Sections
Progress section Samuel Knight - project
19 May 2023
HTML
SCSS
PostCSS
JS
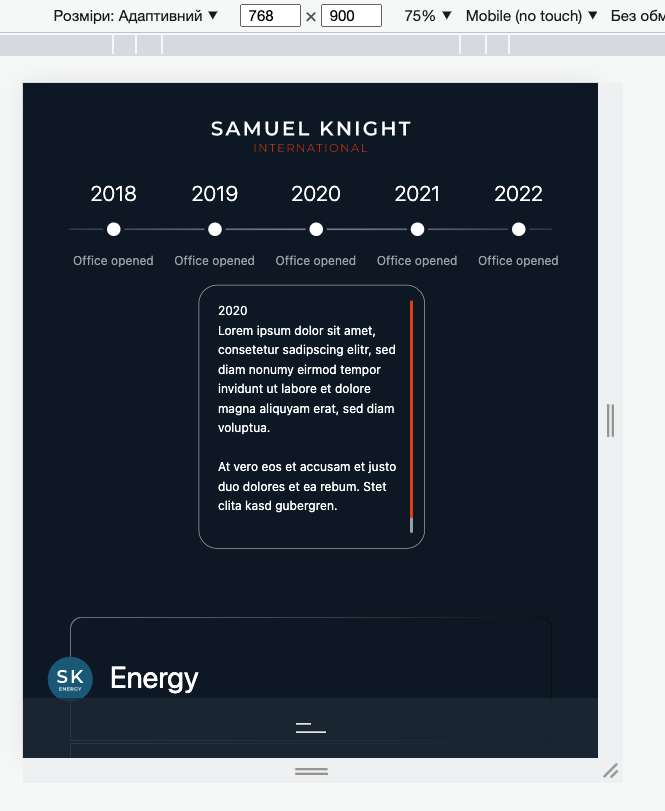
<section class="progress-section">
<div class="cont">
<div class="progress-swiper-wr">
<div class="progress-swiper-line"></div>
<div class="progress-swiper swiper">
<div class="swiper-wrapper">
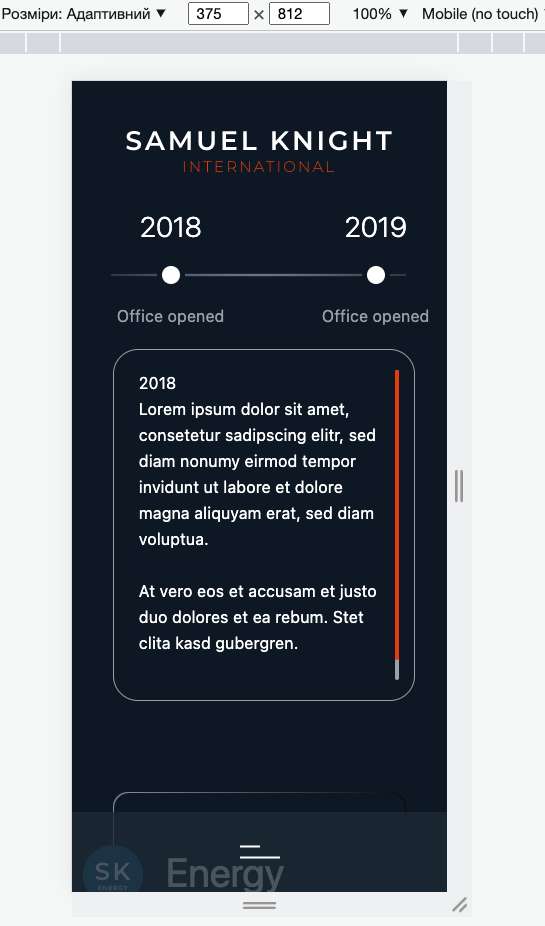
<div class="swiper-slide" >
<div class="progress-card">
<h3 class="progress-card-year">2018</h3>
<div class="progress-card-point"></div>
<div class="progress-card-text">Office opened</div>
<div class="progress-card-popup-wr">
<div class="progress-card-popup">
<div class="progress-card-popup-container">
<div class="progress-card-text">
<h3>2018</h3>
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
</p>
<br>
<p>
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren.
</p>
</div>
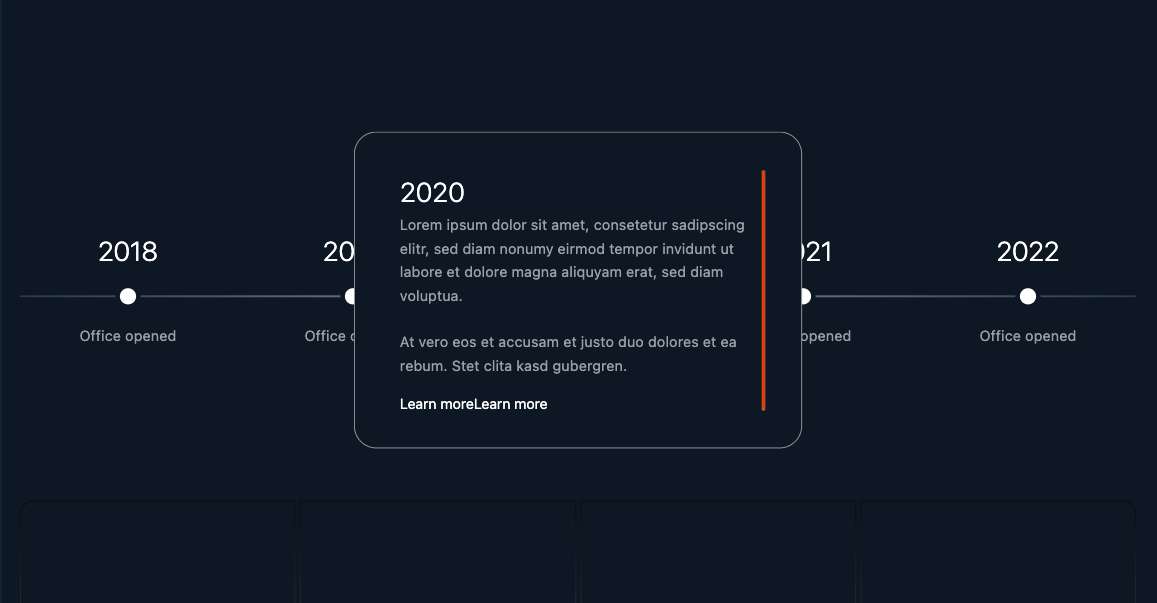
<a class="btn" href="#"><span>Learn more</span><span>Learn more</span></a>
</div>
</div>
</div>
</div>
</div>
<div class="swiper-slide" >
<div class="progress-card">
<h3 class="progress-card-year">2019</h3>
<div class="progress-card-point"></div>
<div class="progress-card-text">Office opened</div>
<div class="progress-card-popup-wr">
<div class="progress-card-popup">
<div class="progress-card-popup-container">
<div class="progress-card-text">
<h3>2019</h3>
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
</p>
<br>
<p>
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren.
</p>
</div>
<a class="btn" href="#"><span>Learn more</span><span>Learn more</span></a>
</div>
</div>
</div>
</div>
</div>
<div class="swiper-slide" >
<div class="progress-card">
<h3 class="progress-card-year">2020</h3>
<div class="progress-card-point"></div>
<div class="progress-card-text">Office opened</div>
<div class="progress-card-popup-wr">
<div class="progress-card-popup">
<div class="progress-card-popup-container">
<div class="progress-card-text">
<h3>2020</h3>
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
</p>
<br>
<p>
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren.
</p>
</div>
<a class="btn" href="#"><span>Learn more</span><span>Learn more</span></a>
</div>
</div>
</div>
</div>
</div>
<div class="swiper-slide" >
<div class="progress-card">
<h3 class="progress-card-year">2021</h3>
<div class="progress-card-point"></div>
<div class="progress-card-text">Office opened</div>
<div class="progress-card-popup-wr">
<div class="progress-card-popup">
<div class="progress-card-popup-container">
<div class="progress-card-text">
<h3>2021</h3>
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
</p>
<br>
<p>
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren.
</p>
</div>
<a class="btn" href="#"><span>Learn more</span><span>Learn more</span></a>
</div>
</div>
</div>
</div>
</div>
<div class="swiper-slide" >
<div class="progress-card">
<h3 class="progress-card-year">2022</h3>
<div class="progress-card-point"></div>
<div class="progress-card-text">Office opened</div>
<div class="progress-card-popup-wr">
<div class="progress-card-popup">
<div class="progress-card-popup-container">
<div class="progress-card-text">
<h3>2022</h3>
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
</p>
<br>
<p>
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren.
</p>
</div>
<a class="btn" href="#"><span>Learn more</span><span>Learn more</span></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="progress-card-popup-wr hidden" id="progress-card-mobile-popup"></div>
</div>
</section>
:root {
--black: #0D151C;
--orange: #E9530D;
--primary: #E9530D;
--green: #47A58E;
--grey: #95A2AD;
--blue: #1C6C89;
--white: #ffffff;
--sector-color: var(--primary);
--mobile-menu-start-point: 768;
}
$mobile-menu-start-point: 768px;
$mobile-menu-end-point: 769px;
html {
background: var(--black);
color: var(--white);
}
.cont {
width: perc(1280);
max-width: 1320px;
margin: 0 auto;
padding: 0 20px;
}
.progress-section {
padding: ac(92px, 53px) 0;
overflow: visible;
.cont {
transition: padding 0.3s;
}
}
.progress-swiper-wr {
position: relative;
.swiper {
overflow: visible;
margin: 0 auto;
&:not(.swiper-initialized) {
.swiper-wrapper {
justify-content: space-between;
}
}
}
.swiper-slide {
max-width: fit-content;
&:last-of-type {
margin-right: 0 !important;
}
&.swiper-slide-active {
z-index: 2;
}
}
}
.progress-swiper-line {
position: absolute;
left: 0;
top: 55.9%;
transform: translateY(-50%);
width: 100%;
height: 3px;
background: radial-gradient(#97A2AC, var(--black));
}
.progress-card {
display: flex;
flex-direction: column;
align-items: center;
text-align: center;
color: var(--grey);
justify-content: space-between;
min-height: 117px;
line-height: 1;
cursor: pointer;
position: relative;
min-width: 120px;
h3 {
color: var(--white);
font-size: ac(30px, 28px);
font-weight: 300;
}
&-point {
width: 28px;
height: 28px;
border: 5px solid var(--black);
background: var(--white);
border-radius: 50%;
}
&-popup-wr {
position: absolute;
left: 50%;
top: 50%;
width: fit-content;
transform: translate(-50%, -50%);
z-index: 2;
opacity: 0;
pointer-events: none;
transition: all 0.3s;
}
&-text {
letter-spacing: 0.35px;
}
&-popup {
width: 498px;
height: 352px;
max-width: 34.58vw;
border: 1.5px solid var(--grey);
border-radius: 25px;
padding: ac(40px, 20px) ac(50px, 25px);
text-align: left;
background: var(--black);
display: flex;
flex-direction: column;
justify-content: center;
transform: scale(0);
transform-origin: center;
transition: all 0.3s;
min-width: 302px;
&-container {
max-height: 100%;
overflow-y: auto;
scrollbar-color: var(--orange) var(--grey);
scrollbar-width: 5px;
padding-right: 10px;
width: calc(100% + 10px);
&::-webkit-scrollbar {
width: 4px;
height: 2px;
background: var(--grey);
border-radius: 3px;
}
&::-webkit-scrollbar-thumb {
background: var(--orange);
border-radius: 3px;
cursor: pointer;
}
}
.progress-card-year {
margin-bottom: 15px;
}
.progress-card-text {
margin-bottom: 21px;
line-height: 1.625;
}
}
.btn {
color: var(--white);
margin-bottom: 0;
}
}
.active {
.progress-card-popup {
transform: scale(1);
opacity: 1;
}
}
.progress-swiper-wr {
.active {
z-index: 5;
.progress-card {
.progress-card-popup-wr {
pointer-events: all;
opacity: 1;
}
}
}
}
@include media($mobile-menu-start-point) {
#progress-card-mobile-popup {
position: static;
margin: 25px auto 0;
transform: none;
width: 300px;
max-width: 95vw;
opacity: 1;
pointer-events: all;
transition: none;
}
.progress-swiper-wr {
margin-left: -2px;
.swiper-wrapper {
position: static;
}
.swiper-slide {
position: static;
transform: none;
.progress-card {
position: static;
min-height: 111px;
}
}
}
}
:root {
--black: #0D151C;
--orange: #E9530D;
--primary: #E9530D;
--green: #47A58E;
--grey: #95A2AD;
--blue: #1C6C89;
--white: #ffffff;
--sector-color: var(--primary);
--mobile-menu-start-point: 768;
}
/* --mobile-menu-start-point and @custom-media --mobile-menu-start-point must be the same */
@custom-media --mobile-menu-start-point (max-width: 768px);
/* --mobile-menu-end-point must be greater than 1 of the --mobile-menu-start-point and @custom-media --mobile-menu-start-point */
@custom-media --mobile-menu-end-point (min-width: 769px);
html {
background: var(--black);
color: var(--white);
}
.cont {
width: perc(1280);
max-width: 1320px;
margin: 0 auto;
padding: 0 20px;
}
.progress-section {
padding: ac(92px, 53px) 0;
overflow: visible;
.cont {
transition: padding 0.3s;
}
}
.progress-swiper-wr {
position: relative;
.swiper {
overflow: visible;
margin: 0 auto;
&:not(.swiper-initialized) {
.swiper-wrapper {
justify-content: space-between;
}
}
}
.swiper-slide {
max-width: fit-content;
&:last-of-type {
margin-right: 0 !important;
}
&.swiper-slide-active {
z-index: 2;
}
}
}
.progress-swiper-line {
position: absolute;
left: 0;
top: 55.9%;
transform: translateY(-50%);
width: 100%;
height: 3px;
background: radial-gradient(#97A2AC, var(--black));
}
.progress-card {
display: flex;
flex-direction: column;
align-items: center;
text-align: center;
color: var(--grey);
justify-content: space-between;
min-height: 117px;
line-height: 1;
cursor: pointer;
position: relative;
min-width: 120px;
h3 {
color: var(--white);
font-size: ac(30px, 28px);
font-weight: 300;
}
&-point {
width: 28px;
height: 28px;
border: 5px solid var(--black);
background: var(--white);
border-radius: 50%;
}
&-popup-wr {
position: absolute;
left: 50%;
top: 50%;
width: fit-content;
transform: translate(-50%, -50%);
z-index: 2;
opacity: 0;
pointer-events: none;
transition: all 0.3s;
}
&-text {
letter-spacing: 0.35px;
}
&-popup {
width: 498px;
height: 352px;
max-width: 34.58vw;
border: 1.5px solid var(--grey);
border-radius: 25px;
padding: ac(40px, 20px) ac(50px, 25px);
text-align: left;
background: var(--black);
display: flex;
flex-direction: column;
justify-content: center;
transform: scale(0);
transform-origin: center;
transition: all 0.3s;
min-width: 302px;
&-container {
max-height: 100%;
overflow-y: auto;
scrollbar-color: var(--orange) var(--grey);
scrollbar-width: 5px;
padding-right: 10px;
width: calc(100% + 10px);
&::-webkit-scrollbar {
width: 4px;
height: 2px;
background: var(--grey);
border-radius: 3px;
}
&::-webkit-scrollbar-thumb {
background: var(--orange);
border-radius: 3px;
cursor: pointer;
}
}
.progress-card-year {
margin-bottom: 15px;
}
.progress-card-text {
margin-bottom: 21px;
line-height: 1.625;
}
}
.btn {
color: var(--white);
margin-bottom: 0;
}
}
.active {
.progress-card-popup {
transform: scale(1);
opacity: 1;
}
}
.progress-swiper-wr {
.active {
z-index: 5;
.progress-card {
.progress-card-popup-wr {
pointer-events: all;
opacity: 1;
}
}
}
}
@media (max-width: 768px) {
#progress-card-mobile-popup {
position: static;
margin: 25px auto 0;
transform: none;
width: 300px;
max-width: 95vw;
opacity: 1;
pointer-events: all;
transition: none;
}
.progress-swiper-wr {
margin-left: -2px;
.swiper-wrapper {
position: static;
}
.swiper-slide {
position: static;
transform: none;
.progress-card {
position: static;
min-height: 111px;
}
}
}
}
/*Progress cards start handler*/
const mobileMenuStartPoint = +getComputedStyle(
document.documentElement
).getPropertyValue("--mobile-menu-start-point");
let progressMobilePopup = $('#progress-card-mobile-popup');
let progressSwiperWr = document.querySelectorAll('.progress-swiper-wr')
function hideProgressCardPopup(){
$('.progress-swiper .swiper-slide.active .progress-card-popup-wr').css('margin-left', '');
$('.progress-swiper .swiper-slide.active').removeClass('active');
progressMobilePopup.removeClass('active');
progressMobilePopup.slideUp();
}
progressSwiperWr.forEach(el => {
if (el) {
let swiperEl = el.querySelector('.swiper');
let swiperInstance = MetaSwiper(swiperEl, {
slidesPerView: 'auto',
speed: 800,
loop: false,
centeredSlides: true,
initialSlide: 2,
threshold: 20,
breakpoints: {
200: {
spaceBetween: 85,
initialSlide: 0,
centeredSlides: false,
},
641: {
spaceBetween: 15,
slidesPerView: 3,
initialSlide: 1,
},
1101: {
spaceBetween: 50,
slidesPerView: 'auto',
},
1300: {
spaceBetween: 100,
},
1400: {
spaceBetween: 130,
},
},
on: {
slideChange: function () {
hideProgressCardPopup()
}
}
})
}
})
const progressCards = $('.progress-swiper .swiper-slide');
progressCards.each((idx, card) => {
$(card).on('click', function () {
if (!$(this).hasClass('active')) {
let popup = $(this).find('.progress-card-popup-wr');
let popupOffsetLeft = popup.offset().left
let popupWidth = popup.width();
let contPadding = parseFloat($('.cont').eq(0).css('padding-right'));
let offsetLeft = popupOffsetLeft + popupWidth + contPadding;
let isMobile = $(window).width() <= mobileMenuStartPoint;
let menuToggleWidth = isMobile ? 0 : $('.main-menu').width();
if (isMobile) {
progressMobilePopup.html(popup.html());
progressMobilePopup.slideDown(function(){
$(this).addClass('active')
});
}else{
$('.progress-swiper .swiper-slide.active .progress-card-popup-wr').css('margin-left', '');
$('.progress-swiper .swiper-slide.active').removeClass('active');
$(this).addClass('active');
if (offsetLeft > $(window).width()) {
popup.css('margin-left', -1 * (offsetLeft - $(window).width()) + 'px');
} else if (popupOffsetLeft < contPadding + menuToggleWidth && popupOffsetLeft >= 0) {
let marginLeft = contPadding + menuToggleWidth - popupOffsetLeft + 'px';
popup.css('margin-left', marginLeft)
} else if (popupOffsetLeft < 0) {
let marginLeft = Math.abs(popupOffsetLeft) + menuToggleWidth + popupOffsetLeft + 'px';
popup.css('margin-left', marginLeft)
}
}
}
})
})
$('body').on('click', function (e) {
if (!$(e.target).closest('.progress-card-popup').length && !$(e.target).closest('.progress-card').length) {
hideProgressCardPopup()
}
})
/*End of progress cards handler*/
Потрібно jQuery