Forms
Contact Us Form with Select
19 Sep 2022
contact us form
HTML
SCSS
JS
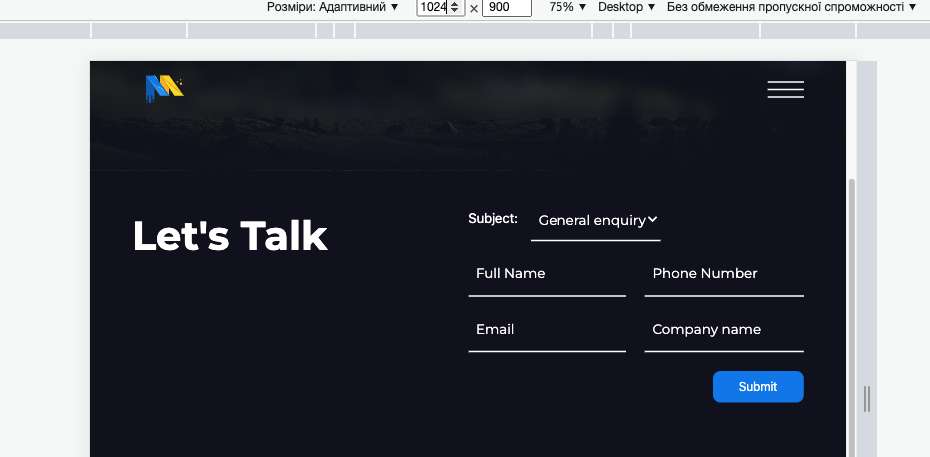
<section class="contact-us">
<div class="cont">
<!-- Flex Form -->
<div class="flex-form">
<div class="left">
<h1>Let's Talk</h1>
</div>
<form action="">
<div class="select-item">
<label for="subjectSelect">Subject:</label>
<select id="subjectSelect">
<option></option>
<option>Test 1</option>
<option>Test 2</option>
<option>Test 3</option>
</select>
</div>
<input type="text" placeholder="Full Name" />
<input type="text" placeholder="Phone Number" />
<input type="email" placeholder="Email" />
<input type="text" placeholder="Company name" />
<button type="submit" class="btn">Submit</button>
</form>
</div>
</div>
</section>
.contact-us {
padding: 50px 0;
.cont {
display: flex;
align-items: center;
flex-direction: row;
}
form {
width: 100%;
display: grid;
row-gap: 25px;
column-gap: 25px;
grid-template-columns: 1fr 1fr;
.btn {
grid-column: 2;
justify-self: flex-end;
}
}
}
.flex-form {
display: flex;
justify-content: space-between;
width: 100%;
.left {
flex: 1;
margin-right: ac(50px, 30px);
}
.select-item {
display: flex;
grid-column: 1/3;
width: 50%;
}
form {
grid-template-columns: 1fr 1fr;
width: 50%;
input {
background-color: transparent;
border-bottom: 2px solid #fff;
border-bottom: 2px solid var(--white);
border-radius: 0;
color: #fff;
color: var(--white);
font-family: Montserrat, sans-serif;
font-family: var(--font-main);
font-size: 18px;
padding: 5px 10px 15px;
position: relative;
resize: none;
transition: all .3s ease-in-out;
width: 100%;
&::placeholder {
color: inherit;
}
}
}
}
form .select2-container--default .select2-selection--multiple, form .select2-container--default .select2-selection--single {
background: transparent;
border: none;
border-bottom: 2px solid #fff;
border-bottom: 2px solid var(--white);
border-radius: 0;
color: #fff;
color: var(--white);
font-family: Montserrat, sans-serif;
font-family: var(--font-main);
font-size: 18px;
height: auto;
padding: 5px 0 15px 10px;
}
form .select2-container--default .select2-selection--multiple .select2-selection__arrow, form .select2-container--default .select2-selection--single .select2-selection__arrow {
height: 100%;
top: 5px;
width: 16px;
&::before {
content: "\e999";
font-family: icomoon;
font-size: 12px;
}
b {
display: none;
}
}
.select2-container--default .select2-selection--single .select2-selection__placeholder {
color: var(--white);
}
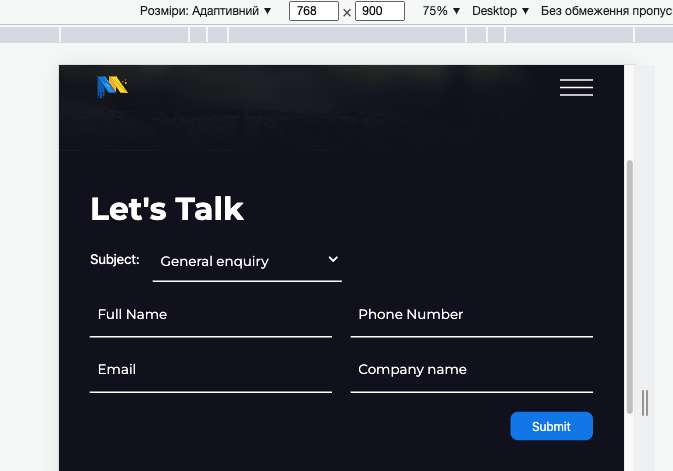
@mixin media 992 {
.contact-us {
.cont {
flex-direction: column;
}
}
.flex-form {
flex-direction: column;
form {
width: 100%;
}
}
}
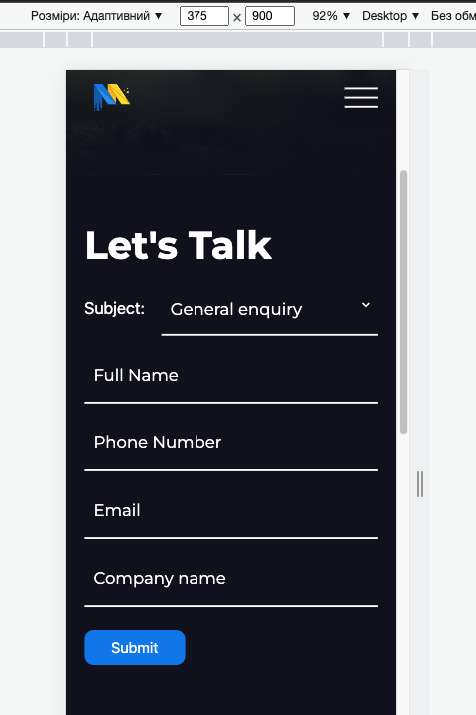
@mixin media 551 {
.contact-us {
form {
display: flex;
flex-direction: column;
row-gap: 0;
column-gap: 0;
& > * {
margin-bottom: 25px;
}
}
}
.flex-form {
form {
grid-template-columns: 1fr;
}
.select-item {
width: 100%;
}
}
}
// Select 2 Contact Us Flex-form
if ($("#subjectSelect").length) {
$("#subjectSelect").select2({
width: "100%",
placeholder: "General enquiry",
minimumResultsForSearch: -1,
});
}
Wrong JSON format: Syntax error