Holding Pages
Holding page The Recriutment Group
05 Apr 2023
Holding page The Recriutment Group project
HTML
SCSS
PostCSS
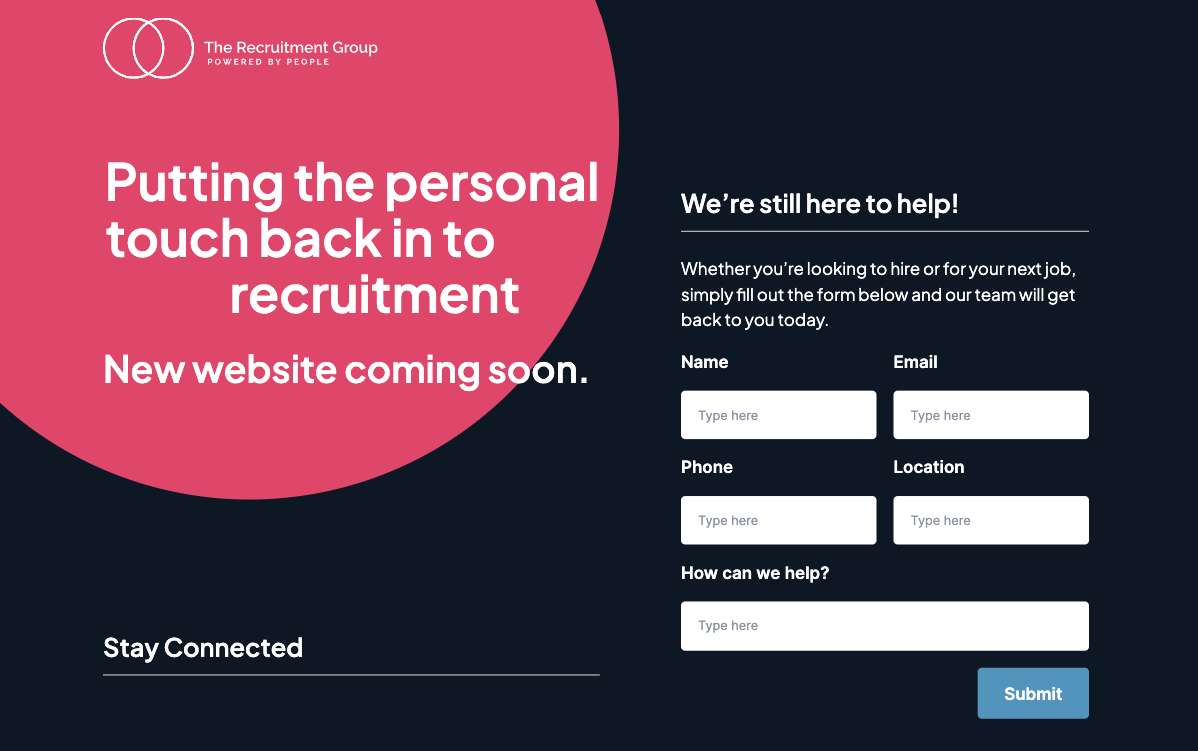
<div class="holding-page" id="site">
<main class="main" id="content">
<section class="holding-page-section">
<div class="cont">
<div class="holding-figure-layer"></div>
<div class="holding-logo">
<img alt="logo" src="./images/holding-logo.svg">
</div>
<div class="holding-caption-wr">
<div class="holding-caption">
<div>
<h1 class="hero-title clip-circle" data-aos="clip-circle-animate">
<span>Putting the personal</span>
<span>touch back in</span>
<span>recruitment</span>
</h1>
<h2 class="slideUp">
New website coming soon.
</h2>
</div>
<div class="holding-caption-footer slideUp mb-hidden">
<h3 class="bb-title">Stay Connected</h3>
<div class="social-btn-wr social-btn-wr-white">
<a class="soc-btn" href="#"><i class="icon-instagram"></i></a>
<a class="soc-btn" href="#"><i class="icon-facebook-f"></i></a>
<a class="soc-btn" href="#"><i class="icon-linkedin-in"></i></a>
</div>
</div>
</div>
<form action="#" class="holding-form slideLeft">
<h3 class="bb-title">We’re still here to help!</h3>
<h4>Whether you’re looking to hire or for your next job, simply fill out the form below and our team will
get back to you today.</h4>
<div class="holding-form-grid">
<label class="input-wr-label slideUp">
<span>Name</span>
<input placeholder="Type here" type="text">
</label>
<label class="input-wr-label slideUp">
<span>Email</span>
<input placeholder="Type here" type="email">
</label>
<label class="input-wr-label slideUp">
<span>Phone</span>
<input placeholder="Type here" type="tel">
</label>
<label class="input-wr-label slideUp">
<span>Location</span>
<input placeholder="Type here" type="text">
</label>
<label class="input-wr-label slideUp col-span-full">
<span>How can we help?</span>
<textarea placeholder="Type here"></textarea>
</label>
<div class="btn-wr slideUp">
<button class="submit-btn-bl">
Submit
</button>
</div>
</div>
</form>
<div class="holding-caption-footer slideUp lg-hidden">
<h3 class="bb-title">Stay Connected</h3>
<div class="social-btn-wr social-btn-wr-white">
<a class="soc-btn" href="#"><i class="icon-instagram"></i></a>
<a class="soc-btn" href="#"><i class="icon-facebook-f"></i></a>
<a class="soc-btn" href="#"><i class="icon-linkedin-in"></i></a>
</div>
</div>
</div>
</div>
</section>
</main>
</div>
@import url("https://p.typekit.net/p.css?s=1&k=uil3seq&ht=tk&f=6844.6846.6851.6852&a=95696300&app=typekit&e=css");
:root {
--black: #0D1F30;
--white: #ffffff;
--green: #96C882;
--blue: #64A5C8;
--pink: #E65F7D;
--grey: #AAB0B6;
--font-main: 'myriad-pro', sans-serif;
}
/* icomoon */
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?n9ubi3');
src: url('../fonts/icomoon.eot?n9ubi3#iefix') format('embedded-opentype'),
url('../fonts/icomoon.woff2?n9ubi3') format('woff2'),
url('../fonts/icomoon.ttf?n9ubi3') format('truetype'),
url('../fonts/icomoon.woff?n9ubi3') format('woff'),
url('../fonts/icomoon.svg?n9ubi3#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: never;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-chewron-up:before {
content: "\e906";
}
.icon-chewron-right:before {
content: "\e907";
}
.icon-chewron-left:before {
content: "\e908";
}
.icon-chewron-down:before {
content: "\e909";
}
.icon-arrow-left:before {
content: "\e901";
}
.icon-arrow-right:before {
content: "\e902";
}
.icon-star:before {
content: "\e900";
color: #ffba2d;
}
.icon-facebook-f:before {
content: "\e903";
}
.icon-instagram:before {
content: "\e904";
}
.icon-linkedin-in:before {
content: "\e905";
}
/* enf of icomoon */
/*animation kit*/
.animated {
opacity: 0;
}
.slideLeft {
opacity: 0;
animation: slideLeft 1.5s forwards;
}
.slideRight {
opacity: 0;
animation: slideRight 1.5s forwards;
}
.slideDown {
opacity: 0;
animation: slideDown 1.5s forwards;
}
.slideUp {
opacity: 0;
animation: slideUp 1.5s forwards;
}
.fadeIn {
opacity: 0;
animation: fadeIn 1.5s forwards;
}
.pulse {
animation: pulse 0.3s forwards;
}
/*end of animation kit*/
body {
margin: auto;
min-width: 320px;
overflow-x: hidden;
position: relative;
}
.clip-circle {
clip-path: circle(0 at 50% 50%);
animation: clit-title-animated 1s 0.3s forwards;
}
.lg-hidden {
display: none;
}
.holding-page {
background: var(--black);
color: var(--white);
font-family: var(--font-main);
overflow-x: hidden;
min-width: 320px;
h1, h2, h3 {
font-weight: bold;
}
input, textarea {
color: var(--black);
@include transparent-bg-input(inherit)
}
}
.holding-logo {
position: absolute;
width: 323px;
max-width: 60%;
z-index: 1;
top: 0;
}
.holding-page-section {
padding-top: 30px;
padding-bottom: 10px;
display: flex;
flex-direction: column;
min-height: 100vh;
.cont {
width: 88.88%;
max-width: 1280px;
margin: 0 auto;
position: relative;
z-index: 1;
padding: 0 ac(60px, 20px);
flex-grow: 1;
display: flex;
flex-direction: column;
justify-content: flex-end;
@include media(768) {
width: 100%;
}
}
}
.holding-figure-layer {
border-radius: 50%;
overflow: hidden;
position: absolute;
background: #e65f7d;
background: var(--pink);
left: 0;
min-width: 580px;
top: 0;
transform: translate(-23.3%, -34.8%);
width: 68%;
z-index: -1;
&::before {
content: '';
display: block;
padding-top: 100%;
}
}
.holding-caption-wr {
padding-top: ac(80px, 100px);
padding-bottom: 35px;
display: flex;
justify-content: space-between;
min-height: 85.7vh;
@media screen and (min-height: 1080px) {
min-height: 770px;
}
}
.holding-caption {
display: flex;
flex-direction: column;
justify-content: space-between;
padding-bottom: 26px;
max-width: 584px;
width: 54%;
margin-right: 30px;
flex-shrink: 0;
.hero-title {
width: 100%;
font-size: ac(60px, 40px);
margin-bottom: 30px;
line-height: 110.7%;
display: flex;
flex-direction: column;
span {
display: block;
&:nth-of-type(2) {
align-self: center;
}
&:nth-of-type(3) {
align-self: flex-end;
}
}
}
h2 {
font-size: ac(44px, 30px);
animation-delay: 900ms;
}
&-footer {
padding-top: 50px;
width: 100%;
animation-delay: 1s;
.soc-btn {
width: ac(53px, 40px);
height: ac(53px, 40px);
margin-right: 17px;
font-size: ac(18px, 16px);
}
}
}
.social-btn-wr {
display: flex;
}
.soc-btn {
align-items: center;
border: 1px solid var(--white);
border-radius: 50%;
cursor: pointer;
display: grid;
justify-items: center;
margin-right: 13px;
place-items: center;
transition: .3s;
user-select: none;
background: var(--white);
color: var(--black);
font-size: ac(18px, 16px);
width: ac(53px, 40px);
height: ac(53px, 40px);
&:last-of-type {
margin-right: 0;
}
&:hover {
background: var(--pink);
border-color: var(--pink);
color: var(--white);
}
}
.bb-title {
font-size: ac(30px, 22px);
padding-bottom: 13px;
border-bottom: 1px solid var(--white);
margin-bottom: 25px;
}
.holding-form {
flex-shrink: 0;
width: 480px;
max-width: 44%;
align-self: flex-end;
animation-delay: 900ms;
h4 {
font-size: ac(20px, 16px);
line-height: 1.5;
margin-bottom: 10px;
}
.bb-title {
margin-bottom: 20px;
}
&-grid {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 17px 20px;
}
.btn-wr {
grid-column: 1/-1;
width: 100%;
display: flex;
justify-content: flex-end;
padding-top: 3px;
}
}
.submit-btn-bl {
align-items: center;
background: #64a5c8;
background: var(--blue);
border-radius: 5px;
display: flex;
font-size: ac(20px, 18px);
font-weight: 600;
justify-content: center;
min-height: 60px;
min-width: 131px;
padding: 5px 15px;
transition: background .3s;
&:hover {
background: var(--pink);
}
}
.input-wr-label {
display: flex;
flex-direction: column;
align-items: flex-start;
span {
display: inline-block;
margin-bottom: 20px;
font-size: ac(20px, 18px);
font-weight: 600;
}
input, textarea {
width: 100%;
padding: 18px 20px;
border-radius: 5px;
line-height: normal;
}
textarea {
height: 57.5px;
display: flex;
align-items: center;
resize: none;
}
&:nth-of-type(1) {
animation-delay: 1.2s;
}
&:nth-of-type(2) {
animation-delay: 1.3s;
}
&:nth-of-type(3) {
animation-delay: 1.4s;
}
&:nth-of-type(4) {
animation-delay: 1.5s;
}
&:nth-of-type(5) {
animation-delay: 1.6s;
}
}
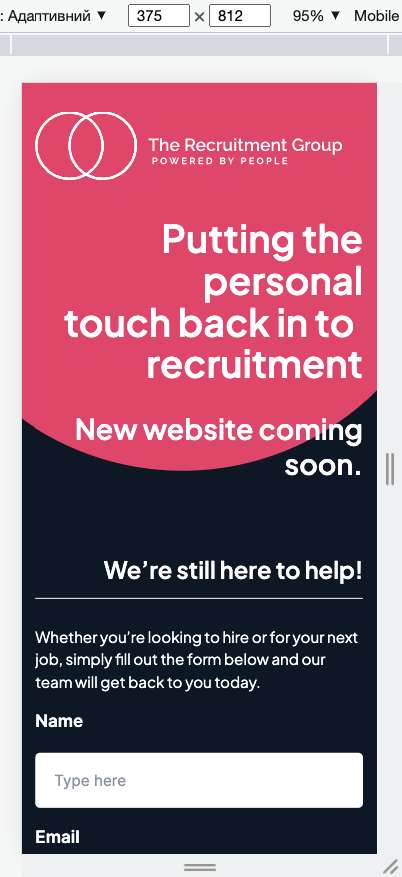
@include media(768) {
.lg-hidden {
display: block;
}
.mb-hidden {
display: none !important;
}
.holding-caption-wr {
flex-direction: column;
}
.holding-caption {
width: 100%;
max-width: unset;
.hero-title {
width: fit-content;
margin-left: auto;
margin-right: 0;
span {
align-self: flex-end !important;
text-align: right;
}
}
h2 {
text-align: right;
}
&-footer {
display: flex;
flex-direction: column;
align-items: flex-end;
}
}
.holding-caption-footer {
align-items: center;
.bb-title {
margin: 0 auto 15px;
}
}
.holding-form {
max-width: unset;
width: 100%;
.bb-title {
text-align: right;
}
&-grid {
grid-template-columns: 1fr;
}
}
}
@keyframes slideLeft {
0% {
opacity: 0;
transform: translateX(20px);
}
100% {
opacity: 1;
transform: translateX(0px);
}
}
@keyframes slideRight {
0% {
opacity: 0;
transform: translateX(-20px);
}
100% {
opacity: 1;
transform: translateX(0px);
}
}
@keyframes slideUp {
0% {
opacity: 0;
transform: translateY(20px);
}
100% {
opacity: 1;
transform: translateY(0px);
}
}
@keyframes slideDown {
0% {
opacity: 0;
transform: translateY(-20px);
}
100% {
opacity: 1;
transform: translateY(0px);
}
}
@keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes pulse {
0% {
transform: scale(1);
}
50% {
transform: scale(1.05);
}
100% {
transform: scale(1);
}
}
@keyframes clit-title-animated {
0% {
clip-path: circle(0 at 50% 50%);
}
100% {
clip-path: circle(75% at 50% 50%);
}
}
@import url("https://p.typekit.net/p.css?s=1&k=uil3seq&ht=tk&f=6844.6846.6851.6852&a=95696300&app=typekit&e=css");
:root {
--black: #0D1F30;
--white: #ffffff;
--green: #96C882;
--blue: #64A5C8;
--pink: #E65F7D;
--grey: #AAB0B6;
--font-main: 'myriad-pro', sans-serif;
}
/* icomoon */
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?n9ubi3');
src: url('../fonts/icomoon.eot?n9ubi3#iefix') format('embedded-opentype'),
url('../fonts/icomoon.woff2?n9ubi3') format('woff2'),
url('../fonts/icomoon.ttf?n9ubi3') format('truetype'),
url('../fonts/icomoon.woff?n9ubi3') format('woff'),
url('../fonts/icomoon.svg?n9ubi3#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: never;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-chewron-up:before {
content: "\e906";
}
.icon-chewron-right:before {
content: "\e907";
}
.icon-chewron-left:before {
content: "\e908";
}
.icon-chewron-down:before {
content: "\e909";
}
.icon-arrow-left:before {
content: "\e901";
}
.icon-arrow-right:before {
content: "\e902";
}
.icon-star:before {
content: "\e900";
color: #ffba2d;
}
.icon-facebook-f:before {
content: "\e903";
}
.icon-instagram:before {
content: "\e904";
}
.icon-linkedin-in:before {
content: "\e905";
}
/* enf of icomoon */
/*animation kit*/
.animated{
opacity: 0;
}
.slideLeft{
opacity: 0;
animation: slideLeft 1.5s forwards;
}
.slideRight{
opacity: 0;
animation: slideRight 1.5s forwards;
}
.slideDown{
opacity: 0;
animation: slideDown 1.5s forwards;
}
.slideUp{
opacity: 0;
animation: slideUp 1.5s forwards;
}
.fadeIn{
opacity: 0;
animation: fadeIn 1.5s forwards;
}
.pulse{
animation: pulse 0.3s forwards;
}
/*end of animation kit*/
body{
margin: auto;
min-width: 320px;
overflow-x: hidden;
position: relative;
}
.clip-circle{
clip-path: circle(0 at 50% 50%);
animation: clit-title-animated 1s 0.3s forwards;
}
.lg-hidden{
display: none;
}
.holding-page {
background: var(--black);
color: var(--white);
font-family: var(--font-main);
overflow-x: hidden;
min-width: 320px;
h1, h2, h3 {
font-weight: bold;
}
input, textarea {
color: var(--black);
&:-webkit-autofill,
&:-webkit-autofill:hover,
&:-webkit-autofill:focus,
&:-webkit-autofill:active {
transition: background-color 50000s ease-in-out 0s;
-webkit-text-fill-color: inherit !important;
}
}
}
.holding-logo {
position: absolute;
width: 323px;
max-width: 60%;
z-index: 1;
top: 0;
}
.holding-page-section {
padding-top: 30px;
padding-bottom: 10px;
display: flex;
flex-direction: column;
min-height: 100vh;
.cont {
width: 88.88%;
max-width: 1280px;
margin: 0 auto;
position: relative;
z-index: 1;
padding: 0 ac(60px, 20px);
flex-grow: 1;
display: flex;
flex-direction: column;
justify-content: flex-end;
@media (max-width: 768px){
width: 100%;
}
}
}
.holding-figure-layer {
border-radius: 50%;
overflow: hidden;
position: absolute;
background: #e65f7d;
background: var(--pink);
left: 0;
min-width: 580px;
top: 0;
transform: translate(-23.3%, -34.8%);
width: 68%;
z-index: -1;
&::before {
content: '';
display: block;
padding-top: 100%;
}
}
.holding-caption-wr {
padding-top: ac(80px, 100px);
padding-bottom: 35px;
display: flex;
justify-content: space-between;
min-height: 85.7vh;
@media (min-height: 1080px) {
min-height: 770px;
}
}
.holding-caption {
display: flex;
flex-direction: column;
justify-content: space-between;
padding-bottom: 26px;
max-width: 584px;
width: 54%;
margin-right: 30px;
flex-shrink: 0;
.hero-title {
width: 100%;
font-size: ac(60px, 40px);
margin-bottom: 30px;
line-height: 110.7%;
display: flex;
flex-direction: column;
span {
display: block;
&:nth-of-type(2) {
align-self: center;
}
&:nth-of-type(3) {
align-self: flex-end;
}
}
}
h2 {
font-size: ac(44px, 30px);
animation-delay: 900ms;
}
&-footer {
padding-top: 50px;
width: 100%;
animation-delay: 1s;
.soc-btn {
width: ac(53px, 40px);
height: ac(53px, 40px);
margin-right: 17px;
font-size: ac(18px, 16px);
}
}
}
.social-btn-wr {
display: flex;
}
.soc-btn {
align-items: center;
border: 1px solid var(--white);
border-radius: 50%;
cursor: pointer;
display: grid;
justify-items: center;
margin-right: 13px;
place-items: center;
transition: .3s;
user-select: none;
background: var(--white);
color: var(--black);
font-size: ac(18px, 16px);
width: ac(53px, 40px);
height: ac(53px, 40px);
&:last-of-type{
margin-right: 0;
}
&:hover {
background: var(--pink);
border-color: var(--pink);
color: var(--white);
}
}
.bb-title {
font-size: ac(30px, 22px);
padding-bottom: 13px;
border-bottom: 1px solid var(--white);
margin-bottom: 25px;
}
.holding-form {
flex-shrink: 0;
width: 480px;
max-width: 44%;
align-self: flex-end;
animation-delay: 900ms;
h4 {
font-size: ac(20px, 16px);
line-height: 1.5;
margin-bottom: 10px;
}
.bb-title {
margin-bottom: 20px;
}
&-grid {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 17px 20px;
}
.btn-wr {
grid-column: 1/-1;
width: 100%;
display: flex;
justify-content: flex-end;
padding-top: 3px;
}
}
.submit-btn-bl {
align-items: center;
background: #64a5c8;
background: var(--blue);
border-radius: 5px;
display: flex;
font-size: min(max(calc(15.71429px + .29762vw), 18px), 20px);
font-weight: 600;
justify-content: center;
min-height: 60px;
min-width: 131px;
padding: 5px 15px;
transition: background .3s;
&:hover {
background: var(--pink);
}
}
.input-wr-label {
display: flex;
flex-direction: column;
align-items: flex-start;
span {
display: inline-block;
margin-bottom: 20px;
font-size: ac(20px, 18px);
font-weight: 600;
}
input, textarea {
width: 100%;
padding: 18px 20px;
border-radius: 5px;
line-height: normal;
}
textarea {
height: 57.5px;
display: flex;
align-items: center;
resize: none;
}
&:nth-of-type(1){
animation-delay: 1.2s;
}
&:nth-of-type(2){
animation-delay: 1.3s;
}
&:nth-of-type(3){
animation-delay: 1.4s;
}
&:nth-of-type(4){
animation-delay: 1.5s;
}
&:nth-of-type(5){
animation-delay: 1.6s;
}
}
@media (max-width: 768px) {
.lg-hidden{
display: block;
}
.mb-hidden{
display: none!important;
}
.holding-caption-wr {
flex-direction: column;
}
.holding-caption {
width: 100%;
max-width: unset;
.hero-title{
width: fit-content;
margin-left: auto;
margin-right: 0;
span{
align-self: flex-end!important;
text-align: right;
}
}
h2 {
text-align: right;
}
&-footer {
display: flex;
flex-direction: column;
align-items: flex-end;
}
}
.holding-caption-footer{
align-items: center;
.bb-title{
margin: 0 auto 15px;
}
}
.holding-form {
max-width: unset;
width: 100%;
.bb-title{
text-align: right;
}
&-grid {
grid-template-columns: 1fr;
}
}
}
@keyframes slideLeft {
0% {
opacity: 0;
transform: translateX(20px);
}
100% {
opacity: 1;
transform: translateX(0px);
}
}
@keyframes slideRight {
0% {
opacity: 0;
transform: translateX(-20px);
}
100% {
opacity: 1;
transform: translateX(0px);
}
}
@keyframes slideUp {
0% {
opacity: 0;
transform: translateY(20px);
}
100% {
opacity: 1;
transform: translateY(0px);
}
}
@keyframes slideDown {
0% {
opacity: 0;
transform: translateY(-20px);
}
100% {
opacity: 1;
transform: translateY(0px);
}
}
@keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes pulse {
0% {
transform: scale(1);
}
50% {
transform: scale(1.05);
}
100% {
transform: scale(1);
}
}
@keyframes clit-title-animated {
0%{
clip-path: circle(0 at 50% 50%);
}
100%{
clip-path: circle(75% at 50% 50%);
}
}
У scss коді є доступ до набіру шрифтових іконок icomoon даного проекта, піключено шрифт myriad-pro також простенький набір анімацій, прикріпив файл з самими icomoon шрифтами які потрібно розархівувати у папку fonts проекта.