Оновлення Попапів
27 Jul 2023
З переходом на Parcel зробили оновлення попапу. Стаття буде доповнюватись по мірі нових оновлень.
На зараз, серед основного, що змінилось - це те, що тепер стилі попапів адмінпанелі будуть відокремленні від попапів проєкту.
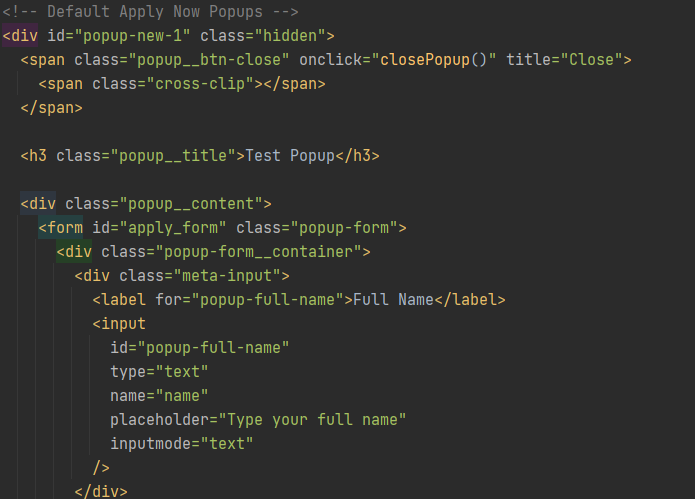
Також тепер титул та кнопка Close будуть вставлятися разом зі всім контентом попапів. Буде легше їх міняти чи забрати взагалі, якщо в дизайні цього немає.

Рис. 1 - Нова структура модального вікна
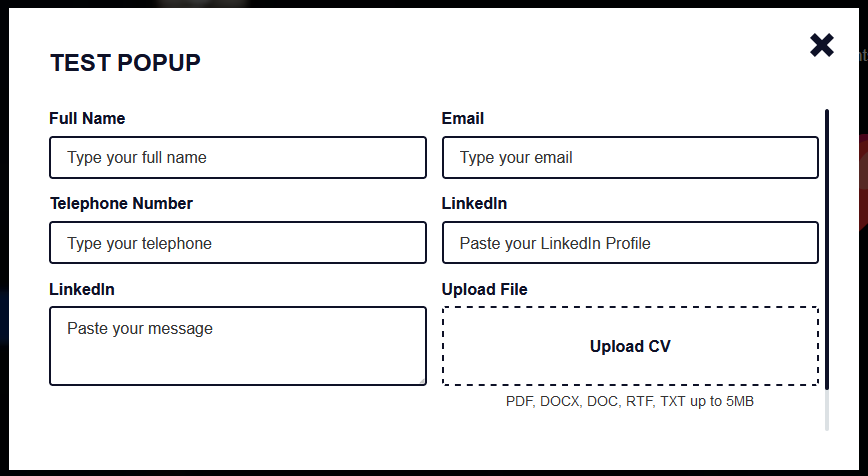
Була перероблена розмітка стандартного попапу, тепер прокрутка обмежена лише в середині контенту (де розміщені інпути), коли раніше вона стосувалась всього попапу. Тепер в збірці відразу буде Simplebar, і скролбар одразу налаштований для попапу.

Рис. 2 - Приклад дефолтного вигляду попапу
Крім того, відмовляємось від модифікатора old-popup-styles, який передавався для старої розмітки. Буде мінімально відразу застилений попап, який вже можна буде підігнати під стилі проєкту не боячись, що задінеться попап в панелі. Але якщо попапів декілька видів, то можна буде передати функції додатковий клас модифікатор.
Будемо намагатися більше стандартизувати інпути, чекбокси і т.д. в тому числі для попапів. Приклад інпутів, які використовуються в оновленій розмітці попапів можете побачити за посиланнями - для інпутів та текстеріа та для файлового інпута.
Щоб не підключати зайві іконки, то для чекбоксу та кнопки Close іконка зроблена через властивість clip-path, за потреби замість span-ів з класами check-clip та close-clip вставте свої іконки з icomoon.