Sliders
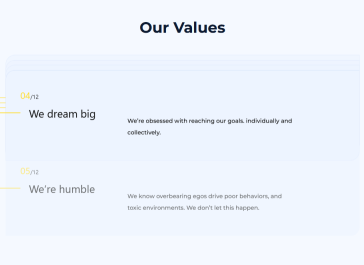
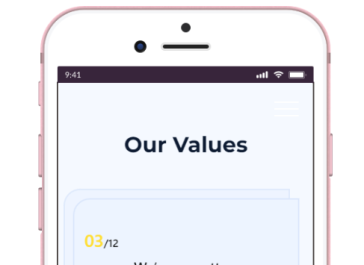
Vertical Values Slider With Creative Effect
12 Jul 2023
Vertical Values slider with Creative Effect
HTML
SCSS
PostCSS
JS
<section class="values-section">
<div class="cont">
<div class="values-section__wrap">
<div class="title">
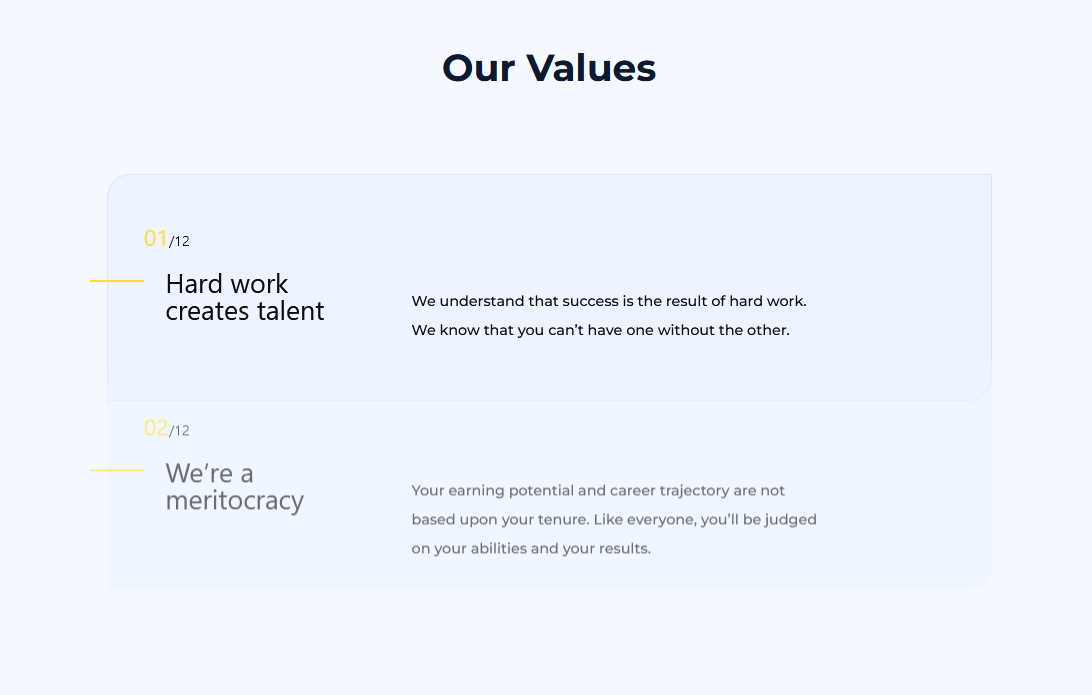
<h2>Our Values</h2>
</div>
<div class="values-slider-v2__wrap">
<div class="values-slider-v2">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="value-card">
<div class="value-card__counter">
<span class="value-card__counter-accent">01</span>/12
</div>
<div class="value-card__content-wrap">
<div class="value-card__title">Hard work creates talent</div>
<div class="value-card__text">
<p>
We understand that success is the result of hard work. We
know that you can’t have one without the other.
</p>
</div>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="value-card">
<div class="value-card__counter">
<span class="value-card__counter-accent">02</span>/12
</div>
<div class="value-card__content-wrap">
<div class="value-card__title">We’re a meritocracy</div>
<div class="value-card__text">
<p>
Your earning potential and career trajectory are not based
upon your tenure. Like everyone, you’ll be judged on your
abilities and your results.
</p>
</div>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="value-card">
<div class="value-card__counter">
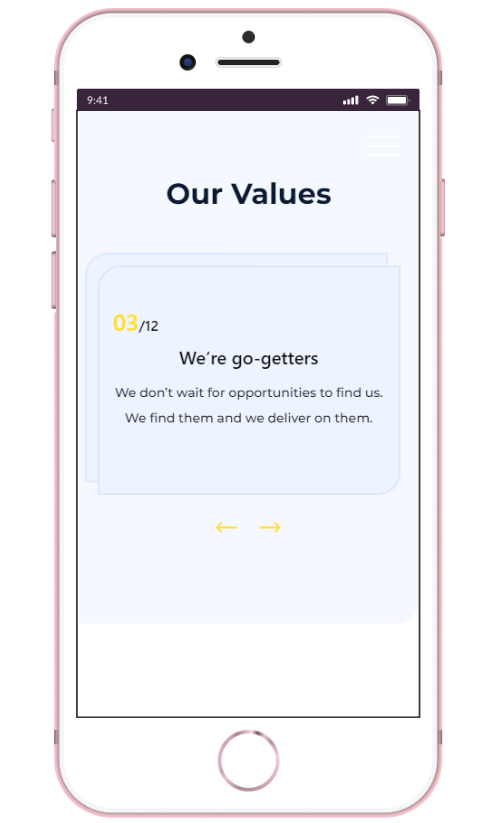
<span class="value-card__counter-accent">03</span>/12
</div>
<div class="value-card__content-wrap">
<div class="value-card__title">We’re go-getters</div>
<div class="value-card__text">
<p>
We don’t wait for opportunities to find us. We find them
and we deliver on them.
</p>
</div>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="value-card">
<div class="value-card__counter">
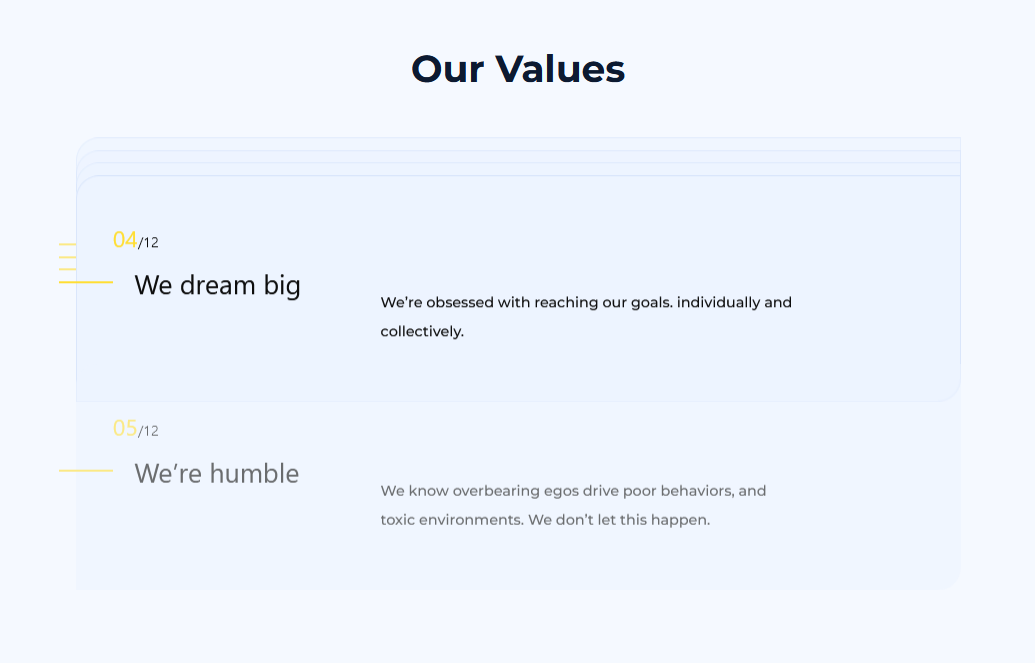
<span class="value-card__counter-accent">04</span>/12
</div>
<div class="value-card__content-wrap">
<div class="value-card__title">We dream big</div>
<div class="value-card__text">
<p>
We’re obsessed with reaching our goals. individually and
collectively.
</p>
</div>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="value-card">
<div class="value-card__counter">
<span class="value-card__counter-accent">05</span>/12
</div>
<div class="value-card__content-wrap">
<div class="value-card__title">We’re humble</div>
<div class="value-card__text">
<p>
We know overbearing egos drive poor behaviors, and toxic
environments. We don’t let this happen.
</p>
</div>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="value-card">
<div class="value-card__counter">
<span class="value-card__counter-accent">06</span>/12
</div>
<div class="value-card__content-wrap">
<div class="value-card__title">We’re passionate</div>
<div class="value-card__text">
<p>
We care about our work, our reputation, and the impact
they have on those we work with.
</p>
</div>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="value-card">
<div class="value-card__counter">
<span class="value-card__counter-accent">07</span>/12
</div>
<div class="value-card__content-wrap">
<div class="value-card__title">We’re resilient</div>
<div class="value-card__text">
<p>
We know real success does not come easily. We’re ready to
work through the tough times and persevere.
</p>
</div>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="value-card">
<div class="value-card__counter">
<span class="value-card__counter-accent">08</span>/12
</div>
<div class="value-card__content-wrap">
<div class="value-card__title">We’re intuitive</div>
<div class="value-card__text">
<p>
We want to learn and grow. We know that asking questions
doesn’t make us sound stupid.
</p>
</div>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="value-card">
<div class="value-card__counter">
<span class="value-card__counter-accent">09</span>/12
</div>
<div class="value-card__content-wrap">
<div class="value-card__title">We have fun</div>
<div class="value-card__text">
<p>
We know the importance of there being a balance between
work and play.
</p>
</div>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="value-card">
<div class="value-card__counter">
<span class="value-card__counter-accent">10</span>/12
</div>
<div class="value-card__content-wrap">
<div class="value-card__title">We’re inclusive</div>
<div class="value-card__text">
<p>
Your education, race, gender, sexual orientation, name,
and shoe size will have no bearing on your opportunities
to be successful.
</p>
</div>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="value-card">
<div class="value-card__counter">
<span class="value-card__counter-accent">11</span>/12
</div>
<div class="value-card__content-wrap">
<div class="value-card__title">We’re supportive</div>
<div class="value-card__text">
<p>
Regardless of whether you’ve got 3 months experience or 3
years, you’ll always get the help you need.
</p>
</div>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="value-card">
<div class="value-card__counter">
<span class="value-card__counter-accent">12</span>/12
</div>
<div class="value-card__content-wrap">
<div class="value-card__title">We’re quality centric</div>
<div class="value-card__text">
<p>
Our reputation is built through delivering an exceptional
service to our clients and candidates.
</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="default-slider-buttons">
<div
class="icon-arrow-btn-prev default-slider-btn default-slider-btn--prev values-slider-prev"
></div>
<div
class="icon-arrow-btn default-slider-btn default-slider-btn--next values-slider-next"
></div>
</div>
</div>
</div>
</div>
</section>
.default-slider-buttons {
width: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.default-slider-btn {
font-size: 12px;
color: var(--primary);
margin: 30px ac(20px, 12px) 0;
transition: color 0.3s ease;
cursor: pointer;
&:hover {
&:not(.swiper-button-disabled) {
color: var(--main);
}
}
&.swiper-button-disabled {
cursor: not-allowed;
opacity: 0.6;
}
}
.values-section {
padding-top: ac(140px, 70px);
padding-bottom: ac(344px, 300px);
position: relative;
z-index: 2;
background: #f5f9ff;
display: flex;
flex-direction: column;
align-items: center;
justify-content: flex-start;
margin-bottom: ac(40px, 100px);
border-bottom-right-radius: ac(50px, 25px);
transition: padding 0.25s ease;
@include media(769) {
padding-bottom: 100px;
}
&__wrap {
width: 100%;
}
.title {
text-align: center;
padding-bottom: ac(77px, 45px);
position: relative;
z-index: 3;
h2 {
color: var(--dark);
font-weight: 700;
}
}
}
.values-slider-v2__wrap {
position: relative;
z-index: 1;
.default-slider-buttons {
display: none;
@include max-md {
display: flex;
}
}
}
.values-slider-v2 {
width: 100%;
max-width: 988px;
height: 253px;
max-height: 253px;
margin: 0 auto;
.swiper-slide {
overflow: visible;
z-index: unset !important;
opacity: 0.6 !important;
@include transition-all;
transition-duration: 250ms !important;
.value-card {
background: #edf4ff;
}
&.swiper-slide-active {
opacity: 1 !important;
}
&.swiper-slide-next {
.value-card {
border-color: transparent;
}
}
&.hide {
opacity: 0 !important;
}
@include max-md {
height: auto;
}
}
.swiper-slide.swiper-slide-next ~ .swiper-slide {
pointer-events: none;
opacity: 0 !important;
visibility: hidden;
}
}
.value-card {
overflow: visible;
height: 253px;
padding: 49px 40px 0;
border: 2px solid #dae6fb;
border-radius: 25px 0 25px 0;
background: #f5f9ff;
transition: background 0.25s ease;
@include media(769) {
height: 100%;
}
@include media(501) {
padding: 40px 15px;
}
}
.value-card__counter {
margin-bottom: ac(17px, 10px);
font-size: 16px;
font-weight: 500;
}
.value-card__counter-accent {
color: var(--primary);
font-size: 26px;
}
.value-card__content-wrap {
display: flex;
align-items: flex-start;
@include media(769) {
flex-direction: column;
}
}
.value-card__title {
position: relative;
width: 100%;
max-width: 212px;
margin-right: ac(87px, 40px);
padding-left: 24px;
font-size: ac(30px, 20px);
font-weight: 500;
line-height: 1;
@include media(769) {
width: fit-content;
max-width: 100%;
margin: 0 auto;
padding-right: 24px;
text-align: center;
}
@include media(501) {
padding: 0;
}
&::before {
content: "";
position: absolute;
top: 0.45em;
left: -60px;
transform: translateY(-50%);
width: 60px;
height: 3px;
background-color: var(--primary);
@include media(501) {
display: none;
}
}
}
.value-card__text {
@include max-line-length(3);
max-width: 470px;
margin-top: ac(20px, 15px);
font-family: var(--font-main);
font-size: ac(18px, 16px);
@include media(769) {
width: 100%;
max-width: unset;
padding-top: 14px;
text-align: center;
}
}
.default-slider-buttons {
width: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.default-slider-btn {
font-size: 12px;
color: var(--primary);
margin: 0 ac(20px, 12px);
margin-top: 30px;
transition: color 0.3s ease;
cursor: pointer;
&:hover {
&:not(.swiper-button-disabled) {
color: var(--main);
}
}
&.swiper-button-disabled {
cursor: not-allowed;
opacity: 0.6;
}
}
.values-section {
padding-top: ac(140px, 70px);
padding-bottom: ac(344px, 300px);
position: relative;
z-index: 2;
background: #f5f9ff;
display: flex;
flex-direction: column;
align-items: center;
justify-content: flex-start;
margin-bottom: ac(40px, 100px);
border-bottom-right-radius: ac(50px, 25px);
transition: setTransition(padding);
@mixin media 769 {
padding-bottom: 100px;
}
&__wrap {
width: 100%;
}
.title {
text-align: center;
padding-bottom: ac(77px, 45px);
position: relative;
z-index: 3;
h2 {
color: var(--dark);
font-weight: 700;
}
}
}
.values-slider-v2__wrap {
position: relative;
z-index: 1;
.default-slider-buttons {
display: none;
@mixin tab-sm {
display: flex;
}
}
}
.values-slider-v2 {
width: 100%;
max-width: 988px;
height: 253px;
max-height: 253px;
margin: 0 auto;
.swiper-slide {
overflow: visible;
z-index: unset !important;
opacity: 0.6 !important;
transition: setTransition(transform, opacity, height, visibility);
transition-duration: 250ms !important;
.value-card {
background: #edf4ff;
}
&.swiper-slide-active {
opacity: 1 !important;
}
&.swiper-slide-next {
.value-card {
border-color: transparent;
}
}
&.hide {
opacity: 0 !important;
}
@mixin media 769 {
height: auto;
}
}
.swiper-slide.swiper-slide-next ~ .swiper-slide {
pointer-events: none;
opacity: 0 !important;
visibility: hidden;
}
}
.value-card {
overflow: visible;
height: 253px;
padding: 49px 40px 0;
border: 2px solid #dae6fb;
border-radius: 25px 0 25px 0;
background: #f5f9ff;
transition: setTransition(background);
@mixin media 769 {
height: 100%;
}
@mixin media 501 {
padding: 40px 15px;
}
}
.value-card__counter {
margin-bottom: ac(17px, 10px);
font-size: 16px;
font-weight: 500;
}
.value-card__counter-accent {
color: var(--primary);
font-size: 26px;
}
.value-card__content-wrap {
display: flex;
align-items: flex-start;
@mixin media 769 {
flex-direction: column;
}
}
.value-card__title {
position: relative;
width: 100%;
max-width: 212px;
margin-right: ac(87px, 40px);
padding-left: 24px;
font-size: ac(30px, 20px);
font-weight: 500;
line-height: 1;
@mixin media 769 {
width: fit-content;
max-width: 100%;
margin: 0 auto;
padding-right: 24px;
text-align: center;
}
@mixin media 501 {
padding: 0;
}
&::before {
content: "";
position: absolute;
top: 0.45em;
left: -60px;
transform: translateY(-50%);
width: 60px;
height: 3px;
background-color: var(--primary);
@mixin media 501 {
display: none;
}
}
}
.value-card__text {
@mixin max-line-length 3;
max-width: 470px;
margin-top: ac(20px, 15px);
font-family: var(--font-main);
font-size: ac(18px, 16px);
@mixin media 769 {
width: 100%;
max-width: unset;
padding-top: 14px;
text-align: center;
}
}
const valuesSwiperV2DOM = document.querySelector(".values-slider-v2");
if (valuesSwiperV2DOM) {
const valuesSection = document.querySelector(".values-section");
const slides = valuesSwiperV2DOM.querySelectorAll(".swiper-slide");
const valuesSwiperV2 = new Swiper(valuesSwiperV2DOM, {
grabCursor: true,
slideToClickedSlide: true,
mousewheel: {
forceToAxis: true,
sensitivity: 1,
releaseOnEdges: true,
eventsTarget: ".values-slider-v2",
},
navigation: {
nextEl: ".values-slider-next",
prevEl: ".values-slider-prev",
},
effect: "creative",
creativeEffect: {
limitProgress: 1,
prev: {
translate: [-14, -14, 0],
},
next: {
translate: ["100% + 20px", 0, 0],
},
},
on: {
slideChangeTransitionEnd(swiper) {
const { isEnd, realIndex, slides } = swiper;
const isTab = window.matchMedia("(max-width: 769px)").matches;
if (isEnd && !isTab) {
valuesSection.style.paddingBottom = "133px";
} else {
valuesSection.style.paddingBottom = null;
}
// for hidden prev 4+ slides
slides.forEach((slide, idx) => {
if (idx < realIndex - 3) {
slide.classList.add("hide");
} else {
slide.classList.remove("hide");
}
});
},
},
breakpoints: {
770: {
direction: "vertical",
navigation: false,
creativeEffect: {
limitProgress: 3,
prev: {
translate: [0, -14, 0],
},
next: {
translate: [0, "83.4%", 0],
},
},
},
},
});
}
Приклад вертикального слайдера з Creative Effect у вигляді складання карток. Приклад роботи можна побачити на проєкті - MKH Search.
Нижче прикріпів іконки, які використані в прикладі.