Animations
Gallery on scroll
20 Sep 2022
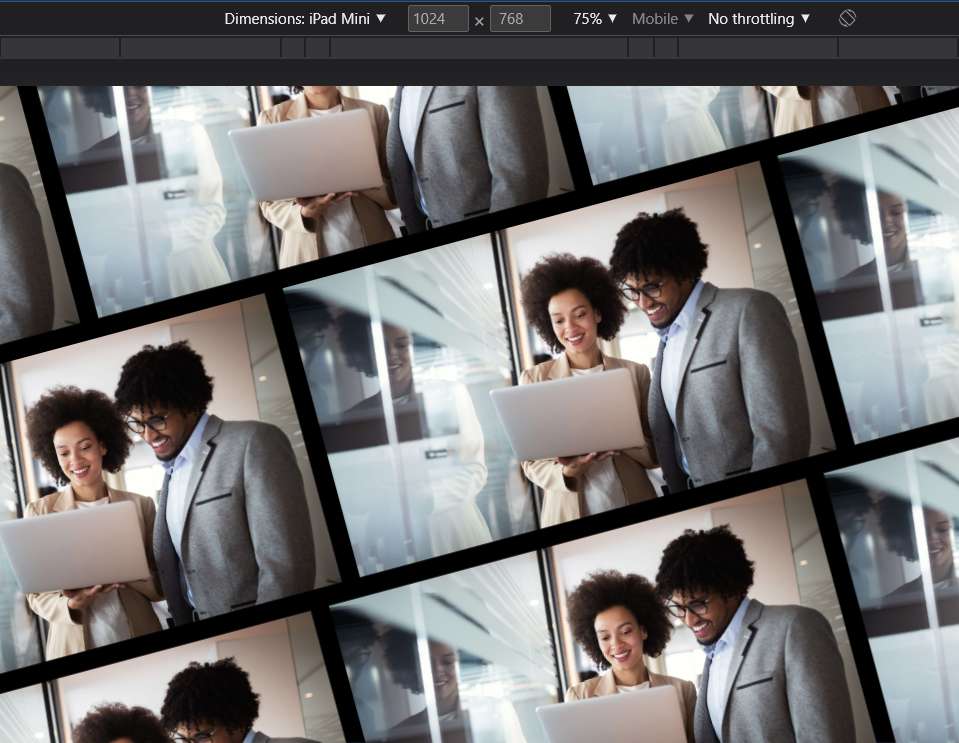
Cool gallery with scroll effect
HTML
SCSS
JS
<div class="gallery-on-scroll">
<div class="wrapper">
<div class="row">
<div class="img-box">
<div class="img">
<img src="../../images/test-img.jpg" alt="" />
</div>
<div class="img">
<img src="../../images/test-img.jpg" alt="" />
</div>
<div class="img">
<img src="../../images/test-img.jpg" alt="" />
</div>
<div class="img">
<img src="../../images/test-img.jpg" alt="" />
</div>
<div class="img">
<img src="../../images/test-img.jpg" alt="" />
</div>
<div class="img">
<img src="../../images/test-img.jpg" alt="" />
</div>
</div>
</div>
<div class="row">
<div class="img-box">
<div class="img">
<img src="../../images/test-img.jpg" alt="" />
</div>
<div class="img">
<img src="../../images/test-img.jpg" alt="" />
</div>
<div class="img">
<img src="../../images/test-img.jpg" alt="" />
</div>
<div class="img">
<img src="../../images/test-img.jpg" alt="" />
</div>
<div class="img">
<img src="../../images/test-img.jpg" alt="" />
</div>
<div class="img">
<img src="../../images/test-img.jpg" alt="" />
</div>
</div>
</div>
<div class="row">
<div class="img-box">
<div class="img">
<img src="../../images/test-img.jpg" alt="" />
</div>
<div class="img">
<img src="../../images/test-img.jpg" alt="" />
</div>
<div class="img">
<img src="../../images/test-img.jpg" alt="" />
</div>
<div class="img">
<img src="../../images/test-img.jpg" alt="" />
</div>
<div class="img">
<img src="../../images/test-img.jpg" alt="" />
</div>
<div class="img">
<img src="../../images/test-img.jpg" alt="" />
</div>
</div>
</div>
</div>
</div>
.gallery-on-scroll {
position: relative;
margin: 0 auto;
max-width: 1920px;
min-height: 700px;
background: #000000;
overflow: hidden;
z-index: 1;
.wrapper {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: -1;
transform: translate(-390px, -75px) rotate(-15deg);
}
.row {
margin-bottom: 2vw;
}
.img-box {
display: flex;
}
.img {
flex: 0 0 auto;
width: 526px;
height: 319px;
margin-right: 2vw;
img {
width: 100%;
height: 100%;
object-fit: cover;
}
}
}
gsap.registerPlugin(ScrollTrigger);
if (document.querySelector(".row")) {
const galleryRow = gsap.utils.toArray(".row");
galleryRow.forEach((row, i) => {
const w = row.querySelector(".img-box");
const [x, xEnd] = i % 2 === 0 ? ["-30%", "-60%"] : ["-60%", "-30%"];
gsap.fromTo(
w,
{ x },
{
x: xEnd,
scrollTrigger: {
toggleActions: "none",
trigger: row,
scrub: 1.5,
},
}
);
});
}
We use popular library GSAP. You can get files below