Cards
Job Card
19 Sep 2022
HTML
SCSS
PostCSS
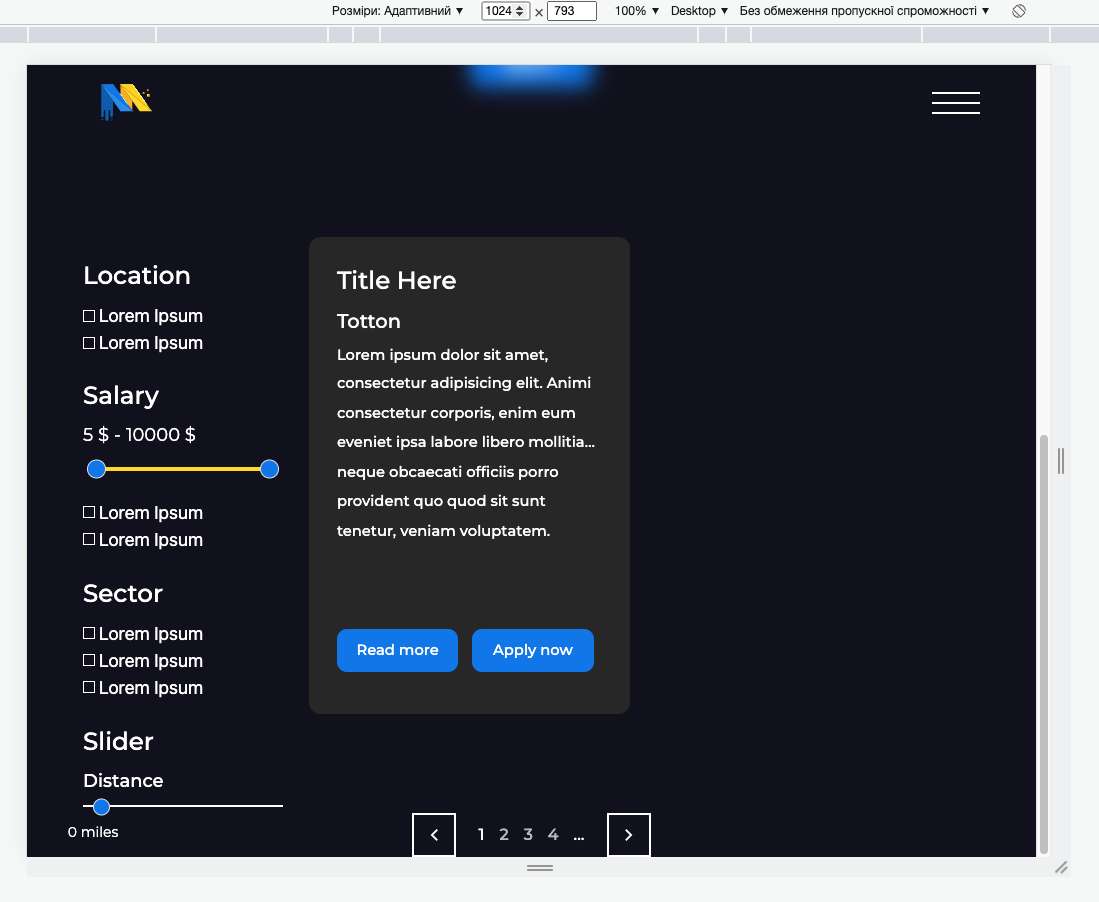
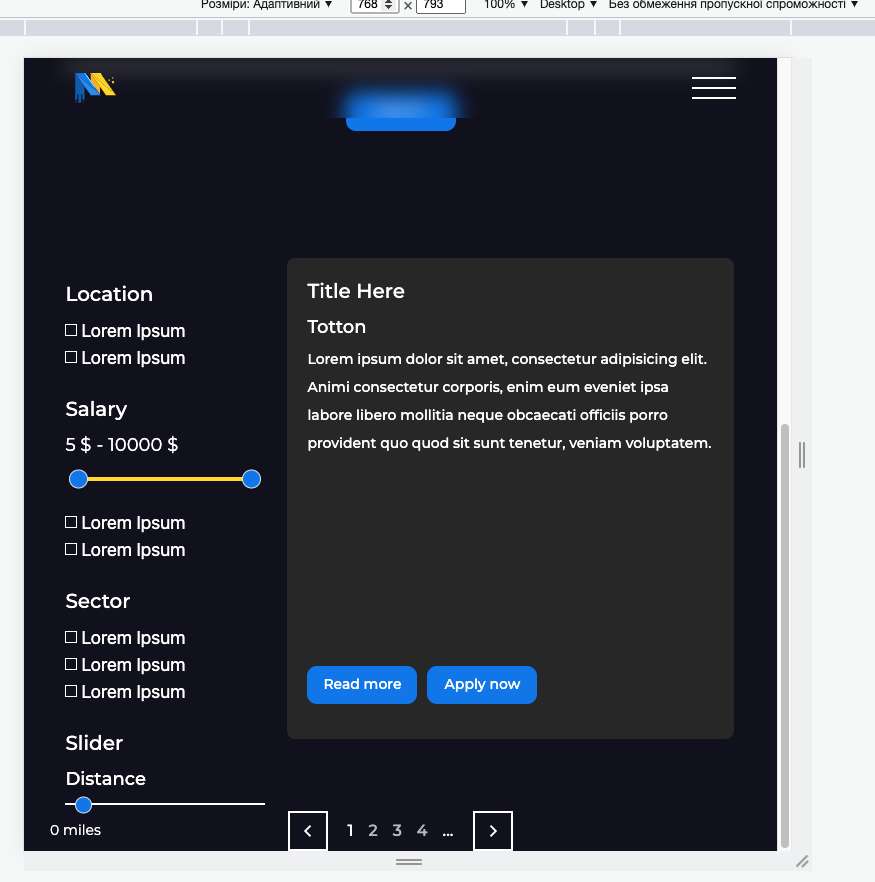
<a href="./job-page.html" class="job-card">
<h4>Title Here</h4>
<h6>Totton</h6>
<p class="description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi consectetur
corporis, enim eum eveniet ipsa labore libero mollitia neque obcaecati
officiis porro provident quo quod sit sunt tenetur, veniam voluptatem.
</p>
<object>
<div class="btn-wrap">
<a href="./job-page.html" class="btn"> Read more </a>
<a href="" class="btn"> Apply now </a>
</div>
</object>
</a>
.job-card {
width: 100%;
padding: ac(40px, 20px);
border: solid 2px var(--black);
border-radius: ac(20px, 10px);
background: var(--bg-second);
color: var(--white);
display: flex;
flex-direction: column;
align-items: flex-start;
h4 {
margin-bottom: 5px;
}
.description {
@include max-line-length(4);
margin-bottom: 20px;
flex: 1;
}
&_small {
padding: 20px;
.btn {
width: 100%;
}
.btn-wrap {
.btn {
&:not(:last-of-type) {
margin-right: 0;
}
}
}
}
}
.job-card {
width: 100%;
padding: ac(40px, 20px);
border: solid 2px var(--black);
border-radius: ac(20px, 10px);
background: var(--bg-second);
color: var(--white);
display: flex;
flex-direction: column;
align-items: flex-start;
h4 {
margin-bottom: 5px;
}
.description {
@mixin max-line-length 4;
margin-bottom: 20px;
flex: 1;
}
&_small {
padding: 20px;
.btn {
width: 100%;
}
.btn-wrap {
.btn {
&:not(:last-of-type) {
margin-right: 0;
}
}
}
}
}