Elements
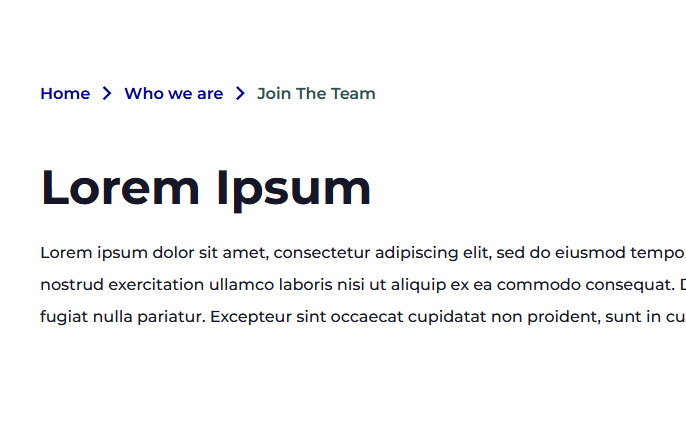
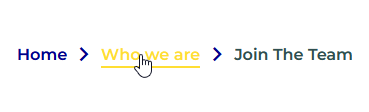
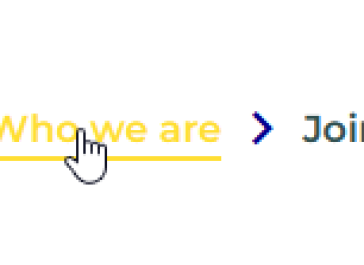
Breadcrumbs
11 Jul 2023
HTML
SCSS
PostCSS
<ul class="breadcrumbs">
<li>
<a href="./index.html">Home</a>
</li>
<li><i class="icon-arrow-next"></i></li>
<li>
<a href="./index.html">Who we are</a>
</li>
<li><i class="icon-arrow-next"></i></li>
<li><span>Join The Team</span></li>
</ul>
.breadcrumbs {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: flex-start;
&:not(:last-child) {
margin-bottom: ac(28px, 18px);
}
li {
display: flex;
align-items: center;
a,
span {
font-family: var(--font-main);
font-size: ac(16px, 14px);
line-height: 175%;
color: darkslategray;
font-weight: 600;
}
i {
font-size: 14px;
color: darkblue;
line-height: 1;
margin: 0 ac(10px, 6px);
}
span {
cursor: default;
}
a {
color: darkblue;
@include transition-all;
position: relative;
&::before {
content: "";
position: absolute;
bottom: 0;
right: 0;
width: 0;
height: 2px;
background: darkblue;
@include transition-all;
}
&:hover {
color: var( --primary);
&::before {
width: 100%;
left: 0;
background: var( --primary);
}
}
}
}
}
.breadcrumbs {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: flex-start;
&:not(:last-child) {
margin-bottom: ac(28px, 18px);
}
li {
display: flex;
align-items: center;
a,
span {
font-family: var(--font-main);
font-size: ac(16px, 14px);
line-height: 175%;
color: darkslategray;
font-weight: 600;
}
i {
font-size: 14px;
color: darkblue;
line-height: 1;
margin: 0 ac(10px, 6px);
}
span {
cursor: default;
}
a {
color: darkblue;
@mixin transition-all;
position: relative;
&::before {
content: "";
position: absolute;
bottom: 0;
right: 0;
width: 0;
height: 2px;
background: darkblue;
@mixin transition-all;
}
&:hover {
color: var( --primary);
&::before {
width: 100%;
left: 0;
background: var( --primary);
}
}
}
}
}
Приклад так званих хлібних крихт, іконка з Gulp Start Project. Для вашого проєкту просто замінити на свою.