Sliders
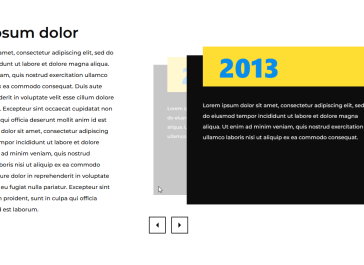
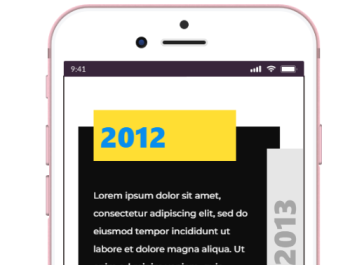
History Slider
11 Jul 2023
History Slider
HTML
SCSS
PostCSS
JS
<section class="history-section">
<div class="cont">
<div class="line-title line-title-blue">
<h2 data-aos="fade-left">Lorem ipsum dolor</h2>
</div>
<div class="history-section__wrap">
<div class="history-section__content">
<div class="content-element">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim
ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum
dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim
veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex
ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui
officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
<div class="dark-bg history-section__slider">
<div class="swiper history-slider">
<div class="swiper-wrapper">
<div class="swiper-slide history-slider__item">
<div class="history-slider__date">
<time>2012</time>
</div>
<div class="content-element bigger-type">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
<div class="swiper-slide history-slider__item">
<div class="history-slider__date">
<time>2013</time>
</div>
<div class="content-element bigger-type">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
<div class="swiper-slide history-slider__item">
<div class="history-slider__date">
<time>2014</time>
</div>
<div class="content-element bigger-type">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
<div class="swiper-slide history-slider__item">
<div class="history-slider__date">
<time>2015</time>
</div>
<div class="content-element bigger-type">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
</div>
</div>
<div class="slider-buttons history-slider-buttons">
<div class="slider-btn dark-fill-btn slider-btn-prev">
<i class="icon-arrow-prev"></i>
</div>
<div class="slider-btn dark-fill-btn slider-btn-next">
<i class="icon-arrow-next"></i>
</div>
</div>
</div>
</div>
</div>
</section>
.slider-btn {
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
width: ac(48px, 48px);
height: ac(48px, 48px);
border: 2px solid var(--black);
color: var(--black);
transition: all 0.25s ease;
i {
font-size: ac(16px, 16px);
transition: all 0.25s ease;
}
&:hover {
&:not(.swiper-button-disabled) {
color: rgba(13, 21, 28, 0.7);
border-color: rgba(13, 21, 28, 0.7);
}
i {
transform: scale(1.2);
}
}
&.white-btn {
border-color: var(--white);
color: var(--white);
&:hover {
&:not(.swiper-button-disabled) {
color: rgba(255, 255, 255, 0.7);
border-color: rgba(255, 255, 255, 0.7);
}
}
}
&.swiper-button-disabled {
opacity: 0.5;
cursor: not-allowed;
&:hover {
opacity: 0.5;
i {
transform: scale(1);
}
}
}
}
.slider-buttons {
display: flex;
align-items: center;
justify-content: flex-start;
margin: 0 auto;
.slider-btn {
&:not(:last-child) {
margin-right: ac(16px, 8px);
}
}
}
.history-section {
padding-top: ac(256px, 130px);
padding-bottom: ac(260px, 160px);
@include media(415) {
padding-bottom: 90px;
}
.cont {
position: relative;
}
&__wrap {
display: flex;
justify-content: space-between;
align-items: center;
@include max-md {
flex-direction: column;
align-items: flex-start;
}
}
&__slider {
width: 55.94%;
@include media(901) {
width: 100%;
&:not(:last-child) {
margin-bottom: ac(32px, 28px);
}
}
@include media(551) {
width: 95%;
}
}
&__content {
display: flex;
align-items: flex-start;
justify-content: flex-start;
flex-direction: column;
width: 40.31%;
.content-element {
margin-bottom: ac(40px, 24px);
}
@include media(901) {
padding-top: 30px;
width: 100%;
&:not(:last-child) {
margin-bottom: 64px;
}
}
}
}
.history-slider {
overflow: visible;
&__item {
background: var(--black);
padding: ac(134px, 94px) ac(160px, 50px) ac(64px, 32px) ac(48px, 24px);
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
height: ac(448px, 330px);
overflow: visible !important;
&.swiper-slide-active,
&.swiper-slide-prev {
.history-slider__date {
color: var(--secondary);
background: var(--primary);
width: 70.81%;
max-width: ac(507px, 300px);
height: ac(120px, 80px);
transform: translateX(ac(48px, 24px)) translateY(-26px);
time {
transform: rotate(0) translateY(0) scale(1);
}
}
}
.content-element {
width: 100%;
p {
color: var(--white);
}
}
}
&__date {
color: var(--grey);
background: var(--light-grey);
font-size: ac(80px, 46px);
font-weight: 800;
line-height: 130%;
display: flex;
justify-content: flex-start;
align-items: center;
padding: 8px 24px 8px ac(48px, 10px);
position: absolute;
top: 0;
left: 0;
z-index: 1;
transition: all 0.55s ease;
width: 100%;
height: 100%;
transform: translateX(0) translateY(0);
time {
transition: all 0.55s ease;
transform: rotate(-90deg) translateY(-50%) scale(1.29);
}
@include max-xs {
font-size: 36px;
}
}
}
.history-slider-buttons {
margin-left: ac(48px, 24px);
.slider-btn {
margin-top: 24px;
}
}
.slider-btn {
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
width: ac(48px, 48px);
height: ac(48px, 48px);
border: 2px solid var(--black);
color: var(--black);
transition: all 0.25s ease;
i {
font-size: ac(16px, 16px);
transition: all 0.25s ease;
}
&:hover {
&:not(.swiper-button-disabled) {
color: color-mod(var(--black) a(70%));
border-color: color-mod(var(--black) a(70%));
}
i {
transform: scale(1.2);
}
}
&.white-btn {
border-color: var(--white);
color: var(--white);
&:hover {
&:not(.swiper-button-disabled) {
color: color-mod(var(--white) a(70%));
border-color: color-mod(var(--white) a(70%));
}
}
}
&.swiper-button-disabled {
opacity: 0.5;
cursor: not-allowed;
&:hover {
opacity: 0.5;
i {
transform: scale(1);
}
}
}
}
.slider-buttons {
display: flex;
align-items: center;
justify-content: flex-start;
margin: 0 auto;
.slider-btn {
&:not(:last-child) {
margin-right: ac(16px, 8px);
}
}
}
.history-section {
padding-top: ac(256px, 130px);
padding-bottom: ac(260px, 160px);
@mixin mob {
padding-bottom: 90px;
}
.cont {
position: relative;
}
&__wrap {
display: flex;
justify-content: space-between;
align-items: center;
@mixin tab-md {
flex-direction: column;
align-items: flex-start;
}
}
&__slider {
width: 55.94%;
@mixin tab-md {
width: 100%;
&:not(:last-child) {
margin-bottom: ac(32px, 28px);
}
}
@mixin mob-lg {
width: 95%;
}
}
&__content {
display: flex;
align-items: flex-start;
justify-content: flex-start;
flex-direction: column;
width: 40.31%;
.content-element {
margin-bottom: ac(40px, 24px);
}
@mixin tab-md {
padding-top: 30px;
width: 100%;
&:not(:last-child) {
margin-bottom: 64px;
}
}
}
}
.history-slider {
overflow: visible;
&__item {
background: var(--black);
padding-left: ac(48px, 24px);
padding-right: ac(160px, 50px);
padding-top: ac(134px, 94px);
padding-bottom: ac(64px, 32px);
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
height: ac(448px, 330px);
overflow: visible !important;
&.swiper-slide-active,
&.swiper-slide-prev {
.history-slider__date {
color: var(--secondary);
background: var(--primary);
width: 70.81%;
max-width: ac(507px, 300px);
height: ac(120px, 80px);
transform: translateX(ac(48px, 24px)) translateY(-26px);
time {
transform: rotate(0) translateY(0) scale(1);
}
}
}
.content-element {
width: 100%;
p {
color: var(--white);
}
}
}
&__date {
color: var(--grey);
background: var(--light-grey);
font-size: ac(80px, 46px);
font-weight: 800;
line-height: 130%;
display: flex;
justify-content: flex-start;
align-items: center;
padding: 8px 24px 8px ac(48px, 10px);
position: absolute;
top: 0;
left: 0;
z-index: 1;
transition: all 0.55s ease;
width: 100%;
height: 100%;
transform: translateX(0) translateY(0);
time {
transition: all 0.55s ease;
transform: rotate(-90deg) translateY(-50%) scale(1.29);
}
@mixin mob-sm {
font-size: 36px;
}
}
}
.history-slider-buttons {
margin-left: ac(48px, 24px);
.slider-btn {
margin-top: 24px;
}
}
const historySlider = document.getElementsByClassName("history-slider")[0];
if (historySlider) {
const historySwiper = new Swiper(".history-slider", {
slidesPerView: 1,
spaceBetween: 0,
threshold: 10,
speed: 600,
effect: "creative",
creativeEffect: {
limitProgress: 8,
prev: {
translate: [0, 0, -320],
opacity: 0,
},
next: {
effect: "scale",
scale: 0.79,
translate: ["calc(100% - 17%)", 0, 1],
opacity: 1,
},
},
navigation: {
prevEl: ".history-slider-buttons.slider-buttons .slider-btn-prev",
nextEl: ".history-slider-buttons.slider-buttons .slider-btn-next",
},
});
SafariSwiper(historySwiper);
}
Слайдер історії компанії, з Creative Effect. Приклад роботи можете побачити на проєкті - MBF.
Нижче прикріпив іконки, які використовуються тут.