Animations
Section with Scroll Magic
19 Sep 2022
Section with Scroll Magic including MotionPathPlugin
HTML
SCSS
PostCSS
JS
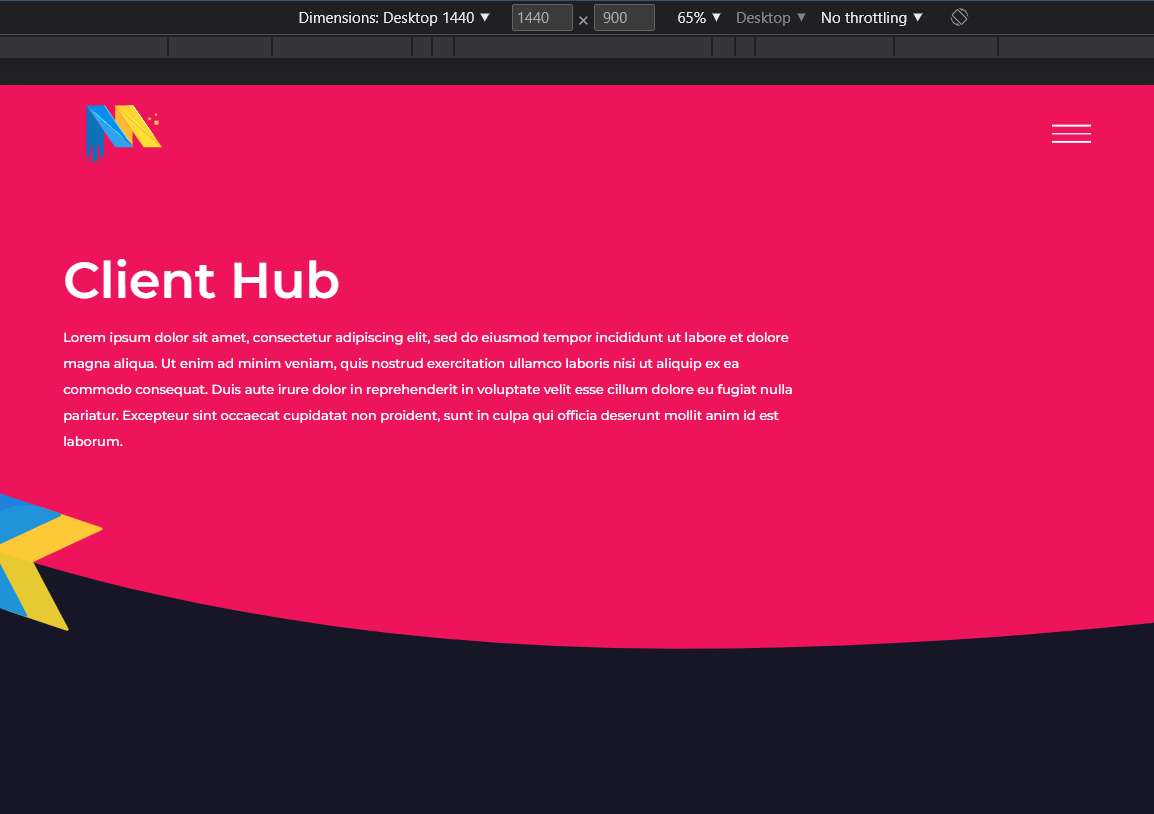
<section class="first-section bottom-animation" data-not-full-height>
<div class="cont">
<h2>Client Hub</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad
minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
<svg
id="horizontalAnim-1"
width="100%"
height="11vw"
viewBox="0 0 1920 200"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<path
id="motionPath-1"
d="M1920 119.864C1920 119.864 1334.42 189.157 828 154.5C321.583 119.843 0 0.882812 0 0.882812"
stroke="transparent"
stroke-width="3"
/>
<!-- Це лінія, по якій буде рухатися фігура. Для зручності можна stroke="колір" дописати, щоб її бачити -->
<g id="motionSVG-1">
<!-- Це область де проходить анімація -->
<g id="pacman-1">
<!-- Це сама фігура -->
<g opacity="0.9">
<path
id="figure-pacman"
d="M195.76 89.9794C195.817 101.888 193.523 113.69 189.008 124.71C184.494 135.729 177.848 145.749 169.452
154.195C161.057 162.64 151.076 169.345 140.084 173.925C129.091 178.504 117.302 180.868 105.394
180.881H3.11555C2.64007 180.881 2.1755 180.739 1.78178 180.472C1.38805 180.206 1.08323 179.827 0.906638
179.386C0.730049 178.944 0.689796 178.46 0.79107 177.996C0.892344 177.531 1.1305 177.108 1.47481 176.78L28.1969
151.368L92.1858 90.5136L68.0009 67.5062L28.1919 29.6662L1.47481 4.24567C1.12915 3.91742 0.889818 3.49308 0.787733
3.02745C0.685648 2.56181 0.725493 2.07627 0.902123 1.63351C1.07875 1.19075 1.38406 0.811104 1.77861
0.543596C2.17317 0.276088 2.63886 0.133002 3.11555 0.132813L104.392 0.132812C154.266 0.132812 195.475 40.1119
195.76 89.9794Z"
fill="rgb(255, 222, 51)"
/>
</g>
<g opacity="0.9">
<path
id="figure-pacman"
d="M268.122 89.9794C268.179 101.888 265.885 113.69 261.37 124.71C256.856 135.729 250.21 145.749 241.815
154.195C233.419 162.64 223.439 169.345 212.446 173.925C201.453 178.504 189.664 180.868 177.756 180.881L75.4827
180.881C75.0073 180.881 74.5427 180.739 74.149 180.472C73.7552 180.206 73.4504 179.827 73.2738 179.386C73.0972
178.944 73.057 178.46 73.1583 177.996C73.2595 177.531 73.4977 177.108 73.842 176.78L100.564 151.368L164.553
90.5136L140.358 67.5062L100.554 29.6662L73.842 4.24567C73.4963 3.91742 73.257 3.49308 73.1549 3.02745C73.0528
2.56181 73.0927 2.07627 73.2693 1.63351C73.4459 1.19075 73.7512 0.811104 74.1458 0.543596C74.5404 0.276088 75.006
0.133002 75.4827 0.132813L176.754 0.132813C226.606 0.132813 267.838 40.1119 268.122 89.9794Z"
fill="rgb(8, 141, 237)"
/>
</g>
</g>
</g>
</svg>
</section>
.bottom-animation {
background: #ed145b;
position: relative;
min-height: ac(700px, 300px);
padding-top: ac(200px, 120px);
padding-bottom: ac(150px, 80px);
margin-bottom: ac(100px, 50px);
h2 {
color: var(--white);
}
p {
max-width: 900px;
}
svg {
position: absolute;
z-index: 10;
bottom: 0;
left: 0;
right: 0;
overflow: visible;
transform: translateY(16%);
}
&::before {
content: "";
position: absolute;
bottom: -1px;
left: -1px;
right: -1px;
background: url("../images/bg-horizontal-animation.svg") 0 0/100% no-repeat;
background-size: 100% 100%;
height: 9vw;
transform: scale(1.01);
}
}
.first-section {
width: 100%;
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
position: relative;
.cont {
position: relative;
padding: 100px 0;
z-index: 6;
}
&[data-not-full-height] {
min-height: initial;
padding-top: ac(150px, 120px);
padding-bottom: ac(80px, 60px);
}
}
/* Container */
.cont {
margin: 0 auto;
max-width: 1280px;
width: perc(1280);
@include media(769) {
width: 89%;
}
}
/* Media Queries */
@include media(850) {
#figure-pacman {
transform: scale(1.5) !important;
}
}
@include media(650) {
#figure-pacman {
transform: scale(2) !important;
}
}
@include media(550) {
#figure-pacman {
transform: scale(2.5) !important;
}
}
.bottom-animation {
background: #ed145b;
position: relative;
min-height: ac(700px, 300px);
padding-top: ac(200px, 120px);
padding-bottom: ac(150px, 80px);
margin-bottom: ac(100px, 50px);
h2 {
color: var(--white);
}
p {
max-width: 900px;
}
svg {
position: absolute;
z-index: 10;
bottom: 0;
left: 0;
right: 0;
overflow: visible;
transform: translateY(16%);
}
&::before {
content: "";
position: absolute;
bottom: -1px;
left: -1px;
right: -1px;
background: url("../images/bg-horizontal-animation.svg") 0 0/100% no-repeat;
background-size: 100% 100%;
height: 9vw;
transform: scale(1.01);
}
}
.first-section {
width: 100%;
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
position: relative;
.cont {
position: relative;
padding: 100px 0;
z-index: 6;
}
&[data-not-full-height] {
min-height: initial;
padding-top: ac(150px, 120px);
padding-bottom: ac(80px, 60px);
}
}
/* Mixin */
@define-mixin media $width {
@media only screen and (max-width: $(width)px) {
@mixin-content;
}
}
/* Container */
.cont {
margin: 0 auto;
max-width: 1280px;
width: perc(1280);
@mixin media 769 {
width: 89%;
}
}
/* Media Queries */
@mixin media 850 {
#figure-pacman {
transform: scale(1.5) !important;
}
}
@mixin media 650 {
#figure-pacman {
transform: scale(2) !important;
}
}
@mixin media 550 {
#figure-pacman {
transform: scale(2.5) !important;
}
}
// horizontal scroll animation
gsap.registerPlugin(MotionPathPlugin, ScrollTrigger);
if (document.querySelector("#horizontalAnim-1")) {
const horizontalAnimOne = () => {
let animation;
gsap.set("#motionSVG-1", { scale: 1, autoAlpha: 1 });
gsap.set("#pacman-1", { transformOrigin: "50% 50%" });
animation = gsap.to("#motionSVG-1", {
scrollTrigger: {
trigger: "#motionSVG-1",
start: "top 40%",
end: "+=600px",
scrub: 1,
// markers: true,
onUpdate: (self) => {
gsap.to("#pacman-1", {
rotation: () => (self.direction === 1 ? 0 : -180),
overwrite: "auto",
});
},
},
duration: 20,
ease: "none",
immediateRender: true,
motionPath: {
path: "#motionPath-1",
align: "#motionPath-1",
alignOrigin: [0.5, 0.5],
autoRotate: true,
start: 0.99,
end: 0,
},
});
};
horizontalAnimOne();
}
// Functions for pcss
const maxWidth = 1440;
const minWidth = 768;
export function ac( startSize, endSize, minBreakpoint = minWidth, maxBreakpoint = maxWidth) {
const startSizeFormatted = startSize.replace("px", "");
const endSizeFormatted = endSize.replace("px", "");
const difference = startSizeFormatted - endSizeFormatted;
if (difference > 0) {
return `min(max(calc(${endSize} + ${difference} * ((100vw - ${minBreakpoint}px) / ${maxBreakpoint - minBreakpoint})),${endSize}),${startSize})`;
} else {
return `min(max(calc(${endSize} + ${difference} * ((100vw - ${minBreakpoint}px) / ${maxBreakpoint - minBreakpoint})),${startSize}),${endSize})`;
}
}
export const perc = (number1, number2 = maxWidth) => `${(number1 * 100) / number2}%`;
There are some plugins that we use for this section:
- GSAP
- Scroll Magic
For correct work, use this files below