Sections
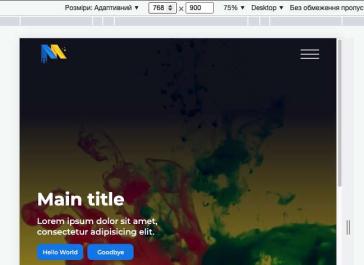
First Section with Video Background and Scroll Label
19 Sep 2022
First section with video background and scroll label
HTML
SCSS
JS
<section class="first-section">
<video autoplay muted playsinline loop>
<source src="./images/video-test.mp4" type="video/mp4" />
</video>
<div class="filter-bg"></div>
<div class="cont">
<h1>Main title</h1>
<h4>
Lorem ipsum dolor sit amet, <br />
consectetur adipisicing elit.
</h4>
<div class="btn-wrap">
<a href="" class="btn"> Hello World </a>
<a href="" class="btn"> Goodbye </a>
</div>
</div>
<a href="#next-section" class="scroll-down-label">
<span class="scroll-label"></span>
<span>Scroll to explore</span>
</a>
</section>
[class$="first-section"] {
width: 100%;
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
position: relative;
.cont {
position: relative;
padding: 100px 0;
z-index: 6;
}
&[data-not-full-height] {
min-height: initial;
padding-top: ac(150px, 120px);
padding-bottom: ac(80px, 60px);
}
&.align-end {
align-items: flex-end;
.cont {
display: flex;
flex-direction: column;
align-items: flex-end;
}
}
&.bg-color {
background-color: #088ded;
}
video {
width: 100%;
height: 100%;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
object-fit: cover;
z-index: 1;
}
.filter-bg {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(180deg, var(--black) 20%, var(--primary) 100%);
mix-blend-mode: multiply;
z-index: 2;
}
}
$(".scroll-down-label").click(function () {
let target = $(this).attr("href");
if ($(target).length) {
$("html, body").animate(
{
scrollTop: $(target).offset().top - 120, // 150 - space from top of screen to section after scroll
},
800
);
return false;
}
});