Sliders
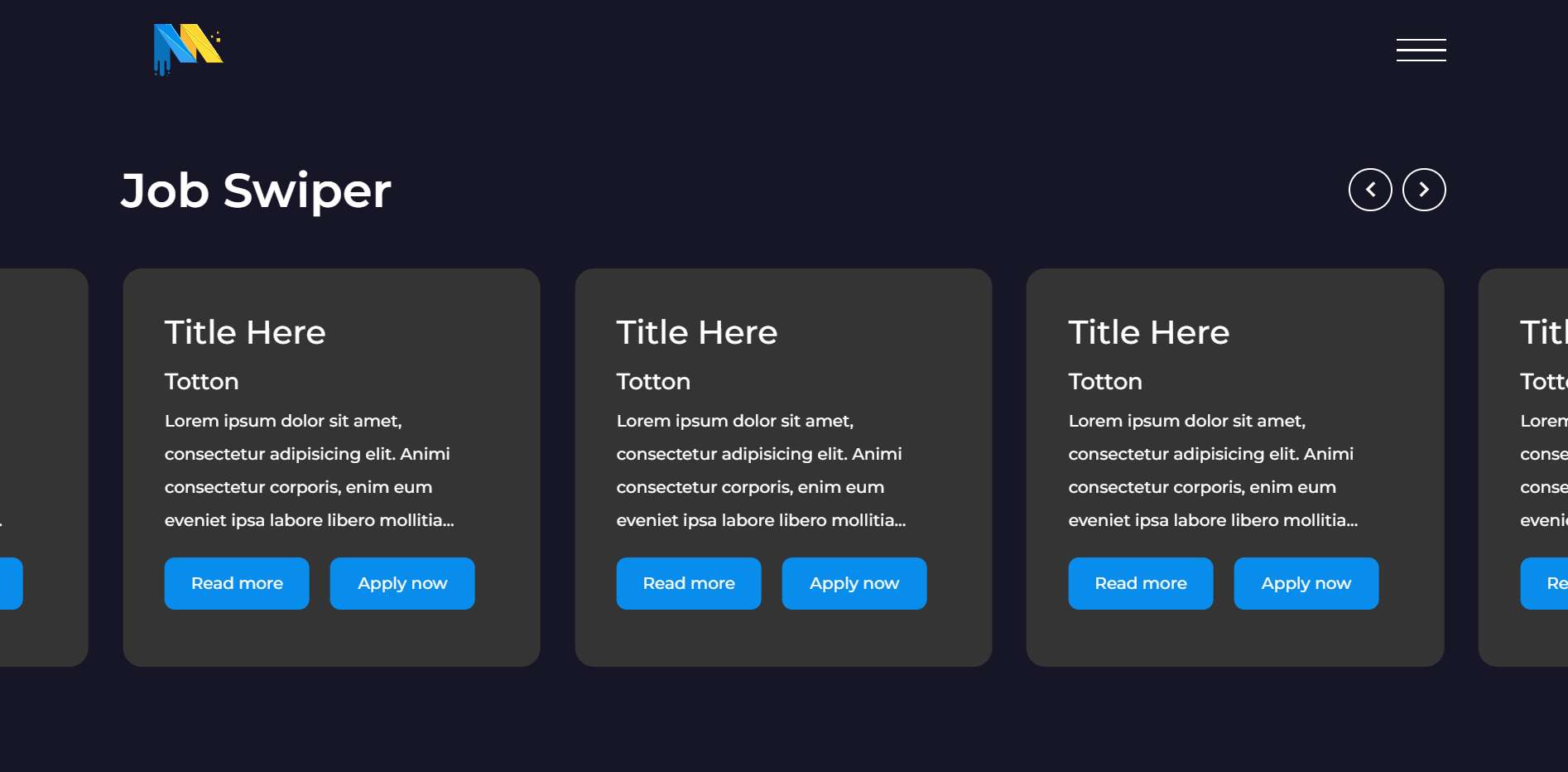
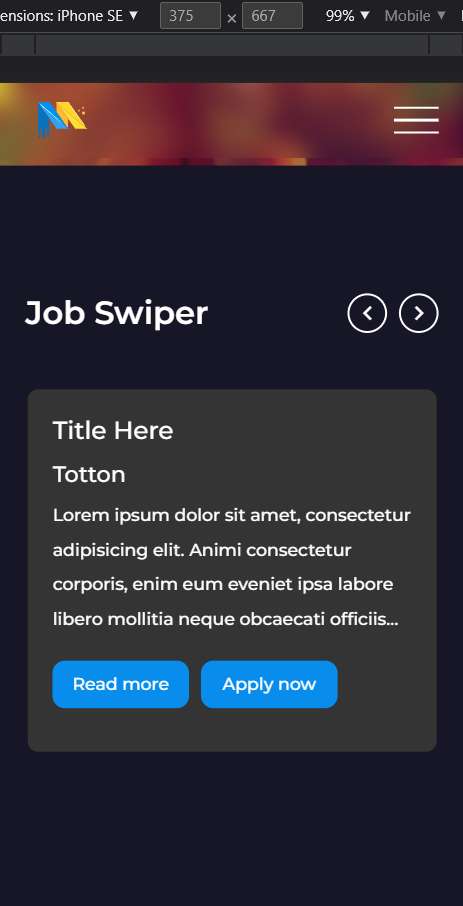
Job Swiper
19 Sep 2022
Swiper with job cards
HTML
SCSS
PostCSS
JS
<section class="jobs-swiper-section" id="jobs-swiper-section">
<div class="cont">
<div class="top-wrap">
<h3>Job Swiper</h3>
<div class="swiper-buttons btn-wrap-circle">
<span class="circle-btn job-swiper-btn prev">
<i class="icon-arrow-prev"></i>
</span>
<span class="circle-btn job-swiper-btn next">
<i class="icon-arrow-next"></i>
</span>
</div>
</div>
<div class="job-swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<a href="#" class="job-card">
<h4>Title Here</h4>
<h6>Totton</h6>
<p class="description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi consectetur
corporis, enim eum eveniet ipsa labore libero mollitia neque obcaecati
officiis porro provident quo quod sit sunt tenetur, veniam voluptatem.
</p>
<object>
<div class="btn-wrap">
<a href="#" class="btn"> Read more </a>
<a href="" class="btn"> Apply now </a>
</div>
</object>
</a>
</div>
<div class="swiper-slide">
<a href="#" class="job-card">
<h4>Title Here</h4>
<h6>Totton</h6>
<p class="description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi consectetur
corporis, enim eum eveniet ipsa labore libero mollitia neque obcaecati
officiis porro provident quo quod sit sunt tenetur, veniam voluptatem.
</p>
<object>
<div class="btn-wrap">
<a href="#" class="btn"> Read more </a>
<a href="" class="btn"> Apply now </a>
</div>
</object>
</a>
</div>
<div class="swiper-slide">
<a href="#" class="job-card">
<h4>Title Here</h4>
<h6>Totton</h6>
<p class="description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi consectetur
corporis, enim eum eveniet ipsa labore libero mollitia neque obcaecati
officiis porro provident quo quod sit sunt tenetur, veniam voluptatem.
</p>
<object>
<div class="btn-wrap">
<a href="#" class="btn"> Read more </a>
<a href="" class="btn"> Apply now </a>
</div>
</object>
</a>
</div>
<div class="swiper-slide">
<a href="#" class="job-card">
<h4>Title Here</h4>
<h6>Totton</h6>
<p class="description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi consectetur
corporis, enim eum eveniet ipsa labore libero mollitia neque obcaecati
officiis porro provident quo quod sit sunt tenetur, veniam voluptatem.
</p>
<object>
<div class="btn-wrap">
<a href="#" class="btn"> Read more </a>
<a href="" class="btn"> Apply now </a>
</div>
</object>
</a>
</div>
</div>
</div>
</div>
</section>
.job-card {
width: 100%;
padding: ac(40px, 20px);
border: solid 2px var(--black);
border-radius: ac(20px, 10px);
background: var(--bg-second);
color: var(--white);
display: flex;
flex-direction: column;
align-items: flex-start;
h4 {
margin-bottom: 5px;
}
.description {
@include max-line-length(4);
margin-bottom: 20px;
}
&_small {
padding: 20px;
.btn {
width: 100%;
}
.btn-wrap {
.btn {
&:not(:last-of-type) {
margin-right: 0;
}
}
}
}
}
.jobs-swiper-section {
margin: ac(200px, 100px) 0;
}
.top-wrap {
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 40px;
}
.job-card {
width: 100%;
padding: ac(40px, 20px);
border: solid 2px var(--black);
border-radius: ac(20px, 10px);
background: var(--bg-second);
color: var(--white);
display: flex;
flex-direction: column;
align-items: flex-start;
h4 {
margin-bottom: 5px;
}
.description {
@mixin max-line-length 4;
margin-bottom: 20px;
}
&_small {
padding: 20px;
.btn {
width: 100%;
}
.btn-wrap {
.btn {
&:not(:last-of-type) {
margin-right: 0;
}
}
}
}
}
.jobs-swiper-section {
margin: ac(200px, 100px) 0;
}
.top-wrap {
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 40px;
}
const jobSection = document.getElementsByClassName(`jobs-swiper-section`)[0];
if (jobSection) {
const jobsArr = Array.from(jobSection.querySelectorAll(".swiper-slide"));
MetaSwiper(".job-swiper", {
spaceBetween: 30,
observer: true,
speed: 600,
// Autoplay
autoplay: {
delay: 5000,
disableOnInteraction: false,
pauseOnMouseEnter: true,
},
// Navigation
navigation: {
nextEl: ".job-swiper-btn.next",
prevEl: ".job-swiper-btn.prev",
},
// Breakpoints
breakpoints: {
// when window width is >= 320px
320: {
centeredSlides: false,
slidesPerView: 1,
},
// when window width is >= 420px
420: {
centeredSlides: true,
slidesPerView: 1.5,
},
// when window width is >= 650px
650: {
centeredSlides: false,
slidesPerView: 2,
},
// when window width is >= 1025px
1025: {
centeredSlides: false,
slidesPerView: 3,
},
},
});
}