Tabs
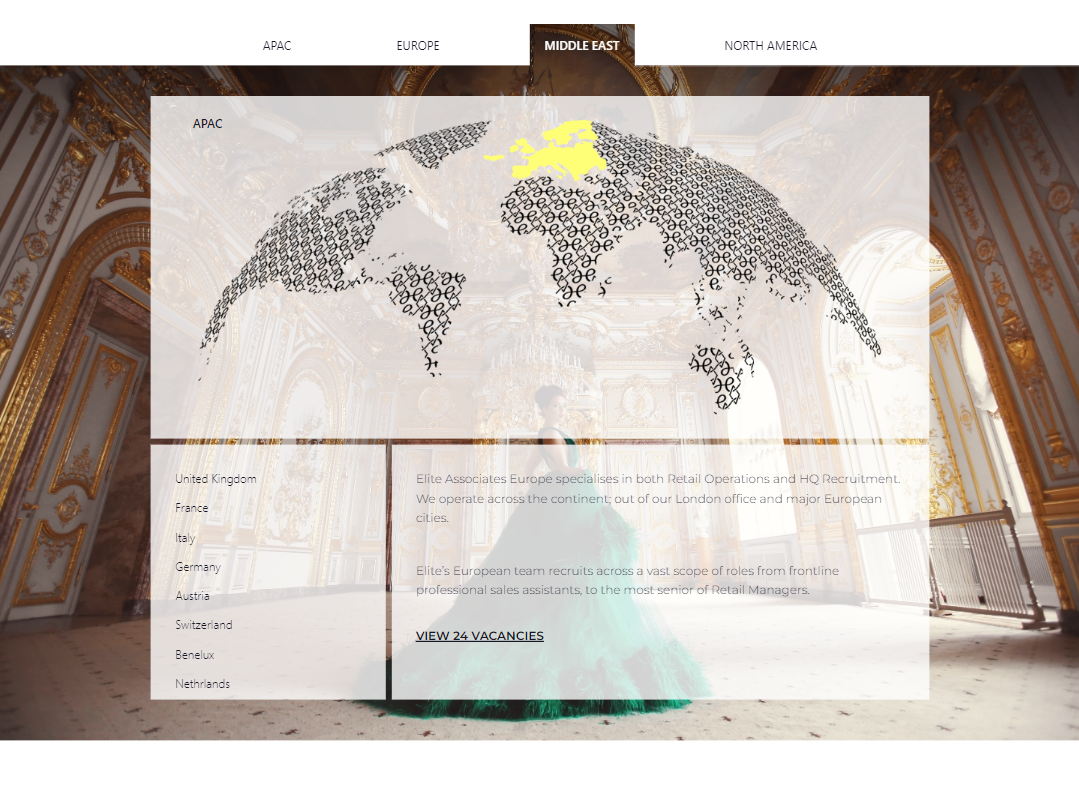
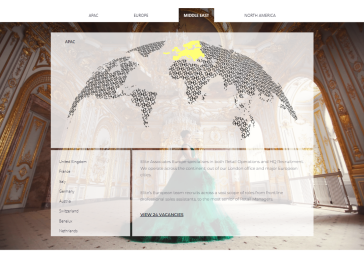
Transparent Tabs with Swiper
09 Nov 2022
Цікаві таби які при переключенні мають прозорий колір та чудово взаємодіють зі Swiper
HTML
SCSS
PostCSS
JS
<section class="countries">
<div class="cont">
<ul class="countries__tab-list">
<li class="countries__tab active" data-slide-id="0">
<button class="countries__tab-btn">APAC</button>
</li>
<li class="countries__tab" data-slide-id="1">
<button class="countries__tab-btn">EUROPE</button>
</li>
<li class="countries__tab" data-slide-id="2">
<button class="countries__tab-btn">MIDDLE EAST</button>
</li>
<li class="countries__tab" data-slide-id="3">
<button class="countries__tab-btn">NORTH AMERICA</button>
</li>
<div class="countries__tabs-left-bg"></div>
<div class="countries__tabs-right-bg"></div>
</ul>
<ul class="countries__tab-list-mob">
<div class="swiper-wrapper">
<div class="swiper-slide">
<li class="countries__tab-mob">
<div class="countries__tab-btn">APAC</div>
</li>
</div>
<div class="swiper-slide">
<li class="countries__tab-mob">
<div class="countries__tab-btn">EUROPE</div>
</li>
</div>
<div class="swiper-slide">
<li class="countries__tab-mob">
<div class="countries__tab-btn">MIDDLE EAST</div>
</li>
</div>
<div class="swiper-slide">
<li class="countries__tab-mob">
<div class="countries__tab-btn">NORTH AMERICA</div>
</li>
</div>
</div>
<div class="countries__tab-list-mob-nav prev">
<i class="icon-arrow-left"></i>
</div>
<div class="countries__tab-list-mob-nav next">
<i class="icon-arrow-right"></i>
</div>
</ul>
<div class="countries__tabs-left-bg-mob"></div>
<div class="countries__tabs-right-bg-mob"></div>
</div>
<div class="countries__tab-content-wrap countries__tab-content-swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="countries__tab-content active">
<img
src="images/tab-europe-bg.jpg"
alt=""
class="countries__tab-content-img"
/>
<div class="countries__tab-map-block">
<div class="countries__tab-title section__title">APAC</div>
<div class="countries__tab-map">
<img
src="images/europe.png"
alt=""
aria-hidden="true"
/>
</div>
</div>
<div class="countries__tab-info-wrap">
<ul class="countries__tab-county-list" data-simplebar>
<li class="countries__tab-county-item">United Kingdom</li>
<li class="countries__tab-county-item">France</li>
<li class="countries__tab-county-item">Italy</li>
<li class="countries__tab-county-item">Germany</li>
<li class="countries__tab-county-item">Austria</li>
<li class="countries__tab-county-item">Switzerland</li>
<li class="countries__tab-county-item">Benelux</li>
<li class="countries__tab-county-item">Nethrlands</li>
</ul>
<div class="countries__tab-text-block">
<div class="countries__tab-text" data-simplebar>
<p>
Elite Associates Europe specialises in both Retail Operations
and HQ Recruitment. We operate across the continent; out of
our London office and major European cities.
</p>
<p>
Elite’s European team recruits across a vast scope of roles
from frontline professional sales assistants, to the most
senior of Retail Managers.
</p>
<p>
Our successes include Senior and Executive appointments across
Retail Operations and Head Office throughout Europe notably in
France, Italy, Germany, Benelux and Spain.
</p>
</div>
<a href="#" class="countries__tab-text-link">VIEW 24 vacancies</a>
</div>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="countries__tab-content">
<img
src="images/tab-europe-bg.jpg"
alt=""
class="countries__tab-content-img"
/>
<div class="countries__tab-map-block">
<div class="countries__tab-title section__title">Europe</div>
<div class="countries__tab-map">
<img
src="images/europe.png"
alt=""
aria-hidden="true"
/>
</div>
</div>
<div class="countries__tab-info-wrap">
<ul class="countries__tab-county-list" data-simplebar>
<li class="countries__tab-county-item">United Kingdom</li>
<li class="countries__tab-county-item">France</li>
<li class="countries__tab-county-item">Italy</li>
<li class="countries__tab-county-item">Germany</li>
<li class="countries__tab-county-item">Austria</li>
<li class="countries__tab-county-item">Switzerland</li>
<li class="countries__tab-county-item">Benelux</li>
<li class="countries__tab-county-item">Nethrlands</li>
</ul>
<div class="countries__tab-text-block">
<div class="countries__tab-text" data-simplebar>
<p>
Elite Associates Europe specialises in both Retail Operations
and HQ Recruitment. We operate across the continent; out of
our London office and major European cities.
</p>
<p>
Elite’s European team recruits across a vast scope of roles
from frontline professional sales assistants, to the most
senior of Retail Managers.
</p>
<p>
Our successes include Senior and Executive appointments across
Retail Operations and Head Office throughout Europe notably in
France, Italy, Germany, Benelux and Spain.
</p>
</div>
<a href="#" class="countries__tab-text-link">VIEW 24 vacancies</a>
</div>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="countries__tab-content">
<img
src="images/tab-middle-east-bg.jpg"
alt=""
class="countries__tab-content-img"
/>
<div class="countries__tab-map-block">
<div class="countries__tab-title section__title">Middle East</div>
<div class="countries__tab-map">
<img
src="images/middle-east.png"
alt=""
aria-hidden="true"
/>
</div>
</div>
<div class="countries__tab-info-wrap">
<ul class="countries__tab-county-list" data-simplebar>
<li class="countries__tab-county-item">United Kingdom</li>
<li class="countries__tab-county-item">France</li>
<li class="countries__tab-county-item">Italy</li>
<li class="countries__tab-county-item">Germany</li>
<li class="countries__tab-county-item">Austria</li>
<li class="countries__tab-county-item">Switzerland</li>
<li class="countries__tab-county-item">Benelux</li>
<li class="countries__tab-county-item">Nethrlands</li>
</ul>
<div class="countries__tab-text-block">
<div class="countries__tab-text" data-simplebar>
<p>
Having launched in 2019, Elite Associates Middle East pride
ourselves on providing the highest standard of service to both
partners and candidates. Ensuring long-term relationships,
honesty and integrity are at the heart and forefront of what
we do.
</p>
<p>
With a wealth of retail recruitment experience and knowledge
of the Middle East market, where we spent time increasing our
knowledge of labour laws, HR/Employee relations and
Client/Market trends in each country, we are confident in
working as an extension to the businesses of our partners,
along with the ability to represent the best talent in the
market.
</p>
<p>
Elite Associates Middle East are proud to partner with
renowned luxury fashion, lifestyle, fine jewellery & watch
brands, having placed high-profile roles within Retail
Operations Corporate functions in the following locations:
UAE, Saudi Arabia, Kuwait, Bahrain, Qatar and Jordan.
</p>
</div>
<a href="#" class="countries__tab-text-link">VIEW 24 vacancies</a>
</div>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="countries__tab-content">
<img
src="images/tab-europe-bg.jpg"
alt=""
class="countries__tab-content-img"
/>
<div class="countries__tab-map-block">
<div class="countries__tab-title section__title">North America</div>
<div class="countries__tab-map">
<img
src="images/europe.png"
alt=""
aria-hidden="true"
/>
</div>
</div>
<div class="countries__tab-info-wrap">
<ul class="countries__tab-county-list" data-simplebar>
<li class="countries__tab-county-item">United Kingdom</li>
<li class="countries__tab-county-item">France</li>
<li class="countries__tab-county-item">Italy</li>
<li class="countries__tab-county-item">Germany</li>
<li class="countries__tab-county-item">Austria</li>
<li class="countries__tab-county-item">Switzerland</li>
<li class="countries__tab-county-item">Benelux</li>
<li class="countries__tab-county-item">Nethrlands</li>
</ul>
<div class="countries__tab-text-block">
<div class="countries__tab-text" data-simplebar>
<p>
Having launched in 2019, Elite Associates Middle East pride
ourselves on providing the highest standard of service to both
partners and candidates. Ensuring long-term relationships,
honesty and integrity are at the heart and forefront of what
we do.
</p>
<p>
With a wealth of retail recruitment experience and knowledge
of the Middle East market, where we spent time increasing our
knowledge of labour laws, HR/Employee relations and
Client/Market trends in each country, we are confident in
working as an extension to the businesses of our partners,
along with the ability to represent the best talent in the
market.
</p>
<p>
Elite Associates Middle East are proud to partner with
renowned luxury fashion, lifestyle, fine jewellery & watch
brands, having placed high-profile roles within Retail
Operations Corporate functions in the following locations:
UAE, Saudi Arabia, Kuwait, Bahrain, Qatar and Jordan.
</p>
</div>
<a href="#" class="countries__tab-text-link">VIEW 24 vacancies</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
.countries {
padding-top: 200px;
z-index: 3;
.cont {
position: relative;
}
}
.countries__tab-list {
position: relative;
display: flex;
justify-content: center;
width: fit-content;
margin: 0 auto;
@include media(769) {
width: unset;
display: none;
}
}
.countries__tab {
transition: color 350ms ease;
&:not(:last-of-type) {
margin-right: ac(100px, 40px);
}
&.active {
color: var(--white);
font-weight: 600;
}
@include media(769) {
display: flex;
justify-content: center;
}
}
.countries__tab-btn {
display: flex;
justify-content: center;
align-items: center;
height: 56px;
padding: 0 20px;
transition: color 250ms ease;
text-align: center;
@include media(769) {
padding: 0;
font-size: 18px;
}
}
.countries__tabs-left-bg,
.countries__tabs-right-bg {
position: absolute;
top: -1px;
z-index: -1;
width: 100vw;
height: 100%;
background-color: var(--white);
transition: left ease 350ms;
}
.countries__tabs-left-bg {
transform: translateX(-100%);
}
.countries__tabs-left-bg-mob,
.countries__tabs-right-bg-mob {
position: absolute;
bottom: 1px;
z-index: -1;
width: 100vw;
height: 56px;
background-color: var(--white);
display: none;
@include media(769) {
display: block;
}
}
.countries__tabs-left-bg-mob {
right: 50%;
transform: translateX(-80px);
}
.countries__tabs-right-bg-mob {
left: 50%;
transform: translateX(80px);
}
.countries__tab-list-mob {
position: relative;
display: none;
overflow: hidden;
margin: 0 auto;
@include media(769) {
display: block;
}
&::before,
&::after {
content: "";
position: absolute;
top: -1px;
z-index: 2;
width: 97px;
height: 100%;
}
&::before {
left: 0;
background-image: linear-gradient(
to right,
rgba(255, 255, 255, 1) 15%,
rgba(255, 255, 255, 0)
);
}
&::after {
right: 0;
background-image: linear-gradient(
to left,
rgba(255, 255, 255, 1) 15%,
rgba(255, 255, 255, 0)
);
}
.swiper-slide {
width: 160px;
}
.swiper-slide-active {
.countries__tab-btn {
color: var(--white);
}
}
}
.countries__tab-list-mob-nav {
position: absolute;
top: 50%;
transform: translateY(-50%);
z-index: 2;
display: flex;
justify-content: center;
align-items: center;
height: 30px;
color: var(--black);
font-size: 14px;
&.next {
right: 0;
z-index: 3;
}
&.prev {
left: 0;
}
}
.countries__tab-mob {
display: flex;
justify-content: center;
}
.countries__tab-content-swiper {
.swiper-slide {
&::before {
content: "";
position: absolute;
top: 0;
width: 100%;
height: 204px;
background-image: linear-gradient(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0));
}
}
}
.countries__tab-content-wrap {
position: relative;
z-index: -3;
margin-top: -56px;
}
.countries__tab-content {
max-width: 1038px;
width: 91.8%;
margin: 0 auto;
padding-top: 96px;
padding-bottom: 54px;
@include media(769) {
width: 89%;
}
}
.countries__tab-content-img {
position: absolute;
width: 100%;
height: 100%;
object-fit: cover;
top: 0;
left: 0;
z-index: -2;
}
.countries__tab-map-block {
position: relative;
overflow: hidden;
margin-bottom: 8px;
padding: 32px 0;
background-color: rgba(255, 255, 255, 0.8);
@include media(769) {
margin-bottom: 16px;
padding: 61px 0 16px;
}
}
.countries__tab-title {
position: absolute;
top: 24px;
left: 56px;
font-weight: 600;
text-transform: uppercase;
&:before {
right: 0;
}
@include media(769) {
top: 16px;
left: 16px;
}
}
.countries__tab-map {
width: 87.8%;
margin: 0 auto;
}
.countries__tab-info-wrap {
display: flex;
@include media(769) {
flex-direction: column;
}
}
.countries__tab-county-list {
width: 30.2%;
max-height: 340px;
margin-right: 8px;
padding: 32px;
background-color: rgba(255, 255, 255, 0.8);
@include media(769) {
width: 100%;
margin-right: 0;
margin-bottom: 16px;
padding: 16px 16px 11px;
.simplebar-content {
display: grid;
grid-template-columns: repeat(2, 1fr);
&::before {
display: none;
}
}
}
}
.countries__tab-county-item {
font-weight: 300;
&:not(:last-child) {
margin-bottom: 15px;
}
@include media(769) {
font-size: 14px;
}
}
.countries__tab-text-block {
width: 69.1%;
padding: 32px;
background-color: rgba(255, 255, 255, 0.8);
@include media(769) {
width: 100%;
padding: 16px 16px 91px;
}
p {
color: var(--black);
font-size: 16px;
font-weight: 300;
line-height: 1.62;
&:not(:last-child) {
margin-bottom: 20px;
}
}
}
.countries__tab-text {
max-height: 210px;
@include media(769) {
max-height: 359px;
}
}
.countries__tab-text-link {
font-weight: 600;
text-decoration: underline;
text-transform: uppercase;
color: var(--black);
@include media(769) {
display: none;
}
}
.countries {
padding-top: 200px;
z-index: 3;
.cont {
position: relative;
}
}
.countries__tab-list {
position: relative;
display: flex;
justify-content: center;
width: fit-content;
margin: 0 auto;
@mixin media 769 {
width: unset;
display: none;
}
}
.countries__tab {
transition: color 350ms ease;
&:not(:last-of-type) {
margin-right: ac(100px, 40px);
}
&.active {
color: var(--white);
font-weight: 600;
}
@mixin media 769 {
display: flex;
justify-content: center;
}
}
.countries__tab-btn {
display: flex;
justify-content: center;
align-items: center;
height: 56px;
padding: 0 20px;
transition: color 250ms ease;
text-align: center;
@mixin media 769 {
padding: 0;
font-size: 18px;
}
}
.countries__tabs-left-bg,
.countries__tabs-right-bg {
position: absolute;
top: -1px;
z-index: -1;
width: 100vw;
height: 100%;
background-color: var(--white);
transition: left ease 350ms;
}
.countries__tabs-left-bg {
transform: translateX(-100%);
}
.countries__tabs-left-bg-mob,
.countries__tabs-right-bg-mob {
position: absolute;
bottom: 1px;
z-index: -1;
width: 100vw;
height: 56px;
background-color: var(--white);
display: none;
@mixin media 769 {
display: block;
}
}
.countries__tabs-left-bg-mob {
right: 50%;
transform: translateX(-80px);
}
.countries__tabs-right-bg-mob {
/* display: none; */
left: 50%;
transform: translateX(80px);
}
.countries__tab-list-mob {
position: relative;
display: none;
overflow: hidden;
/* width: 160px; */
margin: 0 auto;
@mixin media 769 {
display: block;
}
&::before,
&::after {
content: "";
position: absolute;
top: -1px;
z-index: 2;
width: 97px;
height: 100%;
}
&::before {
left: 0;
background-image: linear-gradient(
to right,
rgba(255, 255, 255, 1) 15%,
rgba(255, 255, 255, 0)
);
}
&::after {
right: 0;
background-image: linear-gradient(
to left,
rgba(255, 255, 255, 1) 15%,
rgba(255, 255, 255, 0)
);
}
.swiper-slide {
width: 160px;
}
.swiper-slide-active {
.countries__tab-btn {
color: var(--white);
}
}
}
.countries__tab-list-mob-nav {
position: absolute;
top: 50%;
transform: translateY(-50%);
z-index: 2;
display: flex;
justify-content: center;
align-items: center;
height: 30px;
color: var(--black);
font-size: 14px;
&.next {
right: 0;
z-index: 3;
}
&.prev {
left: 0;
}
}
.countries__tab-mob {
display: flex;
justify-content: center;
}
.countries__tab-content-swiper {
.swiper-slide {
&::before {
content: "";
position: absolute;
top: 0;
width: 100%;
height: 204px;
background-image: linear-gradient(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0));
}
}
}
.countries__tab-content-wrap {
position: relative;
z-index: -3;
margin-top: -56px;
}
.countries__tab-content {
max-width: 1038px;
width: 91.8%;
margin: 0 auto;
padding-top: 96px;
padding-bottom: 54px;
@mixin media 769 {
width: 89%;
}
}
.countries__tab-content-img {
position: absolute;
width: 100%;
height: 100%;
object-fit: cover;
top: 0;
left: 0;
z-index: -2;
}
.countries__tab-map-block {
position: relative;
overflow: hidden;
margin-bottom: 8px;
padding: 32px 0;
background-color: rgba(255,255,255,0.8);
@mixin media 769 {
margin-bottom: 16px;
padding: 61px 0 16px;
}
}
.countries__tab-title {
position: absolute;
top: 24px;
left: 56px;
font-weight: 600;
text-transform: uppercase;
&:before {
right: 0;
}
@mixin media 769 {
top: 16px;
left: 16px;
}
}
.countries__tab-map {
width: 87.8%;
margin: 0 auto;
}
.countries__tab-info-wrap {
display: flex;
@mixin media 769 {
flex-direction: column;
}
}
.countries__tab-county-list {
width: 30.2%;
max-height: 340px;
margin-right: 8px;
padding: 32px;
background-color: rgba(255,255,255,0.8);
@mixin media 769 {
width: 100%;
margin-right: 0;
margin-bottom: 16px;
padding: 16px 16px 11px;
.simplebar-content {
display: grid;
grid-template-columns: repeat(2, 1fr);
&::before {
display: none;
}
}
}
}
.countries__tab-county-item {
font-weight: 300;
&:not(:last-child) {
margin-bottom: 15px;
}
@mixin media 769 {
font-size: 14px;
}
}
.countries__tab-text-block {
width: 69.1%;
padding: 32px;
background-color: rgba(255,255,255,0.8);
@mixin media 769 {
width: 100%;
padding: 16px 16px 91px;
}
p {
color: var(--black);
font-size: 16px;
font-weight: 300;
line-height: 1.62;
&:not(:last-child) {
margin-bottom: 20px;
}
}
}
.countries__tab-text {
max-height: 210px;
@mixin media 769 {
max-height: 359px;
}
}
.countries__tab-text-link {
font-weight: 600;
text-decoration: underline;
text-transform: uppercase;
color: var(--black);
@mixin media 769 {
display: none;
}
}
const countriesSection = document.getElementsByClassName("countries")[0];
const isTablet = window.matchMedia("(max-width: 769px)").matches;
if (countriesSection) {
const tabs = countriesSection.querySelectorAll(".countries__tab");
const tabsContent = countriesSection.querySelectorAll(
".countries__tab-content"
);
const activeTab = countriesSection.querySelector(".countries__tab.active");
const tabsContentSwiper = new Swiper(".countries__tab-content-swiper", {
spaceBetween: 0,
slidesPerView: 1,
allowTouchMove: false,
effect: "fade",
fadeEffect: {
crossFade: true,
},
});
const tabSlider = new Swiper(".countries__tab-list-mob", {
slidesPerView: "auto",
enabled: true,
centeredSlides: true,
navigation: {
nextEl: ".countries__tab-list-mob-nav.next",
prevEl: ".countries__tab-list-mob-nav.prev",
},
breakpoints: {
768: {
enebled: false,
},
},
});
tabsContentSwiper.controller.control = tabSlider;
tabSlider.controller.control = tabsContentSwiper;
const setBgPosition = (element, leftBgSelector, rightBgSelector) => {
const leftBg = document.querySelector(leftBgSelector);
const rightBg = document.querySelector(rightBgSelector);
leftBg.style.left = element.offsetLeft + "px";
rightBg.style.left = element.offsetLeft + element.offsetWidth + "px";
};
const setActiveTab = (item) => {
const { slideId } = item.dataset;
item.classList.add("active");
tabsContentSwiper.slideTo(Number(slideId));
};
if (!isTablet) {
setBgPosition(
activeTab,
".countries__tabs-left-bg",
".countries__tabs-right-bg"
);
const handleTabClick = (item) => {
tabs.forEach((item) => {
item.classList.remove("active");
});
setActiveTab(item);
setBgPosition(
item,
".countries__tabs-left-bg",
".countries__tabs-right-bg"
);
};
tabs.forEach((item) => {
const itemBtn = item.querySelector(".countries__tab-btn");
itemBtn.addEventListener("click", () => {
handleTabClick(item);
});
});
}
}