Sliders
Thumbs Slider
19 Oct 2022
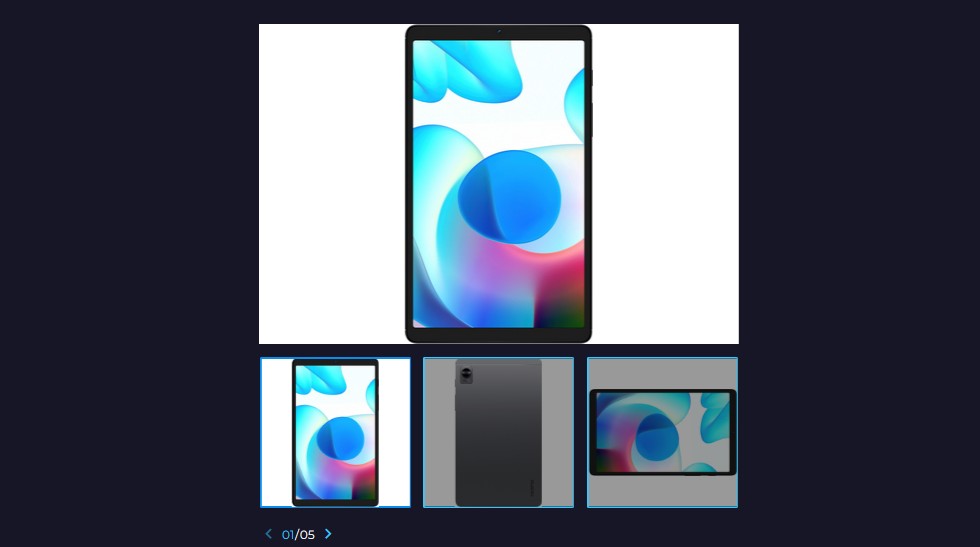
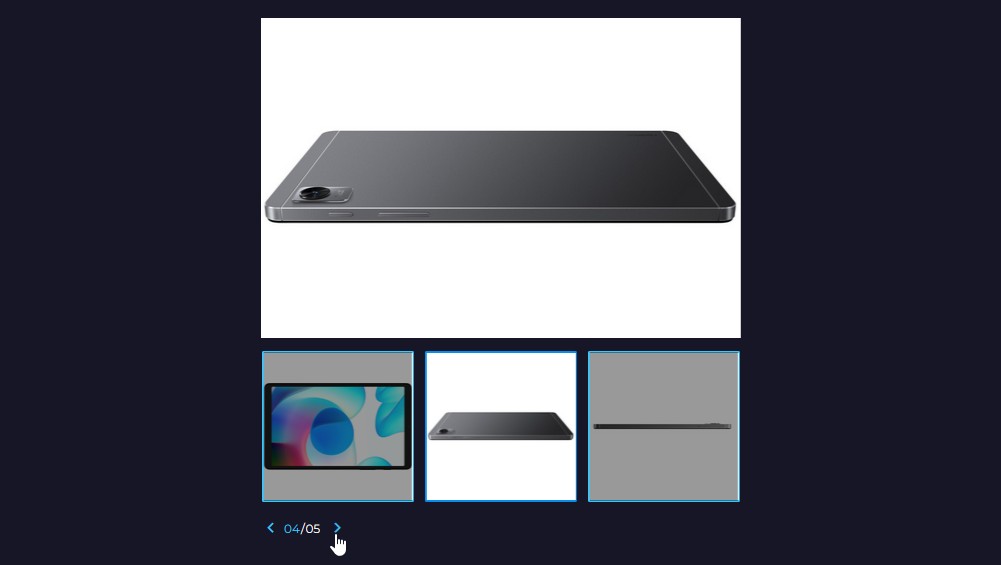
Thumbs Slider
HTML
SCSS
PostCSS
JS
<div class="thumbs-slider">
<div class="swiper thumbs-slider-top">
<div class="swiper-wrapper">
<div class="swiper-slide thumbs-slider-top__photo">
<img src="./images/slider-view-1.jpg" alt="" />
</div>
<div class="swiper-slide thumbs-slider-top__photo">
<img src="./images/slider-view-2.jpg" alt="" />
</div>
<div class="swiper-slide thumbs-slider-top__photo">
<img src="./images/slider-view-3.jpg" alt="" />
</div>
<div class="swiper-slide thumbs-slider-top__photo">
<img src="./images/slider-view-4.jpg" alt="" />
</div>
<div class="swiper-slide thumbs-slider-top__photo">
<img src="./images/slider-view-5.jpg" alt="" />
</div>
</div>
</div>
<div thumbsSlider="" class="swiper mySwiper thumbs-slider-bottom">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="thumbs-slider-bottom__photo">
<img src="./images/slider-view-1.jpg" alt="" />
</div>
</div>
<div class="swiper-slide">
<div class="thumbs-slider-bottom__photo">
<img src="./images/slider-view-2.jpg" alt="" />
</div>
</div>
<div class="swiper-slide">
<div class="thumbs-slider-bottom__photo">
<img src="./images/slider-view-3.jpg" alt="" />
</div>
</div>
<div class="swiper-slide">
<div class="thumbs-slider-bottom__photo">
<img src="./images/slider-view-4.jpg" alt="" />
</div>
</div>
<div class="swiper-slide">
<div class="thumbs-slider-bottom__photo">
<img src="./images/slider-view-5.jpg" alt="" />
</div>
</div>
</div>
</div>
<div class="thumbs-slider__nav">
<div class="thumbs-slider__prev">
<i class="icon-arrow-left"></i>
</div>
<div class="swiper-pagination thumbs-slider__pagination"></div>
<div class="thumbs-slider__next">
<i class="icon-arrow-right"></i>
</div>
</div>
</div>
.thumbs-slider {
.thumbs-slider-top {
width: 100%;
padding-bottom: 15px;
.swiper-slide {
position: relative;
@include aspect-ratio(1.5, 1);
background: var(--white);
img {
width: 100%;
height: 100%;
object-fit: contain;
}
}
}
.thumbs-slider-bottom {
padding: 1px 1px 20px;
&__photo,
&__video {
position: relative;
}
&__photo {
width: 100%;
@include aspect-ratio(1, 1);
}
.swiper-slide {
border-radius: 2px;
overflow: hidden;
cursor: pointer;
border: 2px solid var(--main);
background: var(--white);
img {
width: 100%;
height: 100%;
object-fit: contain;
transition: transform 0.2s ease;
}
&:hover {
img {
transform: scale(1.05);
}
}
&::after {
position: absolute;
inset: 0;
width: 100%;
height: 100%;
content: "";
background: rgba(0, 0, 0, 0.4);
}
&.swiper-slide-thumb-active {
border: 2px solid var(--secondary);
&::after {
background: transparent;
}
}
}
}
&__nav {
display: flex;
justify-content: flex-start;
align-items: center;
}
&__pagination {
position: static;
width: auto;
font-family: var(--font-main);
font-size: 15px;
font-weight: 400;
line-height: 135%;
color: var(--white);
margin: 0 5px;
.swiper-pagination-current {
color: var(--main);
margin-right: -3px;
}
.swiper-pagination-total {
margin-left: -3px;
}
}
&__prev,
&__next {
height: 24px;
width: 24px;
font-size: 24px;
color: var(--main);
transition: all 0.3s ease;
display: flex;
justify-content: center;
align-items: center;
&:hover {
transition: all 0.3s ease;
}
&.swiper-button-disabled {
opacity: 0.5;
cursor: not-allowed;
}
}
&__prev {
&:hover {
transform: translateX(-5px);
}
}
&__next {
&:hover {
transform: translateX(5px);
}
}
}
.thumbs-slider {
.thumbs-slider-top {
width: 100%;
padding-bottom: 15px;
.swiper-slide {
position: relative;
@mixin aspect-ratio 1.5, 1;
background: var(--white);
img {
width: 100%;
height: 100%;
object-fit: contain;
}
}
}
.thumbs-slider-bottom {
padding: 1px 1px 20px;
&__photo,
&__video {
position: relative;
}
&__photo {
width: 100%;
@mixin aspect-ratio 1, 1;
}
.swiper-slide {
border-radius: 2px;
overflow: hidden;
cursor: pointer;
border: 2px solid var(--main);
background: var(--white);
img {
width: 100%;
height: 100%;
object-fit: contain;
transition: transform 0.2s ease;
}
&:hover {
img {
transform: scale(1.05);
}
}
&::after {
position: absolute;
inset: 0;
width: 100%;
height: 100%;
content: "";
background: rgba(0, 0, 0, 0.4);
}
&.swiper-slide-thumb-active {
border: 2px solid var(--secondary);
&::after {
background: transparent;
}
}
}
}
&__nav {
display: flex;
justify-content: flex-start;
align-items: center;
}
&__pagination {
position: static;
width: auto;
font-family: var(--font-main);
font-size: 15px;
font-weight: 400;
line-height: 135%;
color: var(--white);
margin: 0 5px;
.swiper-pagination-current {
color: var(--main);
margin-right: -3px;
}
.swiper-pagination-total {
margin-left: -3px;
}
}
&__prev,
&__next {
height: 24px;
width: 24px;
font-size: 24px;
color: var(--main);
transition: all 0.3s ease;
display: flex;
justify-content: center;
align-items: center;
&:hover {
transition: all 0.3s ease;
}
&.swiper-button-disabled {
opacity: 0.5;
cursor: not-allowed;
}
}
&__prev {
&:hover {
transform: translateX(-5px);
}
}
&__next {
&:hover {
transform: translateX(5px);
}
}
}
const thumbsSliders = document.getElementsByClassName(`thumbs-slider`)[0];
if (thumbsSliders) {
const thumbsSwiperBottom = new Swiper(".thumbs-slider-bottom", {
spaceBetween: 15,
slidesPerView: 3,
});
SafariSwiper(thumbsSwiperBottom);
const thumbsSwiperTop = new Swiper(".thumbs-slider-top", {
spaceBetween: 20,
navigation: {
nextEl: ".thumbs-slider__next",
prevEl: ".thumbs-slider__prev",
},
pagination: {
el: ".thumbs-slider .swiper-pagination",
type: "fraction",
formatFractionCurrent: function (number) {
return number < 10 ? "0" + number : number;
},
formatFractionTotal: function (number) {
return number < 10 ? "0" + number : number;
},
},
thumbs: {
swiper: thumbsSwiperBottom,
},
});
SafariSwiper(thumbsSwiperTop);
thumbsSwiperBottom.slides.forEach((elem, index) => {
elem.addEventListener("click", (e) => {
thumbsSwiperTop.slideTo(index);
});
});
}
Подвійний слайдер, який чудово підійде, наприклад, для інтернет-магазину.
Тут виправлений баг на Сафарі 11.1-12 на якому thumbsSwiper не працював.
Також для пагінації додане форматування з номерами слайдів, де якщо менше 10, то перед цифрою ставиться 0.