Forms
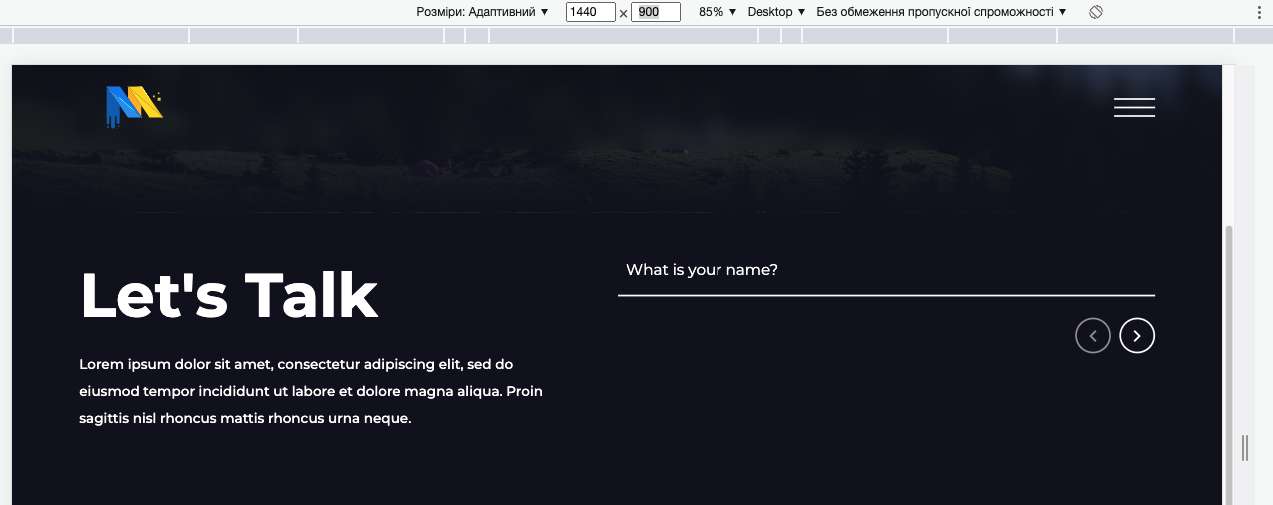
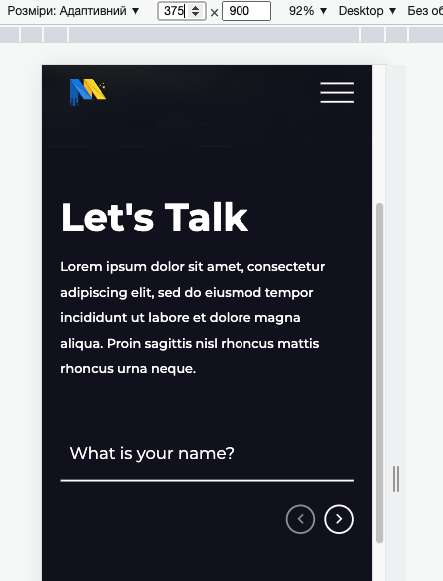
Contact Us Form with Swiper
19 Sep 2022
Contact us form with swiper
HTML
SCSS
PostCSS
JS
<section class="contact-us">
<div class="cont">
<!-- Swiper Form -->
<div class="swiper-form">
<div class="left">
<h1>Let's Talk</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Proin
sagittis nisl rhoncus mattis rhoncus urna neque.
</p>
</div>
<div class="right">
<form class="contact-form" id="contact_form">
<div class="contact-form-swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="element">
<input
type="text"
name="name"
data-name="Name"
placeholder="What is your name?"
required
/>
</div>
</div>
<div class="swiper-slide">
<div class="element">
<input
type="tel"
name="tel"
data-name="Phone Number"
placeholder="What is your phone number?"
/>
</div>
</div>
<div class="swiper-slide">
<div class="element">
<input
type="email"
name="email"
data-name="Email"
placeholder="What is your email?"
required
/>
</div>
</div>
<div class="swiper-slide">
<div class="element">
<textarea
name="message"
id=""
data-name="Message"
placeholder="Your Message"
></textarea>
</div>
</div>
</div>
</div>
<div class="contact-form-info">
<div class="btn-wrap-circle">
<div class="circle-btn contact-us-swiper-btn prev">
<i class="icon-arrow-prev"></i>
</div>
<div class="circle-btn contact-us-swiper-btn next">
<i class="icon-arrow-next"></i>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</section>
.contact-us {
padding: 50px 0;
.cont {
display: flex;
align-items: center;
flex-direction: row;
}
form {
width: 100%;
display: grid;
row-gap: 25px;
column-gap: 25px;
grid-template-columns: 1fr 1fr;
.btn {
grid-column: 2;
justify-self: flex-end;
}
}
}
.swiper-form {
width: 100%;
position: relative;
display: flex;
align-items: flex-start;
justify-content: space-between;
.right,
.left {
width: 50%;
}
.left {
padding-right: ac(50px, 30px);
}
.contact-form {
margin-bottom: 10px;
display: grid;
grid-template-columns: 1fr;
&-swiper {
overflow: hidden;
}
}
.btn-wrap-circle {
justify-content: flex-end;
}
.contact-us-swiper-btn.can-send {
opacity: 1;
border-color: var(--primary) !important;
color: var(--black) !important;
background: var(--primary) !important;
cursor: pointer !important;
}
input, textarea {
background-color: transparent;
border-bottom: 2px solid #fff;
border-bottom: 2px solid var(--white);
border-radius: 0;
color: var(--white);
font-family: var(--font-main);
font-size: 18px;
padding: 5px 10px 15px;
position: relative;
resize: none;
transition: all .3s ease-in-out;
width: 100%;
&::placeholder {
color: inherit;
}
}
.btn-wrap-circle {
justify-content: flex-end;
}
}
.btn-wrap-circle {
align-items: center;
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
.circle-btn:not(:last-of-type) {
margin-right: 10px;
}
}
.circle-btn {
align-items: center;
border-radius: 50%;
cursor: pointer;
display: flex;
font-size: ac(14px, 11px);
height: ac(42px, 32px);
justify-content: center;
transition: .25s ease-in-out;
width: ac(42px, 32px);
border: 2px solid var(--white);
color: red;
}
.swiper-button-disabled {
border-color: #a0a0a0 !important;
color: #a0a0a0 !important;
cursor: not-allowed;
}
@include media(992) {
.contact-us {
.cont {
flex-direction: column;
}
}
}
@include media(769) {
.swiper-form {
flex-direction: column;
.left,
.right {
width: 100%;
}
.left {
margin-bottom: 50px;
}
}
}
@include media(551) {
.contact-us {
form {
display: flex;
flex-direction: column;
row-gap: 0;
column-gap: 0;
& > * {
margin-bottom: 25px;
}
}
}
}
.contact-us {
padding: 50px 0;
.cont {
display: flex;
align-items: center;
flex-direction: row;
}
form {
width: 100%;
display: grid;
row-gap: 25px;
column-gap: 25px;
grid-template-columns: 1fr 1fr;
.btn {
grid-column: 2;
justify-self: flex-end;
}
}
}
.swiper-form {
width: 100%;
position: relative;
display: flex;
align-items: flex-start;
justify-content: space-between;
.right,
.left {
width: 50%;
}
.left {
padding-right: ac(50px, 30px);
}
.contact-form {
margin-bottom: 10px;
display: grid;
grid-template-columns: 1fr;
&-swiper {
overflow: hidden;
}
}
.btn-wrap-circle {
justify-content: flex-end;
}
.contact-us-swiper-btn.can-send {
opacity: 1;
border-color: var(--primary) !important;
color: var(--black) !important;
background: var(--primary) !important;
cursor: pointer !important;
}
input, textarea{
background-color: transparent;
border-bottom: 2px solid #fff;
border-bottom: 2px solid var(--white);
border-radius: 0;
color: var(--white);
font-family: var(--font-main);
font-size: 18px;
padding: 5px 10px 15px;
position: relative;
resize: none;
transition: all .3s ease-in-out;
width: 100%;
&::placeholder{
color: inherit;
}
}
.btn-wrap-circle{
justify-content: flex-end;
}
}
.btn-wrap-circle{
align-items: center;
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
.circle-btn:not(:last-of-type){
margin-right: 10px;
}
}
.circle-btn{
align-items: center;
border-radius: 50%;
cursor: pointer;
display: flex;
font-size: ac(14px, 11px);
height: ac(42px, 32px);
justify-content: center;
transition: .25s ease-in-out;
width: ac(42px, 32px);
border: 2px solid var(--white);
color: red;
}
.swiper-button-disabled{
border-color: #a0a0a0!important;
color: #a0a0a0!important;
cursor: not-allowed;
}
@mixin media 992 {
.contact-us {
.cont {
flex-direction: column;
}
}
}
@mixin media 769 {
.swiper-form {
flex-direction: column;
.left,
.right {
width: 100%;
}
.left {
margin-bottom: 50px;
}
}
}
@mixin media 551 {
.contact-us {
form {
display: flex;
flex-direction: column;
row-gap: 0;
column-gap: 0;
& > * {
margin-bottom: 25px;
}
}
}
}
// Contact Us Swiper Form
const contactUsBlock = document.getElementsByClassName("swiper-form")[0];
if (contactUsBlock) {
let flag = false;
var swiperContactUs = new Swiper(".contact-form-swiper", {
slidesPerView: 1,
allowTouchMove: false,
autoHeight: true,
pagination: {
el: ".contact-us-swiper-progress",
type: "fraction",
},
navigation: {
nextEl: ".contact-us-swiper-btn.next",
prevEl: ".contact-us-swiper-btn.prev",
},
on: {
slideNextTransitionStart: function (swiper) {
const index = swiper.realIndex;
const slide = swiper.slides[index - 1];
const input =
slide.querySelector("input") || slide.querySelector("textarea");
if (!input.value) {
const field = input.getAttribute("data-name");
if (field !== "Phone Number") {
// noticeError(field + ' is required field!');
// swiperContactUs.slidePrev(0);
}
}
},
slidePrevTransitionStart: function (swiper) {
flag = false;
},
},
});
const message = contactUsBlock.querySelector("textarea");
const submitButton = document.getElementsByClassName(
"contact-us-swiper-btn next"
)[0];
if (message) {
message.addEventListener("input", function (e) {
if (message.value !== "") {
submitButton.classList.add("can-send");
console.log("can-send");
} else {
submitButton.classList.remove("can-send");
console.log('can"t-send');
}
});
}
submitButton.addEventListener("click", function () {
if (flag && submitButton.classList.contains("can-send")) {
load("about_us/contact_us", "form:#contact_form");
}
if (swiperContactUs.realIndex === swiperContactUs.slides.length - 1) {
flag = true;
}
});
}
Для коректної роботи потрібно підключити файли з архуву: