Ranges
Single Range Slider with string
12 Oct 2022
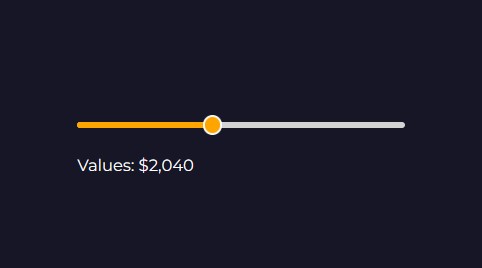
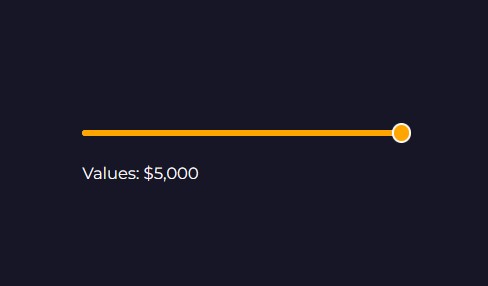
Single Range Slider with string
HTML
SCSS
JS
<div class="single-range-container single-range-default">
<div
id="single-range-default"
class="single-range"
data-min="0"
data-max="5000"
data-unit="$"
data-step="10"
></div>
<span class="single-range-info"></span>
<input
class="single-range-hidden-input"
id="single-range-value"
value="200"
type="hidden"
/>
</div>
.single-range {
padding-right: 15px;
margin-bottom: 20px;
height: 6px;
border-radius: 12px;
border: none;
box-shadow: none;
background: lightgrey;
.noUi-connect {
background: orange;
}
.noUi-handle {
background: orange;
width: 18px;
height: 18px;
border: 2px solid white;
cursor: pointer;
border-radius: 50%;
box-shadow: none;
&:before,
&:after {
content: none;
}
}
}
.single-range-info {
color: white;
font-size: 15px;
font-weight: 400;
font-family: var(--font-main);
}
const singleRangeSlider = () => {
const singleRange = document.getElementsByClassName(
"single-range-default"
)[0];
if (singleRange) {
const slider = singleRange.querySelector("#single-range-default");
const max = +slider.dataset.max;
const min = +slider.dataset.min;
const unit = slider.dataset?.unit || "£";
const step = +slider.dataset.step;
const inputsHidden = singleRange.querySelector(
".single-range-hidden-input"
);
const inputInfo = singleRange.querySelector(".single-range-info");
const startValue = +inputsHidden.value;
noUiSlider.create(slider, {
start: [startValue],
connect: 'lower',
margin: 10,
step: step,
range: {
min: min,
max: max,
},
});
slider.noUiSlider.on("update", function (values, handle) {
inputInfo.textContent = `Values: ${
unit + Math.round(values[handle]).toLocaleString("en-GB")
}`;
inputsHidden.value = Math.round(values[handle]);
});
}
};
singleRangeSlider();
Wrong JSON format: Syntax error