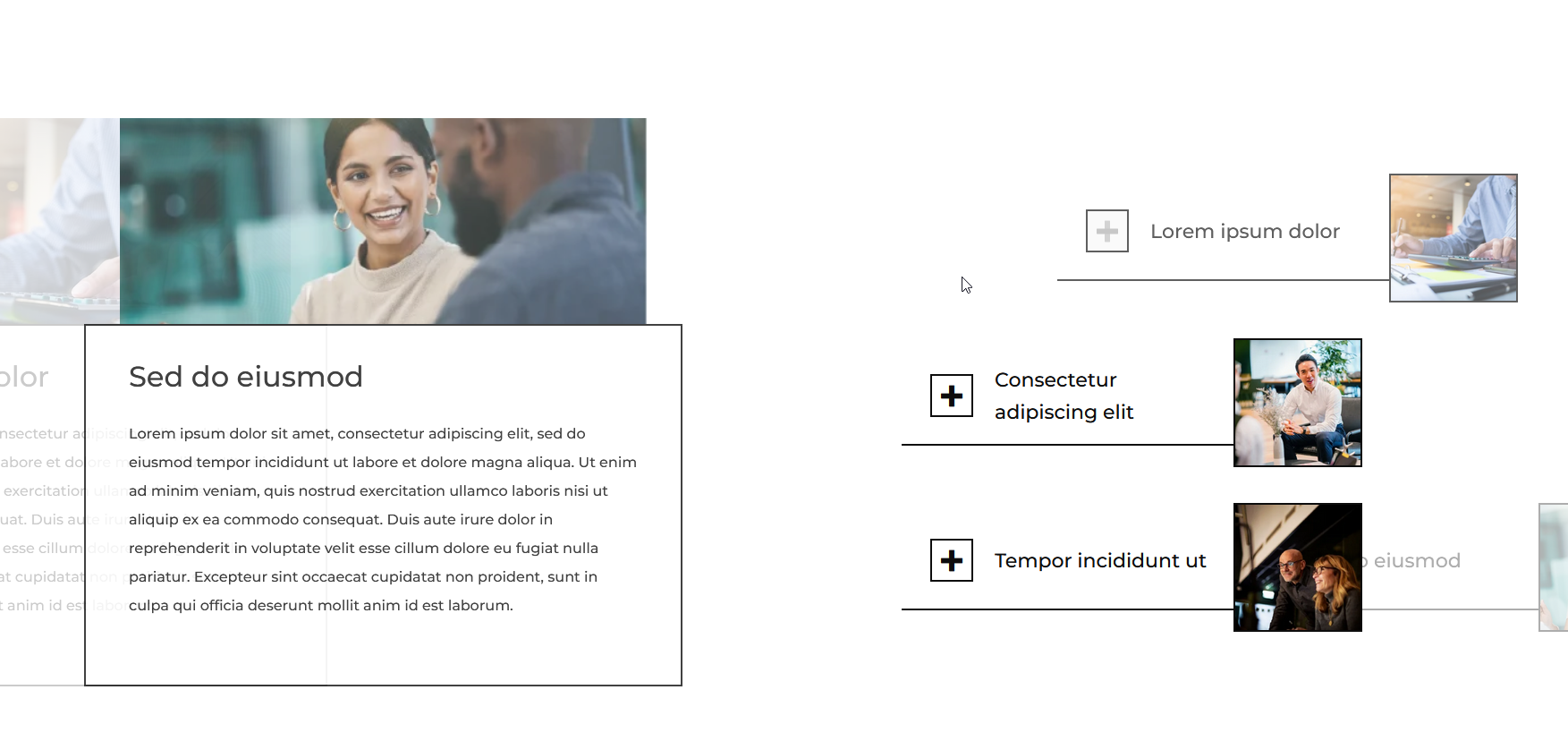
<h3 class="areas-content__title">Sed do eiusmod</h3>
<div class="content-element smallest-type areas-content__text">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute
irure dolor in reprehenderit in voluptate velit esse cillum
dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui officia deserunt
mollit anim id est laborum.
</p>
</div>
</div>
</div>
<div class="areas-content__item">
<div class="areas-content__image">
<picture>
<source
data-srcset="./images/services/service-3.webp"
type="image/webp"
/>
<img
class="lazyload"
data-src="./images/services/service-3.jpg"
alt="Icon"
/>
</picture>
</div>
<div class="areas-content__item-content">
<h3 class="areas-content__title">Tempor incididunt ut</h3>
<div class="content-element smallest-type areas-content__text">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute
irure dolor in reprehenderit in voluptate velit esse cillum
dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui officia deserunt
mollit anim id est laborum.
</p>
</div>
</div>
</div>
</div>
<div class="areas-tab">
<div class="areas-tab__item active">
<div class="areas-tab__item-content">
<div class="areas-tab__title-btn-container">
<div class="areas-tab__btn active">
<i class="icon-plus-btn"></i>
<i class="icon-minus-btn"></i>
</div>
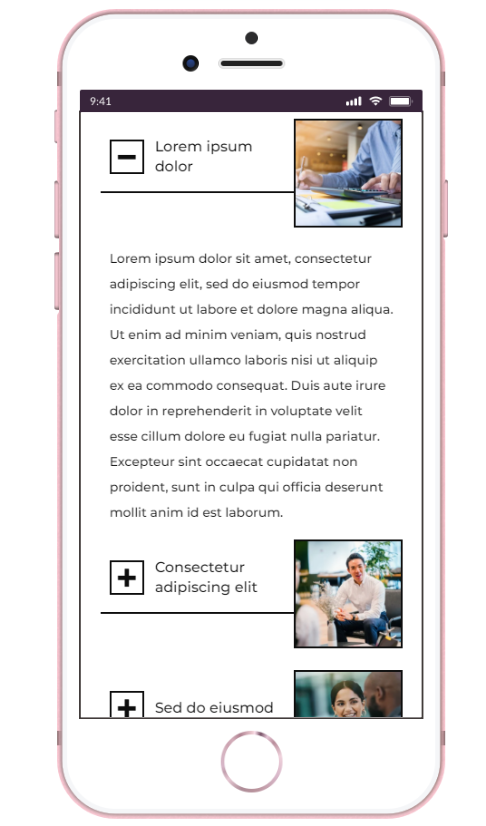
<h3 class="areas-tab__title">Lorem ipsum dolor</h3>
</div>
<div class="areas-tab__image">
<picture>
<source
data-srcset="./images/services/service-4.webp"
type="image/webp"
/>
<img
class="lazyload"
data-src="./images/services/service-4.jpg"
alt="Icon"
/>
</picture>
</div>
</div>
<div class="areas-tab__text-content">
<div class="content-element smallest-type areas-tab__text">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute
irure dolor in reprehenderit in voluptate velit esse cillum
dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui officia deserunt
mollit anim id est laborum.
</p>
</div>
</div>
</div>
<div class="areas-tab__item">
<div class="areas-tab__item-content">
<div class="areas-tab__title-btn-container">
<div class="areas-tab__btn">
<i class="icon-plus-btn"></i>
<i class="icon-minus-btn"></i>
</div>
<h3 class="areas-tab__title">Consectetur adipiscing elit</h3>
</div>
<div class="areas-tab__image">
<picture>
<source
data-srcset="./images/services/service-1.webp"
type="image/webp"
/>
<img
class="lazyload"
data-src="./images/services/service-1.jpg"
alt="Icon"
/>
</picture>
</div>
</div>
<div class="areas-tab__text-content">
<div class="content-element smallest-type areas-tab__text">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute
irure dolor in reprehenderit in voluptate velit esse cillum
dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui officia deserunt
mollit anim id est laborum.
</p>
</div>
</div>
</div>
<div class="areas-tab__item">
<div class="areas-tab__item-content">
<div class="areas-tab__title-btn-container">
<div class="areas-tab__btn">
<i class="icon-plus-btn"></i>
<i class="icon-minus-btn"></i>
</div>
<h3 class="areas-tab__title">Sed do eiusmod</h3>
</div>
<div class="areas-tab__image">
<picture>
<source
data-srcset="./images/services/service-2.webp"
type="image/webp"
/>
<img
class="lazyload"
data-src="./images/services/service-2.jpg"
alt="Icon"
/>
</picture>
</div>
</div>
<div class="areas-tab__text-content">
<div class="content-element smallest-type areas-tab__text">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute
irure dolor in reprehenderit in voluptate velit esse cillum
dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui officia deserunt
mollit anim id est laborum.
</p>
</div>
</div>
</div>
<div class="areas-tab__item">
<div class="areas-tab__item-content">
<div class="areas-tab__title-btn-container">
<div class="areas-tab__btn">
<i class="icon-plus-btn"></i>
<i class="icon-minus-btn"></i>
</div>
<h3 class="areas-tab__title">Tempor incididunt ut</h3>
</div>
<div class="areas-tab__image">
<picture>
<source
data-srcset="./images/services/service-3.webp"
type="image/webp"
/>
<img
class="lazyload"
data-src="./images/services/service-3.jpg"
alt="Icon"
/>
</picture>
</div>
</div>
<div class="areas-tab__text-content">
<div class="content-element smallest-type areas-tab__text">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute
irure dolor in reprehenderit in voluptate velit esse cillum
dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui officia deserunt
mollit anim id est laborum.
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
.areas-section {
padding-top: ac(230px, 160px);
padding-bottom: ac(185px, 120px);
overflow: hidden;
}
.areas-container {
padding-top: 16px;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
.areas-content {
width: 52.27%;
position: relative;
@include xxl {
width: 52.5%;
}
}
.areas-tab {
width: 40.23%;
@include xxl {
width: 44.5%;
}
@include media(651) {
width: 100%;
}
}
}
.areas-content {
position: relative;
&__item {
display: flex;
flex-direction: column;
align-items: center;
justify-content: flex-start;
width: 100%;
transform: translateX(-104%);
transition: transform 0.4s ease, opacity 0.4s ease;
position: absolute;
top: 0;
left: 0;
opacity: 0;
pointer-events: none;
&.active {
transform: translateX(0);
position: relative;
pointer-events: auto;
opacity: 1;
}
}
&__image {
@include aspect-ratio(589, 280);
width: calc(100% - ac(80px, 40px));
margin-bottom: ac(-50px, -20px);
}
&__item-content {
width: 100%;
background: var(--white);
border: 2px solid var(--black);
padding: ac(32px, 20px) ac(48px, 22px) ac(48px, 22px);
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
position: relative;
z-index: 2;
}
&__title {
font-size: ac(32px, 24px);
font-weight: 500;
line-height: ac(48px, 30px);
margin-bottom: ac(24px, 20px);
max-width: calc(100% - 42px);
}
&__text {
width: 100%;
}
.btn {
margin-top: ac(38px, 24px);
}
@include media(651) {
display: none;
}
}
.areas-tab {
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
&__item {
width: 100%;
transition: max-height 0.3s ease, margin-bottom 0.3s ease;
transition-delay: 0.35s;
max-height: 200px;
&:not(:last-child) {
margin-bottom: ac(40px, 24px);
}
&.active {
@include min-media(652) {
max-height: 0;
&:not(:last-child) {
margin-bottom: 0;
}
.areas-tab__item-content {
transform: translateX(100%);
opacity: 0;
}
}
@include media(651) {
.areas-tab__text-content {
opacity: 1;
max-height: 300px;
margin-top: 20px;
}
}
}
@include media(651) {
max-height: none;
}
}
&__item-content {
display: flex;
align-items: flex-start;
justify-content: flex-start;
transition: transform 0.3s ease, opacity 0.3s ease;
transform: translateX(0);
opacity: 1;
}
&__image {
@include aspect-ratio(1, 1);
width: ac(144px, 100px);
border: 2px solid var(--black);
@include media(651) {
width: 120px;
}
}
&__title-btn-container {
flex: 1;
display: flex;
align-items: center;
justify-content: flex-start;
padding: ac(28px, 20px) 10px ac(18px, 16px) ac(32px, 10px);
border-bottom: 2px solid var(--black);
@include max-xs {
padding-left: 0;
}
}
&__title {
font-size: ac(22px, 16px);
font-weight: 500;
line-height: ac(36px, 22px);
min-height: calc(ac(36px, 22px) * 2);
display: flex;
align-items: center;
justify-content: flex-start;
&:not(:first-child) {
margin-top: 0;
}
}
&__btn {
width: ac(48px, 38px);
min-width: ac(48px, 38px);
height: ac(48px, 38px);
background: var(--white);
color: var(--black);
display: flex;
justify-content: center;
align-items: center;
border: 2px solid var(--black);
transition: all 0.3s ease;
cursor: pointer;
position: relative;
margin-right: ac(24px, 12px);
i {
position: absolute;
font-size: ac(24px, 20px);
transition: all 0.3s ease;
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
&.icon-minus-btn {
opacity: 0;
}
&.icon-plus-btn {
opacity: 1;
}
}
&:hover {
background: var(--snow);
color: var(--grey);
}
&.active {
i {
&.icon-minus-btn {
opacity: 1;
}
&.icon-plus-btn {
opacity: 0;
}
}
}
}
&__text-content {
display: none;
@include media(651) {
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
width: 100%;
max-height: 0;
padding-left: 10px;
padding-right: 10px;
transition: max-height 0.4s ease, margin-top 0.4s ease, opacity 0.3s ease;
opacity: 0;
margin-top: 0;
.btn {
margin-top: 20px;
}
}
@include max-xs {
padding-left: 0;
}
}
&__text {
width: 100%;
}
}
.areas-section {
padding-top: ac(230px, 160px);
padding-bottom: ac(185px, 120px);
overflow: hidden;
}
.areas-container {
padding-top: 16px;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
.areas-content {
width: 52.27%;
position: relative;
@mixin desk-sm {
width: 52.5%;
}
}
.areas-tab {
width: 40.23%;
@mixin desk-sm {
width: 44.5%;
}
@mixin mob-xl {
width: 100%;
}
}
}
.areas-content {
position: relative;
&__item {
display: flex;
flex-direction: column;
align-items: center;
justify-content: flex-start;
width: 100%;
transform: translateX(-104%);
transition: transform 0.4s ease, opacity 0.4s ease;
position: absolute;
top: 0;
left: 0;
opacity: 0;
pointer-events: none;
&.active {
transform: translateX(0);
position: relative;
pointer-events: auto;
opacity: 1;
}
}
&__image {
@mixin aspect-ratio 589, 280;
width: calc(100% - ac(80px, 40px));
margin-bottom: ac(-50px, -20px);
}
&__item-content {
width: 100%;
background: var(--white);
border: 2px solid var(--black);
padding: ac(32px, 20px) ac(48px, 22px) ac(48px, 22px);
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
position: relative;
z-index: 2;
}
&__title {
font-size: ac(32px, 24px);
font-weight: 500;
line-height: ac(48px, 30px);
margin-bottom: ac(24px, 20px);
max-width: calc(100% - 42px);
}
&__text {
width: 100%;
}
.btn {
margin-top: ac(38px, 24px);
}
@mixin mob-xl {
display: none;
}
}
.areas-tab {
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
&__item {
width: 100%;
transition: max-height 0.3s ease, margin-bottom 0.3s ease;
transition-delay: 0.35s;
max-height: 200px;
&:not(:last-child) {
margin-bottom: ac(40px, 24px);
}
&.active {
@mixin min-media 652 {
max-height: 0;
&:not(:last-child) {
margin-bottom: 0;
}
.areas-tab__item-content {
transform: translateX(100%);
opacity: 0;
}
}
@mixin mob-xl {
.areas-tab__text-content {
opacity: 1;
max-height: 300px;
margin-top: 20px;
}
}
}
@mixin mob-xl {
max-height: none;
}
}
&__item-content {
display: flex;
align-items: flex-start;
justify-content: flex-start;
transition: transform 0.3s ease, opacity 0.3s ease;
transform: translateX(0);
opacity: 1;
}
&__image {
@mixin aspect-ratio 1, 1;
width: ac(144px, 100px);
border: 2px solid var(--black);
@mixin mob-xl {
width: 120px;
}
}
&__title-btn-container {
flex: 1;
display: flex;
align-items: center;
justify-content: flex-start;
padding: ac(28px, 20px) 10px ac(18px, 16px) ac(32px, 10px);
border-bottom: 2px solid var(--black);
@mixin mob-sm {
padding-left: 0;
}
}
&__title {
font-size: ac(22px, 16px);
font-weight: 500;
line-height: ac(36px, 22px);
min-height: calc(ac(36px, 22px) * 2);
display: flex;
align-items: center;
justify-content: flex-start;
&:not(:first-child) {
margin-top: 0;
}
}
&__btn {
width: ac(48px, 38px);
min-width: ac(48px, 38px);
height: ac(48px, 38px);
background: var(--white);
color: var(--black);
display: flex;
justify-content: center;
align-items: center;
border: 2px solid var(--black);
transition: all 0.3s ease;
cursor: pointer;
position: relative;
margin-right: ac(24px, 12px);
i {
position: absolute;
font-size: ac(24px, 20px);
transition: all 0.3s ease;
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
&.icon-minus-btn {
opacity: 0;
}
&.icon-plus-btn {
opacity: 1;
}
}
&:hover {
background: var(--snow);
color: var(--grey);
}
&.active {
i {
&.icon-minus-btn {
opacity: 1;
}
&.icon-plus-btn {
opacity: 0;
}
}
}
}
&__text-content {
display: none;
@mixin mob-xl {
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
width: 100%;
max-height: 0;
padding-left: 10px;
padding-right: 10px;
transition: max-height 0.4s ease, margin-top 0.4s ease, opacity 0.3s ease;
opacity: 0;
margin-top: 0;
.btn {
margin-top: 20px;
}
}
@mixin mob-sm {
padding-left: 0;
}
}
&__text {
width: 100%;
}
}
const areas = document.getElementsByClassName("areas-container")[0];
if (areas) {
const tabBtn = areas.querySelectorAll(".areas-tab__btn");
const tabItem = areas.querySelectorAll(".areas-tab__item");
const contentItem = areas.querySelectorAll(".areas-content__item");
let prevIndex = 0;
const removeActiveClass = () => {
areas
.querySelectorAll(".active")
.forEach((el) => el.classList.remove("active"));
};
tabBtn.forEach((btn, i) => {
btn.addEventListener("click", () => {
if (btn.classList.contains("active")) return;
removeActiveClass();
btn.classList.add("active");
tabItem[i].classList.add("active");
contentItem[i].classList.add("active");
prevIndex = [...tabBtn].indexOf(btn);
});
});
}
Приклад табів з проєкту MBF. Також схожі є на проєкті Invision Recruitment (1-й варіант, 2-й варінт).
Прикріпив нижче ресурси, там є іконки + та -. Також додав фотографії.