Sections
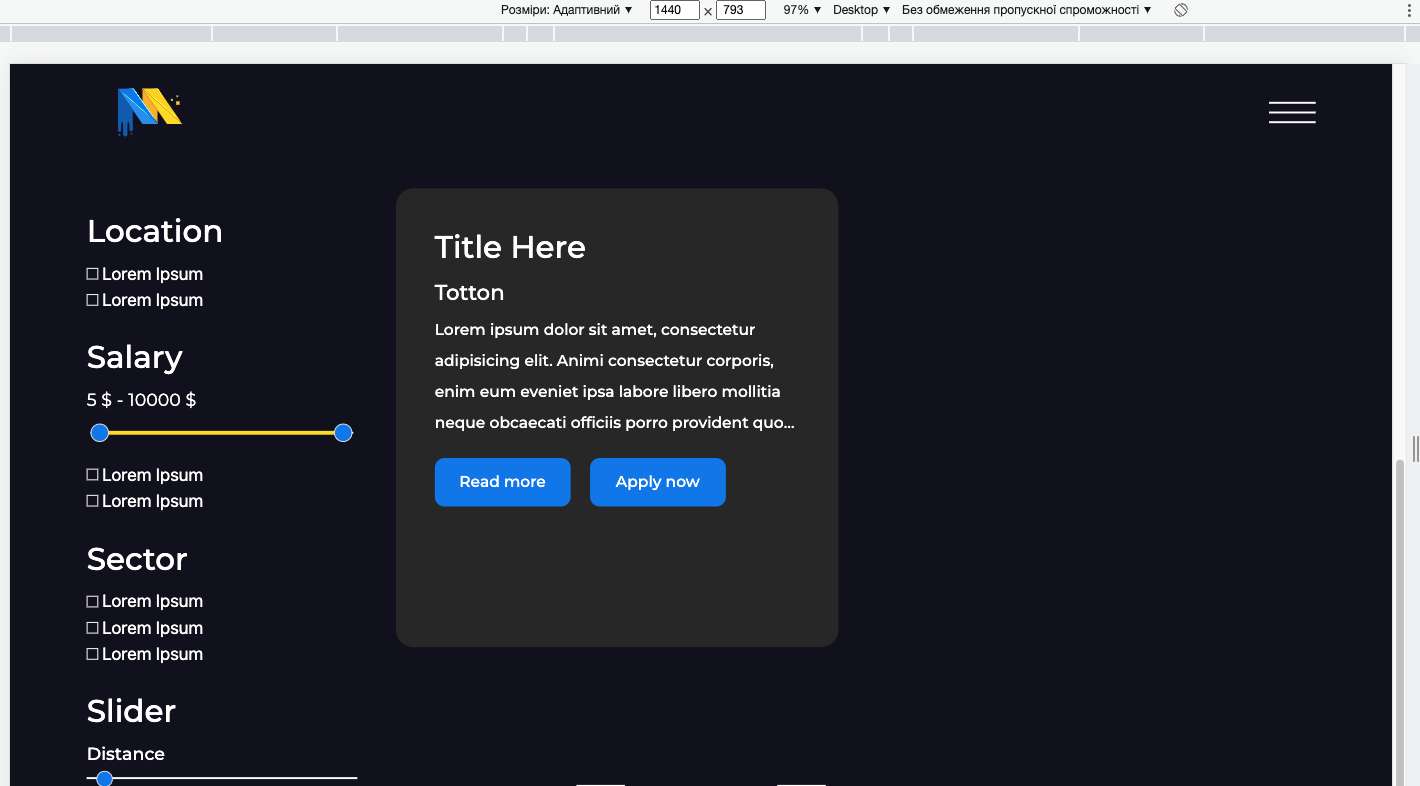
Job Result Section
19 Sep 2022
job result section
HTML
SCSS
PostCSS
JS
<!--JavaScript Double Range Slider-->
<!--Serverside PHP for ^ https://github.com/Objement/om-javascript-range-slider -->
<script src="./js/plugins/om-javascript-range-slider.js"></script>
<!-- Om JavaScript Range-Slider https://github.com/Objement/om-javascript-range-slider -->
<link
href="./css/om-javascript-range-slider.css"
type="text/css"
rel="stylesheet"
/>
<section class="job-result">
<div class="cont">
<div class="filters sidebar">
<form action="">
<div class="main-filters">
<div class="filter-element">
<h4>Location</h4>
<ul class="checkbox-list">
<li>
<label class="checkbox">
<input
type="checkbox"
name="color-1"
value="color-1"
/>
<span>Lorem Ipsum</span>
</label>
</li>
<li>
<label class="checkbox">
<input
type="checkbox"
name="color-1"
value="color-1"
/>
<span>Lorem Ipsum</span>
</label>
</li>
</ul>
</div>
<div class="filter-element">
<h4>Salary</h4>
<div class="salary-slider">
<input
class="double-range"
type="range"
multiple
value=""
min="5"
max="10000"
unit=" $ "
/>
</div>
<ul class="checkbox-list">
<li>
<label class="checkbox">
<input
type="checkbox"
name="color-1"
value="color-1"
/>
<span>Lorem Ipsum</span>
</label>
</li>
<li>
<label class="checkbox">
<input
type="checkbox"
name="color-1"
value="color-1"
/>
<span>Lorem Ipsum</span>
</label>
</li>
</ul>
</div>
<div class="filter-element">
<h4>Sector</h4>
<ul class="checkbox-list">
<li>
<label class="checkbox">
<input
type="checkbox"
name="color-1"
value="color-1"
/>
<span>Lorem Ipsum</span>
</label>
</li>
<li>
<label class="checkbox">
<input
type="checkbox"
name="color-1"
value="color-1"
/>
<span>Lorem Ipsum</span>
</label>
</li>
<li>
<label class="checkbox">
<input
type="checkbox"
name="color-1"
value="color-1"
/>
<span>Lorem Ipsum</span>
</label>
</li>
</ul>
</div>
<div class="filter-element">
<h4>Slider</h4>
<!-- <div class="slider-custom">-->
<!-- <input type="range" min="0" max="100" value="10" class="sc__slider slider">-->
<!-- <input type="text" class="sc__text" value="3000km">-->
<!-- </div>-->
<div class="input-output-range">
<p>Distance</p>
<input
type="range"
class="input white range"
value="0"
min="0"
max="100"
placeholder="Distance"
/>
<output></output>
</div>
</div>
</div>
</form>
</div>
<!-- Job Results grid -->
<div class="grid-two-wrapper">
<a href="./job-page.html" class="job-card">
<h4>Title Here</h4>
<h6>Totton</h6>
<p class="description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi consectetur
corporis, enim eum eveniet ipsa labore libero mollitia neque obcaecati
officiis porro provident quo quod sit sunt tenetur, veniam voluptatem.
</p>
<object>
<div class="btn-wrap">
<a href="./job-page.html" class="btn"> Read more </a>
<a href="" class="btn"> Apply now </a>
</div>
</object>
</a>
</div>
</div>
</section>
.job-result {
margin-top: ac(120px, 60px);
padding-bottom: ac(80px, 40px);
.cont {
display: flex;
justify-content: space-between;
}
.filters {
width: 22%;
max-width: initial;
min-width: 200px;
margin: 0 20px 0 0;
}
.grid-two-wrapper {
width: 75%;
}
@include media(650) {
.cont {
flex-direction: column;
}
.filters,
.grid-two-wrapper {
width: 100%;
}
.filters.sidebar {
.main-filters {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-gap: 20px;
}
margin-bottom: 35px;
}
}
@include media(420) {
.filters.sidebar {
.main-filters {
grid-template-columns: 1fr;
}
}
}
.input-output-range .input.range {
height: 1px;
width: 100%;
margin-bottom: 25px;
background: #fff;
}
}
.grid-two-wrapper {
grid-column-gap: ac(30px, 20px);
grid-row-gap: ac(55px, 35px);
display: grid;
grid-template-columns: repeat(2, 1fr);
margin-bottom: ac(140px, 70px);
@include media(850) {
grid-template-columns: repeat(1, 1fr);
}
}
.job-card {
width: 100%;
padding: ac(40px, 20px);
border: solid 2px var(--black);
border-radius: ac(20px, 10px);
background: var(--bg-second);
color: var(--white);
display: flex;
flex-direction: column;
align-items: flex-start;
h4 {
margin-bottom: 5px;
}
.description {
@include max-line-length(4);
margin-bottom: 20px;
flex: 1;
}
&_small {
padding: 20px;
.btn {
width: 100%;
}
.btn-wrap {
.btn {
&:not(:last-of-type) {
margin-right: 0;
}
}
}
}
}
.job-result {
margin-top: ac(120px, 60px);
padding-bottom: ac(80px, 40px);
.cont {
display: flex;
justify-content: space-between;
}
.filters {
width: 22%;
max-width: initial;
min-width: 200px;
margin: 0 20px 0 0;
}
.grid-two-wrapper {
width: 75%;
}
@mixin media 650 {
.cont {
flex-direction: column;
}
.filters,
.grid-two-wrapper {
width: 100%;
}
.filters.sidebar {
.main-filters {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-gap: 20px;
}
margin-bottom: 35px;
}
}
@mixin media 420 {
.filters.sidebar {
.main-filters {
grid-template-columns: 1fr;
}
}
}
.input-output-range .input.range {
height: 1px;
width: 100%;
margin-bottom: 25px;
background: #fff;
}
}
.grid-two-wrapper {
grid-column-gap: ac(30px, 20px);
grid-row-gap: ac(55px, 35px);
display: grid;
grid-template-columns: repeat(2, 1fr);
margin-bottom: ac(140px, 70px);
@media (max-width: 850px) {
grid-template-columns: repeat(1, 1fr);
}
}
.job-card {
width: 100%;
padding: ac(40px, 20px);
border: solid 2px var(--black);
border-radius: ac(20px, 10px);
background: var(--bg-second);
color: var(--white);
display: flex;
flex-direction: column;
align-items: flex-start;
h4 {
margin-bottom: 5px;
}
.description {
@mixin max-line-length 4;
margin-bottom: 20px;
flex: 1;
}
&_small {
padding: 20px;
.btn {
width: 100%;
}
.btn-wrap {
.btn {
&:not(:last-of-type) {
margin-right: 0;
}
}
}
}
}
/// Range Output Bubble
const range = document.querySelector(".input.range");
const bubble = document.querySelector(".input-output-range output");
// const radius = document.getElementById('radius');
if (range) {
range.addEventListener("input", () => {
setBubble(range, bubble);
});
setBubble(range, bubble);
}
function setBubble(range, bubble) {
const val = range.value;
const min = range.min ? range.min : 0;
const max = range.max ? range.max : 100;
const newVal = Number(((val - min) * 100) / (max - min));
bubble.innerHTML = val + " miles";
// radius.value = val;
bubble.style.left = `calc(${newVal + 1}% + (${8 - newVal * 0.15}px))`;
// bubble.style.left = `calc(${newVal}% + (${8 - newVal * 0.15}px))`;
}