Forms
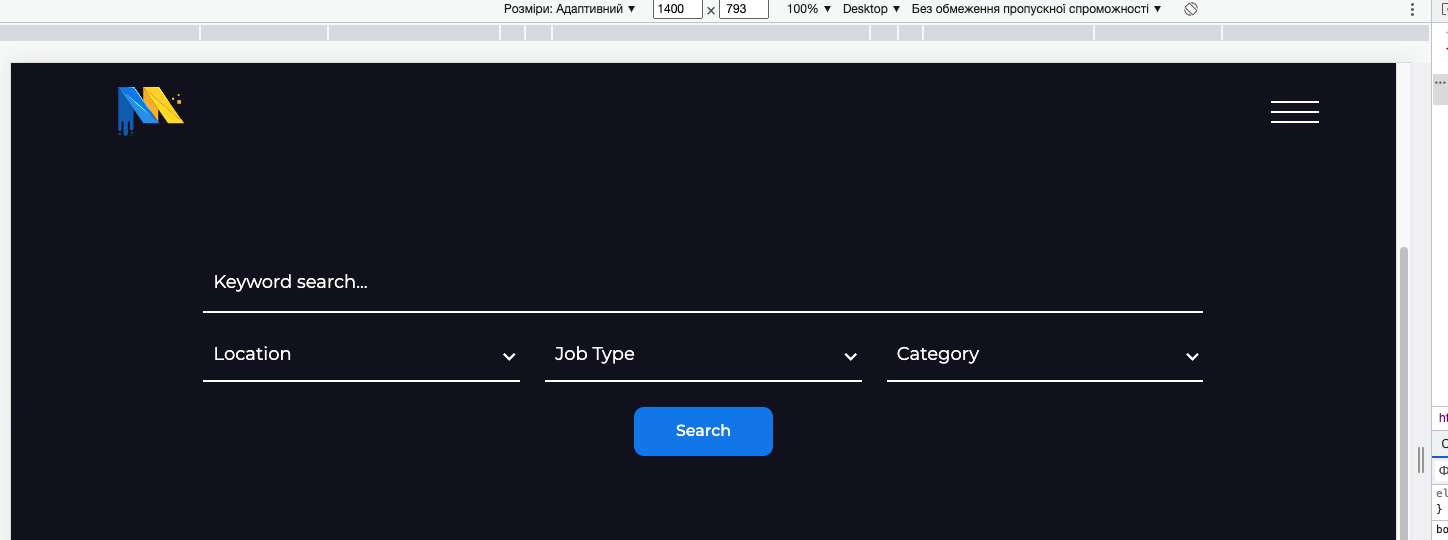
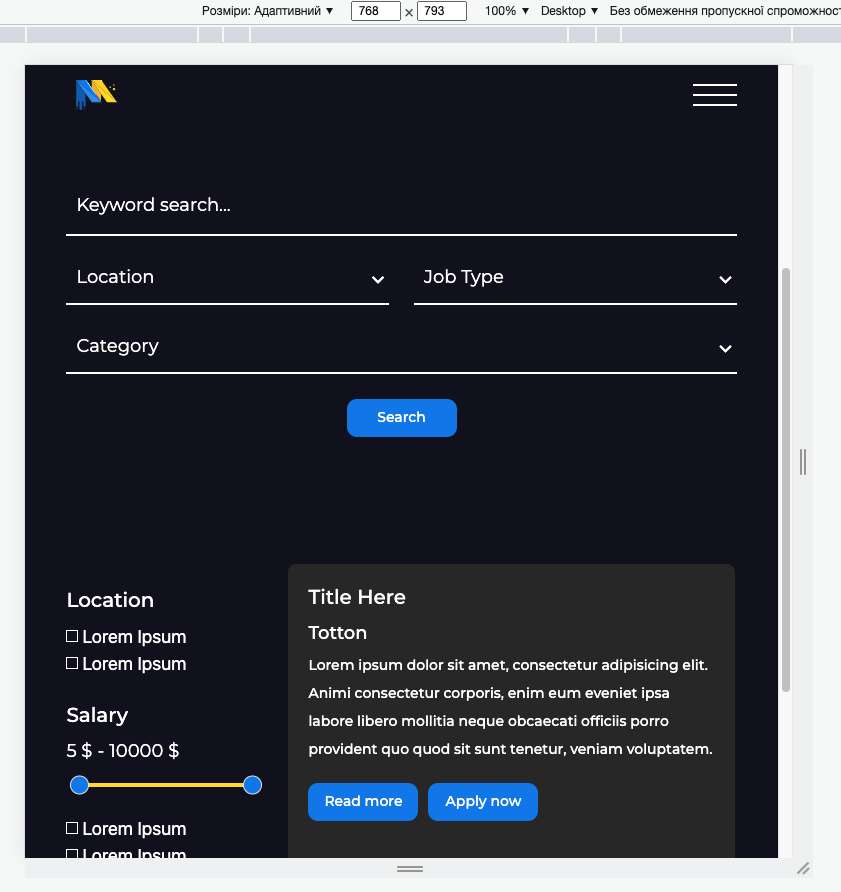
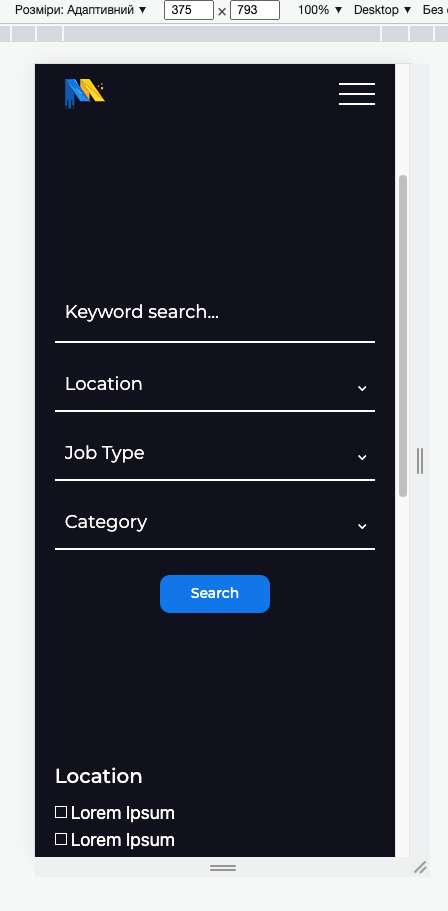
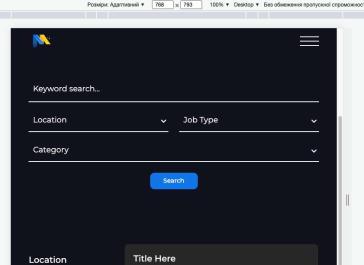
Search Form with Dropdowns
19 Sep 2022
Search form with dropdowns
HTML
SCSS
PostCSS
JS
<!-- Для коретної роботи потрібно підключити: -->
<link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" />
<script src="./js/plugins/select2.min.js"></script>
<!-- Search Form -->
<section class="search-form-section">
<div class="cont">
<div class="filters">
<form action="">
<div class="search">
<input type="text" placeholder="Keyword search..." />
<select class="select2-item" data-placeholder="Location">
<option></option>
<option value="item-1">item 1</option>
<option value="item-2">item 2</option>
<option value="item-3">item 3</option>
</select>
<select class="select2-item" data-placeholder="Job Type">
<option></option>
<option value="item-1">item 1</option>
<option value="item-2">item 2</option>
<option value="item-3">item 3</option>
</select>
<select class="select2-item" data-placeholder="Category">
<option></option>
<option value="item-1">item 1</option>
<option value="item-2">item 2</option>
<option value="item-3">item 3</option>
</select>
<a href="" class="btn"> Search </a>
</div>
</form>
</div>
</div>
</section>
.search-form-section {
padding: 50px 0;
}
.filters {
max-width: min(1000px, 100%);
margin: 0 auto;
&.sidebar {
.open-filters-btn {
display: none;
}
.main-filters {
margin-top: 25px;
max-height: initial;
grid-template-columns: 1fr;
}
}
&.col {
.main-filters {
grid-template-columns: 1fr;
}
}
&.active {
.open-filters-btn {
display: none;
}
.main-filters {
margin-top: 25px;
max-height: none;
overflow: visible;
}
}
}
.search {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 25px;
input {
grid-column: 1 / -1;
}
input, textarea {
background-color: transparent;
border-bottom: 2px solid #fff;
border-bottom: 2px solid var(--white);
border-radius: 0;
color: #fff;
font-family: Montserrat, sans-serif;
font-size: 18px;
padding: 5px 10px 15px;
position: relative;
resize: none;
transition: all .3s ease-in-out;
width: 100%;
&::placeholder {
color: inherit;
}
}
.btn {
grid-column: 1 / -1;
justify-self: center;
padding: 10px 15px;
background: #0d95e8;
border-radius: 10px;
}
&.col {
grid-template-columns: 1fr;
input {
grid-column: 1;
}
.btn {
grid-column: 1;
}
}
/* Add this class if 1 input and 1 btn only */
&.only-btn {
grid-template-columns: 1fr 160px;
input {
grid-column: 1;
}
.btn {
grid-column: auto;
}
}
}
@include media(769) {
.search {
grid-template-columns: 1fr 1fr;
.select2 {
&:nth-of-type(3) {
grid-column: 1 / -1;
justify-self: center;
}
}
}
}
.select2-results__option {
font-family: var(--font-main);
@include transition-all;
}
.select2-container--default .select2-results__option--selected {
background: #088ded;
}
.select2-container--default
.select2-results__option--highlighted.select2-results__option--selectable {
background: #088ded;
color: #fff;
}
.select2-container--default .select2-results {
border: 2px solid var(--white);
border-top: 0;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
.select2-container--default .select2-results > .select2-results__options {
background: var(--black);
color: var(--white);
border: none;
border-radius: 0;
}
.select2-container--open .select2-dropdown--below {
border: none;
overflow: hidden;
}
.select2-container--default
.select2-selection--single
.select2-selection__placeholder {
color: var(--white);
}
form {
.select2-container {
width: 100% !important;
}
.select2-container--default {
.select2-selection--single,
.select2-selection--multiple {
background: transparent;
border: none;
border-bottom: solid 2px var(--white);
border-radius: 0;
height: initial;
color: var(--white);
font-family: var(--font-main);
font-size: 18px;
padding: 5px 0 15px 10px;
.select2-selection__rendered {
color: var(--white);
line-height: initial;
padding-left: 0;
}
.select2-selection__placeholder {
color: var(--white);
}
.select2-selection__arrow {
width: 16px;
height: 100%;
top: 5px;
&::before {
font-family: "icomoon";
content: "\e999";
font-size: 12px;
}
b {
display: none;
}
@include media(551) {
&::before {
font-size: 8px;
}
}
}
}
.select2-selection--multiple {
height: 44px;
cursor: pointer;
position: relative;
&::before {
font-family: "icomoon";
content: "\e999";
font-size: 12px;
position: absolute;
right: 1px;
width: 16px;
height: 100%;
top: 10px;
}
.select2-selection__clear {
margin-right: 20px;
margin-top: 0;
}
.select2-search__field {
position: relative;
z-index: -1;
}
.select2-search--inline {
display: none;
}
}
&.select2-container--focus .select2-selection--multiple {
border: none;
border-bottom: solid 2px var(--white);
border-radius: 0;
}
}
}
@include media(551) {
.search {
grid-template-columns: 1fr;
.select2 {
&:nth-of-type(3) {
grid-column: 1;
}
}
input {
grid-column: 1;
}
.btn {
grid-column: 1;
}
&.only-btn {
grid-template-columns: 1fr;
.btn {
justify-self: center;
}
}
}
}
select.select2-item {
display: none;
}
.search-form-section {
padding: 50px 0;
}
.filters {
max-width: min(1000px, 100%);
margin: 0 auto;
&.sidebar {
.open-filters-btn {
display: none;
}
.main-filters {
margin-top: 25px;
max-height: initial;
grid-template-columns: 1fr;
}
}
&.col {
.main-filters {
grid-template-columns: 1fr;
}
}
&.active {
.open-filters-btn {
display: none;
}
.main-filters {
margin-top: 25px;
max-height: none;
overflow: visible;
}
}
}
.search {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 25px;
input {
grid-column: 1 / -1;
}
input, textarea {
background-color: transparent;
border-bottom: 2px solid #fff;
border-bottom: 2px solid var(--white);
border-radius: 0;
color: #fff;
font-family: Montserrat,sans-serif;
font-size: 18px;
padding: 5px 10px 15px;
position: relative;
resize: none;
transition: all .3s ease-in-out;
width: 100%;
&::placeholder{
color: inherit;
}
}
.btn {
grid-column: 1 / -1;
justify-self: center;
padding: 10px 15px;
background: #0d95e8;
border-radius: 10px;
}
&.col {
grid-template-columns: 1fr;
input {
grid-column: 1;
}
.btn {
grid-column: 1;
}
}
/* Add this class if 1 input and 1 btn only */
&.only-btn {
grid-template-columns: 1fr 160px;
input {
grid-column: 1;
}
.btn {
grid-column: auto;
}
}
}
@mixin media 769 {
.search {
grid-template-columns: 1fr 1fr;
.select2 {
&:nth-of-type(3) {
grid-column: 1 / -1;
justify-self: center;
}
}
}
}
.select2-results__option {
font-family: var(--font-main);
@mixin transition-all;
}
.select2-container--default .select2-results__option--selected {
background: #088ded;
}
.select2-container--default
.select2-results__option--highlighted.select2-results__option--selectable {
background: #088ded;
color: #fff;
}
.select2-container--default .select2-results {
border: 2px solid var(--white);
border-top: 0;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
.select2-container--default .select2-results > .select2-results__options {
background: var(--black);
color: var(--white);
border: none;
border-radius: 0;
}
.select2-container--open .select2-dropdown--below {
border: none;
overflow: hidden;
}
.select2-container--default
.select2-selection--single
.select2-selection__placeholder {
color: var(--white);
}
form {
.select2-container {
width: 100% !important;
}
.select2-container--default {
.select2-selection--single,
.select2-selection--multiple {
background: transparent;
border: none;
border-bottom: solid 2px var(--white);
border-radius: 0;
height: initial;
color: var(--white);
font-family: var(--font-main);
font-size: 18px;
padding: 5px 0 15px 10px;
.select2-selection__rendered {
color: var(--white);
line-height: initial;
padding-left: 0;
}
.select2-selection__placeholder {
color: var(--white);
}
.select2-selection__arrow {
width: 16px;
height: 100%;
top: 5px;
&::before {
font-family: "icomoon";
content: "\e999";
font-size: 12px;
}
b {
display: none;
}
@mixin media 551 {
&::before {
font-size: 8px;
}
}
}
}
.select2-selection--multiple {
height: 44px;
cursor: pointer;
position: relative;
&::before {
font-family: "icomoon";
content: "\e999";
font-size: 12px;
position: absolute;
right: 1px;
width: 16px;
height: 100%;
top: 10px;
}
.select2-selection__clear {
margin-right: 20px;
margin-top: 0;
}
.select2-search__field {
position: relative;
z-index: -1;
}
.select2-search--inline {
display: none;
}
}
&.select2-container--focus .select2-selection--multiple {
border: none;
border-bottom: solid 2px var(--white);
border-radius: 0;
}
}
}
@mixin media 551 {
.search {
grid-template-columns: 1fr;
.select2 {
&:nth-of-type(3) {
grid-column: 1;
}
}
input {
grid-column: 1;
}
.btn {
grid-column: 1;
}
&.only-btn {
grid-template-columns: 1fr;
.btn {
justify-self: center;
}
}
}
}
select.select2-item {
display: none;
}
const select2Array = Array.from(
document.getElementsByClassName("select2-item")
);
if (select2Array.length > 0) {
select2Array.forEach((elem) => {
$(elem).select2({
placeholder: elem.getAttribute("data-placeholder"),
allowClear: true,
minimumResultsForSearch: Infinity,
});
});
}
Для коректної роботи потрібно підключити файли з архіву: