Sections
MetaMap
05 Apr 2023
HTML
JS
<section>
<div class="cont">
<div id="map"></div>
</div>
</section>
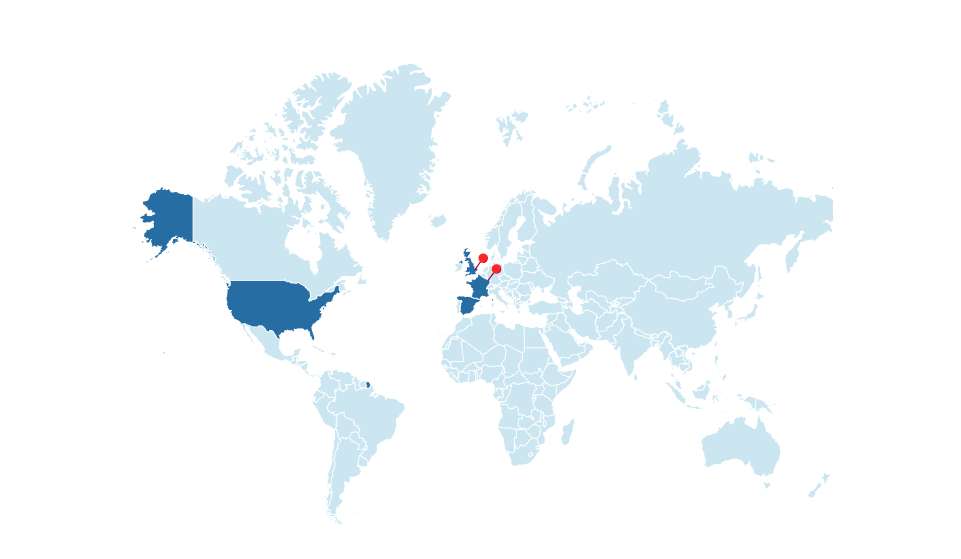
const countryList = ["ES", "FR", "US", "GB"];
const config = {
mapPath: "js/data/map.geo.json",
width: "1484",
height: "811",
markers: [
{
long: 6.184417,
lat: 48.692055,
},
{
long: -0.460739,
lat: 52.136436,
},
],
markerStyle: {
img: "images/pin.svg",
width: 28,
height: 32,
},
highlightCountries: countryList,
accentFillColor: "#266DA3",
countryFillColor: "#CBE6F1",
countryStrokeWidth: "1.5px",
};
const map = new MetaMap("#map", config);
Getting Started
1. Завантижити архів з потрібними бібліотеками.
2. Розпакувати його у ваш проєкт і імпортувати D3.js і Topojson (використовується для роботи з топографічними даними), перед закриттям тегу body, вище головного файлу main.js
<!-- D3.js -->
<script src="./js/plugins/d3.min.js"></script>
<!--Topojson for D3.js -->
<script src="./js/plugins/topojson.min.js"></script>3. В файлі HTML створити базову структуру карти
<!-- Обгортка для мапи -->
<div id="map"></div>4. Імпортувати MetaMap в main.js
import MetaMap from "./plugins/metaMap.v2.js";5. Створити екземпляр мапи і передати конфіг для неї
const countryList = ["ES", "FR", "US", "GB"]; // список країн які треба підсвітити
// конфіг бібліотеки
const config = {
mapPath: "js/data/map.geo.json", // Абсолютний шлях до топографічних даних мапи
width: "1484",
height: "811",
markers: [ // Список маркерів
{
long: 6.184417,
lat: 48.692055,
},
{
long: -0.460739,
lat: 52.136436,
},
],
markerStyle: {
img: "images/pin.svg",
width: 28,
height: 32,
},
highlightCountries: countryList,
accentFillColor: "#266DA3",
countryFillColor: "#CBE6F1",
countryStrokeWidth: "1.5px",
};
const map = new MetaMap("#map", config);6. Якщо ви все правильно зробили мапа має працювати
API
Parameters
| selector | string | *require | Селектор елемента HTML контейнера мапи |
| config | object | Об'єкт налаштувань для мапи |
Config
| mapPath | string | *require | Абсолютний шлях до топографічних даних мапи |
| zoom | boolean | true | Встановіть false для відключення зуму |
| countryStrokeWidth | string | "0.25px" | Ширина кордону країни |
| countryFillColor | string | "#cccccc" | Колір країни |
| countryStrokeColor | string | "#ffffff" | Колір кордону країни |
| accentFillColor | string | "red" | Колір вибраних країн |
| accentStrokeColor | string | "#ffffff" | Колір кордону вибраних країн |
| width | number | string | 900 | Ширина мапи |
| height | number | string | 600 | Висота мапи |
| markers | array: object | [] | Масив маркерів |
| markerStyle | object | { color: "blue", img: null, width: 20, height: 20 } | Стиль маркерів |
| highlightCountries | array: string | [] | Масив вибраних країн |
| on | object | null | Об'єкт слухачів подій |
Methods
| map.selectCountry(id) | Виділяє країну на мапі |
| map.selectCountryList(idList) | Виділяє масив країну на мапі |
Listeners
Події можна призначати в параметрі on при ініціалізації мапи.
// ... config
on: {
markerClick(path, data){
console.log("Marker was clicked!");
}
}
// ... config| markerClick | path, data | Слухач який зпрацювує при кліку на маркер |
Countries ID
Розміщаємо маркери на мапі
Для того щоб розмістити маркери на мапі треба в конфіг мапи передати масив об'єктів з широтою і довготою.
// ... config
markers: [
{
long: 6.184417,
lat: 48.692055,
},
{
long: -0.460739,
lat: 52.136436,
},
],
// ... configТакож можна передати додаткові дані в об'єкт маркеру, які будуть доступні, наприклад, при кліку на маркер.
// ... config
markers: [
{
long: 6.184417,
lat: 48.692055,
data: {text: "Some Text!"},
},
{
long: -0.460739,
lat: 52.136436,
data: {text: "Some Text 2!"},
},
],
// ... config