Sections
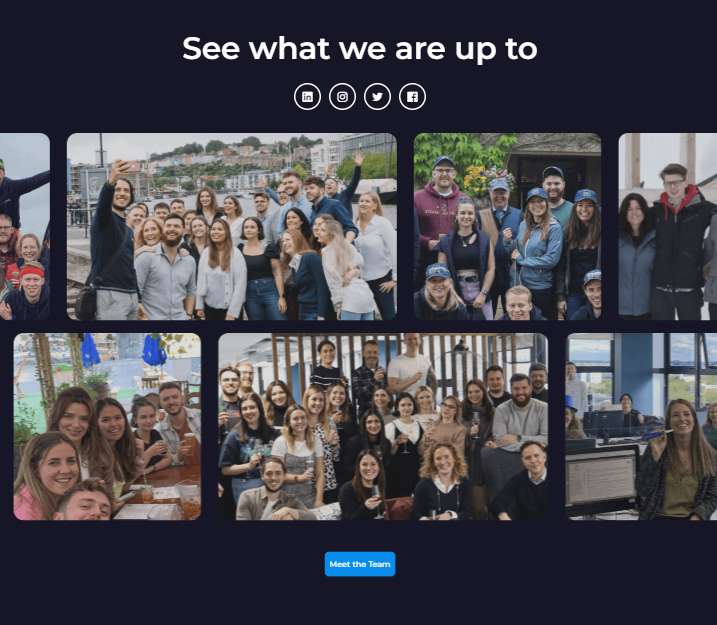
Marquee photo gallery
20 Sep 2022
HTML
SCSS
PostCSS
JS
<section class="marquee-photo-gallery">
<div class="cont">
<h2>See what we are up to</h2>
<div class="social-media-wrapper">
<a
href="https://www.linkedin.com/company/tria-recruitment/"
class="circled-btn socials"
>
<i class="icon-linkedin"></i>
</a>
<a
href="https://www.instagram.com/triarecruitment/"
class="circled-btn socials"
>
<i class="icon-instagram"></i>
</a>
<a href="https://twitter.com/triarecruitment" class="circled-btn socials">
<i class="icon-twitter"></i>
</a>
<a
href="https://m.facebook.com/TriaRecruitment/"
class="circled-btn socials"
>
<i class="icon-facebook"></i>
</a>
</div>
</div>
<div class="marquee-photo-gallery-block first">
<div class="element small">
<img src="../../images/gallery/photo-gallery-8.png" alt loading="lazy" />
</div>
<div class="element large">
<img src="../../images/gallery/photo-gallery-1.png" alt loading="lazy" />
</div>
<div class="element medium">
<img src="../../images/gallery/photo-gallery-6.png" alt loading="lazy" />
</div>
<div class="element large">
<img src="../../images/gallery/photo-gallery-5.png" alt loading="lazy" />
</div>
</div>
<div class="marquee-photo-gallery-block second">
<div class="element large">
<img src="../../images/gallery/photo-gallery-2.png" alt loading="lazy" />
</div>
<div class="element medium">
<img src="../../images/gallery/photo-gallery-4.png" alt loading="lazy" />
</div>
<div class="element large">
<img src="../../images/gallery/photo-gallery-3.png" alt loading="lazy" />
</div>
<div class="element small">
<img src="../../images/gallery/photo-gallery-7.png" alt loading="lazy" />
</div>
</div>
<div class="cont">
<a href="#" class="btn meet-the-team">Meet the Team</a>
</div>
</section>
.marquee-photo-gallery {
padding-top: ac(100px, 50px);
margin-bottom: ac(210px, 70px);
.social-media-wrapper {
display: flex;
align-items: center;
justify-content: center;
margin: ac(30px, 20px) auto ac(46px, 30px);
a:not(:last-child) {
margin-right: 16px;
}
}
.cont > h2 {
text-align: center;
}
&-block {
position: relative;
height: ac(375px, 146.4844px);
.element {
border-radius: ac(20px, 10px);
overflow: hidden;
margin-right: ac(34px, 20px);
position: relative;
height: 100%;
flex-shrink: 0;
img {
width: 100%;
height: 100%;
object-fit: cover;
}
&.small {
width: ac(320px, 125px);
max-width: 320px;
}
&.medium {
width: ac(375px, 146.4844px);
max-width: 375px;
}
&.large {
width: ac(660px, 257.8125px);
max-width: 660px;
}
}
.js-marquee {
display: flex;
height: 100%;
flex-shrink: 0;
margin-right: 0 !important;
&-wrapper {
height: 100% !important;
display: flex;
}
}
&.first {
margin-bottom: 25px;
}
}
.btn.meet-the-team {
margin: ac(62px, 30px) auto 0;
}
}
.circled-btn {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
flex-shrink: 0;
cursor: pointer;
border-width: ac(3px, 2px);
border-style: solid;
border-color: var(--white);
@include transition-all;
&:hover {
background-color: var(--white);
i {
color: var(--black);
}
}
i {
color: var(--white);
@include transition-all;
}
&.socials {
width: ac(54px, 30px);
height: ac(54px, 30px);
font-size: ac(20px, 12px);
}
}
.marquee-photo-gallery {
padding-top: ac(100px, 50px);
margin-bottom: ac(210px, 70px);
.social-media-wrapper {
display: flex;
align-items: center;
justify-content: center;
margin: ac(30px, 20px) auto ac(46px, 30px);
a:not(:last-child) {
margin-right: 16px;
}
}
.cont > h2 {
text-align: center;
}
&-block {
position: relative;
height: ac(375px, 146.4844px);
.element {
border-radius: ac(20px, 10px);
overflow: hidden;
margin-right: ac(34px, 20px);
position: relative;
height: 100%;
flex-shrink: 0;
img {
width: 100%;
height: 100%;
object-fit: cover;
}
&.small {
width: ac(320px, 125px);
max-width: 320px;
}
&.medium {
width: ac(375px, 146.4844px);
max-width: 375px;
}
&.large {
width: ac(660px, 257.8125px);
max-width: 660px;
}
}
.js-marquee {
display: flex;
height: 100%;
flex-shrink: 0;
margin-right: 0 !important;
&-wrapper {
height: 100% !important;
display: flex;
}
}
&.first {
margin-bottom: 25px;
}
}
.btn.meet-the-team {
margin: ac(62px, 30px) auto 0;
}
}
.circled-btn {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
flex-shrink: 0;
cursor: pointer;
border-width: ac(3px, 2px);
border-style: solid;
border-color: var(--white);
@mixin transition-all;
&:hover {
background-color: var(--white);
i {
color: var(--black);
}
}
i {
color: var(--white);
@mixin transition-all;
}
&.socials {
width: ac(54px, 30px);
height: ac(54px, 30px);
font-size: ac(20px, 12px);
}
}
(function (factory) {
"use strict";
if (typeof define === "function" && define.amd) {
define(["jquery"], factory);
} else if (typeof exports !== "undefined") {
module.exports = factory(require("jquery"));
} else {
factory(jQuery);
}
})(function ($) {
$.fn.marquee = function (options) {
return this.each(function () {
var o = $.extend({}, $.fn.marquee.defaults, options),
$this = $(this),
$marqueeWrapper,
containerWidth,
animationCss,
verticalDir,
elWidth,
loopCount = 3,
playState = "animation-play-state",
css3AnimationIsSupported = false,
_prefixedEvent = function (element, type, callback) {
var pfx = ["webkit", "moz", "MS", "o", ""];
for (var p = 0; p < pfx.length; p++) {
if (!pfx[p]) type = type.toLowerCase();
element.addEventListener(pfx[p] + type, callback, false);
}
},
_objToString = function (obj) {
var tabjson = [];
for (var p in obj) {
if (obj.hasOwnProperty(p)) {
tabjson.push(p + ":" + obj[p]);
}
}
tabjson.push();
return "{" + tabjson.join(",") + "}";
},
_startAnimationWithDelay = function () {
$this.timer = setTimeout(animate, o.delayBeforeStart);
},
methods = {
pause: function () {
if (css3AnimationIsSupported && o.allowCss3Support) {
$marqueeWrapper.css(playState, "paused");
} else {
if ($.fn.pause) {
$marqueeWrapper.pause();
}
}
$this.data("runningStatus", "paused");
$this.trigger("paused");
},
resume: function () {
if (css3AnimationIsSupported && o.allowCss3Support) {
$marqueeWrapper.css(playState, "running");
} else {
if ($.fn.resume) {
$marqueeWrapper.resume();
}
}
$this.data("runningStatus", "resumed");
$this.trigger("resumed");
},
toggle: function () {
methods[
$this.data("runningStatus") === "resumed" ? "pause" : "resume"
]();
},
destroy: function () {
clearTimeout($this.timer);
$this.find("*").addBack().off();
$this.html($this.find(".js-marquee:first").html());
},
};
if (typeof options === "string") {
if ($.isFunction(methods[options])) {
if (!$marqueeWrapper) {
$marqueeWrapper = $this.find(".js-marquee-wrapper");
}
if ($this.data("css3AnimationIsSupported") === true) {
css3AnimationIsSupported = true;
}
methods[options]();
}
return;
}
var dataAttributes = {},
attr;
$.each(o, function (key) {
attr = $this.attr("data-" + key);
if (typeof attr !== "undefined") {
switch (attr) {
case "true":
attr = true;
break;
case "false":
attr = false;
break;
}
o[key] = attr;
}
});
if (o.speed) {
o.duration = (parseInt($this.width(), 10) / o.speed) * 1e3;
}
verticalDir = o.direction === "up" || o.direction === "down";
o.gap = o.duplicated ? parseInt(o.gap) : 0;
$this.wrapInner('<div class="js-marquee"></div>');
var $el = $this
.find(".js-marquee")
.css({ "margin-right": o.gap, float: "left" });
if (o.duplicated) {
$el.clone(true).appendTo($this);
}
$this.wrapInner(
'<div style="width:100000px" class="js-marquee-wrapper"></div>'
);
$marqueeWrapper = $this.find(".js-marquee-wrapper");
if (verticalDir) {
var containerHeight = $this.height();
$marqueeWrapper.removeAttr("style");
$this.height(containerHeight);
$this
.find(".js-marquee")
.css({ float: "none", "margin-bottom": o.gap, "margin-right": 0 });
if (o.duplicated) {
$this.find(".js-marquee:last").css({ "margin-bottom": 0 });
}
var elHeight = $this.find(".js-marquee:first").height() + o.gap;
if (o.startVisible && !o.duplicated) {
o._completeDuration =
((parseInt(elHeight, 10) + parseInt(containerHeight, 10)) /
parseInt(containerHeight, 10)) *
o.duration;
o.duration =
(parseInt(elHeight, 10) / parseInt(containerHeight, 10)) *
o.duration;
} else {
o.duration =
((parseInt(elHeight, 10) + parseInt(containerHeight, 10)) /
parseInt(containerHeight, 10)) *
o.duration;
}
} else {
elWidth = $this.find(".js-marquee:first").width() + o.gap;
containerWidth = $this.width();
if (o.startVisible && !o.duplicated) {
o._completeDuration =
((parseInt(elWidth, 10) + parseInt(containerWidth, 10)) /
parseInt(containerWidth, 10)) *
o.duration;
o.duration =
(parseInt(elWidth, 10) / parseInt(containerWidth, 10)) * o.duration;
} else {
o.duration =
((parseInt(elWidth, 10) + parseInt(containerWidth, 10)) /
parseInt(containerWidth, 10)) *
o.duration;
}
}
if (o.duplicated) {
o.duration = o.duration / 2;
}
if (o.allowCss3Support) {
var elm = document.body || document.createElement("div"),
animationName = "marqueeAnimation-" + Math.floor(Math.random() * 1e7),
domPrefixes = "Webkit Moz O ms Khtml".split(" "),
animationString = "animation",
animationCss3Str = "",
keyframeString = "";
if (elm.style.animation !== undefined) {
keyframeString = "@keyframes " + animationName + " ";
css3AnimationIsSupported = true;
}
if (css3AnimationIsSupported === false) {
for (var i = 0; i < domPrefixes.length; i++) {
if (elm.style[domPrefixes[i] + "AnimationName"] !== undefined) {
var prefix = "-" + domPrefixes[i].toLowerCase() + "-";
animationString = prefix + animationString;
playState = prefix + playState;
keyframeString =
"@" + prefix + "keyframes " + animationName + " ";
css3AnimationIsSupported = true;
break;
}
}
}
if (css3AnimationIsSupported) {
animationCss3Str =
animationName +
" " +
o.duration / 1e3 +
"s " +
o.delayBeforeStart / 1e3 +
"s infinite " +
o.css3easing;
$this.data("css3AnimationIsSupported", true);
}
}
var _rePositionVertically = function () {
$marqueeWrapper.css(
"transform",
"translateY(" +
(o.direction === "up"
? containerHeight + "px"
: "-" + elHeight + "px") +
")"
);
},
_rePositionHorizontally = function () {
$marqueeWrapper.css(
"transform",
"translateX(" +
(o.direction === "left"
? containerWidth + "px"
: "-" + elWidth + "px") +
")"
);
};
if (o.duplicated) {
if (verticalDir) {
if (o.startVisible) {
$marqueeWrapper.css("transform", "translateY(0)");
} else {
$marqueeWrapper.css(
"transform",
"translateY(" +
(o.direction === "up"
? containerHeight + "px"
: "-" + (elHeight * 2 - o.gap) + "px") +
")"
);
}
} else {
if (o.startVisible) {
$marqueeWrapper.css("transform", "translateX(0)");
} else {
$marqueeWrapper.css(
"transform",
"translateX(" +
(o.direction === "left"
? containerWidth + "px"
: "-" + (elWidth * 2 - o.gap) + "px") +
")"
);
}
}
if (!o.startVisible) {
loopCount = 1;
}
} else if (o.startVisible) {
loopCount = 2;
} else {
if (verticalDir) {
_rePositionVertically();
} else {
_rePositionHorizontally();
}
}
var animate = function () {
if (o.duplicated) {
if (loopCount === 1) {
o._originalDuration = o.duration;
if (verticalDir) {
o.duration =
o.direction === "up"
? o.duration + containerHeight / (elHeight / o.duration)
: o.duration * 2;
} else {
o.duration =
o.direction === "left"
? o.duration + containerWidth / (elWidth / o.duration)
: o.duration * 2;
}
if (animationCss3Str) {
animationCss3Str =
animationName +
" " +
o.duration / 1e3 +
"s " +
o.delayBeforeStart / 1e3 +
"s " +
o.css3easing;
}
loopCount++;
} else if (loopCount === 2) {
o.duration = o._originalDuration;
if (animationCss3Str) {
animationName = animationName + "0";
keyframeString = $.trim(keyframeString) + "0 ";
animationCss3Str =
animationName +
" " +
o.duration / 1e3 +
"s 0s infinite " +
o.css3easing;
}
loopCount++;
}
}
if (verticalDir) {
if (o.duplicated) {
if (loopCount > 2) {
$marqueeWrapper.css(
"transform",
"translateY(" +
(o.direction === "up" ? 0 : "-" + elHeight + "px") +
")"
);
}
animationCss = {
transform:
"translateY(" +
(o.direction === "up" ? "-" + elHeight + "px" : 0) +
")",
};
} else if (o.startVisible) {
if (loopCount === 2) {
if (animationCss3Str) {
animationCss3Str =
animationName +
" " +
o.duration / 1e3 +
"s " +
o.delayBeforeStart / 1e3 +
"s " +
o.css3easing;
}
animationCss = {
transform:
"translateY(" +
(o.direction === "up"
? "-" + elHeight + "px"
: containerHeight + "px") +
")",
};
loopCount++;
} else if (loopCount === 3) {
o.duration = o._completeDuration;
if (animationCss3Str) {
animationName = animationName + "0";
keyframeString = $.trim(keyframeString) + "0 ";
animationCss3Str =
animationName +
" " +
o.duration / 1e3 +
"s 0s infinite " +
o.css3easing;
}
_rePositionVertically();
}
} else {
_rePositionVertically();
animationCss = {
transform:
"translateY(" +
(o.direction === "up"
? "-" + $marqueeWrapper.height() + "px"
: containerHeight + "px") +
")",
};
}
} else {
if (o.duplicated) {
if (loopCount > 2) {
$marqueeWrapper.css(
"transform",
"translateX(" +
(o.direction === "left" ? 0 : "-" + elWidth + "px") +
")"
);
}
animationCss = {
transform:
"translateX(" +
(o.direction === "left" ? "-" + elWidth + "px" : 0) +
")",
};
} else if (o.startVisible) {
if (loopCount === 2) {
if (animationCss3Str) {
animationCss3Str =
animationName +
" " +
o.duration / 1e3 +
"s " +
o.delayBeforeStart / 1e3 +
"s " +
o.css3easing;
}
animationCss = {
transform:
"translateX(" +
(o.direction === "left"
? "-" + elWidth + "px"
: containerWidth + "px") +
")",
};
loopCount++;
} else if (loopCount === 3) {
o.duration = o._completeDuration;
if (animationCss3Str) {
animationName = animationName + "0";
keyframeString = $.trim(keyframeString) + "0 ";
animationCss3Str =
animationName +
" " +
o.duration / 1e3 +
"s 0s infinite " +
o.css3easing;
}
_rePositionHorizontally();
}
} else {
_rePositionHorizontally();
animationCss = {
transform:
"translateX(" +
(o.direction === "left"
? "-" + elWidth + "px"
: containerWidth + "px") +
")",
};
}
}
$this.trigger("beforeStarting");
if (css3AnimationIsSupported) {
$marqueeWrapper.css(animationString, animationCss3Str);
var keyframeCss =
keyframeString + " { 100% " + _objToString(animationCss) + "}",
$styles = $marqueeWrapper.find("style");
if ($styles.length !== 0) {
$styles.filter(":last").html(keyframeCss);
} else {
$("head").append("<style>" + keyframeCss + "</style>");
}
_prefixedEvent($marqueeWrapper[0], "AnimationIteration", function () {
$this.trigger("finished");
});
_prefixedEvent($marqueeWrapper[0], "AnimationEnd", function () {
animate();
$this.trigger("finished");
});
} else {
$marqueeWrapper.animate(
animationCss,
o.duration,
o.easing,
function () {
$this.trigger("finished");
if (o.pauseOnCycle) {
_startAnimationWithDelay();
} else {
animate();
}
}
);
}
$this.data("runningStatus", "resumed");
};
$this.on("pause", methods.pause);
$this.on("resume", methods.resume);
if (o.pauseOnHover) {
$this.on("mouseenter", methods.pause);
$this.on("mouseleave", methods.resume);
}
if (css3AnimationIsSupported && o.allowCss3Support) {
animate();
} else {
_startAnimationWithDelay();
}
});
};
$.fn.marquee.defaults = {
allowCss3Support: true,
css3easing: "linear",
easing: "linear",
delayBeforeStart: 1e3,
direction: "left",
duplicated: false,
duration: 5e3,
speed: 0,
gap: 20,
pauseOnCycle: false,
pauseOnHover: false,
startVisible: false,
};
});
const marqueePhotoGallery = document.getElementsByClassName(
"marquee-photo-gallery"
)[0];
if (marqueePhotoGallery) {
function makeMarquee(element, directionOption = "left") {
var $mg = $(element).marquee({
duration: 100000,
delayBeforeStart: 0,
direction: directionOption,
duplicated: true,
startVisible: true,
});
}
const firstGallery = marqueePhotoGallery.querySelector(".first");
const secondGallery = marqueePhotoGallery.querySelector(".second");
if (firstGallery) {
makeMarquee(firstGallery);
}
if (secondGallery) {
makeMarquee(secondGallery, "right");
}
}
const marqueeTestimonials = document.getElementsByClassName("testimonials")[0];
if (marqueeTestimonials) {
const marqueeArr = marqueeTestimonials.querySelectorAll(
".testimonials-wrapper .element"
);
let flagMarqueeTestimonials = false;
let flagMarqueeTestimonials_WindowWidth = window.innerWidth;
if (marqueeArr.length <= 2) {
marqueeTestimonials
.getElementsByClassName("testimonials-wrapper")[0]
.classList.add("disabled-marquee");
flagMarqueeTestimonials = true;
}
if (
!flagMarqueeTestimonials &&
flagMarqueeTestimonials_WindowWidth >= 650 &&
marqueeArr.length > 2
) {
flagMarqueeTestimonials = true;
$(".testimonials-wrapper").marquee({
duration: 50000,
delayBeforeStart: 0,
direction: "left",
duplicated: true,
startVisible: true,
pauseOnHover: true,
});
}
window.addEventListener("resize", function () {
if (
window.innerWidth === flagMarqueeTestimonials_WindowWidth ||
flagMarqueeTestimonials
)
return;
flagMarqueeTestimonials_WindowWidth = window.innerWidth;
flagMarqueeTestimonials = true;
$(".testimonials-wrapper").marquee({
duration: 50000,
delayBeforeStart: 0,
direction: "left",
duplicated: true,
startVisible: true,
pauseOnHover: true,
});
});
}
// Adaptive calculation for pcss
const maxWidth = 1440;
const minWidth = 768;
export function ac( startSize, endSize, minBreakpoint = minWidth, maxBreakpoint = maxWidth) {
const startSizeFormatted = startSize.replace("px", "");
const endSizeFormatted = endSize.replace("px", "");
const difference = startSizeFormatted - endSizeFormatted;
if (difference > 0) {
return `min(max(calc(${endSize} + ${difference} * ((100vw - ${minBreakpoint}px) / ${maxBreakpoint - minBreakpoint})),${endSize}),${startSize})`;
} else {
return `min(max(calc(${endSize} + ${difference} * ((100vw - ${minBreakpoint}px) / ${maxBreakpoint - minBreakpoint})),${startSize}),${endSize})`;
}
}