Forms
Simple Search Form
19 Sep 2022
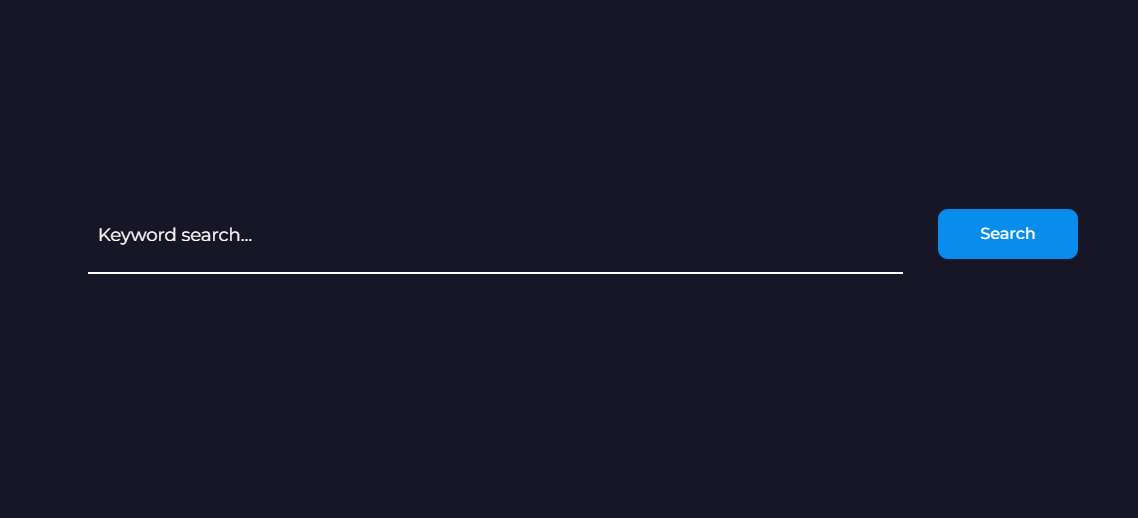
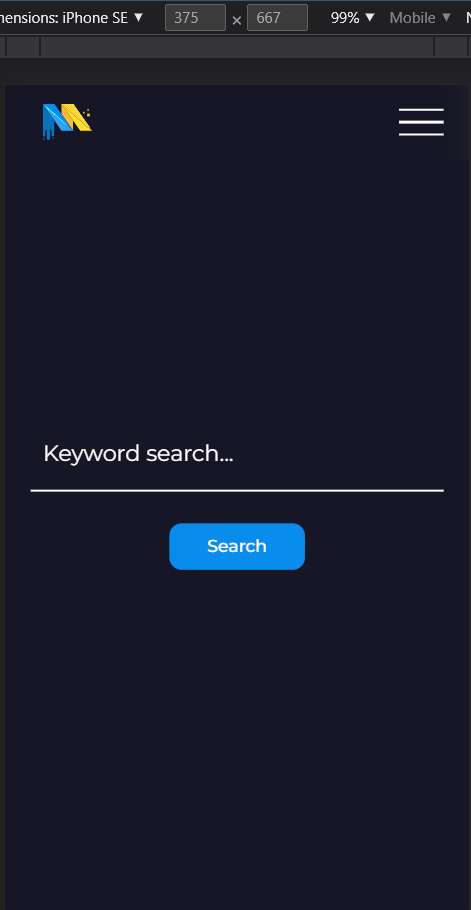
Simple search form with flex
HTML
SCSS
<section class="search-form-section">
<div class="cont">
<form action="#">
<div class="search only-btn">
<input type="text" placeholder="Keyword search..." />
<a href="#" class="btn"> Search </a>
</div>
</form>
</div>
</section>
form {
max-width: min(1000px, 100%);
margin: 0 auto;
}
.search {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 25px;
input {
grid-column: 1 / -1;
}
.btn {
grid-column: 1 / -1;
justify-self: center;
}
/* Add this class if 1 input and 1 btn only */
&.only-btn {
grid-template-columns: 1fr 160px;
input {
grid-column: 1;
}
.btn {
grid-column: auto;
}
}
}