Ranges
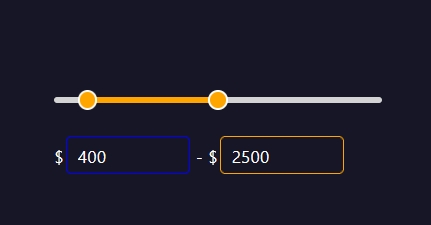
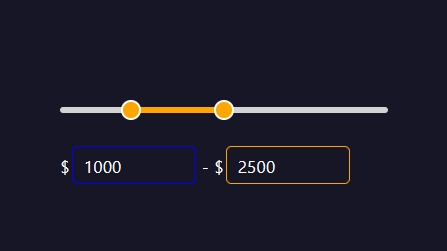
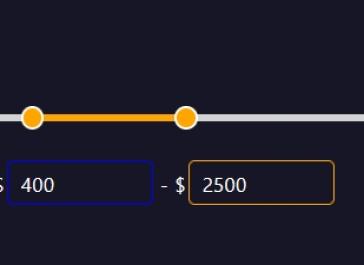
Double Range Slider with inputs
26 Sep 2022
Double Range Slider with inputs.
HTML
SCSS
JS
<div class="double-range-container double-range-inputs">
<div
id="double-range-inputs"
class="double-range"
data-min="0"
data-max="5000"
data-unit="$"
data-step="10"
></div>
<div class="double-range-inputs__container">
<span class="unit"></span>
<input
class="double-range-input"
id="double-range-value-min"
value="200"
type="text"
/>
<span>-</span>
<span class="unit"></span>
<input
class="double-range-input"
id="double-range-value-max"
value="2500"
type="text"
/>
</div>
</div>
.double-range-container {
height: 72px;
}
.double-range {
padding-right: 15px;
margin-bottom: 30px;
height: 6px;
border-radius: 12px;
border: none;
box-shadow: none;
background: lightgrey;
.noUi-connect {
background: orange;
margin-right: -4px;
}
.noUi-handle {
background: orange;
width: 18px;
height: 18px;
border: 2px solid white;
cursor: pointer;
border-radius: 50%;
box-shadow: none;
&:before,
&:after {
content: none;
}
}
}
.double-range-inputs {
&__container {
display: flex;
align-items: center;
}
.double-range-input {
border: 1px solid orange;
border-radius: 4px;
padding: 6px 10px;
width: 38%;
line-height: 1.2;
height: auto;
color: white;
background: transparent;
&:focus {
border: 1px solid blue;
}
}
span {
font-size: 16px;
line-height: 1;
color: white;
&:not(.unit) {
margin: 0 5px;
}
&.unit {
margin-right: 2px;
}
}
}
const doubleRangeSliderInputs = () => {
const doubleRange = document.getElementsByClassName("double-range-inputs")[0];
if (doubleRange) {
const slider = doubleRange.querySelector("#double-range-inputs");
const max = +slider.dataset.max;
const min = +slider.dataset.min;
const unit = slider.dataset?.unit || "£";
const step = +slider.dataset.step;
const inputs = doubleRange.querySelectorAll(".double-range-input");
const units = doubleRange.querySelectorAll(".unit");
const startValueMin = +inputs[0].value;
const startValueMax = +inputs[1].value;
noUiSlider.create(slider, {
start: [startValueMin, startValueMax],
connect: true,
margin: 10,
step: step,
range: {
min: min,
max: max,
},
});
units.forEach((elem) => {
elem.textContent = unit;
});
slider.noUiSlider.on("update", function (values, handle) {
inputs[handle].value = Math.round(values[handle]);
});
inputs.forEach((elem, i) => {
elem.addEventListener("input", function () {
elem.value = elem.value.replace(/[^\d.]/g, "");
slider.noUiSlider.set(this.value);
});
});
}
};
doubleRangeSliderInputs();
На базі плагіна noUiSlider.
В data-атрибути вносяться мінімальне, максимальне значення, валюта, крок (на скільки в одному кроці буде мінятися значення).
В data-unit вноситься валюта, якщо потрібен фунт (£), то можна просто видалити цей атрибут, дефолтне значення - фунт.
Є два інпути. Один для максимального значення, другий для мінімального. Туди запусуються значення яке вибирається в слайдері. Якщо ввести нові значення, автоматично слайдер оновиться.