Ranges
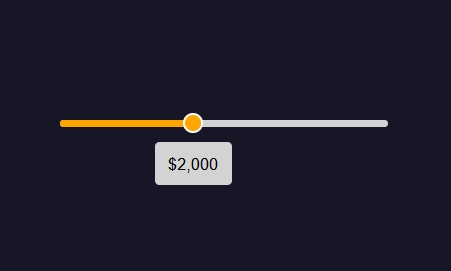
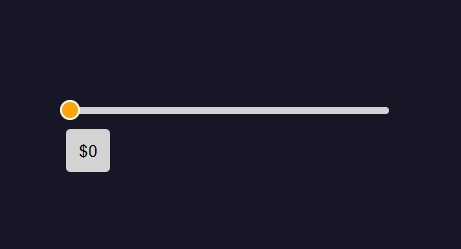
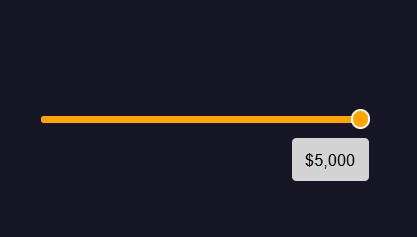
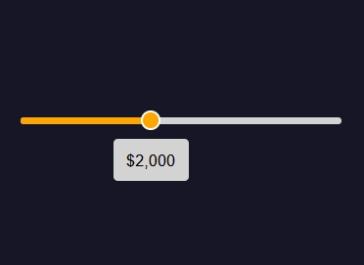
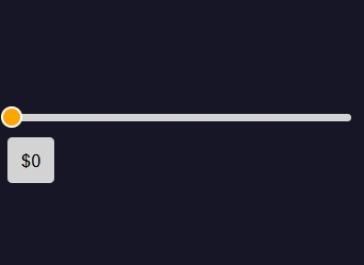
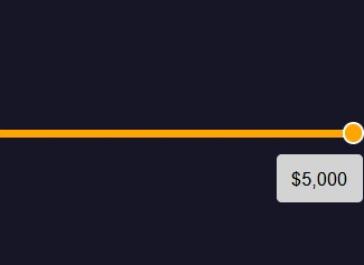
Single Range Slider with floating tooltip
12 Oct 2022
Single Range Slider with floating tooltip
HTML
SCSS
JS
<div class="single-range-container single-range-tooltip">
<div
id="single-range-tooltip"
class="single-range"
data-min="0"
data-max="5000"
data-unit="$"
data-step="10"
></div>
<input
class="single-range-hidden-input"
id="single-range-value"
value="2000"
type="hidden"
/>
</div>
.single-range {
padding-right: 15px;
margin-bottom: 80px;
height: 6px;
border-radius: 12px;
border: none;
box-shadow: none;
background: lightgrey;
.noUi-tooltip {
transform: translate(-50%, 100%);
left: 50%;
bottom: -10px;
display: block !important;
background: lightgrey;
font-size: 15px;
font-weight: 400;
font-family: Arial, Helvetica, sans-serif;
color: black;
line-height: 1.2;
padding: 11px 12px;
border: none;
border-radius: 4px;
}
.noUi-connect {
background: orange;
}
.noUi-handle {
background: orange;
width: 18px;
height: 18px;
border: 2px solid white;
cursor: pointer;
border-radius: 50%;
box-shadow: none;
&:before,
&:after {
content: none;
}
}
}
const singleRangeSliderTooltip = () => {
const singleRange = document.getElementsByClassName(
"single-range-tooltip"
)[0];
if (singleRange) {
const slider = singleRange.querySelector("#single-range-tooltip");
const max = +slider.dataset.max;
const min = +slider.dataset.min;
const unit = slider.dataset?.unit || "£";
const step = +slider.dataset.step;
const inputHidden = singleRange.querySelector(
".single-range-hidden-input"
);
const startValue = +inputHidden.value;
// how many percentages
const borderLimit = 8;
const borderDiff = 40 / borderLimit;
noUiSlider.create(slider, {
start: [startValue],
connect: 'lower',
tooltips: true,
margin: 10,
step: step,
range: {
min: min,
max: max,
},
});
const tooltip = slider.querySelector(".noUi-tooltip");
const circle = slider.querySelector(".noUi-origin");
function returnTransform(element) {
return element
.replace(/[^0-9][^\d.]/g, "")
.replace(")", "")
.split(" ")
.map((str) => {
return Number(str);
});
}
slider.noUiSlider.on("update", function (values) {
let translate = returnTransform(circle.style.transform)[0];
inputHidden.value = Math.round(values);
if (translate <= -100 + borderLimit) {
tooltip.style.transform = `translate(${
-50 + Math.abs(translate + 100 - borderLimit) * borderDiff
}%,100%)`;
} else if (translate >= -borderLimit) {
tooltip.style.transform = `translate(${
-50 - Math.abs(translate + borderLimit) * borderDiff
}%,100%)`;
} else {
tooltip.style.transform = "translate(-50%,100%)";
}
tooltip.textContent =
unit + Math.round(values).toLocaleString("en-GB");
});
}
};
singleRangeSliderTooltip();
На базі плагіна noUiSlider.
В data-атрибути вносяться мінімальне, максимальне значення, валюта, крок (на скільки в одному кроці буде мінятися значення).
В data-unit вноситься валюта, якщо потрібен фунт (£), то можна просто видалити цей атрибут, дефолтне значення - фунт.
Є схований інпут. Туди запусуються значення яке вибирається в слайдері.