Ranges
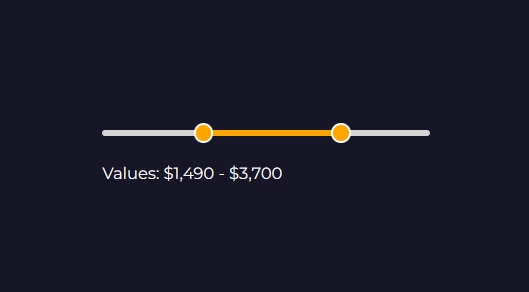
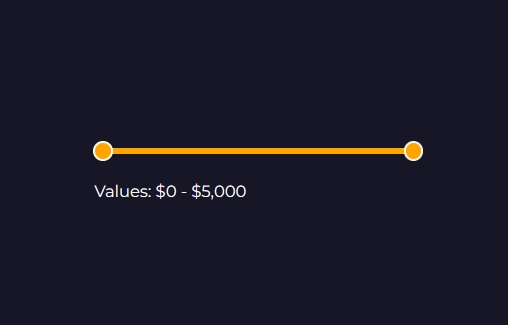
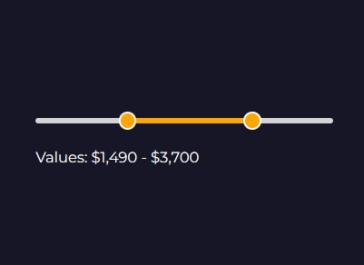
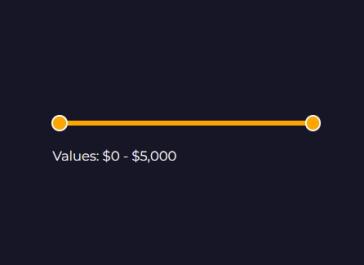
Double Range Slider with string
23 Sep 2022
Double Range Slider with string.
HTML
SCSS
JS
<div class="double-range-container double-range-default">
<div
id="double-range-default"
class="double-range"
data-min="0"
data-max="5000"
data-unit="$"
data-step="10"
></div>
<span class="double-range-info"></span>
<input
class="double-range-hidden-input"
id="double-range-value-min"
value="200"
type="hidden"
/>
<input
class="double-range-hidden-input"
id="double-range-value-max"
value="2500"
type="hidden"
/>
</div>
.double-range {
padding-right: 15px;
margin-bottom: 80px;
height: 6px;
border-radius: 12px;
border: none;
box-shadow: none;
background: lightgrey;
.noUi-connect {
background: orange;
margin-right: -4px;
}
.noUi-handle {
background: orange;
width: 18px;
height: 18px;
border: 2px solid white;
cursor: pointer;
border-radius: 50%;
box-shadow: none;
&:before,
&:after {
content: none;
}
}
}
.double-range-info {
color: black;
font-size: 15px;
font-weight: 400;
font-family: var(--font-main);
}
const doubleRangeSlider = () => {
const doubleRange = document.getElementsByClassName(
"double-range-default"
)[0];
if (doubleRange) {
const slider = doubleRange.querySelector("#double-range-default");
const max = +slider.dataset.max;
const min = +slider.dataset.min;
const unit = slider.dataset?.unit || "£";
const step = +slider.dataset.step;
const inputsHidden = doubleRange.querySelectorAll(
".double-range-hidden-input"
);
const inputInfo = doubleRange.querySelector(".double-range-info");
const startValueMin = +inputsHidden[0].value;
const startValueMax = +inputsHidden[1].value;
noUiSlider.create(slider, {
start: [startValueMin, startValueMax],
connect: true,
margin: 10,
step: step,
range: {
min: min,
max: max,
},
});
slider.noUiSlider.on("update", function (values, handle) {
inputInfo.textContent = `Values: ${
unit + Math.round(values[0]).toLocaleString("en-GB")
} - ${unit + Math.round(values[1]).toLocaleString("en-GB")}`;
inputsHidden[handle].value = Math.round(values[handle]);
});
}
};
doubleRangeSlider();
Wrong JSON format: Syntax error