Sliders
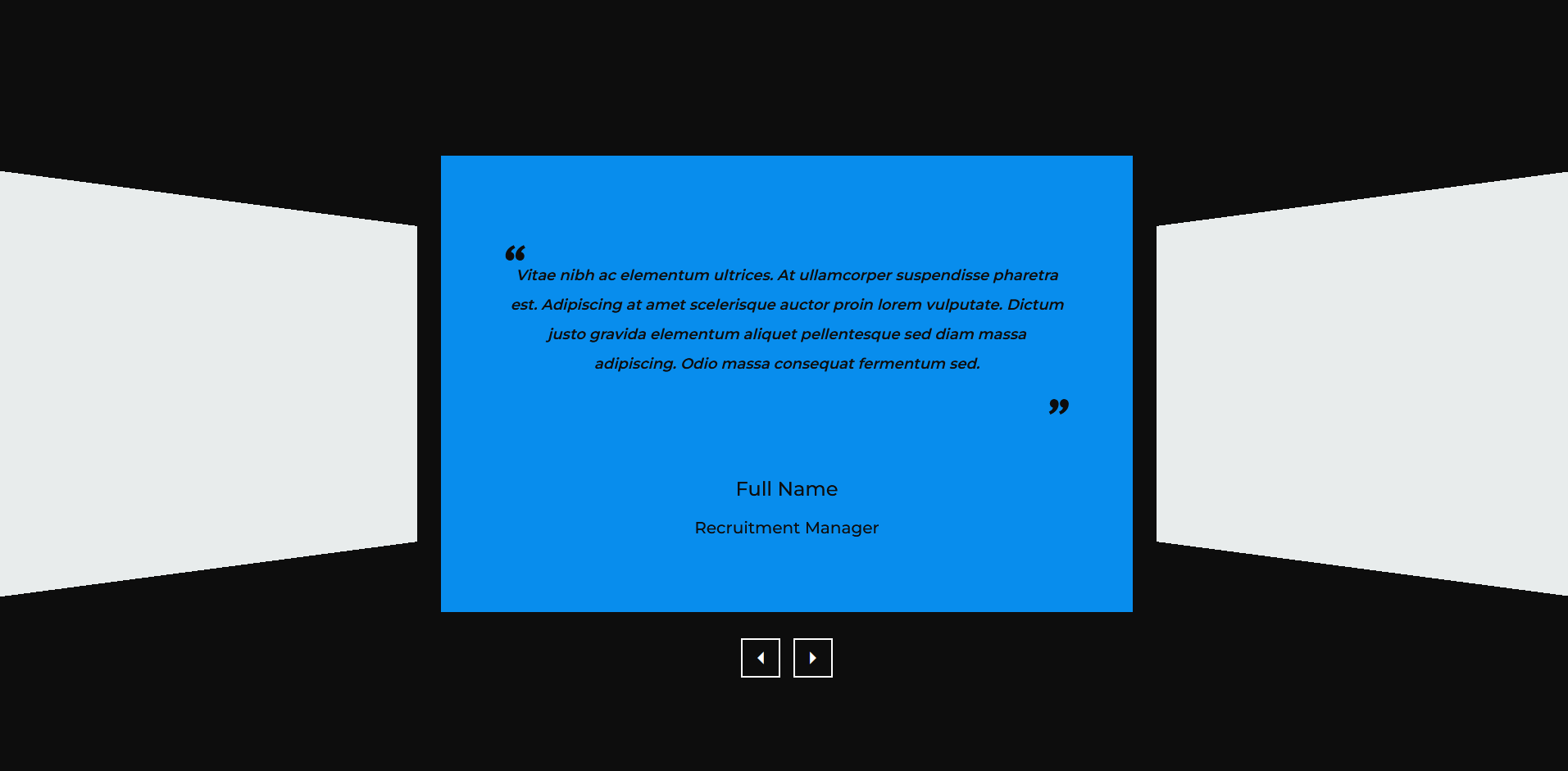
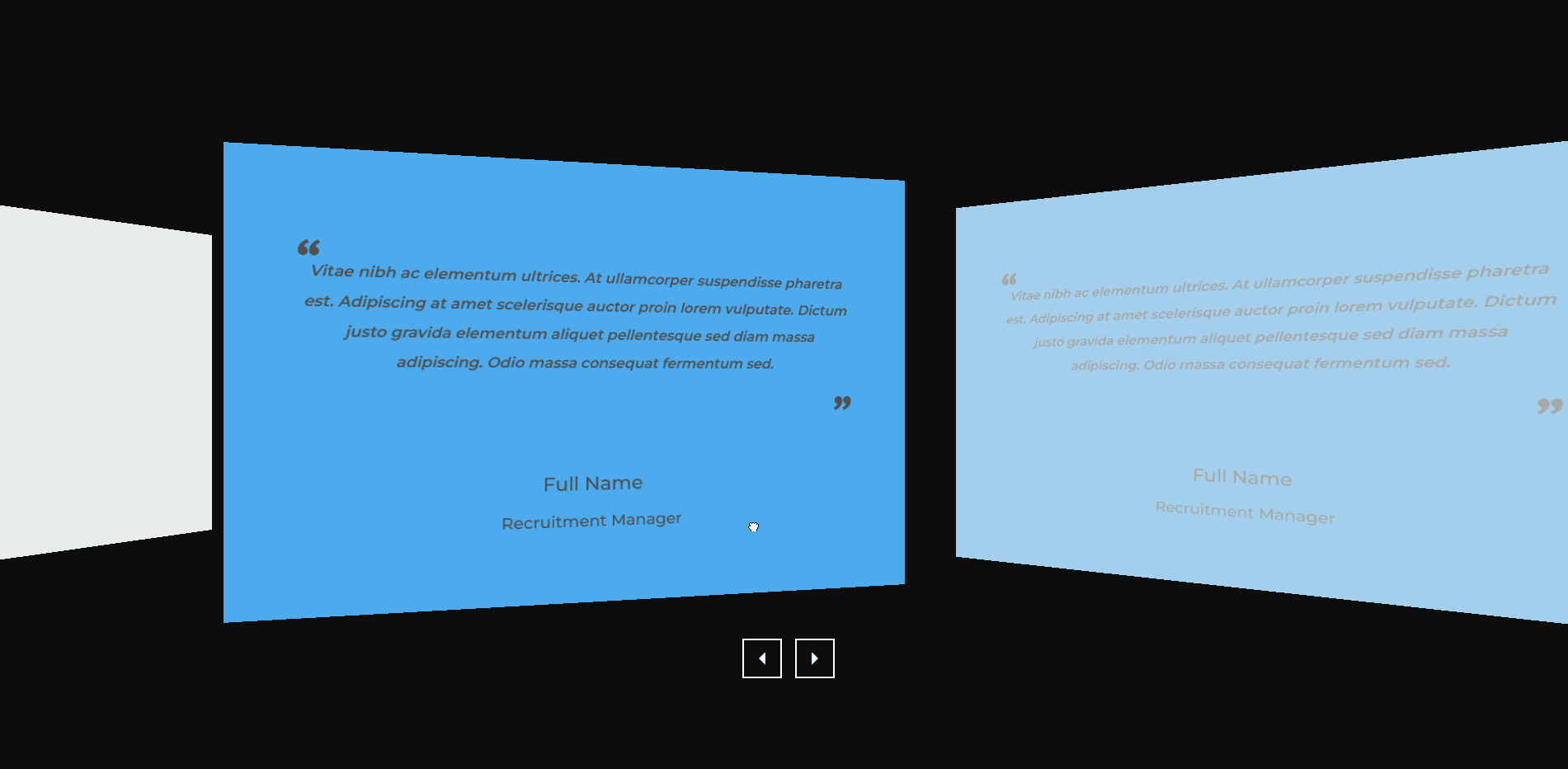
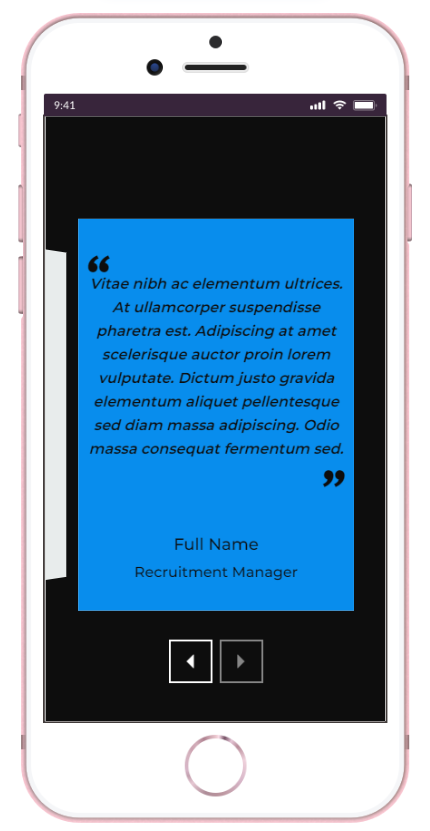
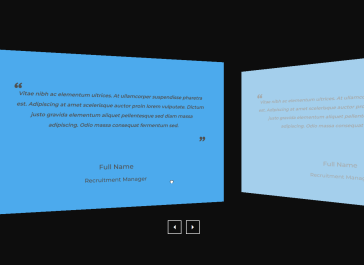
Creative carousel slider
11 Jul 2023
Creative carousel slider
HTML
SCSS
PostCSS
JS
<section class="extended-testimonials-section">
<div class="cont">
<div class="extended-testimonials-section__wrap">
<div class="testimonials-slider-container">
<!-- !!! There should be as many slides as there are in the main slider below-->
<div class="swiper decor-testimonials-slider">
<div class="swiper-wrapper">
<div class="swiper-slide decor-testimonials-slider__item"></div>
<div class="swiper-slide decor-testimonials-slider__item"></div>
<div class="swiper-slide decor-testimonials-slider__item"></div>
<div class="swiper-slide decor-testimonials-slider__item"></div>
</div>
</div>
<div class="swiper testimonials-slider">
<div class="swiper-wrapper">
<div class="swiper-slide testimonial-card">
<blockquote class="blockquote-content testimonial-card__content">
<i class="icon-quote-top blockquote-content__icon"></i>
<div class="testimonial-card__text">
<p>
Vitae nibh ac elementum ultrices. At ullamcorper suspendisse
pharetra est. Adipiscing at amet scelerisque auctor proin
lorem vulputate. Dictum justo gravida elementum aliquet
pellentesque sed diam massa adipiscing. Odio massa consequat
fermentum sed.
</p>
</div>
<i class="icon-quote-bottom blockquote-content__icon"></i>
</blockquote>
<h3 class="testimonial-card__name">Full Name</h3>
<h4 class="testimonial-card__position">Recruitment Manager</h4>
</div>
<div class="swiper-slide testimonial-card">
<blockquote class="blockquote-content testimonial-card__content">
<i class="icon-quote-top blockquote-content__icon"></i>
<div class="testimonial-card__text">
<p>
Vitae nibh ac elementum ultrices. At ullamcorper suspendisse
pharetra est. Adipiscing at amet scelerisque auctor proin
lorem vulputate. Dictum justo gravida elementum aliquet
pellentesque sed diam massa adipiscing. Odio massa consequat
fermentum sed.
</p>
</div>
<i class="icon-quote-bottom blockquote-content__icon"></i>
</blockquote>
<h3 class="testimonial-card__name">Full Name</h3>
<h4 class="testimonial-card__position">Recruitment Manager</h4>
</div>
<div class="swiper-slide testimonial-card">
<blockquote class="blockquote-content testimonial-card__content">
<i class="icon-quote-top blockquote-content__icon"></i>
<div class="testimonial-card__text">
<p>
Vitae nibh ac elementum ultrices. At ullamcorper suspendisse
pharetra est. Adipiscing at amet scelerisque auctor proin
lorem vulputate. Dictum justo gravida elementum aliquet
pellentesque sed diam massa adipiscing. Odio massa consequat
fermentum sed.
</p>
</div>
<i class="icon-quote-bottom blockquote-content__icon"></i>
</blockquote>
<h3 class="testimonial-card__name">Full Name</h3>
<h4 class="testimonial-card__position">Recruitment Manager</h4>
</div>
<div class="swiper-slide testimonial-card">
<blockquote class="blockquote-content testimonial-card__content">
<i class="icon-quote-top blockquote-content__icon"></i>
<div class="testimonial-card__text">
<p>
Vitae nibh ac elementum ultrices. At ullamcorper suspendisse
pharetra est. Adipiscing at amet scelerisque auctor proin
lorem vulputate. Dictum justo gravida elementum aliquet
pellentesque sed diam massa adipiscing. Odio massa consequat
fermentum sed.
</p>
</div>
<i class="icon-quote-bottom blockquote-content__icon"></i>
</blockquote>
<h3 class="testimonial-card__name">Full Name</h3>
<h4 class="testimonial-card__position">Recruitment Manager</h4>
</div>
</div>
</div>
</div>
<div class="slider-buttons white-btn testimonials-slider-buttons">
<div class="slider-btn white-btn slider-btn-prev">
<i class="icon-arrow-prev"></i>
</div>
<div class="slider-btn white-btn slider-btn-next">
<i class="icon-arrow-next"></i>
</div>
</div>
</div>
</div>
</section>
.slider-btn {
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
width: ac(48px, 48px);
height: ac(48px, 48px);
border: 2px solid var(--black);
color: var(--black);
transition: all 0.25s ease;
i {
font-size: ac(16px, 16px);
transition: all 0.25s ease;
}
&:hover {
&:not(.swiper-button-disabled) {
color: rgba(13, 21, 28, 0.7);
border-color: rgba(13, 21, 28, 0.7);
}
i {
transform: scale(1.2);
}
}
&.white-btn {
border-color: var(--white);
color: var(--white);
&:hover {
&:not(.swiper-button-disabled) {
color: rgba(255, 255, 255, 0.7);
border-color: rgba(255, 255, 255, 0.7);
}
}
}
&.swiper-button-disabled {
opacity: 0.5;
cursor: not-allowed;
&:hover {
opacity: 0.5;
i {
transform: scale(1);
}
}
}
}
.slider-buttons {
display: flex;
align-items: center;
justify-content: flex-start;
margin: 0 auto;
.slider-btn {
&:not(:last-child) {
margin-right: ac(16px, 8px);
}
}
}
.testimonial-card {
background: var(--secondary);
padding: ac(109px, 40px) ac(78px, 24px) ac(85px, 32px);
display: flex;
flex-direction: column;
align-items: center;
justify-content: flex-start;
transition: border-radius 0.25s ease, box-shadow 0.25s ease;
&__content {
width: 100%;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
justify-content: flex-start;
&:not(:last-child) {
margin-bottom: ac(48px, 30px);
}
p,
li {
font-size: ac(18px, 16px);
font-weight: 600;
line-height: ac(36px, 26px);
font-style: italic;
}
.blockquote-content__icon {
font-size: 19px;
&:first-child {
transform: none;
margin-right: auto;
margin-bottom: auto;
@include media(415) {
transform: none;
}
}
&:last-child {
margin-top: auto;
transform: none;
margin-left: auto;
@include media(415) {
transform: none;
}
}
}
}
&__name {
font-size: ac(24px, 18px);
font-weight: 500;
line-height: ac(44px, 26px);
margin-bottom: 8px;
text-align: center;
}
&__position {
font-size: ac(20px, 16px);
font-weight: 500;
line-height: ac(36px, 20px);
text-align: center;
margin-bottom: 0;
}
@include media(415) {
padding-left: 10px;
padding-right: 10px;
}
&__text {
flex: 1;
}
}
.extended-testimonials-section {
padding-top: ac(190px, 160px);
padding-bottom: ac(127px, 60px);
overflow: visible;
background: var(--black);
z-index: 2;
.cont {
position: relative;
}
}
.testimonials-slider {
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
overflow: visible;
opacity: 0;
transition: opacity 0.1s ease;
user-select: none;
.swiper-slide {
height: auto;
}
&.swiper-initialized {
opacity: 1;
}
}
.testimonials-slider-buttons {
margin-bottom: 5px;
display: flex;
align-items: center;
justify-content: center;
.slider-btn {
margin-top: 32px;
&.swiper-button-lock {
display: none;
}
}
}
.testimonials-slider-container {
position: relative;
width: 100%;
max-width: ac(844px, 600px);
margin: 0 auto;
z-index: 1;
.decor-testimonials-slider {
overflow: visible;
z-index: -1;
position: absolute;
inset: 0;
.swiper-slide {
height: auto;
}
&__item {
background: #e8ecec;
opacity: 0;
}
}
@include max-md {
max-width: 91%;
}
}
.slider-btn {
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
width: ac(48px, 48px);
height: ac(48px, 48px);
border: 2px solid var(--black);
color: var(--black);
transition: all 0.25s ease;
i {
font-size: ac(16px, 16px);
transition: all 0.25s ease;
}
&:hover {
&:not(.swiper-button-disabled) {
color: color-mod(var(--black) a(70%));
border-color: color-mod(var(--black) a(70%));
}
i {
transform: scale(1.2);
}
}
&.white-btn {
border-color: var(--white);
color: var(--white);
&:hover {
&:not(.swiper-button-disabled) {
color: color-mod(var(--white) a(70%));
border-color: color-mod(var(--white) a(70%));
}
}
}
&.swiper-button-disabled {
opacity: 0.5;
cursor: not-allowed;
&:hover {
opacity: 0.5;
i {
transform: scale(1);
}
}
}
}
.slider-buttons {
display: flex;
align-items: center;
justify-content: flex-start;
margin: 0 auto;
.slider-btn {
&:not(:last-child) {
margin-right: ac(16px, 8px);
}
}
}
.testimonial-card {
background: var(--secondary);
padding: ac(109px, 40px) ac(78px, 24px) ac(85px, 32px);
display: flex;
flex-direction: column;
align-items: center;
justify-content: flex-start;
transition: border-radius 0.25s ease, box-shadow 0.25s ease;
&__content {
width: 100%;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
justify-content: flex-start;
&:not(:last-child) {
margin-bottom: ac(48px, 30px);
}
p,
li {
font-size: ac(18px, 16px);
font-weight: 600;
line-height: ac(36px, 26px);
font-style: italic;
}
.blockquote-content__icon {
font-size: 19px;
&:first-child {
transform: none;
margin-right: auto;
margin-bottom: auto;
@mixin mob {
transform: none;
}
}
&:last-child {
margin-top: auto;
transform: none;
margin-left: auto;
@mixin mob {
transform: none;
}
}
}
}
&__name {
font-size: ac(24px, 18px);
font-weight: 500;
line-height: ac(44px, 26px);
margin-bottom: 8px;
text-align: center;
}
&__position {
font-size: ac(20px, 16px);
font-weight: 500;
line-height: ac(36px, 20px);
text-align: center;
margin-bottom: 0;
}
@mixin mob {
padding-left: 10px;
padding-right: 10px;
}
&__text {
flex: 1;
}
}
.extended-testimonials-section {
padding-top: ac(190px, 160px);
padding-bottom: ac(127px, 60px);
overflow: visible;
background: var(--black);
z-index: 2;
.cont {
position: relative;
}
}
.testimonials-slider {
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
overflow: visible;
opacity: 0;
transition: opacity 0.1s ease;
user-select: none;
.swiper-slide {
height: auto;
}
&.swiper-initialized {
opacity: 1;
}
}
.testimonials-slider-buttons {
margin-bottom: 5px;
display: flex;
align-items: center;
justify-content: center;
.slider-btn {
margin-top: 32px;
&.swiper-button-lock {
display: none;
}
}
}
.testimonials-slider-container {
position: relative;
width: 100%;
max-width: ac(844px, 600px);
margin: 0 auto;
z-index: 1;
.decor-testimonials-slider {
overflow: visible;
z-index: -1;
position: absolute;
inset: 0;
.swiper-slide {
height: auto;
}
&__item {
background: #e8ecec;
opacity: 0;
}
}
@mixin tab-sm {
max-width: 91%;
}
}
const testimonialsSlider = document.getElementsByClassName(
"testimonials-slider"
)[0];
if (testimonialsSlider) {
const decorTestimonialsSwiper = new Swiper(".decor-testimonials-slider", {
slidesPerView: 1,
spaceBetween: 0,
threshold: 10,
speed: 600,
effect: "creative",
grabCursor: true,
creativeEffect: {
limitProgress: 3,
prev: {
translate: ["-88%", 0, 0],
rotate: [0, 50, 0],
scale: 0.9,
},
next: {
translate: ["88%", 0, 0],
rotate: [0, -50, 0],
scale: 0.9,
},
},
breakpoints: {
768: {
creativeEffect: {
limitProgress: 3,
prev: {
translate: ["-93%", 0, 0],
rotate: [0, 50, 0],
scale: 0.85,
},
next: {
translate: ["93%", 0, 0],
rotate: [0, -50, 0],
scale: 0.85,
},
},
},
},
});
const testimonialsSwiper = new Swiper(".testimonials-slider", {
slidesPerView: 1,
spaceBetween: 0,
threshold: 10,
speed: 600,
autoplay: {
delay: 4000,
disableOnInteraction: false,
pauseOnMouseEnter: true,
},
effect: "creative",
grabCursor: true,
creativeEffect: {
limitProgress: 3,
prev: {
translate: ["-88%", 0, 0],
rotate: [0, 50, 0],
opacity: 0,
scale: 0.9,
},
next: {
translate: ["88%", 0, 0],
rotate: [0, -50, 0],
opacity: 0,
scale: 0.9,
},
},
breakpoints: {
768: {
creativeEffect: {
limitProgress: 3,
prev: {
translate: ["-93%", 0, 0],
rotate: [0, 50, 0],
opacity: 0,
scale: 0.85,
},
next: {
translate: ["93%", 0, 0],
rotate: [0, -50, 0],
opacity: 0,
scale: 0.85,
},
},
},
},
navigation: {
prevEl: ".testimonials-slider-buttons.slider-buttons .slider-btn-prev",
nextEl: ".testimonials-slider-buttons.slider-buttons .slider-btn-next",
},
});
decorTestimonialsSwiper.controller.control = testimonialsSwiper;
testimonialsSwiper.controller.control = decorTestimonialsSwiper;
}
Слайдер, за ефектом схожий на карусельку, але реалізований за допомогою Creative Effect. Для ефекту прояви наступного або попереднього слайда реалізовано подвійний слайдер, який повністю синхронний. Приклад роботи можете побачити на проєкті - MBF.
Прикріпив іконки нижче, які використовуються тут.